Keep up to date on current trends and technologies
HTML & CSS

AtoZ CSS Quick Tip: Achieving Cross Browser Support
Guy Routledge

AtoZ CSS Screencasts: The CSS @supports Rule
Guy Routledge

AtoZ CSS Quick Tip: Benefits of rem and em Values
Guy Routledge

AtoZ CSS Screencast: The Required Pseudo Class
Guy Routledge

Introducing Bootcards: Bootstrap Cards Made Easy
Taulant Spahiu

AtoZ CSS Quick Tip: Solving Common CSS Problems
Guy Routledge

AtoZ CSS Screencast: The CSS Quotes Property
Guy Routledge

AtoZ CSS Quick Tip: Placeholder Text
Guy Routledge

AtoZ CSS Screencast: CSS Pseudo Elements
Guy Routledge

Type Nugget: Good Typography is About Finding the Right Playground
Alex Walker

AtoZ CSS Quick Tip: Control Element Visibility with Opacity
Guy Routledge

The State of HTML5 Input Elements
Tim Severien

AtoZ CSS Screencast: The CSS Opacity Property
Guy Routledge

Talk With The Experts: Chris Coyier
Jeff SmithChris Coyier

AtoZ CSS: Creating Responsive Design with Media Queries
Guy Routledge

AtoZ CSS Screencast: Media Queries
Guy Routledge

AtoZ CSS Quick Tip: Keyframe Animations
Guy Routledge

AtoZ CSS Screencast: Keyframe Animations
Guy Routledge

Make Forms Fun with Flexbox
Craig Buckler

AtoZ CSS Quick Tip: Justifying Text and Using Flexbox
Guy Routledge

AtoZ CSS Screencast: Justify Text
Guy Routledge

Chris Coyier on CodePen – Join the Conversation!
Jeff SmithChris Coyier

AtoZ CSS Quick Tip: When to Use the ID Selector Code
Guy Routledge

AtoZ CSS Screencast: The ID Selector
Guy Routledge

AtoZ CSS Quick Tip: Using Hover and Height
Guy Routledge

AtoZ CSS Screencast: The Hover Pseudo Class
Guy Routledge

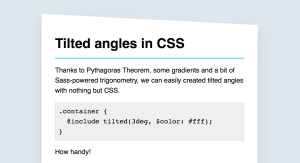
Tilted Angles in Sass
Kitty Giraudel

AtoZ CSS Quick Tip: Float and Clear and Centering Elements
Guy Routledge

AtoZ CSS Screencast: Float and Clear
Guy Routledge

It’s Time to Be Honest about Image Replacement Techniques
Maria Antonietta Perna

Quick Tip: How to Style with the :enabled Pseudo-Class
Guy Routledge

AtoZ CSS Screencast: Enabled Pseudo-class
Guy Routledge
Showing 288 of 536