Following on from yesterday’s logo placement discussion — a few people quite rightly mentioned the simplicity of placing the logo using an IMG tag within H1 tags. There’s no doubt there’s a lot to be said for this method, and there’s a good reason why it is the current standard. However it might be worth noting that it may not be quite a robust as you may think.
Take the ‘CSS On /Images Off’ situation that many low-bandwidth users prefer. As a developer sitting on the end of a cable, it’s easy to scoff at this scenario, but if you’re:
- Paying a premium rate to browse through your web phone, or
- Living in an area where you don’t have effective access to broadband
— it’s not such a radical prospect. In fact, I seem to remember even Roger Johannson Johansson of 456 Berea St mentioning recently that he still only has access to dial-up in his area.
 It’s fair to say that both current versions of Firefox and Opera do a great job at scaling and even coloring the ALT text to the H1’s styling if you block the images.
It’s fair to say that both current versions of Firefox and Opera do a great job at scaling and even coloring the ALT text to the H1’s styling if you block the images.
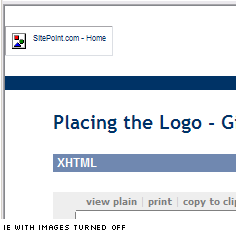
However, IE renders a nasty looking ‘missing graphic’ icon and super-imposes the ALT text in barely legible 10px type. Certainly not ideal, but perhaps tolerable.

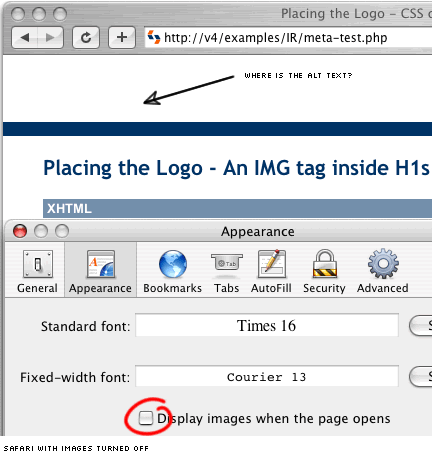
Safari was the real eye-opener though. As you can see in the screenshot, disabling images removes them but Safari neglects to leave any evidence — ALT text or otherwise — that there was ever an image intended for the area.
Perhaps there’s an alternate method for switching off images in Safari that I’m not aware of? I must admit it’s not my default browser, so I don’t know it inside and out.
But if not, that’s not a great result and something to be aware of.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.



































































































