The ColdFusion 9 beta is finally here, and there’s plenty to get excited about. If you’re up to a challenge, test your knowledge of what’s new in ColdFusion with our quiz! What’s more, there’s a freebie up for grabs for the first 200 quiz contestants who enter their details – a ColdFusion evangelist’s kit, full of everything you need to know about what’s happening in the world of ColdFusion.
ColdFusion and the ColdFusion Markup Language (CFML) in general have recently gained significant traction, with not one but two alternative engines garnering interest from the open source community; now, interest is growing more, with the next generation of Adobe ColdFusion – formerly known as Centaur – made available as a public preview release. This pre-release version of ColdFusion 9 has unveiled a very interesting set of new features.
Among these are improvements to various tags, the CFScript language and the overall syntax and coding style, the PDF subsystem, and Ajax components. Probably the two most publically discussed and awaited features are the ColdFusion IDE ColdFusion Builder (also known by its codename, Bolt) and ColdFusion 9’s new ORM (object-relational mapping) system. We’ll be taking a look at some code examples – if you’re keen to follow along, you can grab all these here, and view demos in action. Let’s dive in!
Caution! The features described in this article and all code samples are based on the ColdFusion 9 pre-release version available on Adobe Labs at the time of publishing. Please understand that Adobe might change or even remove features of pre-release software at any time – so some features in this article may be dropped from the final release.
A big kudos goes to Kay Smoljak for contributing the sections and examples on ORM and Ajax features to this article.
ColdFusion Builder
Let’s start this article off with a look at one of the most visible features of the upcoming ColdFusion 9 release: ColdFusion Builder. Although ColdFusion Builder 9 is a stand-alone product and separate from the ColdFusion 9 server product itself, we think it’s one of the most important moves Adobe has made in the last few years. ColdFusion veterans might remember back to the good old days of Allaire’s ColdFusion Studio, which was the last commercially available and dedicated ColdFusion IDE.
ColdFusion Builder has been created on top of Eclipse, the well-known development framework that powers dozens of popular IDEs. Adobe’s made good use of Eclipse in the past – Flex Builder (now called Flash Builder) and Flash Catalyst are both Eclipse-based tools.
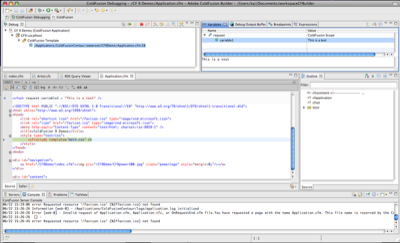
The IDE presents itself with a typical Eclipse-like workspace consisting of various views. In the figure below, you’ll see a common development setup comprising a project navigator on the left, code views in the center, and multiple helper views such as outline, RDS database and file server views, and log file access to the right.

It’s possible to set up multiple servers in ColdFusion Builder so that one could directly interact with development, staging, and production environments. The code views also offer toolbars for quick access to commonly used ColdFusion tags, HTML, and CSS features.
ColdFusion Builder includes a line debugger, which developers already working with Eclipse will become familiar with in a very short amount of time. It’s a feature Adobe had already introduced in ColdFusion 8, but now springs to new life with a dedicated IDE catering for the debug process. Here’s the debugger in action.

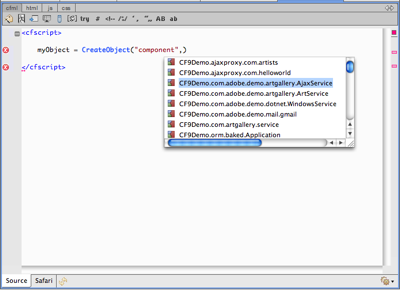
The third set of features we’d like to introduce here are the extremely helpful code and content assistance, together with syntax checking. Any good IDE should include syntax highlighting and code completion as a matter of course, but Adobe has added useful support for instantiating ColdFusion Components (CFCs) and introspecting CFC methods, which you’ll see in action in the figures below.

ColdFusion Builder also provides an ongoing syntax analysis of your code by parsing the files right there in the IDE. This feature alone provides a massive boost in productivity – there’s no more need to run the page in the browser anymore to see if there was a syntax error in the ColdFusion code.
Of course, there’s more to ColdFusion 9 than a shiny new IDE. Let’s move onto some server features and practical examples.
Language Specification Enhancements
Let’s examine some of the changes and improvements to the language of ColdFusion itself. The first of these improvements surrounds CFScript, and the changes can be best described as upgrading CFScript to be a first-class citizen in ColdFusion 9. CFScript is a way to write CFML code in a manner that resembles JavaScript. Unfortunately CFScript never supported the full language features of ColdFusion, and was quite limited in a various ways.
In ColdFusion 9, we’re now able to code ColdFusion Components entirely in CFScript, and that we can run SQL queries from CFScript. To compare, let’s see an identical logging component written and called in both CFML and CFScript.
Using CFML, let’s create a simple logging component:
<cfcomponent>
<cffunction name="init" output="false" access="public"
returntype="logWithTags">
<cfargument name="logFile" default="customLogger"
type="string" required="no"/>
<cfset variables.logFile = arguments.logFile />
<cfreturn this/>
</cffunction>
<cffunction name="write" output="false" access="public"
returntype="void">
<cfargument name="message" type="string" required="yes"/>
<cfset writelog(text=arguments.message, file=variables.logFile)/>
</cffunction>
</cfcomponent>Here’s how we’d invoke the component and write a message to that log:
<cfinvoke component="logWithTags" method="init"
logFile="LogTestDeleteMe" returnvariable="logger" />
<cfinvoke component="#logger#" method="write"
message="Testing out the new logger with CFML." />
In ColdFusion 9, we’re able to use CFScript for this purpose. Here’s a logging component written in CFScript, which is functionally identical to the above component:
component
{
public log function init (string logFile="customLogger") output="false"
{
variables.logFile = arguments.logFile;
return This;
}
public void function write(string message) output="false"
{
writelog(text=arguments.message, file=variables.logFile);
}
}And in CFScript, we’d invoke it like so:
<cfscript>
logger = new log('LogTestDeleteMe');
logger.write("Testing out the new logger.");
</cfscript>Let’s explore how to execute a database query from ColdFusion 9’s new CFScript engine. If you’re a Java developer, you’ll see how similar the structure of the code is to writing Java code for querying SQL databases via JDBC. The argument passed in the method setDataSource is a named reference to an SQL database that can be set up in ColdFusion’s administration tool:
<cfscript>
query = new Query();
query.setDataSource('cfartgallery');
query.setSQL("SELECT * from artists") ;
results = query.Execute().getResult();
</cfscript>
<cfdump var="#results#">Other language enhancements include a cffinally tag for exception handling, the ability to nest cftransaction tags, assignment chaining (a=b=c=d, and so on), and support for ternary operators such as a = (b<c)?b:c.
ColdFusion 9 also offers new integration with PDF documents and spreadsheets. The updated PDF subsystem provides new tools for extracting text from PDFs, and optimizing them. The latter is particularly interesting: PDF documents are often full of bookmarks, comments, JavaScript, and other information, but in many use cases it’s best to strip out this extra data.
Extracting text from a PDF document is as simple as using the cfpdf tag’s new action, extracttext. Here, we’ll extract the text from a test document:
<cfpdf action="extracttext"
source="#ExpandPath('./testdocument1.pdf')#"
name="xTestdoc" />Similarly, using the new optimize action, we can remove the bookmarks and comments from a PDF, and write the results out to a new, optimized file:
<cfpdf action="optimize"
source="#ExpandPath('./testdocument1.pdf')#"
destination="#ExpandPath('./testdocument1_optimised.pdf')#"
nobookmarks = true
nocomments = true />Another very interesting opportunity to integrate with external data formats has been created with the cfspreadsheet tag. It provides a way to interact with Excel documents of both .xls and .xlsx types, and enables developers to read data from and write data to spreadsheets. The code below reads data from an Excel 2007 document and outputs the content in a table:
<cfset XLSfile = "#ExpandPath('.')#/authorData.xlsx" />
<cfspreadsheet action="read" src="#XLSfile#"
sheet="1" query="excelQuery" headerrow="1" />
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Words written</th>
</tr>
<cfoutput query="excelQuery" startrow="2">
<tr>
<td>#firstName#</td>
<td>#lastName#</td>
<td>#wordsWritten#</td>
</tr>
</cfoutput>
</table>ColdFusion’s SpreadsheetAddRow function allows you to create a new entry in an Excel file. ColdFusion 9 also supports OpenOffice spreadsheets:
<cfset XLSfile = "#ExpandPath('.')#/authorData.xlsx" />
<cfspreadsheet action="read" src="#XLSfile#" name="excelObj" />
<cfset SpreadsheetAddRow(excelObj,"Diane,Sieger,654,2",3,1) />
<cfspreadsheet action="write" name="excelObj" filename="#XLSfile#" overwrite="true" />ColdFusion ORM
One of the most exciting new features in ColdFusion 9 is ColdFusion ORM. ORM stands for object-relational mapping – a concept in object oriented programming where code objects are mapped to relational database tables for persistent storage. The ORM lets you access and update data through the application using the object model, without you needing to know anything about the details of the underlying database structure. The idea is that the ORM takes care of all the mundane, rote tasks for the programmer: scripting tables, writing CRUD operations (create record, update, and delete – the basic building blocks of most applications) and the like, leaving them to focus on interesting and challenging programming tasks. Other advantages of an ORM include database vendor independence and built-in caching features. Sounds good, right?
ColdFusion developers writing object oriented applications have been able to use ORMs in the past with the help of external frameworks, Transfer and Reactor being the two best known. However, ColdFusion 9’s new built-in ORM features are based on Hibernate, an open source ORM library that has been around in the Java world since around 2004. It’s popular, tried, and tested, and seeing as ColdFusion is based on Java, an obvious choice for the ColdFusion team.
So how does it work? There are two ways to work with ORM systems: either you create your data objects in code, and let the ORM create the database tables for you, or you start with the database, and have the data objects built for you. ColdFusion ORM lets you work in both of these ways.
As a very basic example, if you would like ColdFusion to create your tables for you, you’d enable ColdFusion ORM in your Application component by setting some basic variables. Let’s say you were using a MySQL data source that had been set up in the ColdFusion Administrator as sampledb:
<cfset this.ormenabled="true">
<cfset this.datasource="sampledb">
<cfset this.ormsettings={Dialect="MySQL"}>Next, you create your CFC, setting the value of persistent to true to map the CFC to a database table. This example CFC has two properties – name and email:
<cfcomponent persistent="true">
<cfproperty name="Name">
<cfproperty name="Email">
</cfcomponent>Now, you can use the ORM functions such as EntityLoad and EntitySave to retrieve and update that data.
When your application is run, if that table does not exist in the database, it will be created. If, on the other hand, you already have a database structure and would like ColdFusion to generate your code, you’re going to need ColdFusion Builder to inspect your database and generate code. If you’d prefer to maintain some control over the way ColdFusion creates that code, that’s okay too – you can create your own base templates to dictate how the generated code should be arranged, or download and install another’s templates.
Ajax Features
One of the more exciting updates to ColdFusion 8 was the addition of new Ajax components, making the power of the ExtJS and YUI JavaScript libraries available to the ColdFusion programmer via a few simple tags. Now, in ColdFusion 9, the Adobe team has upped the ante, upgrading all of the libraries (including bringing ExtJS from version 1.0 to 3.0), which brings a number of enhancements across the board.
In particular, the datagrid and accordion components have been updated, and new components include a multiple file upload tool, a progress indicator widget, a media player control, and a Google Maps widget.
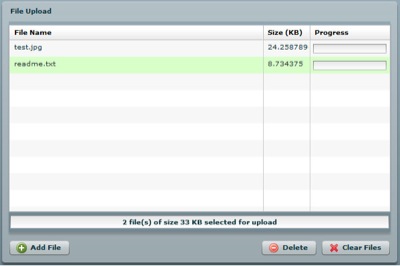
At its simplest, the multiple file upload component created with the new cffileupload tag requires only the url attribute, which specifies the processing script that will handle the file upload on the server:
<cffileupload url="ProcessFiles.cfm">Below, you’ll see how that upload component appears.

There are many configuration options available, including limiting the size, maximum number, and type of files to be uploaded, as well as the button labels, size, and color of the component.
The new cfmediaplayer tag plays video files in the now ubiquitous Flash video format (.flv). Again, a very simple implementation needs only one parameter: the location of the file to play:
<cfmediaplayer source="sample.flv">Configuration options include height, width, the ability to define borders and a background color, choice to display video controls and allowing the video to be played full screen, and even JavaScript functions to be triggered on load, on start, and on complete. Here’s how a basic media player appears:

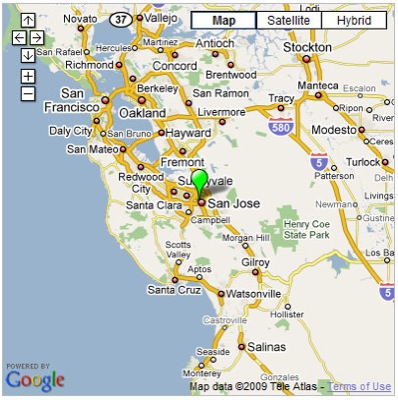
One very useful Ajax component is the new cfmap widget, which embeds a Google map. The Google Maps API key for the domain can be specified either in the ColdFusion Administrator, in the site’s Application.cfc file, or imported at runtime via the cfajaximport tag. It’s as easy as this:
<cfajaximport params="#{googlemapkey='YOUR API KEY'}#">
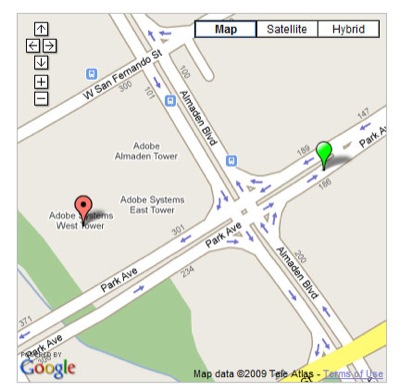
<cfmap centeraddress="345 Park Avenue, San Jose, CA, USA" zoomlevel="8"></cfmap>
This produces the following map:

You’ll notice cfmap has an opening and closing tag. Inside the tag pair, you can place cfmapitem tags to represent other items. Let’s add one to point out Adobe’s head office:
<cfajaximport params="#{googlemapkey='YOUR API KEY'}#">
<cfmap centeraddress="San Jose, CA, USA" zoomlevel="6">
<cfmapitem name="marker01"
address="345 Park Avenue, San Jose, CA, USA"
tip="Adobe's Head Office"/>
</cfmap>Now, your map will display the additional marker, as shown below:

Altogether, the preview release of ColdFusion promises to be a highly interesting piece of technology for web developers. There are so many more new features and improvements to the product that we found it impossible to discuss each in detail, or even mention them all here, but you’ll find plenty of information about ColdFusion 9 in the new Administrator’s Guide and CFML reference documentation. The ColdFusion 9 and ColdFusion Builder betas are available, too – now’s the time to start work!
ColdFusion 9’s packed with new features and improvements. Test your knowledge of what’s inside the new ColdFusion with our quiz! Don’t forget, the first 200 participants who fill in their details will receive a shiny new ColdFusion evangelist’s kit – perfect for convincing your boss to give ColdFusion a try!
Kai is a New Zealand-based Solutions Architect. Originally from Germany, he is the co-founder of Ventego Creative, a web consultancy specializing in Adobe technologies. Kai posts regularly to his blog, Blog In Black.



































































































