If you manage websites, an understanding of HTTP redirects is essential for reliable site performance. In this article, we’ll take a comprehensive look at 3xx HTTP status codes, so that you can understand how they work, how best to manage them, and their impact on SEO.
Key Takeaways
- Understanding 3xx HTTP status codes is crucial for managing website performance, particularly in handling redirects that affect SEO and user navigation.
- 3xx codes are primarily used for URL redirection, signaling that further action is needed from the client to complete the request, with specific codes indicating whether redirects are temporary or permanent.
- Permanent redirects (301 and 308) are essential for SEO as they pass the SEO value from old URLs to new ones, while temporary redirects (302, 303, 307) are used for short-term changes and do not pass significant SEO value.
- Misuse of 301 and 302 redirects can lead to SEO issues, such as loss of link juice or continued indexing of outdated URLs, highlighting the importance of using the correct type of redirect to match the specific scenario.
- Tools like Google Search Console, HTTP Status, WTOOLS HTTP Checker, and Redirect Checker are recommended for monitoring and managing HTTP status codes effectively to maintain optimal website performance.
- Regular audits using tools like SE Ranking can help identify and rectify issues with HTTP status codes, ensuring that redirects are properly implemented and do not negatively impact the site’s SEO or user experience.
The Purpose of HTTP Redirects
A URL redirect involves one web page address being mapped to another. There’s a range of reasons why redirecting is required for your site.
For example, moving to a new domain is one of the overriding causes to use URL redirection. Sometimes your former domain name is too long and complicated to remember, or some kinds of infringing activities force you to move from one domain to another.
Let’s take a closer look at other reasons to redirect your page:
- Forwarding multiple domains: permanent HTTP redirects are required to lead internet users and search engines to the same location while having many domain names at once.
- Identification of broken links: 404 not found pages can be identified with the Google Search Console. The Coverage report will give you detailed information about all the on-site inbound links to fix with the help of redirecting.
- Fixing broken URLs: after identifying the broken link, you can redirect traffic to the front page. However, a better option is redirecting every broken URL to a new page with the same (similar) content.
- The page’s new location: if your former website has highly visited pages that are ranked high in SERPs, redirecting will help you map this URL to the new location. For this case, you must be sure that the old pages you used for redirection haven’t disappeared.
- The need to delete a page: create HTTP redirects for all the pages you need to delete and be sure not to dread and stress out visitors with 404 not found errors. Redirecting will signal to Google or other search engines that the link value of the old links should be assigned to the redirected URLs.
Besides the main reasons listed above, there are some other cases to take into consideration. Redirecting will come in handy if you need to simplify and track display ads or cope with emergencies. Redirects help marketers with monitoring advertising responses. At the same time, web admins can fix any failed linking activity (error-driven notifications, mail chains) with the help of redirection.
To sum up, Google defines redirecting to control crawling and indexing (category of the Advanced SEO Documentation). Google Search Central explains HTTP redirects as the practice of performing a seamless transition, accessing a page through several URLs, correction of outdated URLs, and sending users from deleted pages to new ones, thereby excluding 404 not found errors.
Web Protocol Basics
The fundamental protocol on the Internet that’s used for transferring data and information control in hosting servers is called HTTP. The HyperText Transfer Protocol allows maintaining websites and providing communication between internet users and servers on the World Wide Web.
HTTP is the protocol used for information systems with different types of data: distributed, hypermedia, and collaborative. The main goal of the HyperText Transfer Protocol is to provide seamless internet-based interactions. HTTP defines modifications, and data transfer provides a web server and browser actions.
This request–response protocol works through TCP connections that are used for server communications. The Transmission Control Protocol allows internet searchers to interact with any available identified resources represented on the World Wide Web. User communication with web, video, and message servers takes place via HTTP. This way, clients can get access to web pages.
It’s worth noting that the HyperText Transfer Protocol uses proxies. They are special-purpose filters for content identification and analysis. HTTP proxies prevent users from low-quality sending and displaying files:
- spyware text and imagery
- malformed multimedia files
- cyberattack-driven sound and video files
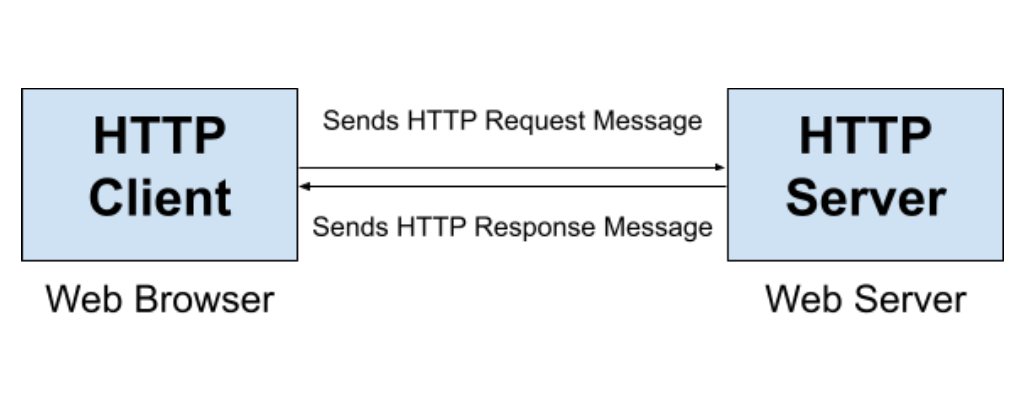
There are modes of the HTTP proxy operation. HTTP-Client is used for the protection of the user’s browser. It sends request messages to the server. An HTTP-Server is responsible for HTTP response connections. The principle of the HTTP proxy operation can be figured the following way:

The main benefits of the HTTP protocols are:
-
- Request responsibility: the advanced scheme of addressing is provided by HTTP protocols. All the IP addresses become easy to recognize and identify on the WWW.
- Improved interactions with web resources: flexibility and accessibility of online resources are achieved. HTTP provides the opportunity for extension and plugin downloads. This way, relevant data is displayed.
According to Hitech Whizz, there are other advantages of the HyperText Transfer Protocol to take into account:
- Security: interception is minimized, so data transfer takes place in a risk-free mode for users.
- Page caching: if the user visited the internet resource once before, the content available on the page will be loaded faster.
- Reduced latency: HTTP initiates the handshaking process right after the connection is made. This option reduces connection-driven latency.
HTTP is also notable for its web protocol-specific methods. They vary from one task to another. There are nine request methods to perform different web operations.
| Protocol-specific Request | Description |
|---|---|
| PUT | Responsible for the modification of the existing web resource. This request also allows the creation of the new URL. |
| HEAD | Creates a request for a special-purpose resource without any need for the body content. |
| POST | Responsible for the existing resource modifications in content adding to the new web page. |
| DELETE | Deletes the resource specified by the webmaster. |
| GET | Requests the resource about its integrity. |
| TRACE | Displays any updates and changes of the web recourse visited by the user. |
| OPTIONS | Demonstrates the list of HTTP methods that are accessible for the URL of the user’s interest. |
| CONNECT | Responsible for the conversion of the request-based connection to the TCP/IP tunnel. |
| PATCH | Makes it possible to undertake partial modifications of the web resource. |
What Are HTTP Response Status Codes?
HTTP status codes are special elements that determine the server response and are presented as 3-rigid coherent symbols. Each HyperText Transfer Protocol code is used for REST API errors. It’s necessary to understand each HTTP status code to identify problems and solve them.
There are five classes of the status codes to take into consideration. There are informational response, successful, redirection, client error, and serve error categories. The first rigid indicates the class of the HTTP status code. Let’s take a closer look at each category of the responses:
- 1xx informational response: this class of status codes informs about request reception. It means that the process continues. For example, 100 = continue.
- 2xx successful: the group of these status codes is about understanding and acceptance of the request. For example, 200 = OK.
- 3xx redirection: this class of HTTP status codes indicates that some special-purpose actions are required to complete the request. For example, 301 = redirection.
- 4xx client error: this category of response status codes flags that the request cannot be carried out. Additionally, it might mean that there is bad syntax in the request. 400 = bad request.
- 5xx server error: this class of HTTP status codes is about an unsuccessful server response caused by the server’s failed processing. For example, 500 = internal error.
It’s worth noting that some of the status codes and errors have a direct impact on SEO. While 1xx and 2xx classes don’t affect search engine optimization much (while having a 200 response is the best practice), 300-, 400-, and 500-level ones can negatively impact crawling and indexing your web pages. You should always take care to address 4xx and 5xx status codes and errors, as this can be very harmful to your website’s ranking as a whole.
HTTP 300 codes perhaps play the central role for SEO. This class of status codes is responsible for passing all the SEO value from your old URLs to new ones. Thus, it’s necessary to dig into each 300-level code’s meaning (temporary or permanent redirects, proxies, multiple choices, and so on).
The Complete List of 3xx HTTP Status Codes
HTTP status codes are for URL redirection. The 300-level codes indicate different types of HTTP redirects. Marketers usually use 3xx status codes to monitor and analyze user experience, the behavior of website users, and the SEO performance of the site. The DataTracker resource identifies four types of redirects distributed by 300-level HTTP status codes:
- Redirections like 301, 302, 307 indicate that the target resource has been assigned a new URL.
- 300 redirection offers multiple choices (selection of matching web resources according to the request).
- 303 redirection offers an indirect response to the fulfilled request if the Location field identifies it.
- 304 redirection provides HTTP redirects to the results that were cached upfront.
300-level status codes appear when it is necessary to indicate the redirection response from the server. Another example of the 3xx HTTP status code class in action is when the deleted page keeps its rankings. Additionally, redirects come in handy when it’s necessary to fix the broken URL.
For example, a 301 redirection was used via PHP to move all the traffic to a new page, https://eurovps.com:
<?php // Permanent 301 Redirect via PHP
header("HTTP1.1 301 Moved Permanently");
header("Location: https://eurovps.com/");
This way, it preserves the ranking of the former URL. The same algorithm can be used for fixing broken URLs with the help of a permanent redirect.
Redirections don’t expect to see when errors related to other response codes take place. For example, redirects don’t solve problems with informational responses or server/client errors (Not Implemented = 501; Bad Gateway = 502; Unprocessable Entity = 420).
Let’s take a closer look at each 300-level code to understand their impact on SEO and website ranking. There are nine 3xx status codes to review, along with their peculiarities, functions, benefits, and differences.
300 Multiple Choices
These status codes are commonly used in REST APIs. Multiple choices are given to the browser that should pick sides with the resources that meet the request. For example, if you have multiple video format options or different file extensions to specify, a 300-level code will come in handy.
One more reason for using 300 redirects is to meet the requirements of agent-driven negotiations. The server informs a user-agent about available representation types to choose from. Take a closer look at the example to see the 300-redirect in action:
HTTP/1.1 300 Multiple Choices
Server: curveball/0.3.1
Access-Control-Allow-Headers: Content-Type,User-Agent
Access-Control-Allow-Origin: *
Link: </foo> rel="alternate"
Link: </bar> rel="alternate"
Content-Type: text/html
Location: /foo
You can see /foo and /bar in the coding. The location is specified when both options are accessible for choosing.
301 Moved Permanently
One more status code is commonly used in REST APIs. The main idea is that the redirect is permanent. If you need to use redirection for a short time, the 301 redirect is not suitable for this purpose. Both internet users and search engines are taken to a new URL with the help of the 301 HTTP status code. The best redirection scenario of this type is when the former page is not planned to be restored.
Let’s explain the concept of permanent HTTP redirects with the help of a real case:
- An FAQ page is hosted on the subdomain (
https://faq.website.com). - You decide to move your FAQ page to the subfolder (
https://www.website.com/faq/). - If the subdomain is deleted, a 404-page appears that will harm your SEO.
- The user experience also suffers from this practice, so redirection is a must.
- Place a 301 redirect to prevent users from visiting your old URL.
- Search engines will also be redirected to the new FAQ page.
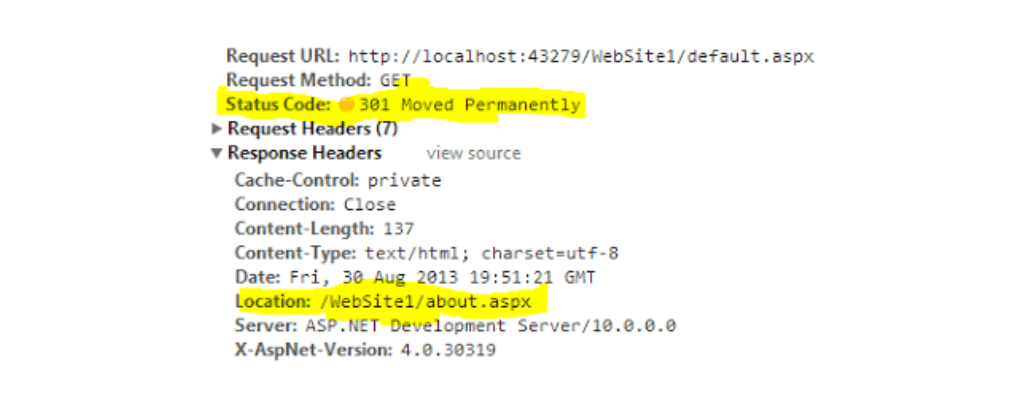
Let’s take a look at one more example of permanent redirection (301 redirect). Here we can see a 301 HTTP status code used to redirect users and search engines to the new location. Highlighted changes are in bold yellow.

Programmers often use a .htaccess file to implement different types of redirects, including a 301 redirect. There are two methods of 301 redirects to take into account:
- An entire domain can be redirected to a new website. Add after
Redirect 301the domain of your interest:Redirect 301 /[http://www.website.com/](http://www.website.com/) - If you’d like to redirect only one page, it’s necessary to specify the old URL after
Redirect 301:Redirect 301 /oldurl/ [http://www.website.com/newurl/](http://www.website.com/newurl/)
It’s important to mention here that various coding approaches require different redirection implementations. For example, implementing 301 redirects using PHP will look like this:
<?php
header("Location: https://www.website.com/", true, 301);
exit();
?>
Note that JavaScript is far from optimal for SEO practices. Google sometimes interprets 301 redirects in JavaScript incorrectly. If you’re interested in SEO-friendly permanent redirection, it’s better to select one of the methods listed above.
302 Found
There’s one more commonly used status code in REST APIs. In comparison with permanent 301 redirects, 302-level ones are used when some temporary redirects are required. For example, you know about changes in this URL you’ll redirect soon, or the former page will be restored at some point in time. One more case is when you should delete the old page, but you need to redirect all the traffic and save ranking scores on the temporary URL. Among other reasons for using a 302 status code are:
- Migration to a new but temporary domain
- Changing a site structure (but temporarily).
It’s worth noting that implementation of 302 redirects can be undertaken the same way as for the 301-level. The recommendation to avoid JavaScript coding for SEO-friendliness purposes also applies here.

For example, in the image above we can see how the 302-level status code is used for the temporary relocation of the website. Note that you can also use this type of redirection for your website/page redesign, some testing, promotion running, and other short-term events and arrangements.
303 See Other
This HTTP status code allows a REST API to send suggestions to clients in the form of references. A notable feature of 303 redirects is their cache-free performance. But it’s worth mentioning that the second session of redirection will be cached.
A 303 status code doesn’t matter for SEO. Still, it can help improve user-friendliness and realize marketing purposes when another URL can be suggested instead of an already-visited one.
304 Not Modified
This code is commonly used in REST APIs as the other above-listed 3xx ones. When re-transmission is not needed, the unmodified status code can be used. It’s possible to make the redirect cache-free if the page has not been modified yet.
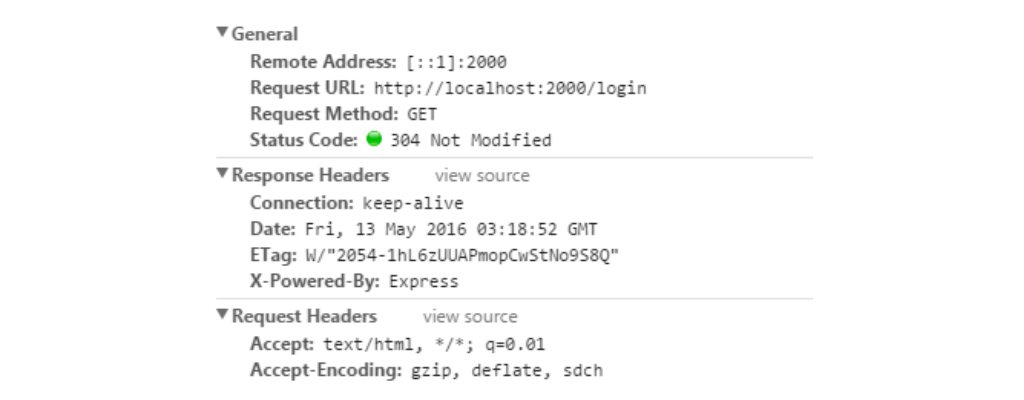
Let’s take a closer look at the coding with a 304 redirection example. The status code is specified under the requested method and URL.

305 Use Proxy
This HTTP status code is deprecated for now. Some browsers don’t allow using this type of redirection. For example, Mozilla Firefox and Internet Explorer prevent users from 305 redirects for security reasons. The main explanation of this situation is the single proxy used to proceed with the request and provide access to the web resource. This approach is risky when it comes to some browsers.
306 Switch Proxy (Unused)
Programmers don’t use this status code now. Its main idea was the opportunity to switch the proxy when some special-purpose request takes place. The user would return to the specified proxy by default if that type of redirection was presented in the coding.
307 Temporary Redirect
This HTTP status code is very similar to the 302 status code. That’s why the method of implementation required for redirection is the same as for 301 and 302. Let’s dig into the difference between 207 and 302, since they both are about temporary HTTP redirects. Experts still debate this topic. For our purposes, there are two opinions to take into consideration about 307 redirects:
- 307 and 302 redirects provide the same temporary moving of the content. It’s recommended to use one of these status codes when some quick variations take place.
- There’s a difference between 302 and 307 temporary redirects. The 302-level status code is notable for changing the HTTP method. At the same time, 307 redirects are used without HTTP method changes.
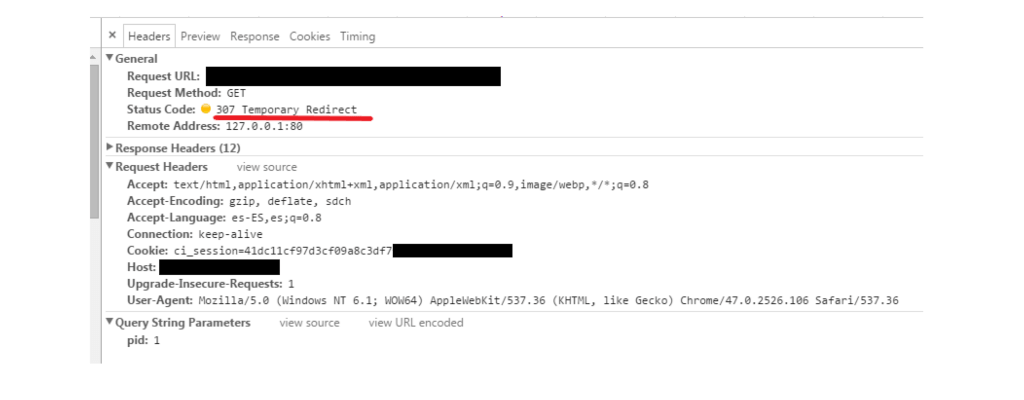
It means that any changes of the GET request method in 302 redirects lead to unpredictable results on the Web. It doesn’t happen with 307 redirects. Pictured below is an example of using 307-level temporary redirection.

308 Permanent Redirect
This status code is considered experimental, but has the same semantics as a 301 permanent redirect. The only difference between 308 and 301 redirections is the availability of HTTP method changes. While 301 redirects allow user agents to modify used HTTP methods, the 308 status code implies unchangeable HTTP request methods for redirection.

The 308 HTTP status code is rather new, since it was introduced only in 2015. Some browsers still can’t recognize 308 redirects and show users empty pages instead of redirected ones (for example, Internet Explorer 11). That’s why 301 permanent redirects will be preferable because of better support and SEO-friendliness. The 308-level HTTP status code is still supported poorly, and search crawlers don’t always recognize it.
3xx HTTP Status Code Value for SEO
300-level redirects are important for preserving SEO value. If you need to move from one old page to another and don’t want to waste its ranking, temporary or permanent redirection is recommended. To save your link juice and not harm your website’s SEO when it comes to redesigning or other changes, you can use several HTTP 300 codes:
- 301 or 308 for permanent redirects
- 302, 303, 307 for temporary redirects
Redirects don’t harm search engine optimization but help avoid authority loss. It’s necessary to redirect pages the right way to save Google rankings and link juice.
When to Use 301 or 302 Redirect for SEO
When it comes to temporary and permanent redirects, 301 and 302 HTTP status codes are always prioritized. But there’s a difference between these HTTP 300 codes. Here’s the first scenario. You’ve decided to delete your old site forever. But this URL was often visited and highly ranked by search engines. There’s a recommendation to use a 301 permanent redirect to keep your link juice and Google rankings.
The second scenario is when you restructure your website and save your SERPs for some short-term period. The site will lose SEO value. Search engines will keep your old URL but start to index your new page after redirection. If you’re sure that all the updates and redesigns will come to an end and you’ll return to the old URL, it’s better to use 302 redirects (temporary).
If you misuse HTTP 300 codes, your search engine optimization might be affected by these mistakes. Here’s a shortlist of cases where SEO strategies fail because of incorrect redirects:
- You used 301 redirects for temporary website changes. As a result, Google can exclude your old URLs essential for SEO from search engine indexation. You’ll lose link juice and ranking altogether.
- You’ve used 302 redirects for a page that’s going to be deleted forever. Search engines continue to pay attention to your old page because they understand that all your changes are temporary. You lose the SEO value of your new URLs this way.
Note that the 301 status code will be suitable for topic clusters. If you really need permanent redirects, don’t use 302. Prevent the risk of losing rankings and traffic. The 302 redirects force search engines to keep indexing your old pages and stop them from transferring link juice to your new ones. Ensure you always check HTTP Status Code accuracy on your website by using dedicated software like WTOOLS and Redirect Checker.
301 vs 302
| Parameters to Compare | 301 | 302 |
|---|---|---|
| Redirect Type | Permanent | Temporary |
| When is it used? | For redirection of old pages that are going to be deleted. | For redirection of old pages that will be restored. |
| SEO value | Saves rankings of the old pages together with their link juice and transfers them to the destination URL. | Allows users to save rankings of the old pages together with their link juice and temporarily transfer all of them to the destination URL. |
| Canonization Signal | Stronger canonization signal to Google | Medium canonization signal to search engines |
| Syntax of Redirects | Is changed | Is changed |
Permanent Redirects
| Parameters to Compare | 301 | 308 |
|---|---|---|
| Redirect Type | Permanent | Permanent |
| When is it used? | For redirection of old pages that are going to be deleted. | For redirection of old pages that will be deleted. |
| Specials | Preferable for SEO; well recognized by crawlers; for permanent redirects; full link equity to the redirected page. | Experimental; limited in support; for avoiding incorrect changes to the GET method. |
| SEO value | Saves rankings of the old pages together with their link juice and transfers them to the destination URL. | Saves rankings of the old pages together with their link juice and transfers them to the destination URL. |
| Canonization Signal | Stronger canonization signal to Google | Lower canonization signal to search engines |
| Syntax of Redirects | Is changed | Is not changed |
301 has stronger canonization for Google. At the same time, the representative of Google’s team, John Mueller, stated that 308 and 301 HTTP status codes provide the same redirection and SEO-driven properties.
Temporary Redirects
| Parameters to Compare | 302 | 307 |
|---|---|---|
| Redirect Type | Temporary | Temporary |
| When is it used? | For redirection of old pages that are going to be restored. | For redirection of old pages that will be restored. |
| Specials | For temporary redirects; well recognized by search crawlers. | Preferable for SEO; for avoiding incorrect changes to the GET method; shifts clients’ requests over to another host. |
| SEO value | Allows users to save rankings of the old pages together with their link juice and temporarily transfer them to the destination URL. | Allows users to save rankings of the old pages together with their link juice and temporarily transfer them to the destination URL. |
| Canonization Signal | Strong canonization signal to Google | Strong canonization signal to search engines |
| Syntax of Redirects | Is changed | Is not changed |
The 307 status code is preferable by SEO specialists. Because of the changing 302 syntaxes of redirects, it can cause any unexpected behavior. Additionally, thisRest API Tutorial states that 307 redirects come in handy when shifting client requests over to another host.
MOZ suggests 302 redirects if it’s essentially impossible to determine whether or not the search engines have identified a page as compatible. This way, any content that moves to another page temporarily should be redirected with the help of using the 302 HTTP status code. Crawlers will mention changes, and the URL will be indexed correctly.
Checking for HTTP Status Codes in SE Ranking
To monitor how Google perceives HTTP status codes on your website, you need to undertake a website audit. There’s a range of special-purpose tools for undertaking on-site analytical research. Let’s take a closer look at the peculiarities of the analytical research process exemplified with the SEO website audit software.
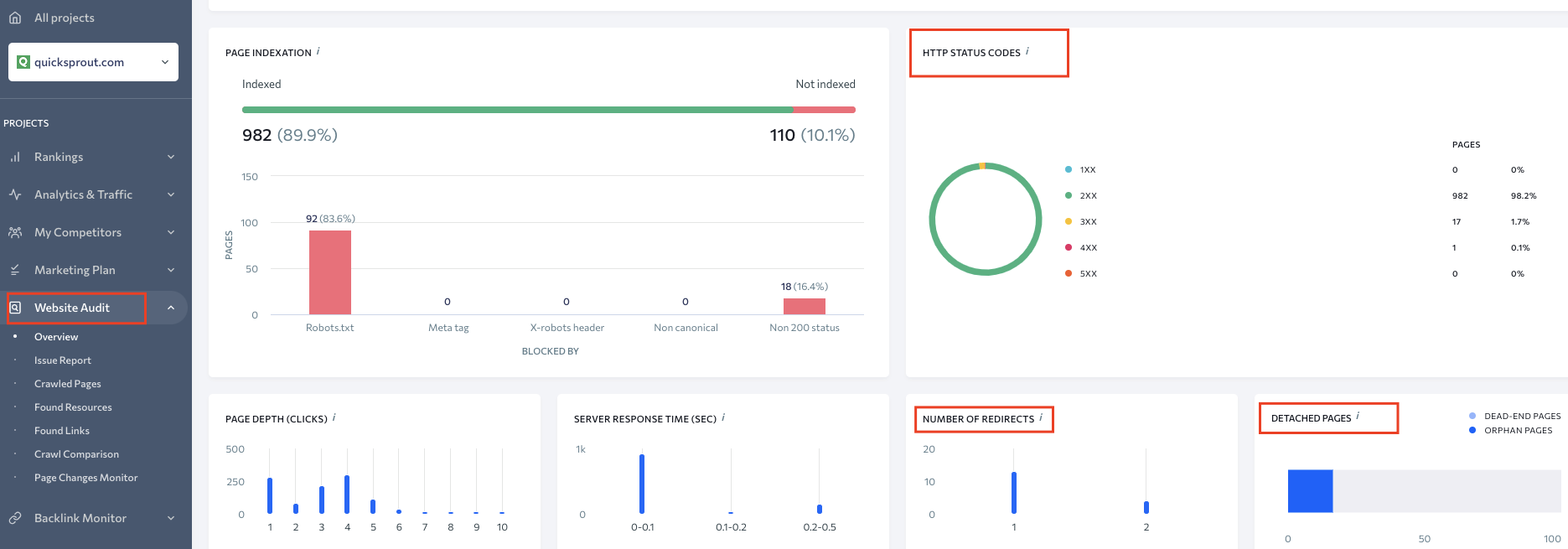
SE Ranking offers a site audit report with issue descriptions and a how-to-fix guide for deep analysis of all critical website technical metrics, including crawling, security, usability, speed errors, and others. The software analyzes every single website page in detail, including redirection and the HyperText Transfer Protocol errors. Here’s the algorithm to get insights on your website HTTP status codes:
- Open the section Website Audit.
- Specify the website to initiate the check.
- One of the reports will be HTTP Status Codes.

The infographics will contain the dominant HTTP status code class (1xx, 2xx, 3xx, 4xx, 5xx). Additionally, the number of redirects and detached pages will be specified in the report (under the main infographics).
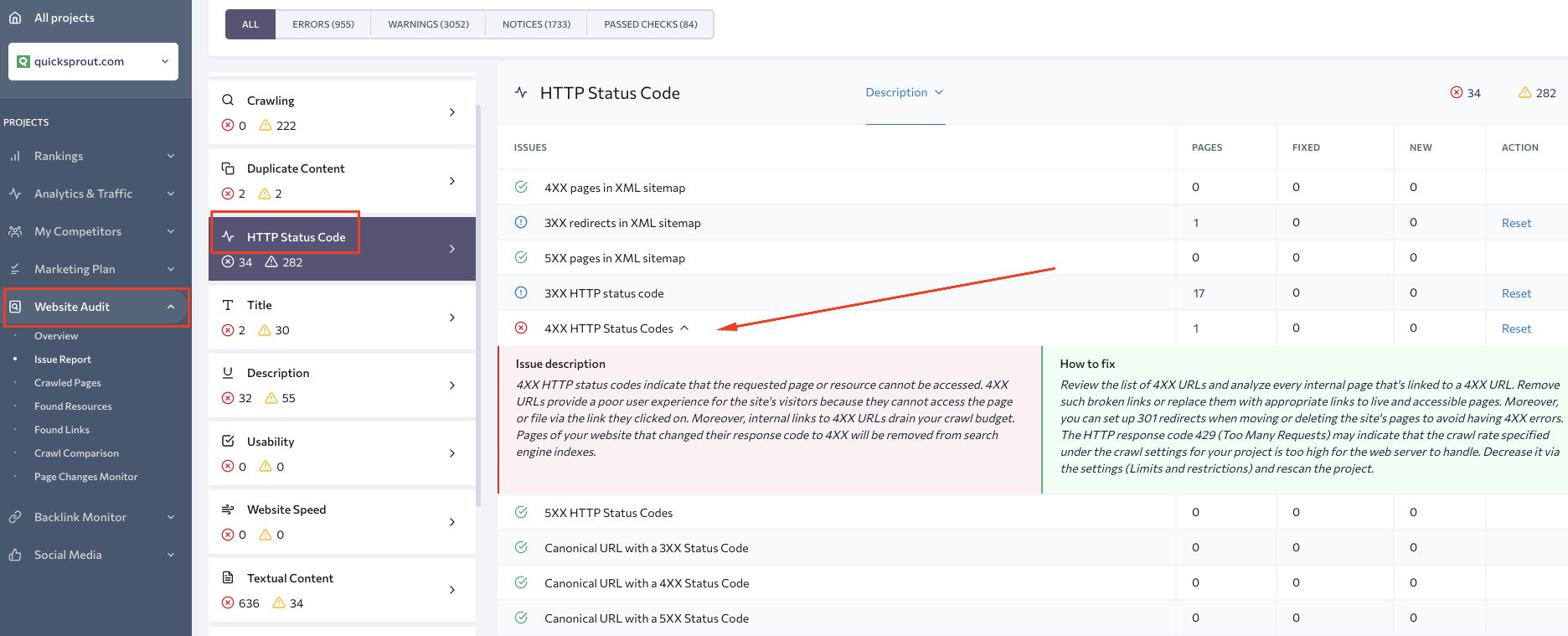
During the complete website audit, SE Ranking detects weak spots and errors related to HTTP status codes, provides issue descriptions, and suggests how to fix them to improve your website’s online performance.

Which 3xx Codes Do You Really Need to Know
All of the HTTP 300 codes are worth the attention of modern business representatives who are interested in sound online visibility. For example, 300 (multiple choice) will be helpful for the performance of some marketing strategies where the user should select between several entities at once. The 303 (See Other) status code will come in handy when another URL should be used for redirecting to the resource of the interest.
But essential HTTP 300 codes are 301, 302, and 307, because they’re used for temporary and permanent redirects. These status codes are recommended for ensuring SEO-friendly website migrations, URL changing, site restructuring and updates, changing of domains, or shortly-republishing activities for website pages.
It’s worth noting that there are some requirements to the redirect process to meet Google’s ranking standards and not to lose link juice. There are main five tips to remember:
- Move to a new domain only after 301 redirects. Google dislikes duplicate content and can punish you for this mistake.
- Set 301, 302, and 307 redirects between the
http://andhttp://wwwversions of your domain. It’s critical for your search engine optimization. - Consider Google preferences about redirect chains. Don’t exceed two redirects in a row. In case of overusing redirects, crawlers will stop visiting your website.
- Use helpful tools like Google Search Console, HTTP Status, WTOOLS HTTP Checker, Redirect Checker, or the SE Ranking Website Audit Tool to simplify HTTP status code monitoring and implementation of timely changes.
- Replan your SEO strategy if you’re going to migrate from one website to another. Consider keyword search, new content marketing strategies, and other fundamental preparations.
FAQs on HTTP 3xx Error Codes
HTTP 3xx status codes are redirection responses. They indicate that further action needs to be taken by the client to fulfill the request. These codes are often used when a resource has moved to a different location.
he 301 status code informs the client that the requested resource has been permanently moved to a new location. Subsequent requests should be made to the new URL.
A 302 status code indicates a temporary redirection, and the client should continue to use the original URL for future requests. It’s different from 301, which implies a permanent move.
The 303 status code is used when a server wants the client to retrieve the response from a different URL using a GET request. It is often associated with the PRG (Post-Redirect-Get) pattern.
Similar to 302, the 307 status code indicates a temporary redirection. However, it specifies that the client should use the same HTTP method for the subsequent request (e.g., if it was a POST request, use POST again).
es, improper handling of redirections can lead to security vulnerabilities like open redirects. Developers should validate and sanitize redirection URLs to ensure they only redirect to trusted and expected locations.
