
Last week, I ran a simple experiment. I handed my friend some paper and a pencil and asked him to draw two people.
He obligingly sketched some stick figures.
“Okay,” I said. “Now draw the first person telling the second person to walk the dog.”
My friend immediately outlined a speech bubble above the head of the left figure and wrote in big letters, “Go walk the dog!”
As I had hypothesized, his go-to method for showing conversation was a speech balloon. But what if we didn’t have this default? It would be surprisingly tricky to depict dialogue–you could add it somewhere to the picture, maybe as a caption or hovering in the air–but then it wouldn’t be clear who was saying what to whom.
Turns out, this humble icon is actually pretty important in design. Let’s dive into the speech bubble’s origins, then explore how it’s used today.
The Invention of the Speech Bubble
When you think of “modern inventions,” you probably don’t think of speech bubbles. However, these spherical symbols are actually a far more recent invention than guns, microscopes and telescopes, and even the steam pump.
Before artists had speech bubbles, they used bandelores. Picture a long, unfurling rectangle filled with text extending from someone’s mouth. Yeah, not pretty.

As Independent writer Rhodri Marson comments, They “emerged incongruously from people’s mouths, looking a bit like massive supermarket till receipts and about as difficult to read.”
Bandelores were en vogue into the 18th and 19th centuries; in fact, the leading caricaturists of the time used them to satirize Napoleon, Nelson, and the royal family. But as artists realized these extended scrolls were hard to read, they began moving to other conventions.
When the Yellow Kid (which historians consider to be the first comic strip) was published in the New York Journal in 1895, its characters’ words appeared on their chests. However, by 1896, they were floating above their heads in balloons. The speech bubble had been born.

These days, it’s almost impossible to pick up a comic book and not find speech bubbles. But thanks to their universal association with communication, they’ve spread far beyond their paper origins.
Why Was the Speech Bubble a Hit?
The cause of the speech bubble’s enduring popularity isn’t self-evident. First, if you look at the vast majority of universal icons, they bear a close resemblance to their “real-life” counterparts: take the envelope icon, which typically stands for “message,” or the trash can icon, which nearly always means “delete.”
The speech bubble, on the other hand, doesn’t look like anything we’d recognize in our normal existence-probably because “speech” doesn’t have a real-world analog we can see or touch.
Plus, usability research shows that even the most common, seemingly straightforward icons (like the heart, the clock, and the bookmark) are frequently misunderstood.
So, how did the speech bubble not only survive in design–but thrive? I have a theory.
First, after the Yellow Kid, speech bubbles became ubiquitous in comic books. After all, they’re infinitely useful: artists use them to attribute quotes to specific figures, show the sequence of dialogue and even portray how characters are speaking.

And comic books were incredibly popular during the twentieth century. Men, women, boys, and girls of all different backgrounds, classes, and ages read them, not just little kids. Consequently, everyone grew to recognize the meaning of the bubble.
The shape of the speech balloon also played (and continues to play) a role. We find circular shapes appealing on a subsconscious level: they feel warm, friendly, and natural. In addition, rings usually suggest unity and relationships.
So, every time you see a speech bubble, you’re hit with a wave of positive associations. You’re also subtly reminded of communities–which, if you think about it, makes a speech bubble the ideal symbol for a communication method.
The 5 Main Use Cases
Now that I’ve explained why the speech bubble has survived over time, let’s look at how it’s being used in modern web design. It’s not as simple as “speech bubbles = talking.”
In fact, their use cases can be broken down into several main categories.
From most to least common, those are:
- The option to chat
- The general concept of speaking
- Contact information
- The ability to leave feedback
- Translation services
Most of the popular social networks use the speech bubble as an option to chat. For instance, when you’re logged into Inbox by Gmail, clicking the speech balloon in the top nav bar opens up Google Hangouts.
![]()
Meanwhile, Facebook’s Messages icon is one small speech bubble layered over another, and Twitter’s Direct Messages icon is a cross between a mailbox and a speech balloon.
In fact, the Blitz Agency homepage makes it clear how strong the connection between social networks and speech bubbles has become:

Of course, speech bubbles also come in handy for illustrating an information exchange.
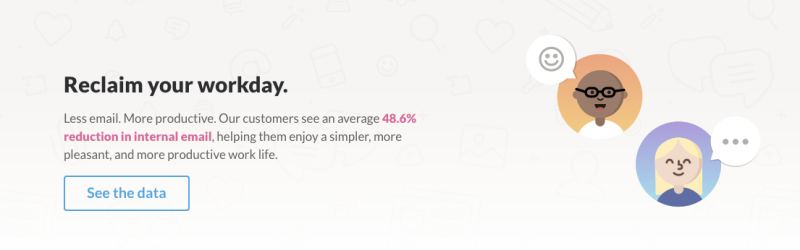
Take a look at how Slack incorporates not just one but two speech balloons on its product page:

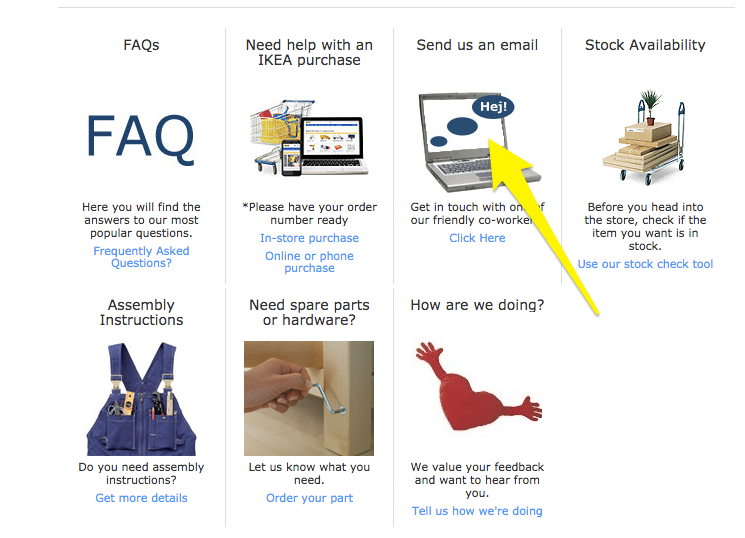
Less frequently, speech bubbles symbolize contact information or the ability to leave feedback:

And last but not least, they visualize the translation process:

So, what’s next for the speech bubble?

Oh, nothing less than world domination.
Let me explain.
According to Chris Messina, a developer experience lead at Uber (and legend goes, the inventor of the hashtag), 2016 will be the year of conversational commerce.
Messina writes
“Conversational commerce (as I see it) largely pertains to utilizing chat, messaging, or other natural language interfaces (i.e. voice) to interact with people, brands, or services and bots that heretofore have had no real place in the bidirectional, asynchronous messaging context.”
In other words, we’re going to be talking to brands and companies in channels we currently reserve for fellow humans: channels like Slack, Facebook Messenger, WeChat, iMessages, and so on.
Unsurprisingly, there’s a lot of discussion about what conversational commerce means for UI. Tomaž Štolfa, the co-founder of Layer, sees the potential for each message to act as a mini-application-not only could it contain text, but it could also include a photo, video, button, or combination thereof.
But why stop there? He explains there’s unlimited opportunity to create “bite-size applications,” including “photo carousels, media players, mini-games, inventory items, in-messaging payments,” and more.
Since most channels that we’ll use to talk to bots and virtual assistants use the speech bubble, it will likely be the ‘delivery vehicle’ for these mini-apps.
In fact, if designers are smart, they will wholeheartedly embrace the speech balloon. At this point, speech balloons feel friendly yes, because of their shape, but more importantly, because they’ve become synonymous with human-to-human communication.
And so if you want users to trust bots and incorporate them into their daily transactions, the trust-worthy, human-feeling speech bubble will be key. Let’s face it, people are always wary of technological advances – especially when it comes to robots with human-imitating intelligence. We’re all aware of what happens in The Terminator, I, Robot, The Matrix, and so on.
By putting a friendly face, so to speak, on bots, designers can help the bot-to-human interaction feel more normal. In fact, communication apps that don’t use speech bubbles, like Slack, should consider implementing them.
The speech bubble may have entered our visual grammar via the humble comic book, but it’s safe to say it’s had an impressive run since then.
And if I had to bet, its future is even brighter.
Frequently Asked Questions (FAQs) about Speech Balloons in UI Design
What is the significance of speech balloons in UI design?
Speech balloons, also known as speech bubbles, play a crucial role in User Interface (UI) design. They are graphical elements that are used to represent the conversation between different users or between a user and the system. They are an effective way to deliver messages, notifications, or information in a user-friendly and engaging manner. They can also be used to guide users through a process or to provide helpful tips and suggestions.
How can speech balloons enhance user engagement?
Speech balloons can significantly enhance user engagement by making the interaction more conversational and less formal. They can be used to provide personalized messages or suggestions, which can make the user feel more connected and engaged. They can also be used to provide real-time feedback or responses, which can make the interaction more dynamic and interactive.
Can speech balloons be customized according to the design requirements?
Yes, speech balloons can be customized according to the design requirements. They can be designed in different shapes, sizes, and colors to match the overall design theme. They can also be positioned at different locations on the screen to draw the user’s attention to specific areas or elements.
Are there any best practices for using speech balloons in UI design?
There are several best practices for using speech balloons in UI design. They should be used sparingly and only when necessary to avoid cluttering the interface. They should be designed in a way that they are easily noticeable but not intrusive. The text inside the speech balloons should be concise and clear. The speech balloons should also be responsive and should adapt to different screen sizes and orientations.
Can speech balloons be animated or interactive?
Yes, speech balloons can be animated or interactive. They can be designed to appear or disappear based on certain triggers or actions. They can also be designed to move or change shape to draw the user’s attention. Interactive speech balloons can be used to capture user input or to provide interactive help or guidance.
How can speech balloons improve the usability of a UI?
Speech balloons can improve the usability of a UI by providing contextual help or guidance. They can be used to explain the functionality of different elements or to provide tips and suggestions. They can also be used to provide real-time feedback or validation, which can help users avoid mistakes and complete tasks more efficiently.
Are there any limitations or challenges in using speech balloons in UI design?
While speech balloons can be very effective in enhancing user engagement and usability, they also have some limitations and challenges. They can clutter the interface if used excessively. They can also be distracting if they are too flashy or animated. Designing and implementing speech balloons can also be challenging as it requires a good understanding of the user’s needs and expectations.
Can speech balloons be used in mobile UI design?
Yes, speech balloons can be used in mobile UI design. However, due to the limited screen size, they need to be designed and used more carefully. They should be smaller and less intrusive compared to desktop UIs. They should also be responsive and adapt to different screen sizes and orientations.
How can speech balloons be tested for effectiveness?
The effectiveness of speech balloons can be tested through user testing and feedback. Users can be observed while they interact with the UI and their reactions and feedback can be recorded. The effectiveness can also be measured through metrics such as user engagement, task completion rate, and user satisfaction.
What are some examples of successful use of speech balloons in UI design?
There are many examples of successful use of speech balloons in UI design. Some popular examples include social media platforms like Facebook and Twitter, where speech balloons are used for comments and replies. They are also used in messaging apps like WhatsApp and Messenger for conversation threads. They are also used in many websites and apps for notifications, tooltips, and help messages.
Aja Frost is a writer, tech/design geek, and podcast addict. Check out her site or say hi on Twitter.





