HTML5 Video: Understanding Compression and DRM
Key Takeaways
- HTML5 video uses compression codecs and containers to reduce file sizes and maintain quality; H.264 is a popular compression codec that is more efficient than basic MPEG-4, resulting in smaller file sizes and better video quality.
- DRM (Digital Rights Management) protection is used to prevent unauthorized access and distribution of video content; it works by encrypting the content and providing a decryption key to authorized users.
- Different DRM systems available for HTML5 video include Google’s Widevine, Apple’s FairPlay, and Microsoft’s PlayReady, each offering different features and compatibility options.
- RTMP (Real Time Messaging Protocol) is a format used to ingest content from a video recording tool and distribute it on a channel; it’s used to deliver the container to the video player.
This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.

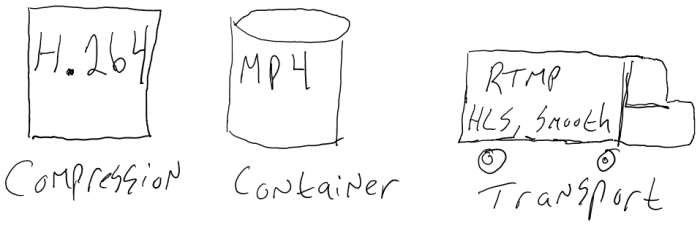
In a previous tutorial, I gave a high-level overview of HTML5 video and many of the transport standards that we can use. In this tutorial—the second in a series on using Azure Media Services to create and consume HTML5 video. I’ll cover the way we can ingest our content using a video recording tool, as well as ways to encrypt or protect our video so that only viewers with permission can view it. Finally, we’ll cover the differences between a compression codec, a container, and a transport.
You’ll need to create a Media Service account in Azure before you can do anything. Here’s a tutorial on how to do that. If you don’t have an Azure account, you can sign up for a 30 day trial ($200 worth), or reach out to me about receiving a BizSpark account to get $150 per month per developer on your team, for three years.
Recent Updates
Below is a list of recent updates to Microsoft’s Media Services offering.
-
- Can be combined with dynamic packaging, dynamic encryption, sub-clipping, dynamic manifest manipulation, ad-marker insertion, and seamless live to on-demand capabilities
-
-
Automatic platform detection and playback
- Picks the best format for a browser / device.
-
Unified HTML5 and JS APIs
-
Playback for protected content
- AES & Play Ready
-
Video player debugging
- Logging, monitor quality of bit rate streams, diagnostic info
-
What is RTMP?
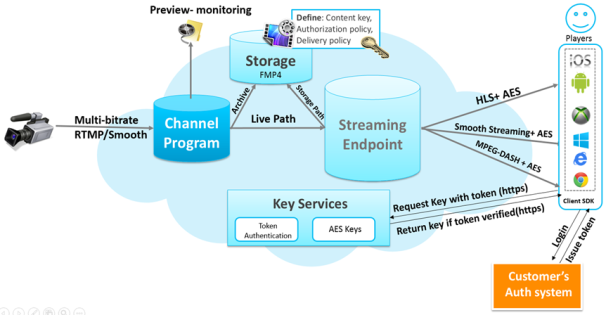
We need a format to ingest our content from our video recording tool, which I’ll cover in the next tutorial. To do that, we serve our content to Azure using RTMP.
Real Time Messaging Protocol was initially a proprietary protocol developed by Macromedia (now owned by Adobe) for streaming audio, video and data over the Internet between a Flash player and a server. Today however, it does not rely on Flash, as we’ll see in our example today.
I discussed several forms of streaming in my previous post, but I left out RTMP. The shortcoming to this method is that it requires specialized webservers which only deliver the frames of video content the user is currently viewing. Adaptive streaming on the other hand, does not require a special server or protocol.
This is a transport which delivers the container (.mp4, FLV) to your video player. Here’s a more in-depth lesson from the Sr. PM on the Media Services team, Cenk Dingiloglu.
RTMP is what we’ll be using to ingest our video content from our video recorder (camera on your laptop, phone, or an external device), and distribute on our channel. Viewers of our channel can than receive this video in a variety of ways, including HLS, Smooth Streaming, or MPEG-DASH.
What’s the Difference Between mpeg 4 and h.264?
A common question I hear is “what is the difference between these two?” Folks will often use the words interchangeably, but they are in fact two very different things.
.MP4 (MPEG-4): A container (and can also be a compression codec)
MP4 is undoubtedly the most popular video format at present, because it allows a combination of audio, video, subtitles and images to be held in the one single file. Moreover, it can be played on nearly all devices, leaving other formats like AVI, WMV, MOV far behind; it can be shared on many online video sites like YouTube. It is compressed with MPEG-4 video encoding and AAC audio compression.
H.264: A video compression codec
H.264, currently one of the frequently-used video codecs, is a popular compression for HD video. Since H.264 can achieve high quality video in relatively low bitrates, it’s commonly used in AVCHD camcorders, HDTV, Blu-ray, and HD DVD. MP4(.mp4) is one of the H.264 encoded video formats.
H.264 which has more advanced compression methods than the basic MPEG-4 compression. One of the advantages of H.264 is the high compression rate. It is roughly 1.5 – 2x more efficient than MPEG-4 encoding.
So the two main advantages of H.264 over MPEG-4 compression are:
- 1.Smaller file size
- 2.Better video quality for real time playback

Now we can see that MP4 is a file container format, while H.264 is actually a video compression codec that requires a video container to host the encoded video.
Protecting Your Content
So you’ve got your video out there on the internet, but what if you want to protect it from piracy? I know, I know, “information wants to be free”, but you’ve still got to get paid for your work.
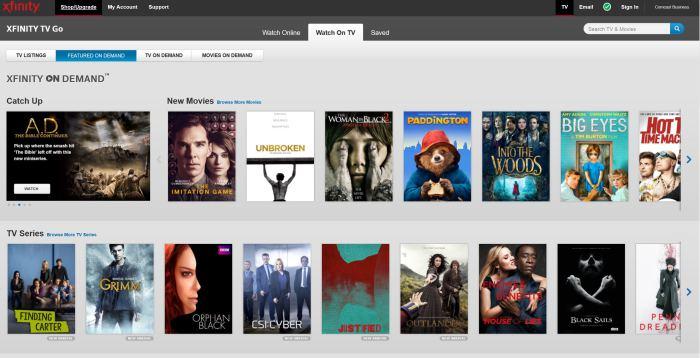
Ever try to watch a video at an online source like Hulu, Xfinity, or Amazon and it says that you don’t have access to it and need to upgrade your subscription? Well they are doing that with an encryption standard to protect those assets.

They can often achieve this with token passing, which is an encrypted object that illustrates to the application or video what you have access to, and this is referred to as “privileges” or DRM. I managed to stumble across a DRM error on Netflix today.

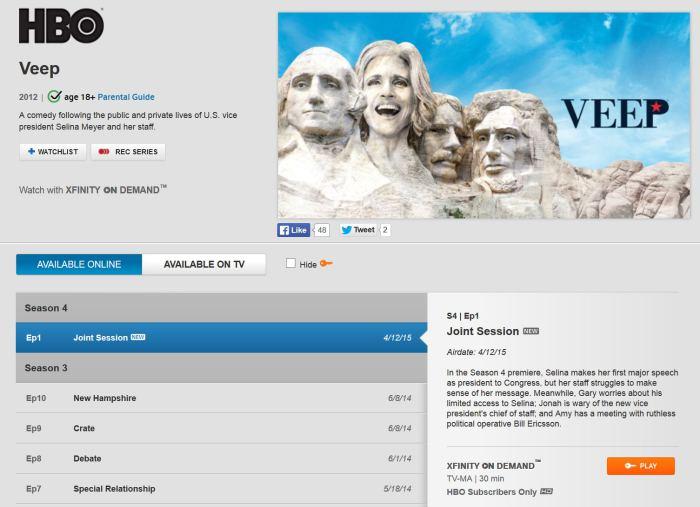
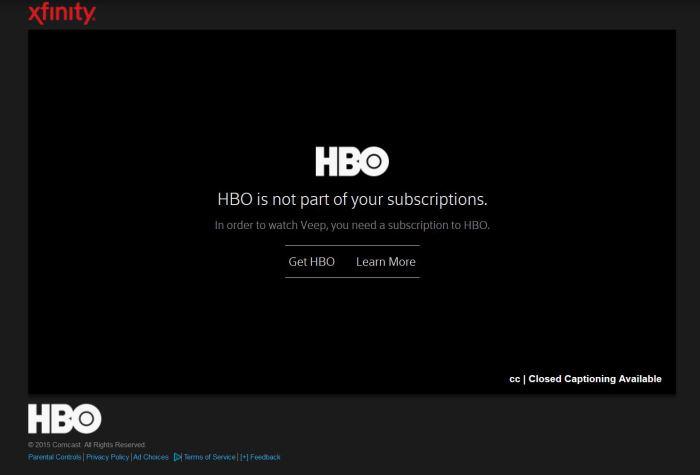
Let’s look at a big provider like Comcast, who owns the Xfinity on-demand catalog. If I click on a video without logging into my account, it may say “HBO is not part of your subscriptions. In order to watch Veep, you need a subscription to HBO.” Just before I select the show, it makes it clear that I need a subscription to play as well, as marked by the “HBO Subscribers Only” text and the “Play” button with a key next to it.

When I log into my account, Comcast gives me a token, which says who I am, and which services I have privileges to access. As I click on that “Play” button, that token is passed to the video service, which cracks it open, views my permissions, and declares whether or not I can view this content.

AES vs PlayReady Encryption
AES is short for Advanced Encryption Standard and is not limited to video content, as it also works for telecommunications, finance, and government communications. This works fine with the various streaming protocols, such as HLS, Smooth Streaming, and MPEG-DASH. Here is a technical overview of the standard from Purdue.
Microsoft PlayReady is an extensive, studio approved encryption technology that protects your content from piracy, and it is supported on a wide range of the most popular devices today. Now, you can use PlayReady to protect both Video-on-demand and live streams.
Putting It All Together
Now that we understand what compression, a container, and transport protocols are, let’s put it all together.
In the next lesson, we will be recording video content and ingesting it with RTMP, we will encode it using the H.264 compression standard, store it in a .mp4 container, and stream it across from our channel using one of the various protocols listed in the previous tutorial.

Learn More About Azure Media Services
Here are some great resources to learn more in-depth on media, Azure, and how to get set-up quickly:
- Azure Media Services 101 — Azure Fridays (Channel 9)
- Getting started with Azure Media Services (video)
- Dynamic Packaging with Azure Media Services
Or our team’s broader learning series on HTML, CSS, and JS:
- Practical Performance Tips to Make your HTML/JavaScript Faster (a 7-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform JumpStart (the fundamentals of HTML, CSS, and JS)
- Developing Universal Windows App with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
Frequently Asked Questions on HTML5 Video, Compression, and DRM
What is the significance of compression in HTML5 video?
Compression is a crucial aspect of HTML5 video as it helps in reducing the size of the video file without significantly compromising the quality. This is particularly important for streaming videos online where large file sizes can lead to buffering and slow load times, negatively impacting the user experience. Compression algorithms work by removing redundant data and using various techniques to reduce the file size. The choice of compression codec can greatly influence the quality and size of the video.
How does DRM protection work in HTML5 video?
Digital Rights Management (DRM) in HTML5 video is a method used to protect copyrighted digital media content. It prevents unauthorized redistribution of digital media and restricts the ways consumers can copy content they’ve purchased. DRM works by encrypting the content and providing a decryption key to authorized users. This key is required to view the content, ensuring that only authorized users can access it.
What are the different types of DRM systems available for HTML5 video?
There are several DRM systems available for HTML5 video, including Google’s Widevine, Apple’s FairPlay, and Microsoft’s PlayReady. These systems offer different features and compatibility options. The choice of DRM system depends on the target audience, the type of content, and the required level of protection.
How can I implement DRM protection for my HTML5 video?
Implementing DRM protection for HTML5 video involves several steps. First, you need to choose a DRM system that suits your needs. Next, you need to encrypt your video content using the chosen DRM system. Finally, you need to set up a license server that will provide the decryption keys to authorized users. This process can be complex and may require technical expertise.
What are the limitations of DRM protection in HTML5 video?
While DRM protection offers a robust solution for protecting digital content, it does have some limitations. One of the main limitations is that it can be complex to implement and manage. Additionally, DRM systems are not universally compatible, meaning that some users may not be able to access the protected content. Finally, while DRM can deter casual piracy, it is not completely foolproof and can be bypassed by determined hackers.
What is the role of codecs in HTML5 video compression?
Codecs play a vital role in HTML5 video compression. They are responsible for encoding and decoding digital data streams or signals. The codec you choose for your HTML5 video can greatly influence the quality and size of the video. Some popular codecs for HTML5 video include H.264, VP8, and VP9.
How does HTML5 video support adaptive streaming?
HTML5 video supports adaptive streaming through the Media Source Extensions (MSE) API. This allows the video player to adapt the quality of the video stream in real-time, based on network conditions and CPU usage. This ensures a smooth playback experience, even in fluctuating network conditions.
Can I use multiple DRM systems for my HTML5 video?
Yes, it is possible to use multiple DRM systems for your HTML5 video to ensure maximum compatibility. This is known as multi-DRM and involves encrypting the content with multiple DRM systems. However, this can add complexity to the implementation and management of DRM protection.
What are the benefits of using HTML5 for video streaming?
HTML5 offers several benefits for video streaming. It supports a wide range of video formats and codecs, ensuring compatibility across different devices and platforms. It also supports adaptive streaming and DRM protection, providing a robust solution for delivering high-quality, secure video content.
How does HTML5 video compare to Flash video?
HTML5 video offers several advantages over Flash video. It is supported natively by most modern web browsers, eliminating the need for plugins. It also supports a wider range of video formats and codecs, and offers features like adaptive streaming and DRM protection. Additionally, HTML5 is more secure and efficient than Flash, making it the preferred choice for video streaming.
Dave Voyles is a Technical Evangelist for Microsoft. He spends a lot of time writing games, writing about games, and writing about how to write games for the game dev community, Read his blog or follow him on Twitter.

Published in
·APIs·Authentication·CMS & Frameworks·Frameworks·Laravel·Libraries·Patterns & Practices·PHP·Security·Web Services·February 28, 2017