7 Atom Add-ons for Running Code and Previewing Changes


In this article, I’ll introduce some packages for the code editor Atom, useful for previewing changes as you type (particularly for web development) and for compiling and executing code without needing to switch out of the editor to a console or IDE. I’ll also comment on why using them is a good idea.
Note: Ctrl|Cmd signifies the PC “control” key, or the Mac “command” key, when showing shortcuts.
Key Takeaways
- Atom add-ons, such as Atom HTML Preview and Browser Plus, provide live feedback for programming, enabling developers to see changes as they type and save time by not having to switch tasks and applications.
- Preview for Atom allows developers to preview source code in compiled form, supporting various languages, frameworks, and libraries, such as CoffeeScript, Less, Jade, TypeScript, and React (JSX).
- Markdown Preview Plus is a community extension that provides additional features like LaTeX equation rendering, Pandoc support, and on-demand synchronization, enhancing Atom’s built-in support for editing and visualizing Markdown files.
- Script is an Atom extension that allows developers to execute code for interpreted languages such as PHP or Python, and even for compiled languages such as C or Java, within the Atom editor, saving time for testing and debugging.
Visualizing Live Changes
Changing from one program (the one in which you code) to another (the one in which you visualize things) not only has a cost in time, but it also comes at a cognitive expense. That is, it makes you less productive, since you lose focus and mental power as you switch from one task to another. (See “The High Cost of Multitasking: 40% of Productivity Lost by Task Switching” and “The True Cost Of Multi-Tasking”, to shed some light on this topic.)
Being able to have immediate feedback for your programming, on the other hand, and seeing changes reflected as you type (for the cases when this is possible) will enable you to save a lot of working time and focus, for you don’t need to be switching tasks and applications, and to a large extent the act of programming, visualizing and debugging becomes a single task.
I’ll show you some community packages that will enable/disable the visualization of changes with just a key stroke, so that we can keep everything — editing and viewing — within Atom.
WebDev
Unlike Brackets, which is a code editor designed mainly for the web, Atom doesn’t come with built-in preview for HTML and CSS code. And this actually is a bit strange, considering that Atom is built on top of Electron, which is a framework that already uses Chromium (the open-source project behind the Google Chrome browser) as part of its engine.
All the same, thanks to Atom “hackability”, here are some packages that will bring this functionality to the editor.
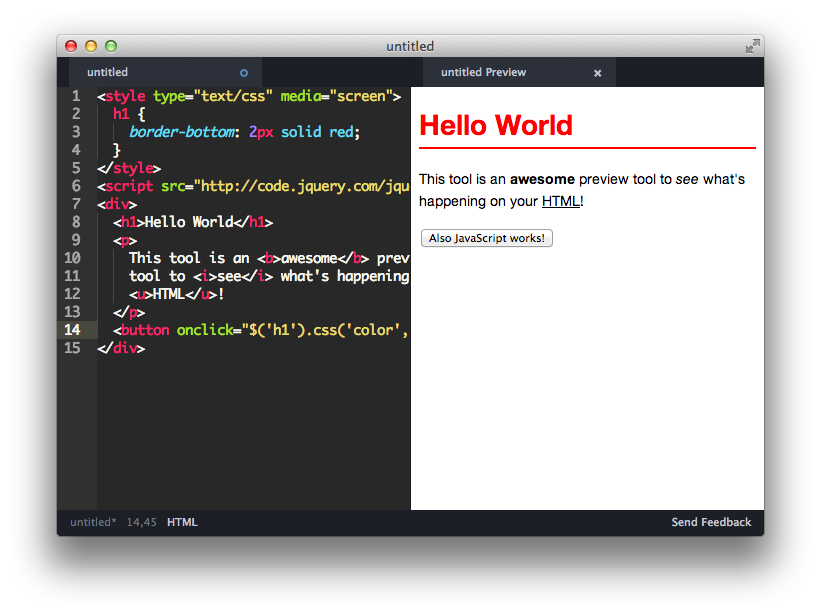
Atom HTML Preview
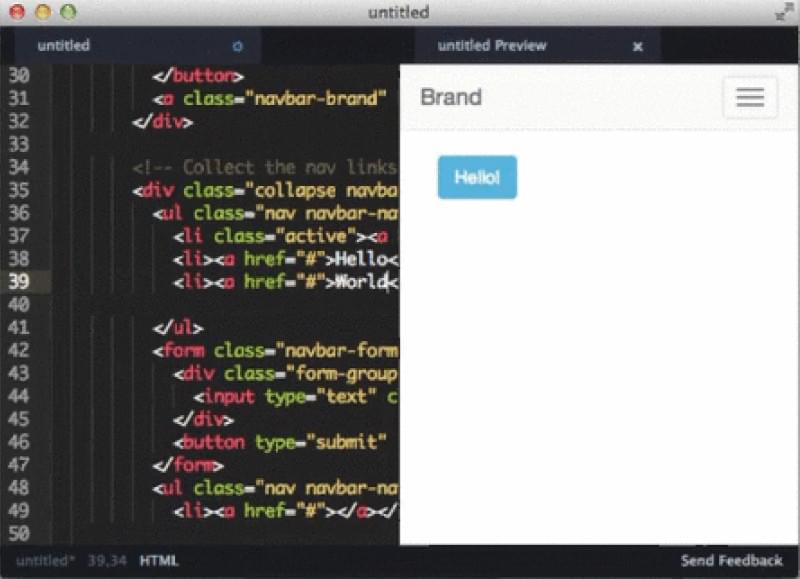
Atom HTML Preview shows a live, as-you-type preview for HTML documents, with support for CSS and JavaScript. This is somewhat basic for today’s web development, but it’ll do the work just fine for many of us. It’s a simple, lightweight package that does exactly what’s expected.

To install: apm install atom-html-preview
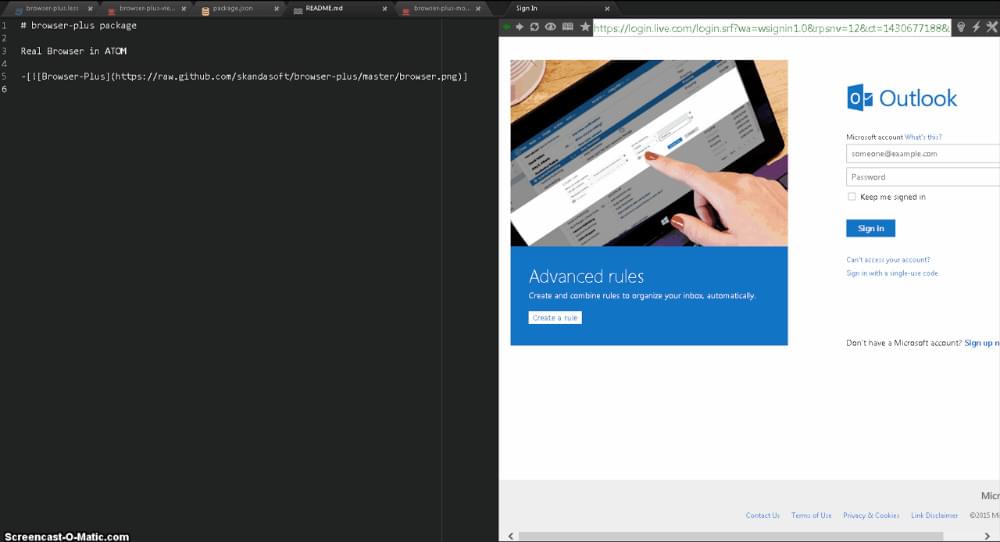
Browser Plus
Browser Plus is a package that will allow you to open a browser in an Atom tab, which even comes with the Developer Tools for handy debugging!
For the live changes preview, you’ll need to click on the thunderbolt icon, but notice that you’ll still need to save the file you’re editing (Ctrl|Cmd+S) in order to visualize the changes. To enable a “hyper” live preview to show changes as you type, alongside with support to preview changes in JSP/PHP/Express/Django, among other languages and frameworks, you’ll need to install the companion package Preview Plus (PP).

To install: apm install browser-plus
To install “hyper” preview and other frameworks support: apm install pp
Bootstrap 3 Support for Atom
Bootstrap 3 Support for Atom, now that we’re getting more specific, brings support for Twitter’s framework for web development, Bootstrap. It works smoothly with the aforementioned Atom HTML Preview, and it has the following features:
- Supports autocompletion of all helper classes in JavaScript, CSS and HTML.
- Snippet support for all components.
- Autocompletion for Glyphicons, Fontawesome and Octicons

To install: apm install atom-bootstrap3
Preview for Atom
As mentioned before, web development these days involves a lot more than editing HTML, CSS and JavaScript files. It’s normal today to use pre-processors such as Less and Sass to generate style sheets, or to code in languages like TypeScript, or CoffeeScript and its derivatives, that would later compile into JavaScript code. The downside with using all these tools is that it makes visualizing and debugging the actual end code a lot trickier. Even highlighting plain JavaScript code will help little if you’re making intensive use of frameworks or libraries such as Facebook’s React.
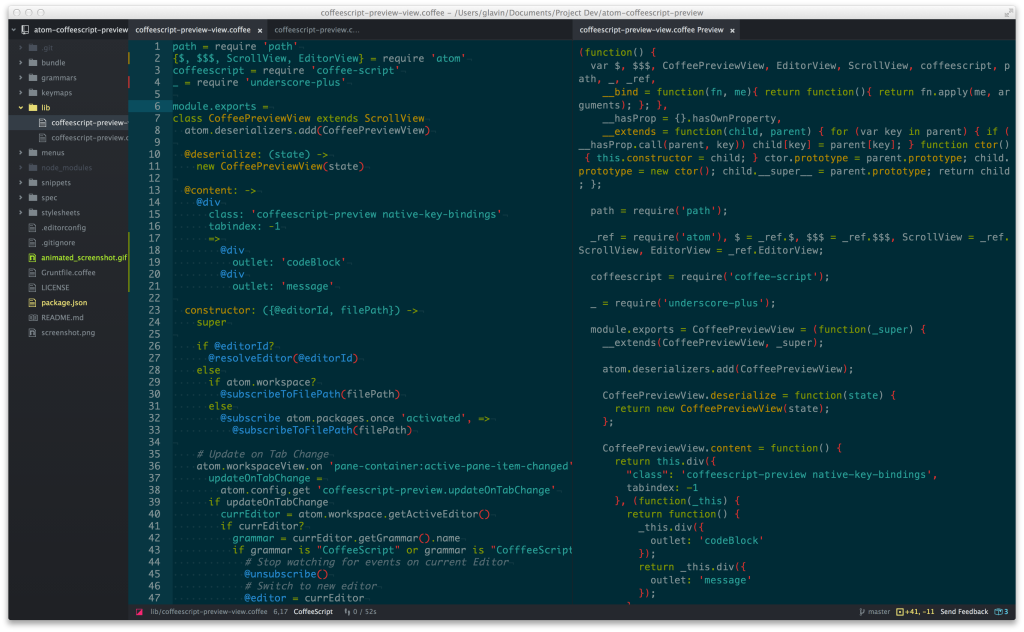
Preview for Atom is a very extensive package that comes to deal with these scenarios by allowing you to preview source code in compiled form (that is, the actual end code).
It supports the following languages, frameworks and libraries:
- CoffeeScript
- Literate CoffeeScript
- Less
- Jade
- DogeScript
- TypeScript
- Stylus
- DSON
- React (JSX)
- EmberScript
- ng-classify
- LiveScript
It also plans to support Sass, Markdown, Haml, ClojureScript and Dart in the near future.
Among its features:
- Preview source code in compiled form in separate tab
- Live updating of preview
- Shows loading and error messages
- Updates on tab change
- Highlights using active Atom theme
- Users can manually change the default preview renderer
- SpacePen views can live preview

To install: apm install preview
Markdown
Markdown is a lightweight markup language to create rich text using just plain text, and since it’s very human-readable it is often used to format README files, and messages in online forums that will be rendered later into HTML.
Markdown Preview
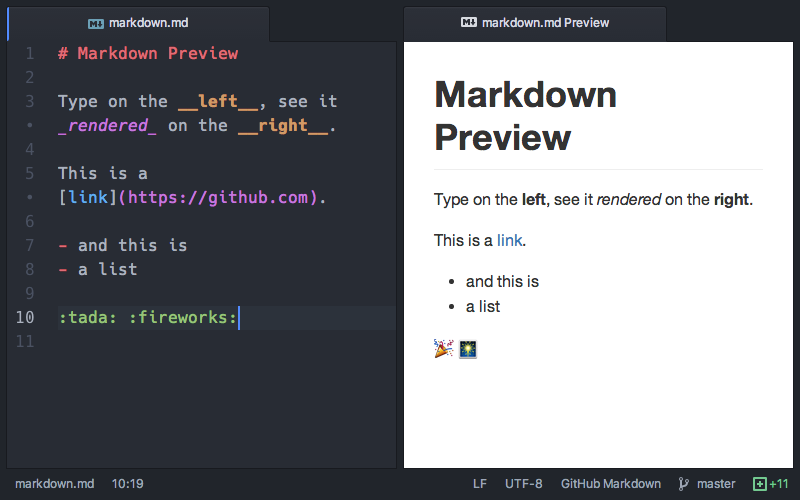
Atom comes with built-in support for editing and visualizing these files, provided by the Markdown Preview package that you don’t need to install. Files with the .md extension will automatically be highlight with the Markdown syntax, and to toggle the preview tab on, you can use the default shortcut Ctrl|Cmd+Shift+M.

To install: (bundled, no action)
Markdown Preview Plus
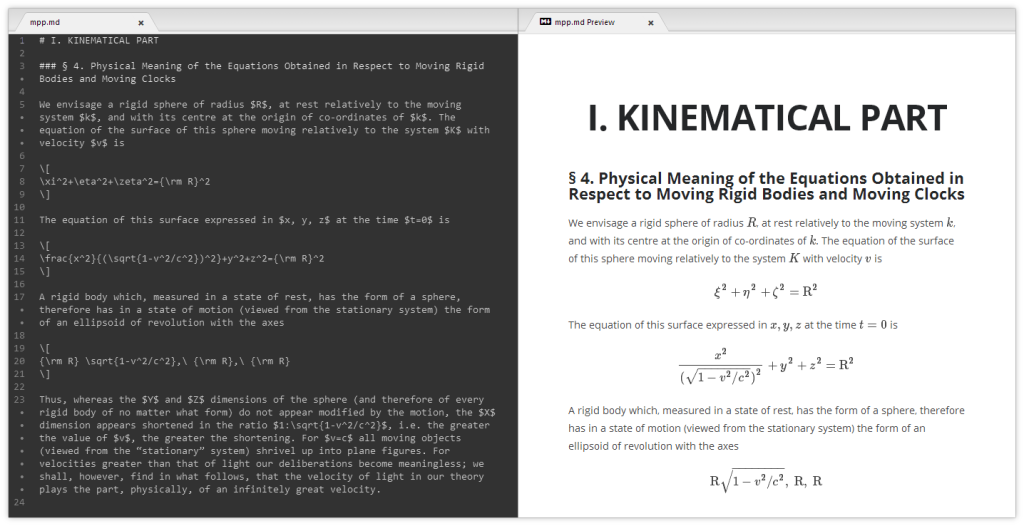
Markdown Preview Plus (MPP) is a community extension to the previous package that comes with some additional features:
- Opening a preview. Drop-in replacement for the
Ctrl|Cmd+Shift+Mshortcut. - LaTeX equation rendering. Extends the syntax of GitHub flavored markdown with equation blocks.
- Pandoc support. Richer functionality including support to define custom pandoc arguments, and enable citation replacement.
- On-demand synchronization. Synchronize the positions of the Markdown source editor and preview on demand.

To install: apm install markdown-preview-plus
Executing Interpreted and Compiled Code
Script is an extension with a simple name that brings functionality that you’ll find more generally on specialized IDEs, and that will save you quality time for testing and debugging. Basically, it allows you to execute code for interpreted languages such as PHP or Python, and even for compiled languages such as C or Java, and to see the results on a different pane within Atom, right next to the code you’re editing. Additionally, for most languages, it allows you to execute (or compile, then execute) the file you’re editing in full, or just a selection of it (as when you select a piece of text).
It comes with a number of shortcuts to run (with and without a compilation profile, and with options) and kill processes, and to close the view of the output — everything with just a few key strokes. The output can be optionally timed to see how long it took for the script/program to execute.
You can also conveniently pass tags such as {FILE_ACTIVE} or {PROJECT_PATH} that will be replaced at compilation or execution time.
Surprisingly, the installation is as simple as with most Atom packages. You’ll just need to make sure the interpreters or compilers you’ll need are all available in your PATH environment variable.
The list of supported languages and compilers is very comprehensive: 1C (BSL), Ansible, AutoHotKey, AppleScript, Babel ES6 JS, Bash, Batch, Behat Feature, BuckleScript, C, C#, C# Script, C++, Clojure, CoffeeScript (normal and literate), Crystal, Cucumber (Gherkin), D, Dart, DOT (Graphviz), Elixir, Erlang, F#, F*, Fish, Forth (via GForth), Fortran (via gfortran), Gnuplot, Go, Groovy, Haskell (normal and literate), Hy, IcedCoffeeScript, Inno Setup, ioLanguage, Java, JavaScript, JavaScript for Automation (JXA), Jolie, Julia, Kotlin, LaTeX (via latexmk), LilyPond, Lisp (via SBCL), LiveScript, Lua (normal and WoW), Makefile, MATLAB, MIPS, MongoDB, MoonScript, NCL, newLISP, Nim (and NimScript), NSIS, Objective-C, OCaml, Octave, Oz, Pandoc Markdown, Perl, Perl 6, PHP, PostgreSQL, PowerShell, Processing, Prolog, Python, R, Racket, RANT, Reason, Ren’Py, RSpec, Ruby, Ruby on , Rails, Rust, Sage, Sass/SCSS, Scala, Scheme, Shell Script, Standard ML, Stata, Swift, Tcl, TypeScript, Zsh.
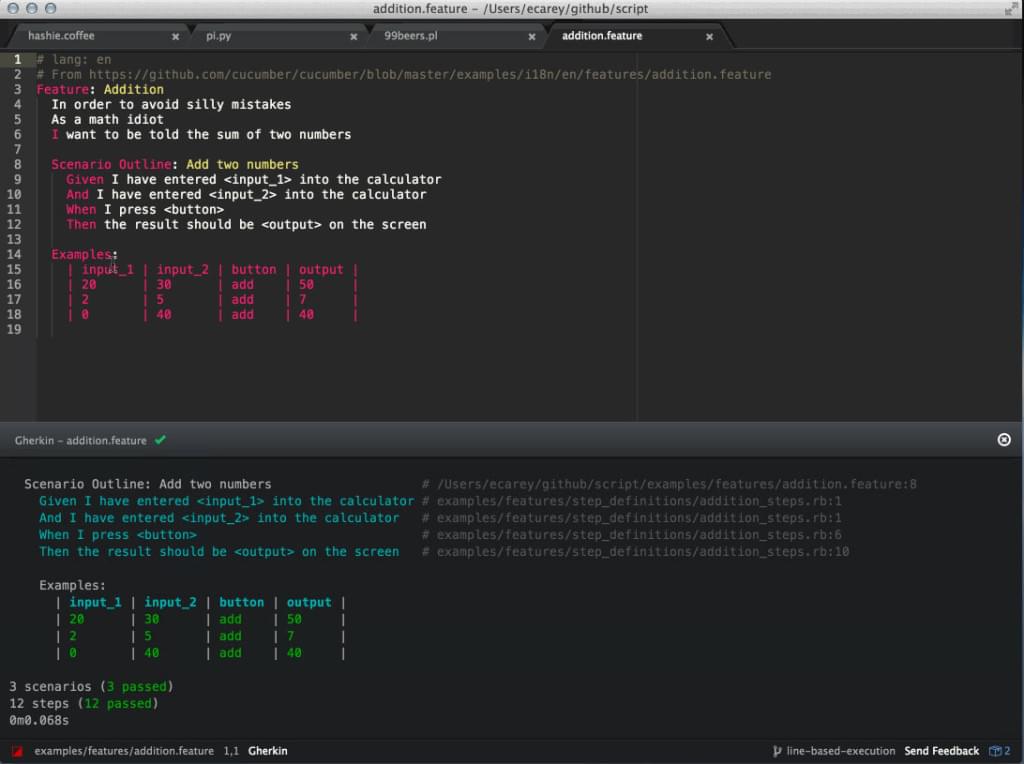
This is what executing code with Script looks like:

To install: apm install script
What to Do Next
Mastering your code editor — whichever it happens to be — is a key aspect of being a proficient programmer, as it will dramatically boost your workflow. So if you haven’t already, go and get familiar with the shortcuts, and google the actions you do the most to check if there’s a simplification for them. Or, if you’re dealing with a hackable editor such as Atom, search packages, or consider writing one yourself if it will save you and other people time in the long run.
Other SitePoint recommended reads:
- 12 Favorite Atom Tips and Shortcuts to Improve Your Workflow.
- How To Develop a Package for GitHub’s Atom Code Editor.
- 10 Essential Atom Add-ons.
Official Atom resources:
- Command Palette (shortcuts):
Ctrl|Cmd+Shift+P - Atom Flight Manual
- Atom Packages
- Atom Blog
These are 7 add-ons I’ve found really useful. Please tell us about your favorites in the comments below.
Frequently Asked Questions (FAQs) about Atom Add-ons for Running Code and Previewing Changes
What are the benefits of using Atom add-ons for running code and previewing changes?
Atom add-ons provide a range of benefits for developers. They allow you to run code directly within the Atom editor, eliminating the need to switch between different applications. This can significantly improve your productivity and efficiency. Additionally, these add-ons often come with features like syntax highlighting and error detection, which can help you write cleaner, more efficient code. Some add-ons also offer live preview features, allowing you to see the effects of your code changes in real-time. This can be particularly useful for web development, as it allows you to immediately see how your changes will affect the final product.
How do I install Atom add-ons?
Installing Atom add-ons is a straightforward process. First, open the Atom editor and navigate to the ‘Settings’ or ‘Preferences’ menu. From there, select the ‘Install’ tab. In the search bar, type the name of the add-on you wish to install and press ‘Enter’. Once the add-on appears in the search results, click the ‘Install’ button to add it to your Atom editor.
Are there any Atom add-ons that support multiple programming languages?
Yes, many Atom add-ons support multiple programming languages. For example, the ‘Script’ add-on allows you to run code in several different languages directly within the Atom editor. This includes languages like JavaScript, Python, Ruby, and many others. Similarly, the ‘Atom Runner’ add-on supports a wide range of languages, including but not limited to JavaScript, Python, PHP, Ruby, Perl, and Go.
Can I use Atom add-ons to preview HTML and CSS changes?
Absolutely! There are several Atom add-ons designed specifically for this purpose. For instance, ‘Atom HTML Preview’ allows you to preview HTML and CSS changes in real-time, directly within the Atom editor. This can be incredibly useful for web developers, as it allows you to see exactly how your changes will affect the final product.
Are there any Atom add-ons that can help me debug my code?
Yes, there are several Atom add-ons that come with built-in debugging features. For example, ‘Atom IDE’ provides a unified interface for debugging, with support for several languages and debugging tools. Similarly, ‘Xdebug’ is a powerful debugging and profiling tool for PHP.
Can I customize the appearance of my Atom editor with add-ons?
Yes, there are many Atom add-ons that allow you to customize the appearance of your editor. For example, ‘Atom Material UI’ offers a sleek, modern look inspired by Google’s Material Design. Similarly, ‘City Lights’ provides a beautiful dark theme that’s easy on the eyes.
Are there any Atom add-ons that can help me write cleaner code?
Absolutely! There are several Atom add-ons designed to help you write cleaner, more efficient code. For example, ‘Linter’ provides real-time feedback on your code, helping you catch errors and potential issues as you write. Similarly, ‘Prettier’ automatically formats your code to ensure it adheres to a consistent style.
Can I use Atom add-ons to collaborate with other developers?
Yes, there are several Atom add-ons designed to facilitate collaboration. For example, ‘Teletype’ allows you to share your workspace with other developers, making it easy to collaborate on code in real-time. Similarly, ‘Git Plus’ provides a unified interface for Git, allowing you to easily manage and share your code with others.
Are there any Atom add-ons that can help me manage my projects?
Yes, there are several Atom add-ons designed to help you manage your projects. For example, ‘Project Manager’ allows you to easily switch between projects, while ‘File Icons’ provides custom icons for your files, making it easier to navigate your projects.
Can I use Atom add-ons to automate repetitive tasks?
Absolutely! There are several Atom add-ons designed to automate repetitive tasks. For example, ‘Emmet’ provides a range of powerful shortcuts for HTML and CSS, allowing you to write code more quickly and efficiently. Similarly, ‘Atom Beautify’ can automatically format your code, saving you the time and effort of doing it manually.
Lucero is a programmer and entrepreneur with a feel for Python, data science and DevOps. Raised in Buenos Aires, Argentina, he's a musician who loves languages (those you use to talk to people) and dancing.