Keep up to date on current trends and technologies
HTML & CSS

How Open Sourcing Bootstrap Made It Huge
Maria Antonietta Perna

Animating the DOM with Anime.js
Maria Antonietta Perna

AtoZ CSS Screencast: The rotateY CSS Transform
Guy Routledge

AtoZ CSS: Difference between Translate & Position Relative
Guy Routledge

How and Why You Should Inline Your Critical CSS
Asha Laxmi
AtoZ CSS Quick Tip: Using Widows and Line Breaks
Guy Routledge

How to Vertically Center Text and Icons in CSS
Guy Routledge

AtoZ CSS Quick Tip: How to Use Unicode Characters
Guy Routledge

AtoZ CSS Screencast: Unicode Range and @font-face
Guy Routledge

AtoZ CSS Quick Tip: Benefits of rem and em Values
Guy Routledge

Introducing Bootcards: Bootstrap Cards Made Easy
Taulant Spahiu

AtoZ CSS Quick Tip: Placeholder Text
Guy Routledge

AtoZ CSS Screencast: CSS Pseudo Elements
Guy Routledge

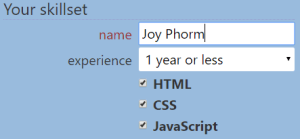
The State of HTML5 Input Elements
Tim Severien

AtoZ CSS: Creating Responsive Design with Media Queries
Guy Routledge

Make Forms Fun with Flexbox
Craig Buckler

AtoZ CSS Quick Tip: Justifying Text and Using Flexbox
Guy Routledge

AtoZ CSS Quick Tip: Using Hover and Height
Guy Routledge

AtoZ CSS Screencast: The Hover Pseudo Class
Guy Routledge

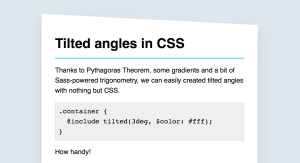
Tilted Angles in Sass
Kitty Giraudel

AtoZ CSS Quick Tip: Float and Clear and Centering Elements
Guy Routledge

It’s Time to Be Honest about Image Replacement Techniques
Maria Antonietta Perna

AtoZ CSS Screencast: Enabled Pseudo-class
Guy Routledge

An Introduction to Chart.js 2.0 — Six Simple Examples
Jack Rometty

AtoZ CSS Screencast: The CSS Box Model
Guy Routledge

Spectre: A Lightweight CSS Framework
Baljeet Rathi

8 Clever Tricks with CSS Functions
Anselm Urban

Getting to Know Cutestrap, a Lightweight CSS Framework
Maria Antonietta Perna
Visual Regression Testing with PhantomCSS
Pavels Jelisejevs

CSS Filter Effects: Blur, Grayscale, Brightness and More in CSS!
Gajendar Singh

SitePoint’s Tiles: A Case Study in Components, Theming and Flexbox
Kitty Giraudel

Front-End Development in an Internet of Things World
Patrick Catanzariti
Showing 256 of 432