
It was 2014 when Google introduced Material Design as their design language. Since then it has been adopted and implemented in a plethora of Google products including Gmail, Docs and Drive, to name just a few. Material Design is seen both in native Android and modern web applications – in fact, nowadays it has become increasingly popular.
Those involved with web development may wish to keep up with the latest design trends and implement Material Design in their work. This article sets out to list Material Design CSS frameworks and their specific features, which will hopefully help you pick the best one suited to your project. Choose your partner in crime wisely – you’re going to need help when creating those outstanding web experiences after all!
It should be noted that some of the following details, such as framework polularity and available features, may slightly differ over time. Should you be interested in any framework, make sure to check the original resources for any last minute update.
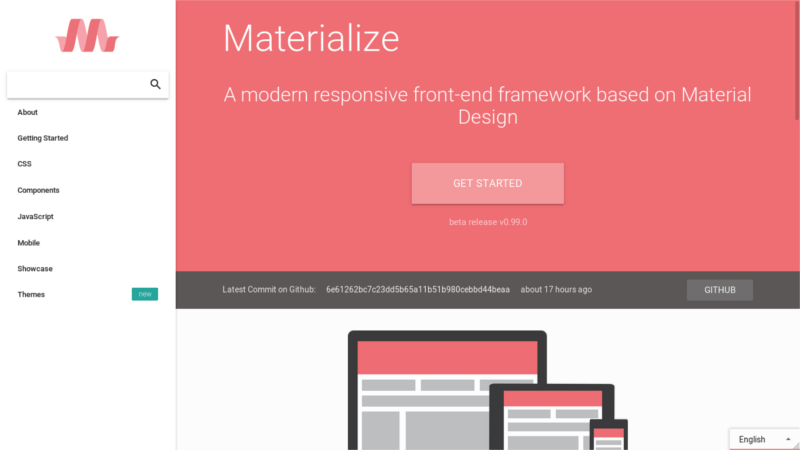
1. Materialize

Materialize is arguably one of the most well-known Material Design CSS frameworks out there. Developed by a team of highly skilled, passionate students, Materialize is widely used with many available third party themes. It provides an ideal opportunity to get started with Material Design for the web without sticking your feet into cold water.
Maintainers: Alvin Wang et al.
Release: 2014
Version: 0.99.0
Popularity: 27,000 stars and 3,900 forks on GitHub
Description: “A modern responsive front-end framework based on Material Design”
Core concepts/principles: Responsive web design and UX focused
Framework size: 931 KB (download)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: Yes
Icons: Material Design Icons
Typography: Roboto
Documentation: Good
Browser support: Firefox 31+, Chrome 35+, Safari 7+, IE 10+
License: MIT
Code sample:
<a class="waves-effect waves-light btn">Button</a>Pros: Large user base, continuous development, good documentation, third party support (e.g., templates, extensions, etc.)
Cons: N/A
Ideal for: Getting started with Material Design on the web
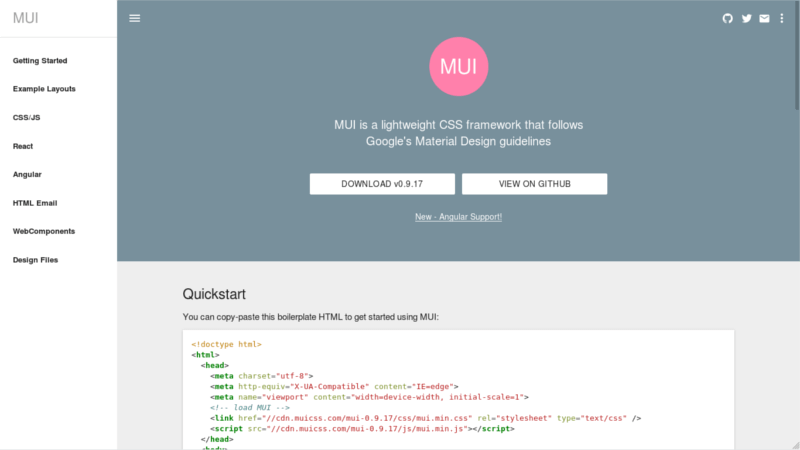
2. MUI

MUI is quite popular as well. Although an individual effort, it raises the bar by providing out-of-the-box support for Angular, React and WebComponents. The detailed documentation also deserves a thumbs-up.
Maintainers: Andres Morey
Published: 2015
Current version: 0.9.17
Popularity: 3,400 stars and 370 forks on GitHub
Description: “A lightweight CSS framework that follows Google’s Material Design guidelines”
Core concepts/principles: Cross platform support
Framework size: 461 KB (download) / 6.7 KB (NPM package, minified)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: Yes
Icons: None bundled
Documentation: Very good
Browser support: Firefox, Chrome, Safari, IE 10+
License: MIT
Code sample:
<button class="mui-btn mui-btn--primary">Button</button>Pros: Default support for Angular, React, WebComponents and HTML Email, extensive documentation
Cons: Lack of third party support, e.g., themes, add-ons, etc.
Ideal for: Hassle-free integration with Angular, React or WebComponents
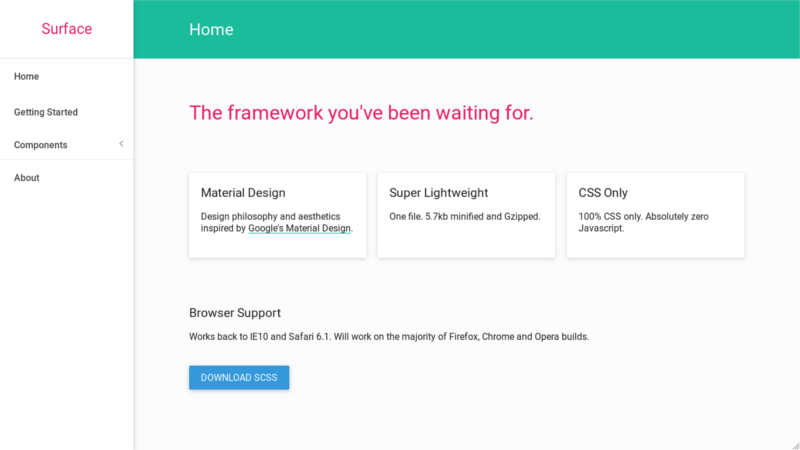
3. Surface

Surface is a minimal, super lightweight CSS framework adopting Material Design. Don’t expect an extensive documentation – although it is sufficient enough to help you become acquainted with the framework and get the job done. Surface can be ideal for rapid prototyping and experimenting with new projects.
Maintainers: Ben Mildren
Published: 2015
Current version: 1.01
Popularity: 190 stars and 40 forks on GitHub
Description: “Design philosophy and aesthetics inspired by Google’s Material Design”
Core concepts/principles: Minimalism
Framework size: 195 KB (download)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: No
Icons: None bundled
Documentation: Weak
Browser support: Firefox, Chrome, Opera, Safari 6.1+, IE 10+
License: MIT
Code sample:
<button class="btn--raised">Button</button>Pros: Lightweight, minimal
Cons: Low user base, weak documentation
Ideal for: Rapid prototyping, experimenting, minimalist design
4. Material Foundation

Already experienced with the Foundation Framework by Zurb? Material Foundation was pretty much made for you! The bad news? Development seems to be extremely slow (might even be safe to say abandoned), with not even any point releases. The user base doesn’t look big, either. Hopefully somebody might pick it up at some point and resume progress.
Maintainers: Mikolaj Dobrucki
Published: 2014
Current version: N/A
Supported Foundation version: 6.2.3
Popularity: 300 stars and 60 forks on GitHub
Description: “Material Design version of Foundation Framework by Zurb”
Core concepts/principles: Zurb Foundation based
Framework size: 218 KB (download)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: No
Icons: Material Design Iconic Font
Typography: None bundled
Documentation: Limited
Browser support: Firefox, Chrome, Opera, Safari 6.1+, IE 10+
License: MIT
Code sample:
<a class="raised-button ink">Button</a>Pros: Familiarity with Foundation
Cons: Low user base, slow/abandoned development, weak documentation
Ideal for: Developers working with Foundation, integration with Foundation
5. Material Design Lite

Material Design Lite was published by Google engineers, therefore you can expect consistency and close alignment with Material Design concepts. Although it had become increasingly popular, it is now on limited support since development has moved to the Material Components for the Web (mentioned below).
Maintainers: Addy Osmani et al.
Published: 2014
Current version: 1.3.0
Popularity: 27,800 stars and 4,700 forks on GitHub
Description: “Lets you add a Material Design look and feel to your websites”
Core concepts/principles: Cross device use
Framework size: 205 KB (download) / 62 KB (NPM package, minified)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: Yes
Icons: Material Icons
Typography: Roboto
Documentation: Very good
Browser support: Firefox, Chrome, Opera, Safari, IE 10+
License: Apache License 2.0
Code sample:
<button class="mdl-button mdl-js-button mdl-button--raised">Button</button>Pros: Large user base, maintained by Google developers, close alignment with Material Design
Cons: Limited support, ceased development
Ideal for: Simple websites with a sure-fire adherence to Google Material Design look & feel
6. Material Components for the Web

Material Components for the Web is the successor to Material Design Lite and is maintained by Google engineers and designers. Its high-level goals include modularity, adherence to the Material Design guidelines and seamless integration with other JavaScript frameworks and libraries.
Maintainers: Addy Osmani et al.
Published: 2014
Current version: 0.13.0
Popularity: 5,000 stars and 480 forks on GitHub
Description: “Create beautiful apps with modular and customizable UI components”
Core concepts/principles: Modularity and integration with JS frameworks/libraries
Framework size: 117 KB (NPM package, minified)
Preprocessors: Sass
Responsive: Yes
Modular: Yes
Starting templates/layouts: None
Icons: Material Icons
Typography: Roboto
Documentation: Very good
Browser support: Firefox, Chrome, Safari, IE 11/Edge
License: Apache License 2.0
Code sample:
<button class="mdc-button mdc-button--raised">Button</button>Pros: Maintained by Google developers, close alignment with Material Design, integration with JavaScript frameworks
Cons: Slightly lower user base
Ideal for: Consistency with Material Design Guidelines
Bonus: Material-UI

Although, strictly speaking, not a CSS framework, Material-UI is an interesting approach to implementing Material Design using React components. Developed by Call-Em-All, who have been using it in one of their projects, Material-UI now has thousands of stars and forks on GitHub.
Maintainers: Olivier Tassinari, Hai Nguyen et al.
Published: 2014
Current version: 0.18.5
Popularity: 26,700 stars and 4,700 forks on GitHub
Description: “A Set of React Components that Implement Google’s Material Design”
Core concepts/principles: Cross platform support
Framework size: 429 KB (NPM package, minified)
Preprocessors: Less
Responsive: Yes
Modular: Yes
Starting templates/layouts: Yes
Icons: None bundled
Typography: None bundled, designed to work with Roboto
Documentation: Good
Browser support: Not specified, any modern browser should work
License: MIT
Code sample:
<RaisedButton label="Button" primary={true} style={style} />Pros: Extends React
Cons: Knowledge of React, Node and/or Single Page Applications (SPAs) required
Ideal for: Developers working with aforementioned technologies and methodologies
Conclusion
It would be almost impossible to declare a winner among available Material Design frameworks. End users may choose which one to use according to their own needs and requirements. Think of operating systems – there is no right or wrong choice, each one arrives with its own unique pros and cons. When looking for CSS frameworks, however, you may want to take the following aspects into account:
- User base: How many people are using the framework? Larger user bases not only indicate the software has been thoroughly tested, but also that there is the possibility of third party support in the form of templates and extensions.
- Contributor base: Who is developing the framework – is it company and/or individuals working together? Frequent changes in the code, including bug fixing and acceptance of pull requests indicate that developers and interested parties strive to make the framework even better.
- Development: How frequent are new releases? Some frameworks are constantly on the bleeding edge, while others prefer to keep up at a lower pace. If you’re into creating prototypes and trying out new things, you might want to opt for the former.
- Documentation: How detailed and clear is the official documentation? Good docs are helpful especially for people who are just getting started. Code samples and even default templates are going to help you develop quickly without much hair pulling.
- Learnability: Are there any prerequisites before getting started? If you are merely into deploying web applications in no time and don’t wish to experiment with technologies you haven’t previously worked with, you’re probably better off with a framework which doesn’t require you to know or learn additional technologies in order to be able to use it.
In the end, based on your personal skills, preferences and requirements, the selection is entirely yours.
Oh, are you perhaps curious to see what’s out there besides Material Design? Make sure to read Ivaylo Gerchev‘s comparison of The 5 Most Popular Frontend Frameworks of 2017.
Happy tinkering!
Looking for themes instead? Check out our guide to the best Material UI themes.
Frequently Asked Questions (FAQs) on Material Design CSS Frameworks
What are the key differences between Materialize CSS and Material Design Lite (MDL)?
Materialize CSS and Material Design Lite (MDL) are both popular Material Design CSS frameworks, but they have some key differences. Materialize CSS is a responsive front-end framework based on Material Design, offering a wide range of components and options for a comprehensive user interface. It provides pre-designed components, JavaScript plugins, and SASS files. On the other hand, MDL is a lightweight framework developed by Google. It doesn’t rely on any JavaScript frameworks or libraries, making it ideal for sites that want to keep their load times low. MDL also offers a limited set of components compared to Materialize CSS.
How do I get started with Material Components for the web (M2)?
To get started with Material Components for the web (M2), you need to install the Material Components Web library using npm. Once installed, you can import the components you need into your project. M2 provides detailed documentation and examples to help you understand how to use each component effectively.
What makes MUI CSS unique compared to other Material Design CSS frameworks?
MUI CSS stands out for its minimalistic approach. It’s designed to be small and fast, making it a great choice for projects that need to be lightweight and efficient. MUI CSS also provides a simple and consistent API, making it easy to use and understand. It’s also framework agnostic, meaning it can be used with any JavaScript framework or library.
How can I use W3.CSS Material Design?
W3.CSS Material Design is a modern CSS framework with built-in responsiveness. To use it, you need to include the W3.CSS stylesheet in your HTML file. Once included, you can use the various classes provided by W3.CSS to style your elements. W3.CSS also provides a set of color classes based on Material Design guidelines, allowing you to easily apply color to your elements.
How do Material Design CSS frameworks improve user experience?
Material Design CSS frameworks provide a set of pre-designed components based on Google’s Material Design guidelines. These components are designed with user experience in mind, providing a consistent and intuitive interface. By using these frameworks, developers can ensure a high-quality user experience without having to design each component from scratch.
Are Material Design CSS frameworks compatible with all browsers?
Most Material Design CSS frameworks aim to be compatible with all modern browsers. However, there may be some differences in appearance or functionality between different browsers due to the way they interpret and render CSS. It’s always a good idea to test your site in multiple browsers to ensure it looks and functions as expected.
Can I customize Material Design CSS frameworks to match my brand?
Yes, most Material Design CSS frameworks allow for customization. You can usually override the default styles with your own CSS to match your brand’s colors, typography, and other design elements. Some frameworks also provide SASS or LESS files, which make it easier to customize styles.
How do I choose the right Material Design CSS framework for my project?
Choosing the right Material Design CSS framework depends on your project’s needs. Consider factors like the size of the framework, the number of components it offers, its browser compatibility, and how easy it is to customize. You should also consider the quality of the documentation and community support.
Do I need to know JavaScript to use Material Design CSS frameworks?
While you can use most Material Design CSS frameworks with just HTML and CSS, knowing JavaScript can be beneficial. Some frameworks offer JavaScript plugins or components that provide additional functionality. However, there are also frameworks like MDL that don’t rely on JavaScript.
Are Material Design CSS frameworks mobile-friendly?
Yes, Material Design CSS frameworks are designed to be responsive, meaning they adapt to different screen sizes. This ensures that your site looks and functions well on both desktop and mobile devices. Some frameworks also provide specific components or classes for mobile layouts.
 Giannis Konstantinidis
Giannis KonstantinidisGiannis is a freelance front-end web developer, always passionate about free & open-source technologies. He has been part of several communities, including the Fedora Project and Mozilla. You can find out more about him on his website, konstantinidis.me.




