While admittedly the concept comes from the empirical field rather than academic, it applies quite well to the pragmatism of the real world – most software applications behave pretty much like whimsical babies with an unavoidably “tendency” to grow in size and complexity over time. There’s nothing inherently wrong with having babies growing up healthy here and there, but the situation can be radically different with applications, especially when they become bloated, twisted monsters having little to do with the sweet, tiny creatures they once were. The problem isn’t growth per se, as having a future-proof application spreading its wings wide toward further horizons can be a sign of good design. The real issue is when the expansion process is achieved at the expense of redundant boilerplate implementations of things scattered throughout different layers. We’ve all been there (mea culpa) and we all know that logic duplication is a serious software disease. Even when well-trusted programming techniques help strip out duplicated logic, sometimes they’re just not enough to fix the issue by themselves. A clear example of this is MVC; the model (the Domain Model, not the obtrusive, catch-all database one) does its business in relaxed isolation, then the skinny controllers grab the model’s data through a mapper or repository pass it on to the view or any other output handler for further rendering. The scheme may deliver, but it doesn’t scale well. Say the model data should be massaged in some additional manner and interfaced to an external API such as Facebook, Twitter, a third-party mailer, you name it, at multiple places. In such cases, the whole massaging/interfacing process is application logic from top to bottom, hence the controllers’ responsibility. Before you know it, you’re forced to duplicate the same logic across a bunch of controllers, thus putting your toes on the forbidden terrain of logic duplication. Busted! If you’re like me, you’re probably wondering how to tackle the problem without hitting your head against a brick wall. In fact, there’s a few approaches that do the job quite well. There’s one in particular I find appealing because it plays nicely with Domain Models, and therefore with Domain-Driven Design. And what’s more, if you’ve peeked at the article’s title, you’ve probably guessed I’m referring to Services.
What is a Service?
A services is an abstraction layer placed on top of the domain model which encapsulates common application logic behind a single API so that it can be easily consumed by different client layers. Don’t let the definition freak you out, as if you’ve been using MVC for a while the chances are you’ve used a service already. Controllers are often called services, as they carry out application logic and additionally are capable of interfacing to several client layers, namely views. Of course in a more demanding environment, plain controllers fail short in handling several clients without the aforementioned duplicating, so that’s why the construction of a standalone layer is more suitable in such cases.Creating a Simplistic Domain Model
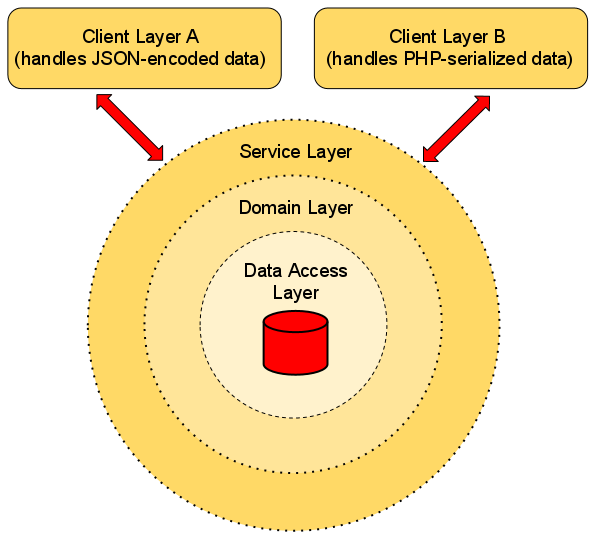
Services are real killers when working with enterprise-level applications whose backbone rests on the pillars of a rich Domain Model and where the interplay with multiple clients is the rule rather than the exception. This doesn’t mean that you just can’t use a service for your next pet blog project, because in fact you can, and most likely nobody will punish you for such an epic effort. I have to admit my own words will come back to haunt me sooner or later, though, as my “naughty” plan here is to create a service from scratch which will interface a domain model’s data, composed of a few user objects, to two independent client layers. Sounds overkill, sure, but hopefully didactic in the end. The following diagram shows in a nutshell how this experimental service will function at its most basic level:
<?php
namespace Model;
abstract class AbstractEntity
{
public function __set($field, $value) {
if (!property_exists($this, $field)) {
throw new InvalidArgumentException(
"Setting the field '$field' is not valid for this entity.");
}
$mutator = "set" . ucfirst(strtolower($field));
method_exists($this, $mutator) &&
is_callable(array($this, $mutator))
? $this->$mutator($value) : $this->$field = $value;
return $this;
}
public function __get($field) {
if (!property_exists($this, $field)) {
throw new InvalidArgumentException(
"Getting the field '$field' is not valid for this entity.");
}
$accessor = "get" . ucfirst(strtolower($field));
return method_exists($this, $accessor) &&
is_callable(array($this, $accessor))
? $this->$accessor() : $this->$field;
}
public function toArray() {
return get_object_vars($this);
}
}<?php
namespace Model;
interface UserInterface
{
public function setId($id);
public function getId();
public function setName($name);
public function getName();
public function setEmail($email);
public function getEmail();
public function setRanking($ranking);
public function getRanking();
}<?php
namespace Model;
class User extends AbstractEntity implements UserInterface
{
const LOW_POSTER = "low";
const MEDIUM_POSTER = "medium";
const TOP_POSTER = "high";
protected $id;
protected $name;
protected $email;
protected $ranking;
public function __construct($name, $email, $ranking = self::LOW_POSTER) {
$this->setName($name);
$this->setEmail($email);
$this->setRanking($ranking);
}
public function setId($id) {
if ($this->id !== null) {
throw new BadMethodCallException(
"The ID for this user has been set already.");
}
if (!is_int($id) || $id < 1) {
throw new InvalidArgumentException(
"The user ID is invalid.");
}
$this->id = $id;
return $this;
}
public function getId() {
return $this->id;
}
public function setName($name) {
if (strlen($name) < 2 || strlen($name) > 30) {
throw new InvalidArgumentException(
"The user name is invalid.");
}
$this->name = htmlspecialchars(trim($name), ENT_QUOTES);
return $this;
}
public function getName() {
return $this->name;
}
public function setEmail($email) {
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
throw new InvalidArgumentException(
"The user email is invalid.");
}
$this->email = $email;
return $this;
}
public function getEmail() {
return $this->email;
}
public function setRanking($ranking) {
switch ($ranking) {
case self::LOW_POSTER:
case self::MEDIUM_POSTER:
case self::TOP_POSTER:
$this->ranking = $ranking;
break;
default:
throw new InvalidArgumentException(
"The post ranking '$ranking' is invalid.");
}
return $this;
}
public function getRanking() {
return $this->ranking;
}
}AbstractEntity and User classes don’t go any further than that. Regardless, they come in handy for bringing up to life a small, yet clean, domain model which can be tweaked at will.
The model should be hooked up to the DAL in some fashion without losing the pristine independence they have from each other. One straight and simple manner to accomplish this is through the facilities of a data mapper.
Interfacing the Model with the DAL
If you’ve ever tackled the process, you’ll know that building a full-stack data mapper capable of handling multiple domain objects and catching any impedance mismatches on the fly is not a simple task, and in many cases is an effective repellent for even the boldest of coders. But since the domain model here is rather simple, the user mapper I plan to deploy here is pretty straightforward.<?php
namespace ModelMapper;
use ModelUserInterface;
interface UserMapperInterface
{
public function fetchById($id);
public function fetchAll(array $conditions = array());
public function insert(UserInterface $user);
public function delete($id);
}<?php
namespace ModelMapper;
use LibraryDatabaseDatabaseAdapterInterface,
ModelUserInterface,
ModelUser;
class UserMapper implements UserMapperInterface
{
protected $entityTable = "users";
public function __construct(DatabaseAdapterInterface $adapter) {
$this->adapter = $adapter;
}
public function fetchById($id) {
$this->adapter->select($this->entityTable,
array("id" => $id));
if (!$row = $this->adapter->fetch()) {
return null;
}
return $this->createUser($row);
}
public function fetchAll(array $conditions = array()) {
$users = array();
$this->adapter->select($this->entityTable, $conditions);
$rows = $this->adapter->fetchAll();
if ($rows) {
foreach ($rows as $row) {
$users[] = $this->createUser($row);
}
}
return $users;
}
public function insert(UserInterface $user) {
$user->id = $this->adapter->insert($this->entityTable, array(
"name" => $user->name,
"email" => $user->email,
"ranking" => $user->ranking));
return $user->id;
}
public function delete($id) {
if ($id instanceof UserInterface) {
$id = $id->id;
}
return $this->adapter->delete($this->entityTable,
array("id = $id"));
}
protected function createUser(array $row) {
$user = new User($row["name"], $row["email"],
$row["ranking"]);
$user->id = $row["id"];
return $user;
}
}UserMapper class is miles away for being a production-ready component, but it performs decently. In short, it runs a few CRUD operations on the domain model and reconstitutes User objects via its createUser() method. (I’ve left user updates as an exercise to the reader, so be ready for a pinch of extra fun).
Moreover, with the mapper comfortably resting between the model and DAL, the implementation of a service that outputs JSON-encoded data to the outer world should now become a more malleable process. As usual, concrete code samples are hard to beat when it comes to further elaborating this concept. So, let’s now build up the service in a few steps.
Building a Pluggable Service Layer
There’s a general consensus, which goes along the lines of Fowler‘s and Evan‘s thoughts that services should be thin containers wrapping only application logic. Business logic, on the other hand, should be shifted to inside the boundaries of the domain model. And as I like to stick to the clever suggestions that come from the higher-ups, the service here will adhere to these. Having said that, it’s time to create the service layer’s first element. This one is a basic interface which will enable us to inject different encoder/serializer strategies into the service’s internals at runtime without amending a single line of client code:<?php
namespace Service;
interface EncoderInterface
{
public function encode();
}<?php
namespace Service;
class JsonEncoder implements EncoderInterface
{
protected $data = array();
public function setData(array $data) {
foreach ($data as $key => $value) {
if (is_object($value)) {
$array = array();
$reflect = new ReflectionObject($value);
foreach ($reflect->getProperties() as $prop) {
$prop->setAccessible(true);
$array[$prop->getName()] =
$prop->getValue($value);
}
$data[$key] = $array;
}
}
$this->data = $data;
return $this;
}
public function encode() {
return array_map("json_encode", $this->data);
}
}JsonEncoder does its thing, make sure to check the one below which sets a naive PHP serializer:
<?php
namespace Service;
class Serializer implements EncoderInterface
{
protected $data = array();
public function setData(array $data) {
$this->data = $data;
return $this;
}
public function encode() {
return array_map("serialize", $this->data);
}
}<?php
namespace Service;
use ModelMapperUserMapperInterface;
class UserService
{
protected $userMapper;
protected $encoder;
public function __construct(UserMapperInterface $userMapper, EncoderInterface $encoder = null) {
$this->userMapper = $userMapper;
$this->encoder = $encoder;
}
public function setEncoder(EncoderInterface $encoder) {
$this->encoder = $encoder;
return $this;
}
public function getEncoder() {
if ($this->encoder === null) {
throw new RuntimeException(
"There is not an encoder to use.");
}
return $this->encoder;
}
public function fetchById($id) {
return $this->userMapper->fetchById($id);
}
public function fetchAll(array $conditions = array()) {
return $this->userMapper->fetchAll($conditions);
}
public function fetchByIdEncoded($id) {
$user = $this->fetchById($id);
return $this->getEncoder()->setData(array($user))->encode();
}
public function fetchAllEncoded(array $conditions = array()) {
$users = $this->fetchAll($conditions);
return $this->getEncoder()->setData($users)->encode($users);
}
}UserService class is irreverently sitting on the user mapper with the sole purpose of eating up its finders or acting like a plain repository. But in fact it does a lot more than that, as its fetchByIdEncoded() and fetchAllEncoded() methods encapsulate in one place all the logic necessary for encoding/serializing model data according to the encoder passed in to the constructor or setter.
While the class’ functionality is limited, it shows in a nutshell how to build a service layer that mediates between the model and a couple of clients which expect to get in data in a specific format. Of course I’d be a jerk if I didn’t show you how to finally get things rolling with such a service, So, the example below uses it for fetching users from the database:
<?php
use LibraryLoaderAutoloader,
LibraryDatabasePdoAdapter,
ModelMapperUserMapper,
ServiceUserService,
ServiceSerializer,
ServiceJsonEncoder;
require_once __DIR__ . "/Library/Loader/Autoloader.php";
$autoloader = new Autoloader;
$autoloader->register();
$adapter = new PdoAdapter("mysql:dbname=mydatabase", "myfancyusername", "mysecretpassword");
$userService = new UserService(new UserMapper($adapter));
$userService->setEncoder(new JsonEncoder);
print_r($userService->fetchAllEncoded());
print_r($userService->fetchByIdEncoded(1));
$userService->setEncoder(new Serializer());
print_r($userService->fetchAllEncoded(array("ranking" => "high")));
print_r($userService->fetchByIdEncoded(1));Summary
Even while services are still making their first timid steps in PHP’s mainstream (except for some specific platforms like FLOW3 and a few other frameworks that shyly provide a base blueprint for creating services in a painless manner), they’re solid, well-proven solutions in the enterprise world where systems usually rest on the foundations of a rich domain model and interact with a wide variety of client layers. Despite this rather overwhelming scenario, there’s nothing that explicitly prevents you from sinking your teeth into the goodies of services in smaller, more modest environments, especially if you’re playing around with some core concepts of DDD. So, now that you know what’s going on under the hood of services, feel free to give them a shot. You won’t regret it. Image via kentoh / ShutterstockFrequently Asked Questions about Services in Web Development
What is the role of services in web development?
Services play a crucial role in web development. They are reusable components that provide specific functionality, such as data access or business logic, which can be used across multiple parts of an application. This allows developers to avoid duplicating code, making the application easier to maintain and update. Services can also be used to encapsulate interactions with external systems, such as databases or APIs, further simplifying the application’s code.
How do services differ from other components in a web application?
Services differ from other components in a web application in their purpose and usage. While components such as controllers and views are used to handle user interactions and display data, services are used to perform the underlying tasks that support these functions. This can include anything from retrieving data from a database to performing complex calculations.
How do I create a service in Drupal?
Creating a service in Drupal involves defining it in a module’s services.yml file, and then creating a class for the service that includes the necessary methods. The service can then be accessed from other parts of the application using the Drupal::service() method.
What is the Spring Boot Framework and how does it relate to services?
The Spring Boot Framework is a Java-based framework used for creating stand-alone, production-grade Spring-based applications. It simplifies the setup and development of Spring applications, including the creation and use of services. Services in Spring Boot are typically defined as classes annotated with @Service, and can be injected into other components using dependency injection.
How do I use services in the OpenStack PHP SDK?
The OpenStack PHP SDK provides a number of services for interacting with OpenStack APIs. These services are accessed through the OpenStack class, which provides methods for retrieving the service objects. Each service object then provides methods for performing operations related to that service.
What is the purpose of the media-explorer service in Automattic’s Media Explorer plugin?
The media-explorer service in Automattic’s Media Explorer plugin is used to interact with various media APIs, such as Twitter, YouTube, and Instagram. It provides methods for retrieving media from these APIs and displaying it in the Media Explorer interface.
How can I test my services?
Services can be tested using unit tests, which verify that the service’s methods function as expected. This typically involves creating a mock version of any external systems the service interacts with, such as a database or API, and then calling the service’s methods with various inputs and verifying the outputs.
Can services be used in front-end development?
Yes, services can also be used in front-end development. In JavaScript frameworks like Angular, services are used to encapsulate reusable functionality that can be shared across multiple components. This can include interactions with APIs, local storage, or other browser APIs.
How do services improve the scalability of a web application?
Services improve the scalability of a web application by encapsulating functionality into reusable components. This allows the application to be easily expanded or modified, as new functionality can be added as a new service without affecting existing code. Services can also be deployed independently, allowing for more efficient use of resources.
What are some best practices for working with services?
Some best practices for working with services include keeping services small and focused on a single task, using dependency injection to provide services with the resources they need, and thoroughly testing services to ensure they function correctly. It’s also important to properly handle errors in services, and to document services so that other developers can understand how to use them.
Alejandro Gervasio is a senior System Analyst from Argentina who has been involved in software development since the mid-80's. He has more than 12 years of experience in PHP development, 10 years in Java Programming, Object-Oriented Design, and most of the client-side technologies available out there.



































































































