As always there are new patients wandering into my offices all the time — and there’s never a shortage of ailments for me to treat. So let’s dive right into this week’s diagnoses (check out last week’s consultation if you missed it)! And don’t forget – if you have a problem, the Doctor is here to help. Send your questions to drdesign@sitepoint.com.
ASP and IIS-itis
Dr Design,
I’m a teacher, and HTML and ASP amateur. I made a site and tested it in PWS and it worked perfectly, with database stuff and even a forum. It all worked well.
Then I copied the folders and used them in IIS (about which I know practically nothing) and the ASP functionality doesn’t work at all (I have the folders in the same places I used in PWS – I even made a virtual directory). I get lost when trying to understand the IIS material. The machine I’m referring to is a 2000 server. Can you help me? Rafael
Rafael, let me start by welcoming you to the world of server side programming! There are many great languages out there for you to learn and ASP is definitely a worthy choice. If ASP at any point does prove to be too much, you may want to check out PHP or ColdFusion as well, as you do want to pick one which suits your needs and with which you’re comfortable.
That said, this isn’t so much an ASP issue as it is a Webserver issue. Personal Web Server (PWS) is a great platform to develop on and you seem rather lost about IIS. Let me ease some of your pain: they are nearly the same. PWS is simply a cut-down version of IIS which many developers use during the early stages of Web development before they transfer their sites to IIS, much as you’ve done.
I believe the issue in this case is likely to be that ASP may not yet be enabled on your copy of IIS. If it’s hosted on a Website hosting account you’ll either need to ask the host to enable it on your site, or switch hosts. If the server is a corporate server, speak with MIS to ensure they install the software properly.
If, on the other hand, you’re actually running the server and it’s still not working, let’s run some quick tests. Create this test.asp page:
<%
Response.Write("Spread the Love -- Dr. Design!")
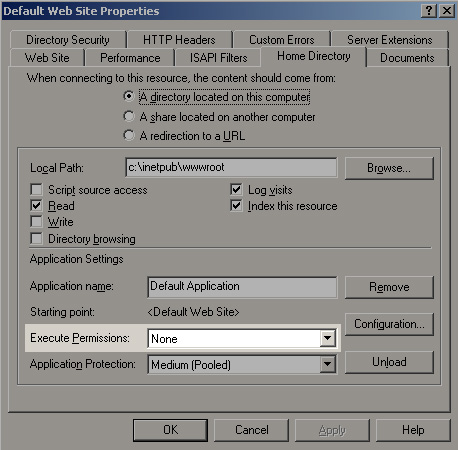
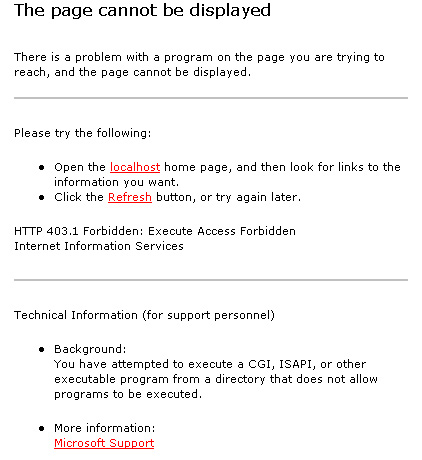
%>If the page appears properly, then our problem lies in the actual code. If it is as I suspect, though, ASP is not properly se up. ASP is installed on IIS as the default setting and it actually takes a force of effort to not have it enabled. My suspicion then is that you probably don’t have execute permissions enabled on the Web. So, right click on your new Web, hit Properties, go to the Home Directory tab and look near the bottom for “Execute Permissions”. If it is set to “none”, as in Figure 1, you will get an error message much like Figure 2 (over).

Figure 1: Execute Permissions Disabled
Figure 2: Result of Execute Permissions Disabled

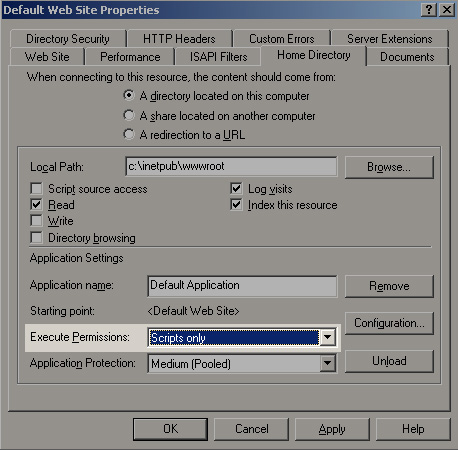
The Execute Permissions should be set to either “Scripts Only” or “Scripts & Executables”. For security reasons, unless you actually run executables on your site, I strongly suggest keeping the setting at “Scripts Only”, as in Figure 3.

Figure 3: Execute Permissions Enabled
If your ASP still doesn’t work, feel free to come back for another consultation and we will cover some other possible issues. Good luck!
I Need a Website – and Some Straight Answers!
Hey Doc,
I’m attempting to find an individual or company to design a Website for me and I feel overwhelmed. I would like it done professionally and I’ve found tons of people out there telling me tons of things (actually it’s very hard for an old bird like myself to keep up with it all). Could you offer any suggestions? I would greatly appreciate it. I’m frustrated and could use some straight answers. I appreciate any words or efforts you offer. Mark
Choosing the right company for any job can often be a stressful experience, and doubly so when you aren’t sure what to look for. As with any industry there are certain smoke-screens and telltale signs that “unworthy” companies throw up. Though none of these signs is necessarily an indication of a bad company, they are things to be wary of:
- Professional service for amateur costs
As I said, none of these things are bad in and of themselves, and there are often simple explanations for them. But I’d suggest that you go with a company whose employees have confidence in themselves, and instill confidence in you. At the end of the day you want to be happy with the company you’ve chosen.
A few good places to look for solid freelancers, and companies who will throw themselves at you, to eagerly answer any question you have include:
If you’re looking for templates or Websites produced by professionals, most large online communities have sections dedicated to allowing members to request designs from the members. SitePointForums has just such a section (called the Trading Post) where you can not only get no-risk previews of designs from some very talented designers, but also view their past work upon request.
You could also look at choosing a consulting company to sort through the mess that is Web companies for you. The only real problem with finding a good consultant to wade through the mess is that you have to beware of exactly the same pitfalls that you’d watch out for if you were selecting a design firm. The advantage is that often consulting companies will be much more upfront with client testimonials and you should be able to gauge their actual strengths quite quickly.
http://sitename.com
Dr. Design,
I was wondering how to obtain a http://sitename.com address as opposed to a http://www.sitename.com. It may seem like a simple question but you input is greatly appreciated. Phillip
The best answer I can give you is to talk to your Web hosting company. This is something that they should set up anyways, and really is quite simple for them to enable on either IIS or Apache.
Informational Rollover Script
Hey Doctor,
I’ve seen some Websites where you put your mouse over a link and more information pops up. How is this done? Dmitry
There are several great wizards and tools around the Web that can help you create this effect quickly and easily. By far the best I’ve seen is this one from GUIStuff — it’s incredibly quick and easy to use and customize. Enjoy!
The Popunder Low-Down
Doc: I’d love to get the low-down on a simple pop under solution. I’ve got clients that want it for their intranet as a way to remind staff to do the obvious. Mark
Pop under windows are often used in “hidden advertising” and can be a valuable tool. They are no more difficult to create then an automatic Popup — we simply have to add a line of code to our pop under window.
First, let’s head on over to www.builder.com and make a Popop window script. We put this code between the <head> and </head> parts of the document:
<script language="JavaScript">
<!-- hide from JavaScript-challenged browsers
function openWindow(url, name) {
popupWin = window.open(url, name, 'width=400,
height=600,left=100,top=100')
}
// done hiding -->
</script>The next step is to make this window popup as soon as the page loads, like this:
<body onLoad="openWindow('http://www.sitepoint.com','newwin');">Now that we have opened the window automatically, we need to ensure that our new window hides itself. Simply add this line of code to the popup window, and you’re done!
<body onLoad="window.blur();">Correction: Finicky Frames
Last week I covered how to do multi-frame switching using JavaScript. First, the bit of JavaScript must be included in the Head of the document, like this:
<html>
<head>
<script language="javascript" type="text/js">
<!--
function doSwitch(frame1,frame2,frame1loc,frame2loc)
{
top.frame1.location.href=frame1loc;
top.frame2.location.href=frame2loc;
}
// -->
</script>
</head>
<body>
<a href="javascript: doSwitch('main','top',
'main.asp','top.asp');"> test</a>
</body>
</html>I also misplaced a part of the <a href="href"… which has been adjusted. Your call line should now look like this:
<a href="javascript: doSwitch('main','top',
'main.asp','top.asp');"> test</a>Essentially how this works is that we are calling the doSwitch() function which is expecting 4 parameters. 2 of these are the names of the frames where we’ll put our 2 pages. The other 2 are the file names of the 2 pages. So, we could reuse our code several times across several frames by changing these parameters to different values:
<a href="javascript: doSwitch('main','top',
'main.asp','top.asp');"> test</a>
<a href="javascript: doSwitch('banner','main',
'banner2.asp','main2.asp');"> test</a>I hope this helps clarify some issues, and if there are ever any inconsistencies or you’re unsure about anything, feel free to let me know!
Until next week, Spread the Love!
Dr. Design
Dr Design answers design and development questions for SitePoint readers. Drop him a line today!



































































































