It’s been some time since I wrote about Chrome, but version 37 was released on all platforms in the last week of August 2014. The browser celebrated it’s sixth birthday on September 2, so perhaps it’s a good time to delve a little deeper into the new features. Unlike Apple, Opera, Microsoft and Mozilla, Google downplays the latest enhancements. Either that, or they can’t be bothered to create a better “What’s New” page!
Let’s look at gems lurking below Blink’s surface.
Windows DirectWrite Support
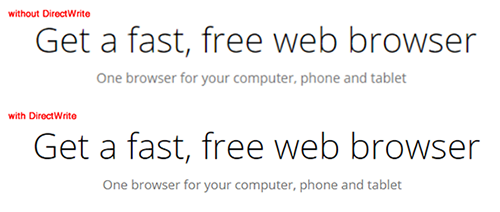
Windows users have suffered with woeful font rendering for several years. For some reason, Chrome 36 and below used the ancient Graphics Device Interface to display text and it never compared well to other browsers. Thankfully, following an extensive re-engineering exercise, Chrome now use DirectWrite for better-looking and faster performing fonts.

CSS Shapes
The CSS Shapes module allows text to flow around the inside or outside of an irregular area such as a circle or polygon. The age of rectangular blocks is over and we’ll all be producing magazine-like layouts everywhere!
The module was proposed by Adobe and the company has produced several interesting demonstrations. We’ve also previously covered the spec on SitePoint. Support is currently limited to Chrome but I hope CSS Shapes becomes a priority for other browser vendors.

The HTML5 <dialog> Element
dialog has a checkered history. It was originally intended to denote conversations but was dropped from the specifications five years ago. Its new functionality is far more useful; you can create pop-up dialogs in a page without resorting to complex CSS or scripting.
The bad news: at the time of writing, only Chrome 37+ supports dialog. The Chrome team has released a polyfill for other browsers but the specification’s in a state of flux and the element is unlikely to be reliable for a while.
However, the following demonstration should work in Chrome 37+:
See the Pen mauhq by Craig Buckler (@craigbuckler) on CodePen.
A dialog can be added as a parent element to any HTML. If it includes a form, the method attribute should be set to "dialog" to ensure the form doesn’t cause a full-page submit, e.g.
<dialog id="myDialog">
<form method="dialog">
<div>
<p><label>Name: <input name="name" id="name" /></label></p>
<button type="submit">Submit</button>
</div>
</form>
</dialog>
<button id="showDialog">show dialog</button>The HTMLDialogElement interface provides the following methods:
show()— display a non-modal dialog. The user can view and interact with page behind the dialog.showModal()— display a modal dialog. The dialog must be closed before the user can use the page.close([returnValue])— closes the dialog
and properties:
open— returnstrueif the dialog is currently displayedreturnValue— the value, if any, passed to theclose()method
For example:
document.getElementById("showDialog").onclick = function() {
document.getElementById("myDialog").showModal();
};You can also attach a close event listener to the dialog and style the modal backdrop using the ::backdrop pseudo-element.
For more information, refer to the specification, MDN or view a demonstration page.
Web Cryptography API
The specification states this is:
a JavaScript API for performing basic cryptographic operations in web applications, such as hashing, signature generation and verification, and encryption and decryption.
It sounds scarily complex but, in essence, it will permit validated, encrypted messages to be sent between the browser and web server. For example, your banking transactions or webmail messages could be limited to access from a pre-approved browser on a specific device.
Some elements of the Web Cryptography API are also supported by IE11.
Miscellaneous Updates
More minor changes in Chrome 37 include:
- Unprefixed
zoom-inandzoom-outCSS3 cursor styles. - Touch event co-ordinates are now real-number
Doublevalues rather thanLongintegers for higher-fidelity on Retina-like screens. - Sub-pixel font scaling allows smoother animation of text between font sizes.
- The default windows monospace font is now Consolas rather than Courier New.
- A count of your device’s processing cores can be retrieved using
navigator.hardwareConcurrency. (No — I can’t think of a reason to use it either!)
Chrome 37 is a solid release of Google’s flagship browser. It’s become the most-used web application on desktop and mobile and other vendors are finding it increasingly difficult to complete.
Which new Chrome feature are you most excited about?
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



































































































