Has it really been six weeks since Firefox’s last update? How do Mozilla stay on schedule? It’s becoming increasingly difficult to keep pace of new developments. Despite a few negative comments on SitePoint, I thought Firefox 13 was a great release. Let’s see what version 14 has to offer…
URL Auto-completion
The Awesome Bar (I still detest that name!) auto-complete function previously matched your browsing history, bookmarked sites and open tabs. From Firefox 14, the bar will also auto-complete previously-typed URLs to save you a little more time.
Redesigned Site Identity Icons
One of the more noticeable changes is the site identity block. Up to Firefox 13, a favicon graphic would appear next to the URL but this allowed SSL connections to be spoofed by a padlock graphic.
In Firefox 14, the icon will either be a gray globe (some or all unencrypted content), a gray padlock (HTTPS with a CV certificate) or a green padlock (HTTPS with an EV certificate):

Page Inspector Updates
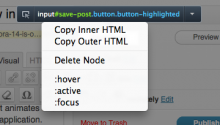
The Page Inspector :hover, :active and :focus states UI has been improved. A tooltip drop-down menu is now available when you inspect any element:

On-Click Plugin Activation
Opera, Chrome and several mobile browsers provide an option for plugins to be run on demand. Rather than starting a Flash animation when you visit the page, you’ll see play button on the plugin content area. The feature improves performance, decreases system requirements, has security benefits and prevents irritating music or videos playing until you want them.
The feature is available in Firefox 14 although it won’t be fully implemented for another version or two. To activate it, open about:config and set plugins.click_to_play to true. Once enabled, you can whitelist or blacklist individual sites by clicking the blue plugin icon in the address bar.
HTML5 Pointer Lock API
Pointer Lock (previously known as “Mouse Lock”) provides access to raw mouse movement. In essence, it’s similar to mouse capture events except:
- movement over time rather than an absolute cursor position can be determined
- movement can be locked to a specific element
- movement can be limited in certain directions
- the cursor can be removed from view
The API will typically be used for applications such as games, 3D modeling and maps. At the time of writing, it’s only available in Firefox and Chrome with prefixes so it’s a little early to depend on the API. For more information, refer to the MDN Pointer Lock documentation.
Miscellaneous Updates
A number of smaller improvements and changes include:
- The (non-standard) CSS3 skew() transform has been removed.
- All searches now use Google’s HTTPS search service
- Native fullscreen support in Mac OS X 10.7.
- Migration tools for IE and Safari have been redeveloped.
- A number of international character set issues have been resolved for
text-transformandfont-variant. - Minor navigation bar button style changes are available in Windows.
- A new textured background is shown when viewing images in the browser.
- New Ctrl+[ and Ctrl+] keyboard shortcuts locate matching brackets in the Scratchpad and Style Editor.
- SVG performance has been improved.
- The Garbage Collector has been optimized further.
- Several WebGL bugs have been fixed.
- Various security issues have been addressed.
Firefox 14 is a great update. While users continue to report issues, the browser feels faster, slicker and more stable than it’s ever been. The competition has improved significantly, but Firefox combined with Firebug remains the tool of choice for many web developers.
Firefox 14 can be downloaded from getfirefox.com. Existing users should receive automatic updates or can check at Help > About Firefox.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.



































































































