12 Favorite Atom Tips and Shortcuts to Improve Your Workflow

Key Takeaways
- Atom’s multiple cursor support, auto-indent feature, and ability to show invisibles and soft wrap can significantly improve coding efficiency and readability.
- Atom’s package system allows for extensive customization and enhancement of the code editor, with packages like Project Manager, Git Plus, Minimap, and Pigments recommended for daily use.
- Keyboard shortcuts can greatly speed up your workflow in Atom. Some of the most useful include duplicating lines, moving lines up or down, selecting and deselecting matching characters, and toggling comments on and off.
- Atom’s interface is highly customizable, allowing users to adjust themes, layout, and panels to suit their preferences. Atom also has built-in integration with Git and GitHub, and supports multi-line editing and collaboration with other developers.
 Atom is the code editor released and maintained by the GitHub team. Released in 2014, the “Sublime Text killer” has over 1.1 million monthly users, and it’s no surprise: easily expandable, customizable and hackable, the IDE has become the favorite of many developers.
Despite its wide use, I often see competent developers taking the long way around to do things, or not knowing about its true potential. This post explores some tricks for improving your Atom workflow. I’m hoping that, by the time you’ve finished, you’ll have learned at least one new trick you can’t live without.
Note: Although this post is for Atom users, a lot of these tips and shortcuts also work in Sublime Text.
Atom is the code editor released and maintained by the GitHub team. Released in 2014, the “Sublime Text killer” has over 1.1 million monthly users, and it’s no surprise: easily expandable, customizable and hackable, the IDE has become the favorite of many developers.
Despite its wide use, I often see competent developers taking the long way around to do things, or not knowing about its true potential. This post explores some tricks for improving your Atom workflow. I’m hoping that, by the time you’ve finished, you’ll have learned at least one new trick you can’t live without.
Note: Although this post is for Atom users, a lot of these tips and shortcuts also work in Sublime Text.
Tips
The first stop is some general Atom tips. There are options you can enable, features the IDE has, and menu settings you never knew existed. It’s worth having a look through all the menu options — as you might spot something you never knew was there!Multiple Cursors
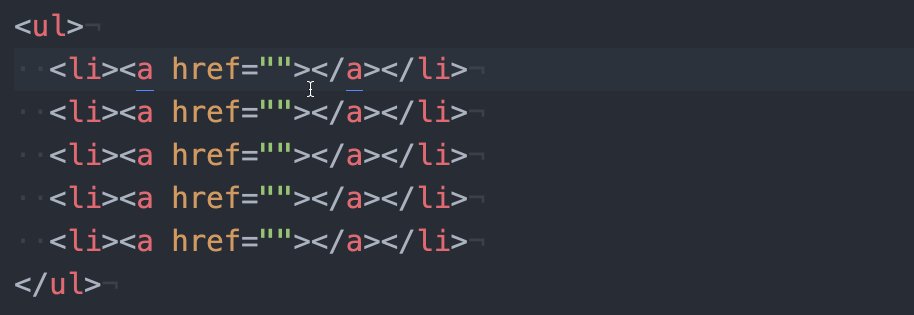
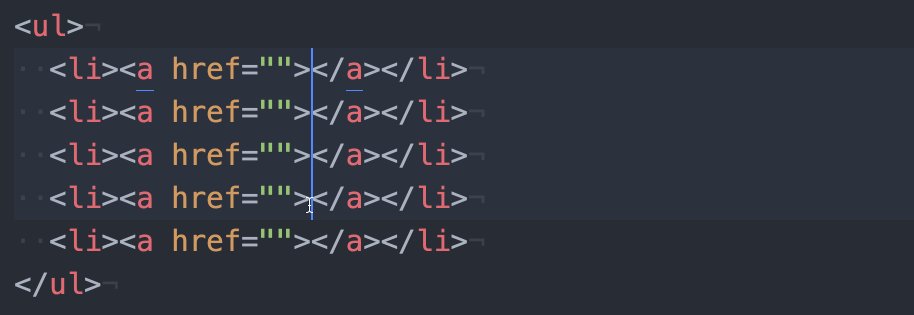
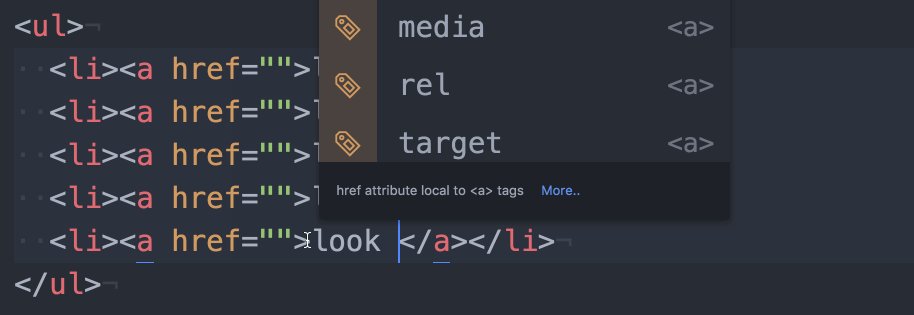
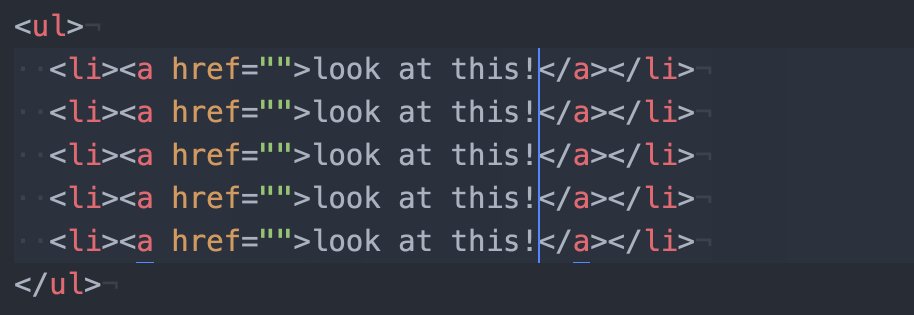
One of the most impressive features of Atom is its multiple cursor support. This enables to you type many things at once, on multiple lines, anywhere in the document. Just hold cmd (Mac) or ctrl (Windows/Linux) and click in every place you want to type. There are also other ways to get multiple cursors — but we’ll cover them later with keyboard shortcuts.
Auto Indent
One annoyance I have is when I copy code from somewhere and the indentation is all over the place. Luckily, Atom has you covered. Select the code and head to Edit > Lines > Auto Indent. This should copy the current indentation on the file to correct your code. To speed this up, I created a custom keyboard shortcut, enabling me to use Ctrl + Cmd + ] at any point. (On Windows, I would opt for Ctrl + } — which is Ctrl + Shift + ] — as Ctrl + Alt + ] is already taken.)
To do the same yourself, go to Atom > Keymap (Mac) or File > Settings > Keybindings > Keymap (Windows/Linux) and paste the following for Mac:
To speed this up, I created a custom keyboard shortcut, enabling me to use Ctrl + Cmd + ] at any point. (On Windows, I would opt for Ctrl + } — which is Ctrl + Shift + ] — as Ctrl + Alt + ] is already taken.)
To do the same yourself, go to Atom > Keymap (Mac) or File > Settings > Keybindings > Keymap (Windows/Linux) and paste the following for Mac:
'atom-text-editor':
'ctrl-cmd-]': 'editor:auto-indent'
'atom-text-editor':
'ctrl-}': 'editor:auto-indent'
Show invisibles
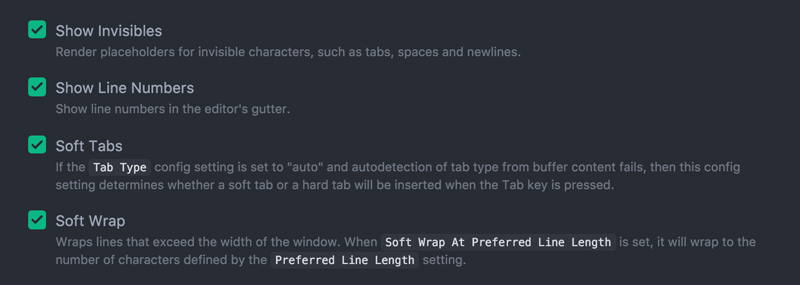
To make sure the document and all lines are using the correct indentation, I’ve enabled invisibles in my editor. This shows··· for space indentation, » for tab and ¬ for new line characters. This helps you see exactly where you have mixed tabs and empty news filled with spaces.
Although it makes your screen feel “busy” to begin with, you soon get used to it, and I now find it invaluable.
To do this, go to Atom
(Mac) or File (Windows/Linux) > Preferences > (Scroll Down) Show Invisibles.

Soft wrap
I despise having to scroll left and right and up and down, so to make sure there’s only one direction, I’ve enabled soft wrap in Atom. This makes sure nothing goes off the edge of the screen but wraps around. If it has wrapped the line, it indents it to the same level as the previous line and replaces the line number in the gutter with a·.
To enable this option, it’s a few checkboxes down from the Show invisibles option in Atom (Mac) or File (Windows/Linux) > Preferences > (Scroll Down) Soft Wrap.
Character case convert
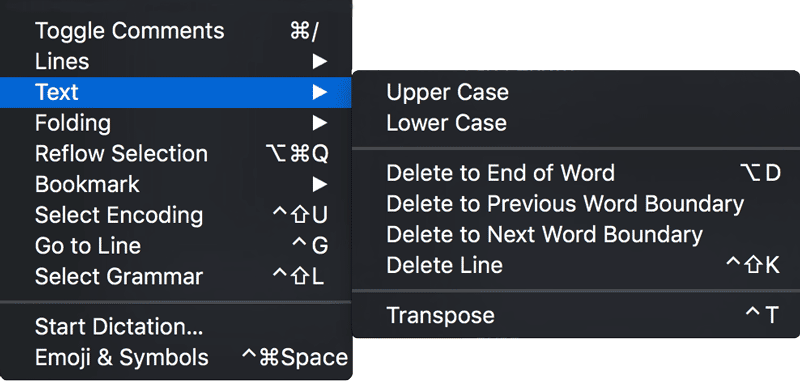
Sometimes you have text that’s in the wrong case. You might want all uppercase, or you may need to convert a SHOUTY SENTENCE to all lowercase. Located in the Edit > Text menu are some clever text manipulation tools, including Upper Case and Lower Case functions.
Packages
Packages are a compelling reason for choosing Atom. The ability to install and change anything and everything is what makes this code editor so great. I’m not about to reel off the best plugins that you must have installed — there are plenty of posts that do that already. Instead, I’m going to tell you to install every one that you come across, then uninstall the ones you don’t like (or add too many precious seconds to your start-up time). If you go to Settings > Packages and click on an installed extension, it tells you how many milliseconds it adds to boot-up time. These are a few packages that I rely on daily and that I haven’t seen listed in many other blog posts:Keyboard Shortcuts
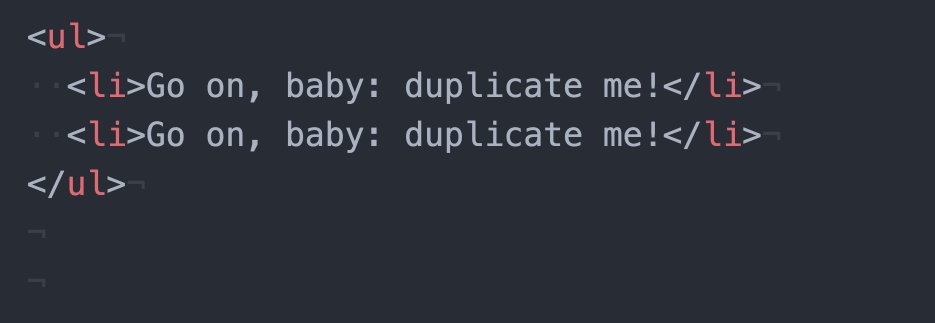
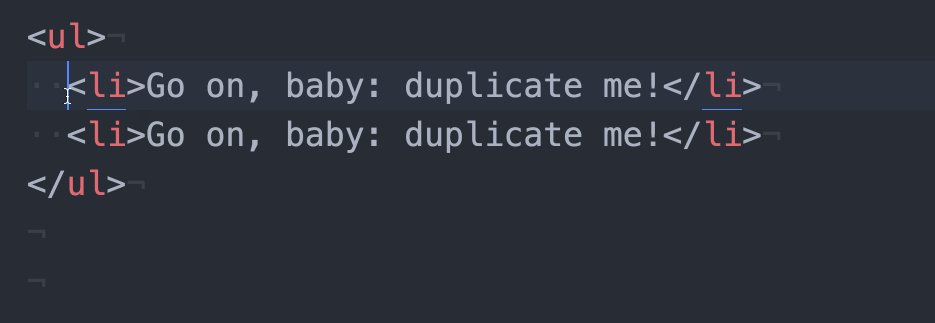
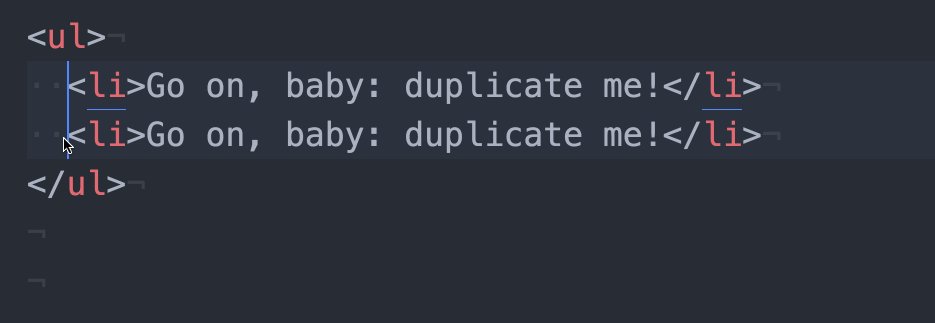
I love keyboard shortcuts. I can’t help but try and learn them all for every program I use. (There are things I do via shortcuts in Photoshop that I wouldn’t have a clue how to do any other way!) Naturally, you forget the ones you don’t use, whereas the ones you use constantly get engraved in your mind. The ones I’ve listed below I tend to use at least once an hour. They’re lifesavers.Duplicate line
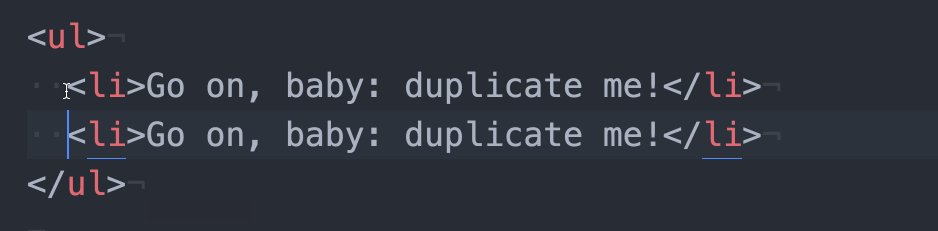
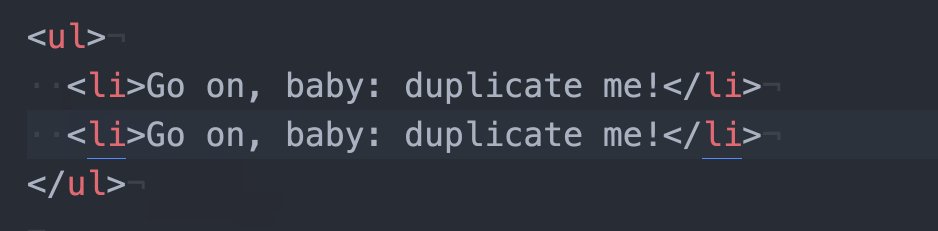
Cmd + Shift + D (Mac)
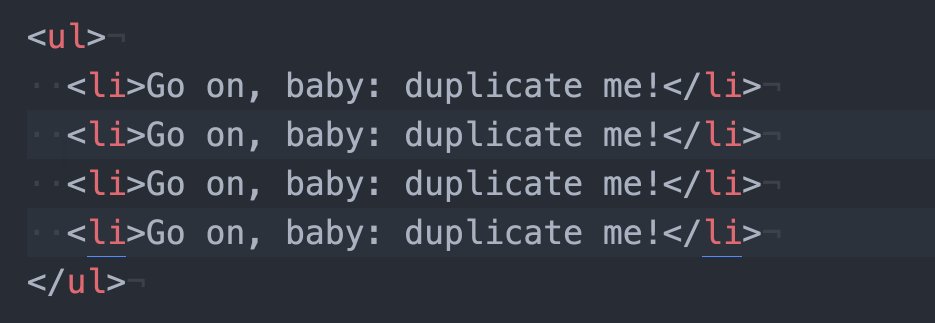
Ctrl + Shift + D (Windows/Linux) It’s hugely helpful for duplicating CSS selectors, gradients or table cells. Of course, you can duplicate multiple lines at once, too — either by highlighting them or by using multiple cursors:
It’s hugely helpful for duplicating CSS selectors, gradients or table cells. Of course, you can duplicate multiple lines at once, too — either by highlighting them or by using multiple cursors:

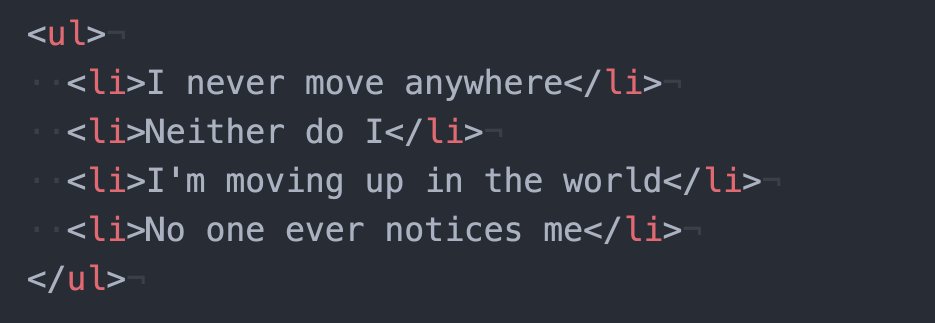
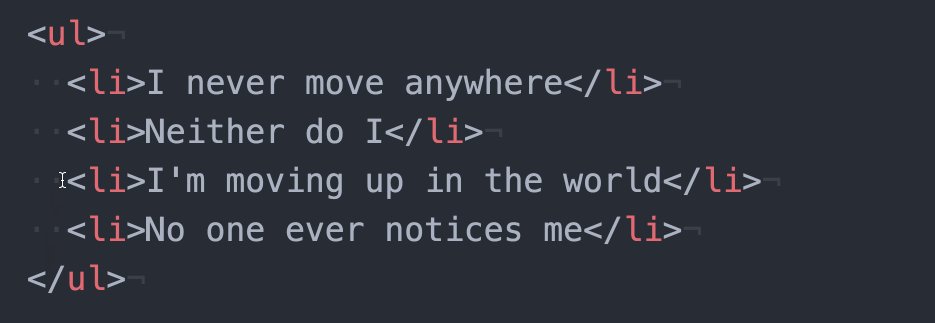
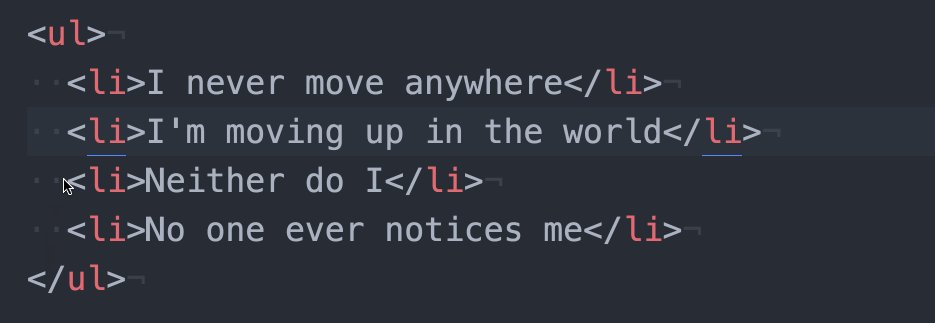
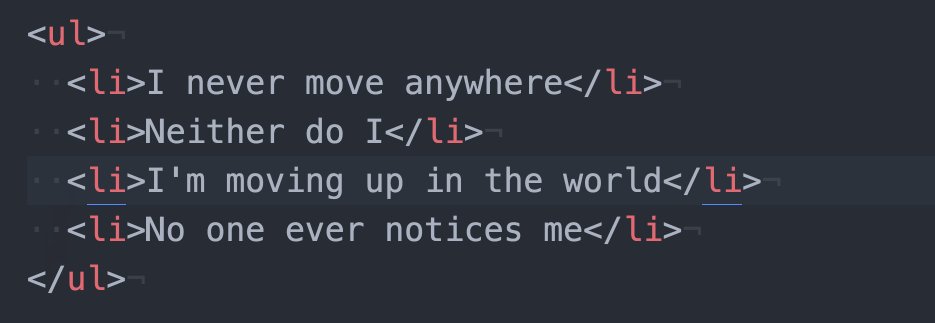
Move the current line Up or Down
Cmd + Ctrl + Up (or Down) Arrow (Mac)
Ctrl + Up (or Down) Arrow (Windows/Linux)
 If you have selected multiple lines, it will move the whole block (and auto indent) as you move in and out of tags and brackets.
If you have selected multiple lines, it will move the whole block (and auto indent) as you move in and out of tags and brackets.
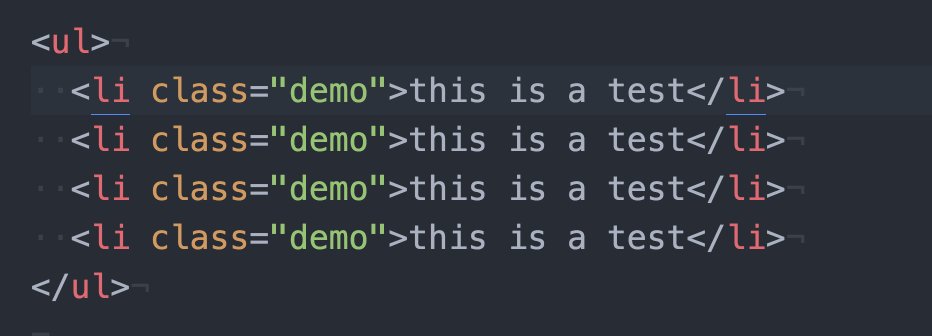
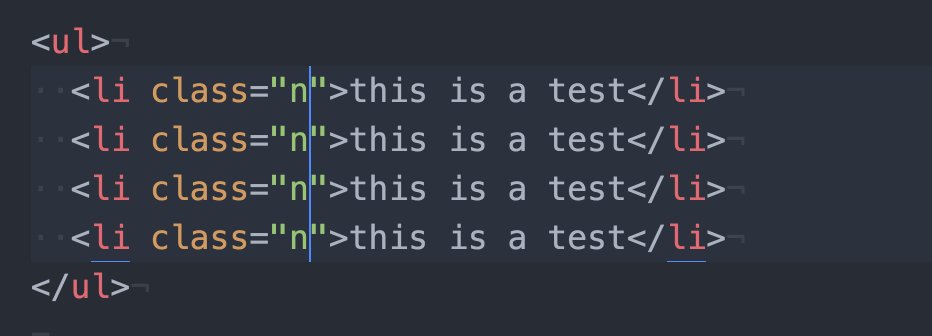
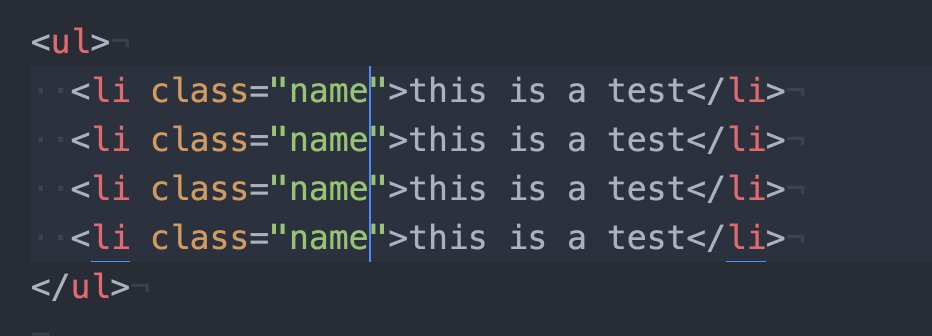
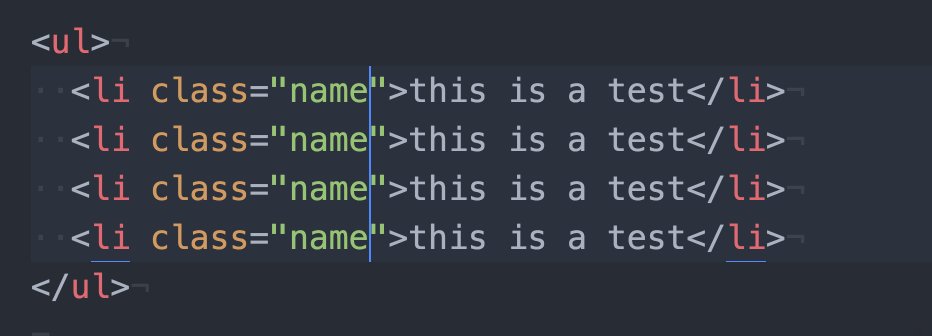
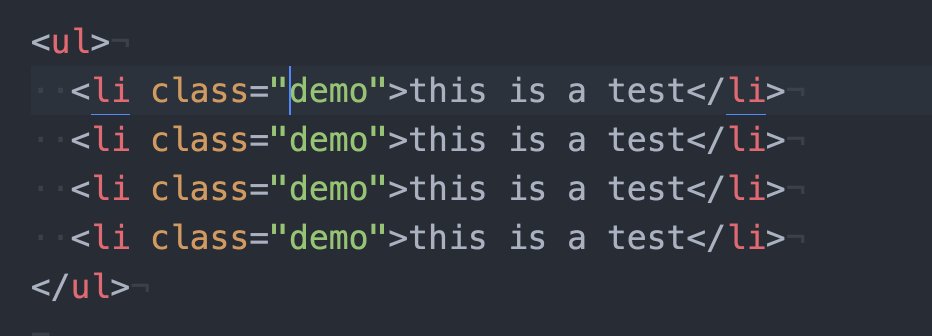
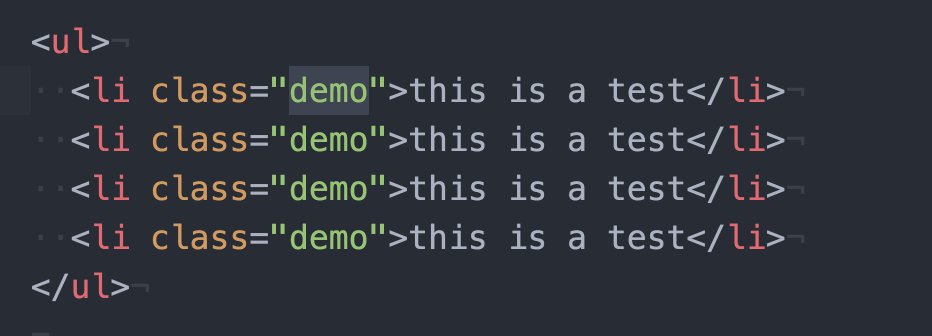
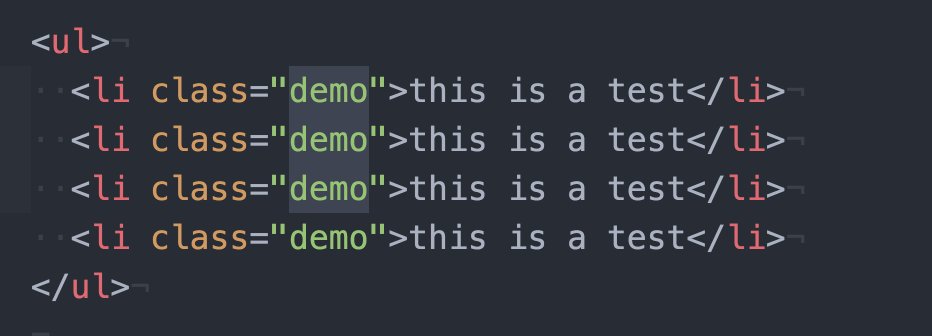
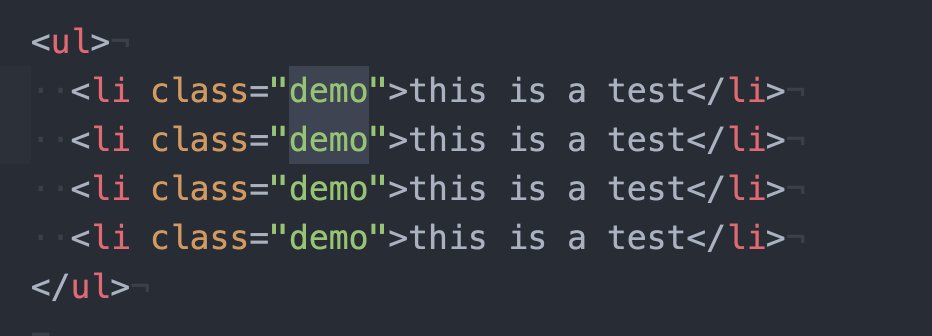
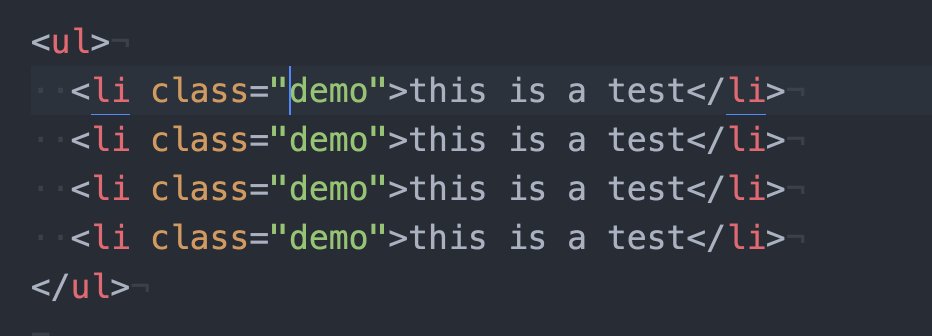
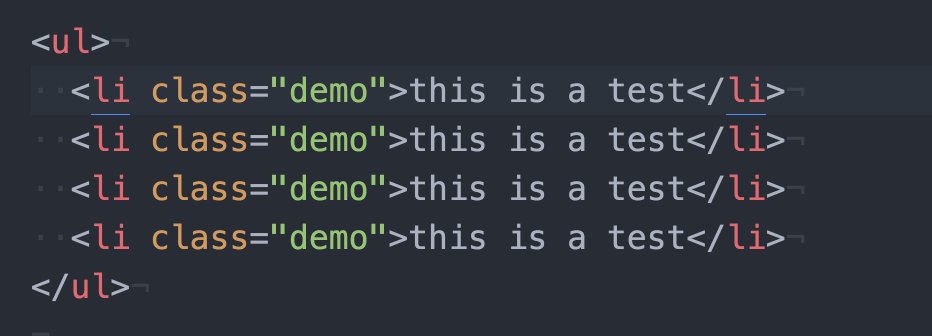
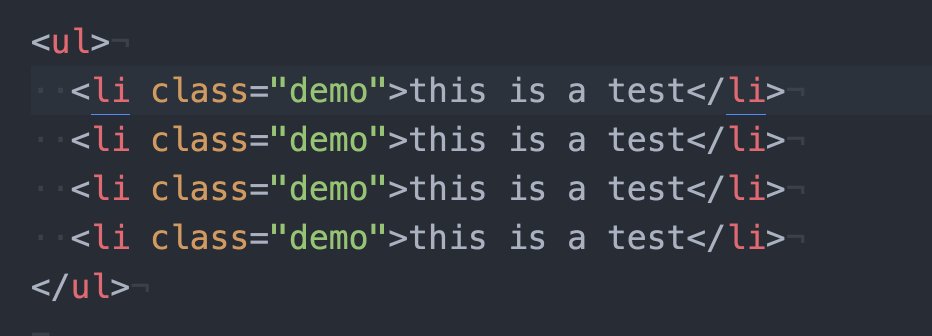
Select the next matching characters
Cmd + D (Mac)
Ctrl + D (Windows/Linux)
 This is particularly helpful if you want to update only a couple of values or properties, without resorting to find and replace.
This is particularly helpful if you want to update only a couple of values or properties, without resorting to find and replace.
Unselect the next matching characters
Cmd + U (Mac)
Ctrl + U (Windows/Linux)

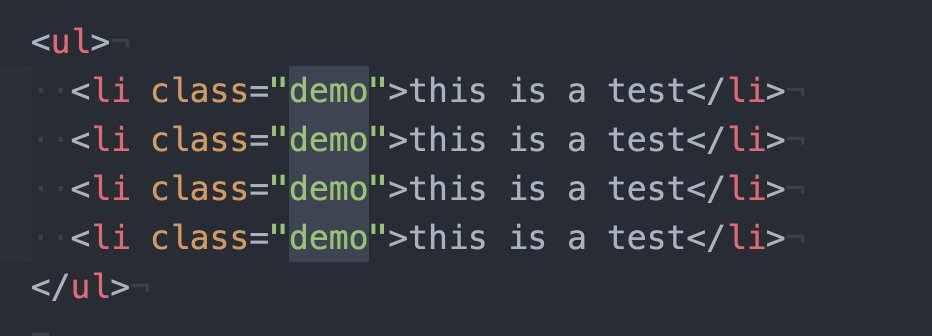
Select all matching characters
Cmd + Ctrl + G (Mac)
Alt + F3 (Windows/Linux)

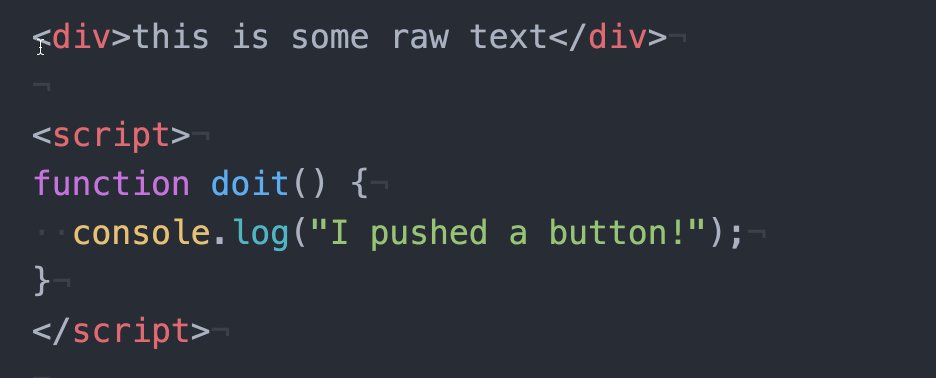
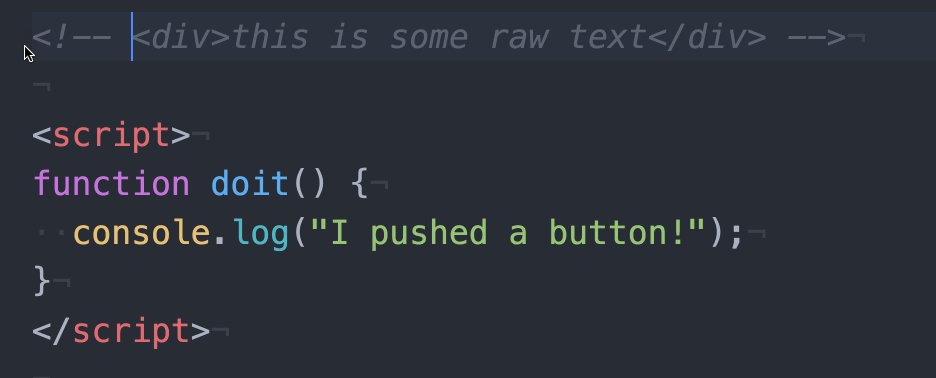
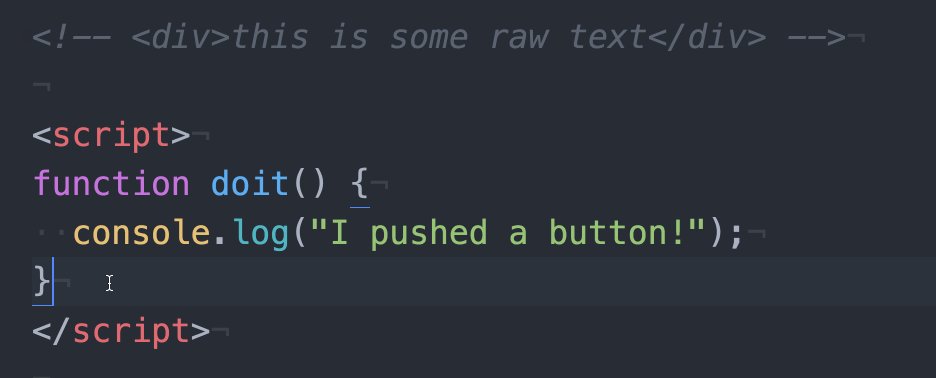
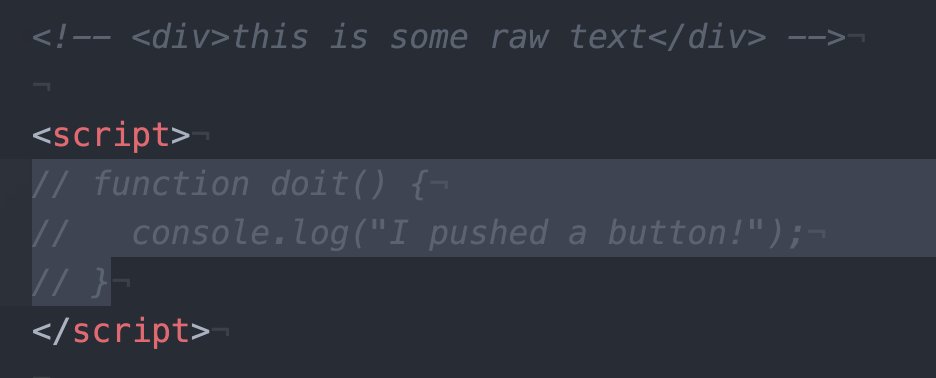
Toggle comments (on and off)
Cmd + / (Mac)
Ctrl + / (Windows/Linux)
<!-- or /* ever again.

Conclusion
Atom is amazing, and I’m finding out new things about it every day. However, these are the shortcuts and plugins I use consistently. Do you have any favorites I haven’t covered? Let us know!Frequently Asked Questions (FAQs) about Atom Tips and Shortcuts
How can I customize the Atom interface to suit my preferences?
Atom is highly customizable. You can adjust the theme, modify the layout, and even add or remove panels. To change the theme, go to Atom > Preferences > Themes. Here, you can choose from a variety of pre-installed themes or install new ones. To modify the layout, you can drag and drop tabs to rearrange them or use the ‘Split Up/Down/Left/Right’ options in the ‘View’ menu. You can also add or remove panels by going to ‘Packages’ and enabling or disabling the relevant packages.
What are some useful keyboard shortcuts in Atom?
Atom has a wide range of keyboard shortcuts that can significantly speed up your workflow. Some of the most useful ones include ‘Ctrl + /’ to toggle comments, ‘Ctrl + Shift + K’ to delete a line, and ‘Ctrl + G’ to go to a specific line number. You can view a full list of shortcuts by going to ‘Help > Keybinding Reference’.
How can I use Atom for multi-line editing?
Multi-line editing is a powerful feature in Atom that allows you to make changes to multiple lines simultaneously. To use it, simply hold down the ‘Ctrl’ key and click on the lines you want to edit. You can also select a block of text and press ‘Ctrl + Shift + L’ to create a cursor at the start of each line.
Can I use Atom to collaborate with other developers?
Yes, Atom has a package called ‘Teletype’ that allows you to share your workspace with other developers. To use it, go to ‘Packages > Teletype > Toggle’. You can then share your workspace by clicking on the ‘Share’ button and sending the generated link to your collaborators.
How can I use Atom to preview Markdown files?
Atom has a built-in Markdown preview feature. To use it, open a Markdown file and press ‘Ctrl + Shift + M’. This will open a preview of the file in a new tab. Any changes you make to the file will be automatically reflected in the preview.
Can I use Atom to work with Git and GitHub?
Yes, Atom has built-in integration with Git and GitHub. You can view uncommitted changes, create new branches, stage changes, and commit changes directly from Atom. You can also open pull requests and view issues on GitHub.
How can I install new packages in Atom?
To install new packages in Atom, go to ‘Atom > Preferences > Install’. Here, you can search for packages by name or description. Once you’ve found a package you want to install, click on the ‘Install’ button.
Can I use Atom to write and run code in different programming languages?
Yes, Atom supports a wide range of programming languages out of the box, including JavaScript, Python, Ruby, and many others. You can also install additional language packages to add support for other languages. To run code, you’ll need to install a package like ‘script’ or ‘atom-runner’.
How can I use Atom to find and replace text?
To find and replace text in Atom, press ‘Ctrl + F’ to open the ‘Find’ panel. Enter the text you want to find, and then press ‘Enter’. To replace text, press ‘Ctrl + Shift + F’ to open the ‘Find and Replace’ panel. Enter the text you want to find and the text you want to replace it with, and then press ‘Enter’.
How can I troubleshoot problems in Atom?
If you’re experiencing problems with Atom, there are several steps you can take to troubleshoot. First, try restarting Atom. If the problem persists, try disabling all packages to see if one of them is causing the problem. You can also check the Atom discussion forum or the Atom GitHub page for help.
Mike has been a professional front-end developer since 2010, but was building websites long before that. He spends his time making the web better, one website at a time—specializing in SCSS, Gulp, JavaScript and ranting on the internet.