Keep up to date on current trends and technologies
Design & UX - UX

The 4 Unique Design Challenges of IoT
Charles Costa

How the Humble Speech Bubble Will Transform Our Future UIs
Aja Frost

Are Colors Born Bad or Do We Make Them That Way?
Alex Walker

5 Bankable UX Lessons from Brick and Mortar Store Design
Daniel Schwarz

5 Things Every Designer Needs to Know About Conversational UIs
Alan Dargan

Conversational UIs, R2-D2 and Avoiding the Uncanny Valley
Alex Walker

Multi-Device Onboarding: What We Can Learn from Mint & Expensify?
Aja Frost

4 Steps to Boosting Conversions with Prioritized Navigation
Wes McDowell

The 5 Best Slack Apps to Accelerate Your Design Process
Theo Miller

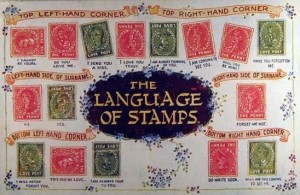
Uncovering the Secret Coded Language of Postage Stamps
Alex Walker

How to Create Responsive Layouts in Sketch (with a Drop of Fluid)
Daniel Schwarz

How to Design a Daring but Effective Split-Screen Layout
Daniel Schwarz

The Trick to Building Habit-Forming Products
Charles Costa
Why JPEGs are like McDonalds Apple Pies (and SVGs are not)
Alex Walker
How to Design Rich Card-Based Layouts with Semantic UI
Ivaylo Gerchev
Epic UX Fails (and the Lessons We Can Learn)
Simon Cocking & the Digital Skills Academy Team
How to Catch the Eye of Users (and Other Fiendish Traps)
Alex Walker
How Do You Measure the Success (or Failure) of Your UX Design?
Charles Costa
5 Ways to Lift Your Game in Accessible Design
A'Nita Evans
The 3 ‘Non-Negotiables’ of Successful Product Design
Jerry Cao
Exploring Ubuntu Phone UI Elements
Elio Qoshi
Sketch App: How to Share Artboards with Your Team
Daniel Schwarz
The Talking Clock: Birth of the Voice-based UI
Alex Walker
Why Your Images Might Be Ruining Your Site
Gabrielle Gosha
6 Inspiring Examples of Gamification in Design
Aja Frost

Can SVG Save You from Your Fat PNG-32s?
Alex Walker
How to Offer Great UX When Using Video
Daniel Schwarz
5 Ways to Offer a Better UX to Disabled Users
Daniel Schwarz
7 Trends That Will Define Web Design in 2016
Zack Rutherford
Make Prototyping Less Painful With These Tips
Charles Costa
Taking the Double Trouble Out of Pull Quotes
Alex Walker
The 14 Latest and Greatest Sources of Design Inspiration
Aja Frost
Showing 128 of 633