Key Takeaways
- Markdown has become the standard text markup language on the web, with many variations or extensions due to creators not wanting to use the “Markdown” name for their projects.
- The seven main editors for Windows are Texts, WriteMonkey, Haroopad, MarkPad, MarkdownPad 2, Typora and Caret. Each has unique features and styles, with some being more visually focused and others offering a more raw Markdown experience.
- The future of several of these editors, such as Haroopad, MarkdownPad 2, and MarkPad, is uncertain due to lack of updates and activity from the developers.
- If you’re looking for a cross-platform desktop application, Caret is a good choice. However, if you need a free program and only require Windows, WriteMonkey is recommended.
- Other options not reviewed in detail include Markdown Plus and Ghostwriter, and there are many more desktop apps, online editors, collaboration tools, and plugins that support Markdown.

This popular article was updated in 2017, covering the newest Markdown editors for Windows and reviewing how some older ones have fared over time.
Markdown has become the standard text markup language on the web. It is commonly used in modern CMSs, forums, and authoring tools. It’s cross-platform, easy to understand, and easy to collaborate on.
There are many “flavors” (variations or extensions) of Markdown, with varying names, due to the creators not wanting anybody to use the “Markdown” name for their projects. Forks include PHP-Markdown, PageDown, Parsedown, and Pandoc, to name a few.
Large websites tend to tweak it with additional customizations, and so you’ll also hear names like “Vim-Flavored-Markdown” and “GitHub-Flavored Markdown”. The Stack Exchange network uses Markdown known as Pagedown, and MarkdownSharp on the server side, with bits of PHP-Markdown thrown in.
In this article, I’ll use “Markdown” or “vanilla Markdown” to refer to the original Markdown spec, and I’ll refer to the names of specific flavors when describing extended features.
Looking for more on Markdown? Check out these great links:
- The Best Markdown Editor for Mac
- The Best Markdown Editor for Linux
- Grab Our Free Printable Markdown Cheat Sheet
- Learn Markdown: Structure, Syntax, and Conventions
- Spicing up Your Emails with Markdown
- 7 Atom Add-ons for Running Code and Previewing Changes
- Creating PDFs from Markdown with Pandoc and LaTeX
Check out SitePoint Premium for more books, courses and free screencasts.
Syntax Flavors
No single program covers every style and syntax of Markdown, but you’ll always get the basic Markdown syntax as a starting point. SitePoint itself asks authors to use classic Markdown for article submissions and links to the main project’s website here for learning it.
An initiative to make an official specification comes from CommonMark. A couple of the editors below support it, and I have hopes we’ll get a common universal standard some day to avoid having so many flavors.
The point is, make sure the editor you choose supports the specific syntax you want to work with most!
Multiple Editing Styles
These apps are quite different from each other in how they look and feel. During my testing of these seven tools, it became clear that no two did things the same way, leaving me with little more than general opinion on which I like best.
In this article, I won’t be reviewing online editors such as Dillinger, Markable or StackEdit. My focus here is just on apps you can run on your Windows machine.
I found these to be the primary feature differences in the editors:
- supported syntax and extensions
- syntax highlighting and/or WYSIWYG features
- live preview window (split screen)
- export options
- syntax helpers, toolbars, shortcut keys, etc.
- free and/or paid options
In no particular order, here are my opinions after using each editor for some time.
Texts
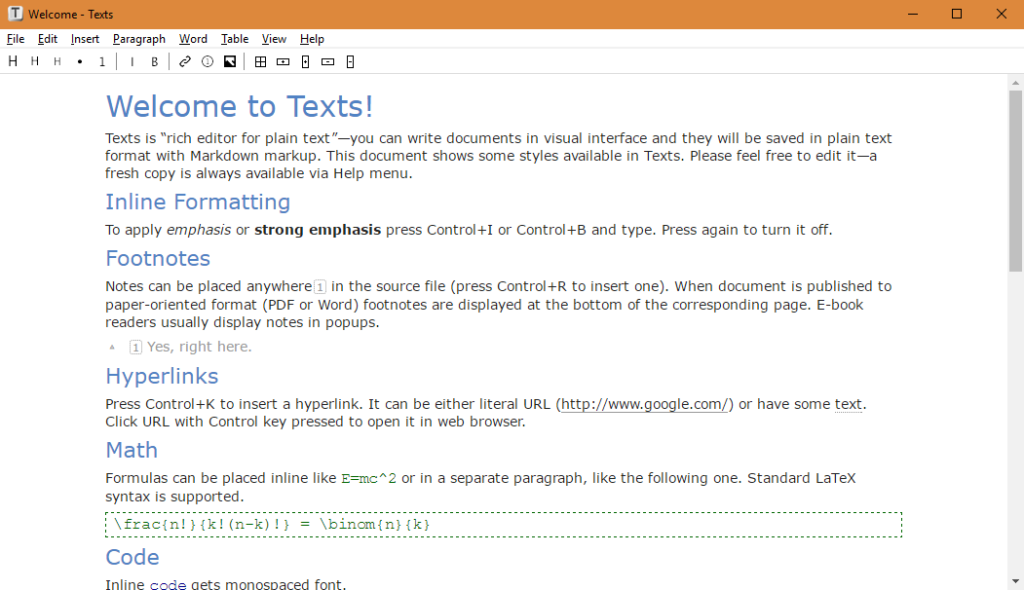
Texts is a Windows and Mac editor that looks a bit like the Windows editor Notepad. It has a clean, single-pane interface with no live preview. There is one simple toolbar that can be toggled on or off.
You don’t see raw code in Texts, as it formats the code in traditional WYSIWYG style. This is the only editor in this lineup that hides the syntax code from you.
Texts isn’t free. It starts with a trial and then costs $19 for each user in a team or as a single license. This is down from $30 in my previous review.
Texts uses Pandoc, which means Pandoc must be installed for certain features to work.
Texts caters more to WYSIWYG users who want to export their documents into PDF, Word, HTML5, ePUB, etc. It includes Tex for math formulas, and some special handling of ad-hoc hyperlinks, footnotes, and tables. Other advanced features are support for Unicode, OpenType fonts, and presentation mode.
Exporting to PDF also requires an install of XeLaTeX.
Personally, Texts did not fit my preferred writing style and was quirky to me in how it processes styles and hides the raw markup as I type it.

If you want a vanilla Windows or Mac app, a WYSIWYG writing style, and good exporting options, Texts could be just the ticket. It also has some interesting features like shifting paragraphs, “paste-as” options, and an “insert bibliography” feature.
WriteMonkey
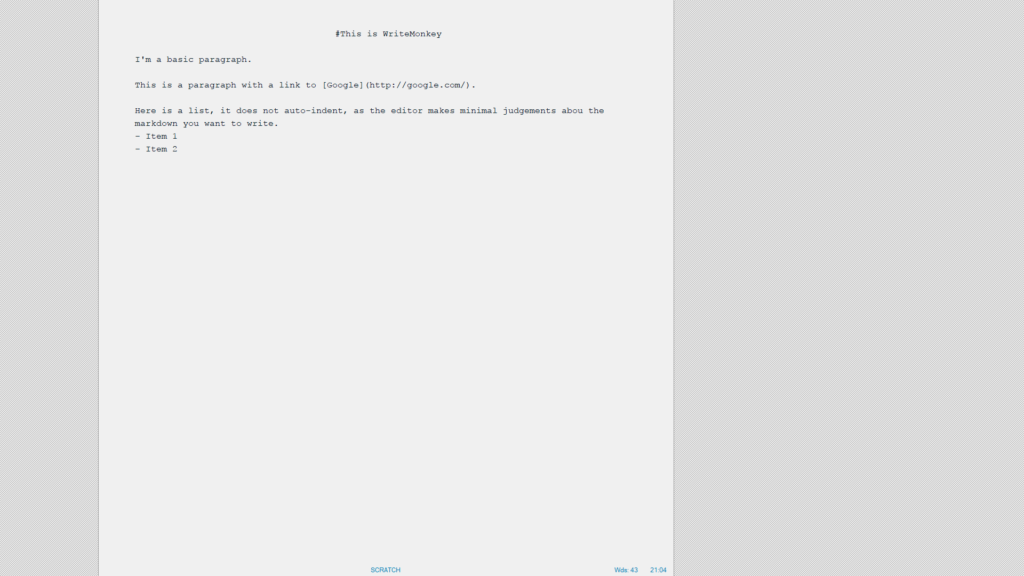
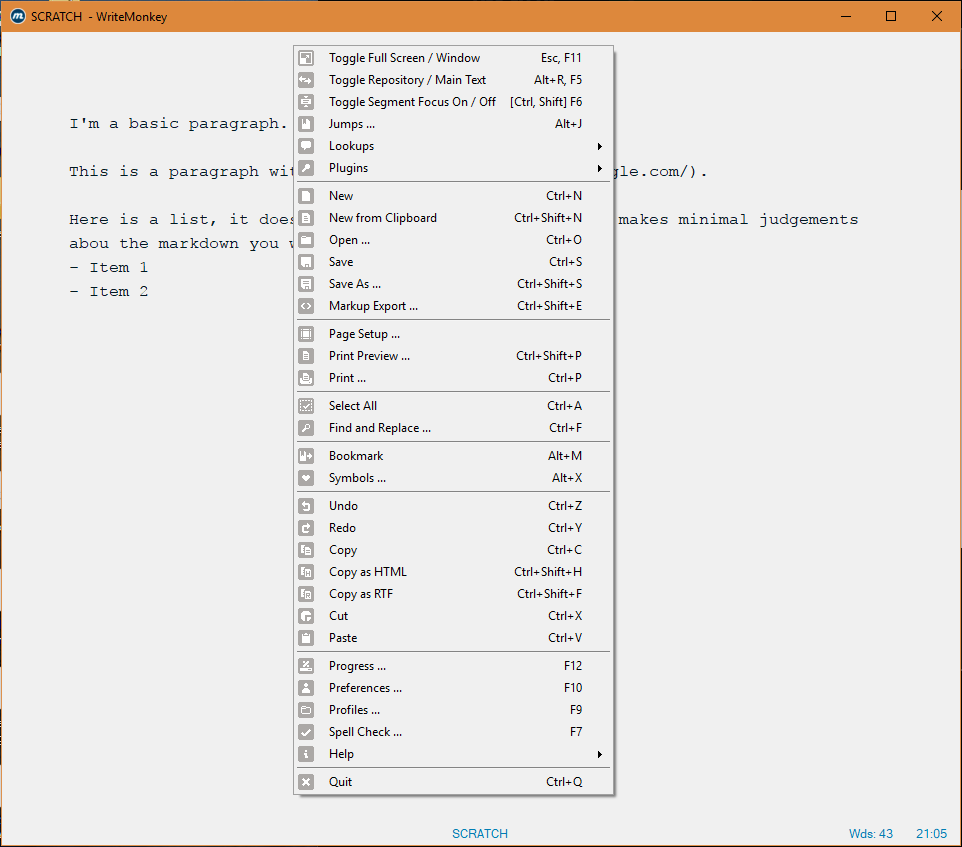
WriteMonkey focuses on the “clean” and distraction-free UI. The interface has almost nothing on it, and it’s designed to be used full-screen. A right-click will pull up all the program’s extensive options, including file and folder view, table of contents, bookmarks, and so much more. It’s a single-pane editor that doesn’t hide the Markdown source. Minimal syntax highlighting can be enabled if desired; otherwise you see plain text.
Supported syntax includes Markdown Extra, Textile, and WikiCreole.
This editor is best for Markdown experts who don’t want or need WYSIWYG styles to get work done, but who also like to tinker for the perfect editing experience. Anything from precise margins and zoom to typewriter sounds and scrolling effects can be changed. It counts just about everything in the document, even your top used words.
You can set timers for how long you want to edit, or character or word limits so you don’t write too much!
Other cool features include text replacements, auto-backups, and word lookups.
WriteMonkey is a free, Windows-only, standalone application that requires Microsoft .NET 4.0. You can, of course, run it from a USB drive, and this is the only editor in the lineup which is standalone.
It supports extensions as well as language packs for many different translations. Extensions are only for people who donate to the project and include things like a thesaurus and Pomodoro timer.
WriteMonkey is a tinkerer’s editor. The plugin engine is JavaScript, and you can even customize the UI itself for theming and placing what you like on the info bar.
The left/right margins can be adjusted within the window. As shown in the image below, I shifted the writing area to the left:

Below are pictured some of the available features in the main right-click menu:

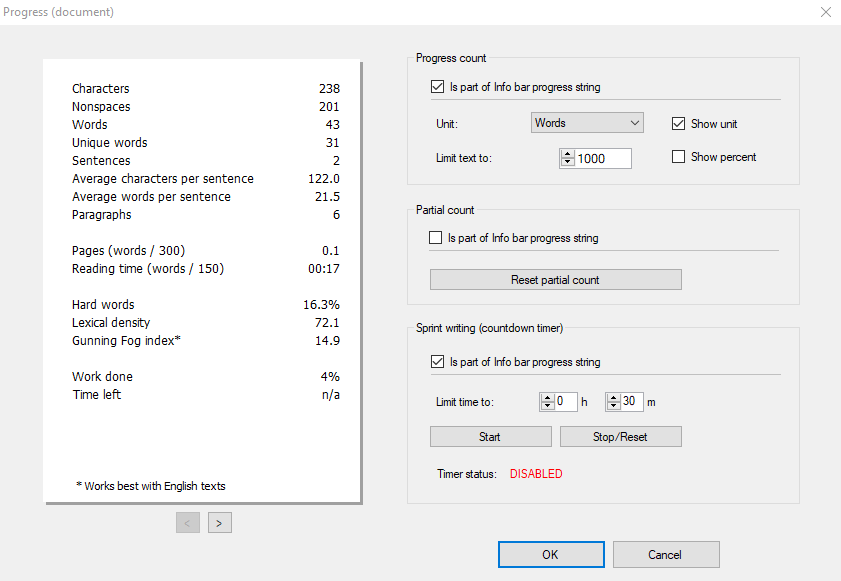
Even looking at my progress, there are many options to play with:

WriteMonkey might have been my top editor, if not for the fact that I enjoy having a bit more in the visual styling of the Markdown itself, and I’m not as big into the endless tinkering and advanced features. If you’re on Windows and want a standalone app that’s free, this is for you.
Haroopad
Haroopad runs on Windows, Mac and Linux, with a focus on an identical experience across each platform. It is full-featured, uses split-screens, supports many languages and color highlighting, Vim key-binding, fenced code blocks (with highlighting), GitHub-style syntax, tables, MultiMarkdown (underline, superscript, subscript), audio/video embed, math, and more.
I have to cut my review of Haroopad short because it appears the project is stalled. There hasn’t been much GitHub activity in 4 years, there are over 180 open issues, and a tweet by the author that they are not sure it will get any new releases.
However, it still has fans hoping the full-featured and beloved program will come back to life. I’m leaving a mention in this article for historical reasons, but the app still works if you want to try it out.
MarkPad
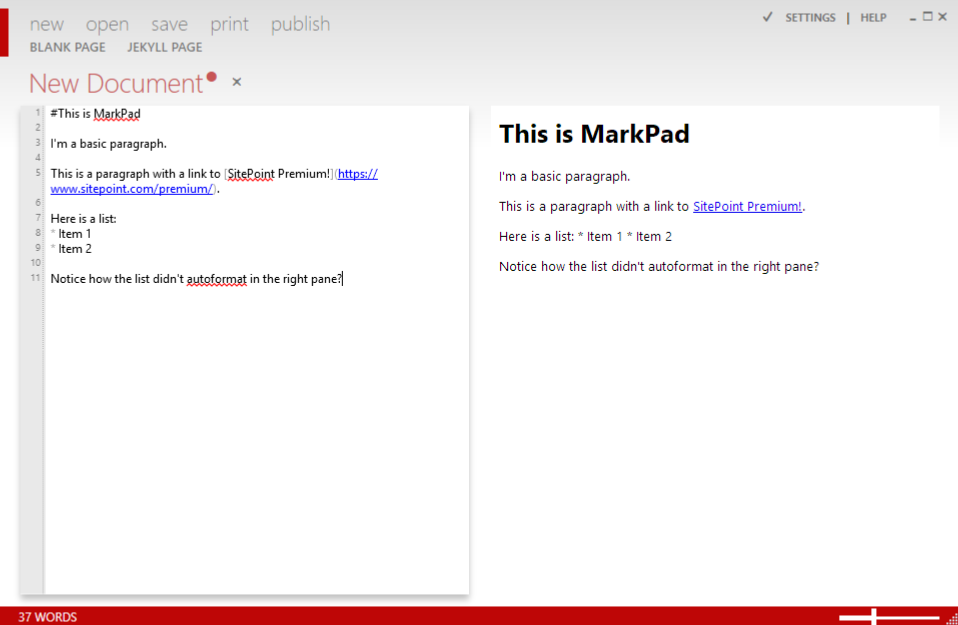
MarkPad is a split-screen editor which does not have many of the options of the other editors here. It has quite a different look and feel from normal Windows applications.
There is no right-click menu or toolbar or helpers. It has few options and configurations. However, it has a feature to publish to certain blogs, as well as to GitHub, directly.
The styles were not great for me and the viewer seemed buggy, fonts didn’t render correctly when the window was resized.
The default connections with blogs makes this a unique option, and you can open a new Jekyll page with a click. Publishing can be to GitHub, or using the MetaWeblog API if your blog supports it.
As of my last review, it doesn’t seem there has been any updates, with commits over 3 years old now. I fear it is also a dying project just like Haroopad.
This is an open-source, Windows-only, .NET 4 project using Microsoft WPF technology. It uses vanilla Markdown with an option to enable a few additional enhancements.

MarkdownPad 2
MarkdownPad 2 is one of the earliest desktop applications to come out for Windows, and the maturity shows. This project seems very solid and well thought out. There is a free and pro version. You will need the Pro version for exporting PDFs and use enhanced Markdown syntax options.
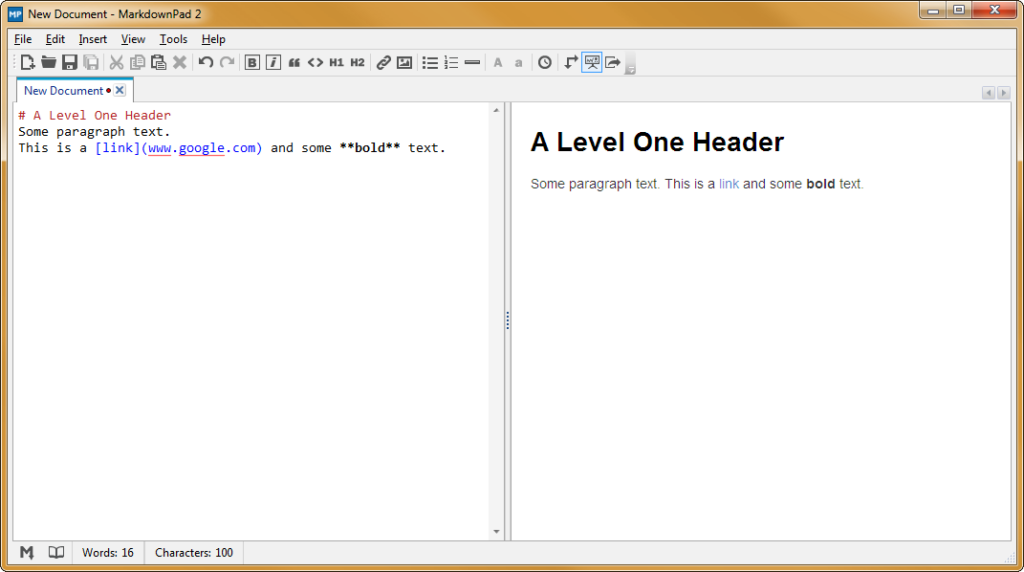
This is one of two editors with a tabbed interface. The split-screen is adjustable, and you can change styles as well as use your own CSS stylesheet. It has the most full-featured toolbar, and the UI is a more standard Windows feel, similar to Texts, and unlike the others here.
The vanilla Markdown works perfectly for me for SitePoint articles, and the toolbar has just about everything I need. The editor does not hide codes, but it does add some highlighting which is nice visually to know images and links are typed correctly.
The Pro version costs $14.95 and allows commercial use, auto-save, and more.
MarkdownPad 2 is another Windows-only option using .NET 4 framework and the Windows Presentation Foundation framework (just like MarkPad does). But this one doesn’t suffer from the same UI issues.

For my third review in a row, I also fear for MarkdownPad’s future. This was my choice for the best editor two years ago and I used it for a long time. Sadly, it has also stalled! Their last tweet update was February 2016 that showed promise in new advances but then went silent. The very next tweet before that one is December 2014!
This is a very solid editor and I’m sure it still works fine, but they will want a payment after the trial, and who wants to buy something that is not being worked on?
Typora
A new entry for my list is Typora, a modern and active project that is evolving desktop Markdown editing itself (in my opinion).
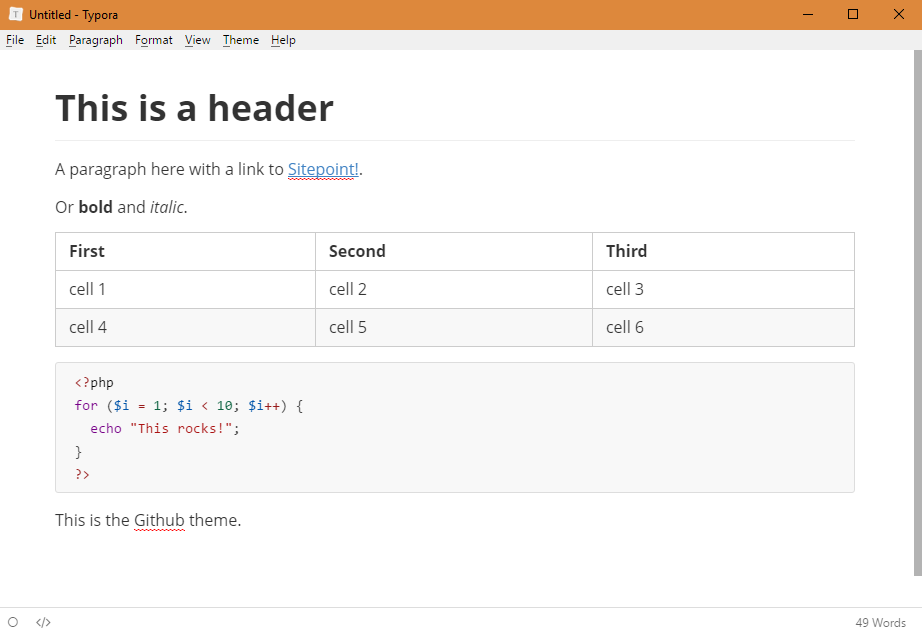
Typora is a single-pane editor with visual styling that hides the Markdown only after your cursor leaves the text. For example, a link will look like a link but if you put the cursor on it, the Markdown code appears for editing. This is implemented gracefully, and I’ve come to enjoy this methodology.
The visual styling is similar to how Texts works, except I like Typora’s way much better. It’s not trying to be purely a WYSIWYG. It comes with some nice looking default styles as well, such as a GitHub look, a night style, and a news-ey look.
The project is still in beta (at version 0.9.29 as of this writing). The changelog doesn’t show dates and uses odd versions within it, such as “0.9.9.9.4.2” for example.
Regardless, Typora became my new editor when I stopped using MarkdownPad 2. It is completely free during the beta period without so much as a donation button.
Typora doesn’t have heaps of features like WriteMonkey does, but you can do a few fun things like easy table editing, and nice code fence syntax highlighting. There’s a document outline for jumping to headings, and you can always jump into a pure “source code mode” to see raw codes only, but still with some syntax highlights remaining.
Typora works on Windows, Mac and Linux. They have a GitHub account for issue tracking that has about 75 open bugs as of this writing. I certainly hope the author continues working on this one!

Caret
Another new editor called Caret has entered the fray, developed by the same people who authored Parsedown. It’s based on Electron and works on Mac, Windows and Linux.
There’s a free trial, but otherwise a license will set you back $25.
The feature list comes short of our gold standard WriteMonkey, but the features it does have are quite helpful. Things like syntax help and auto-completion and lookups. Multiple-cursor editing, front matter support, page break inserts, file browser, Git support, and automatic image posting to Imgur. Even Emoji are supported.
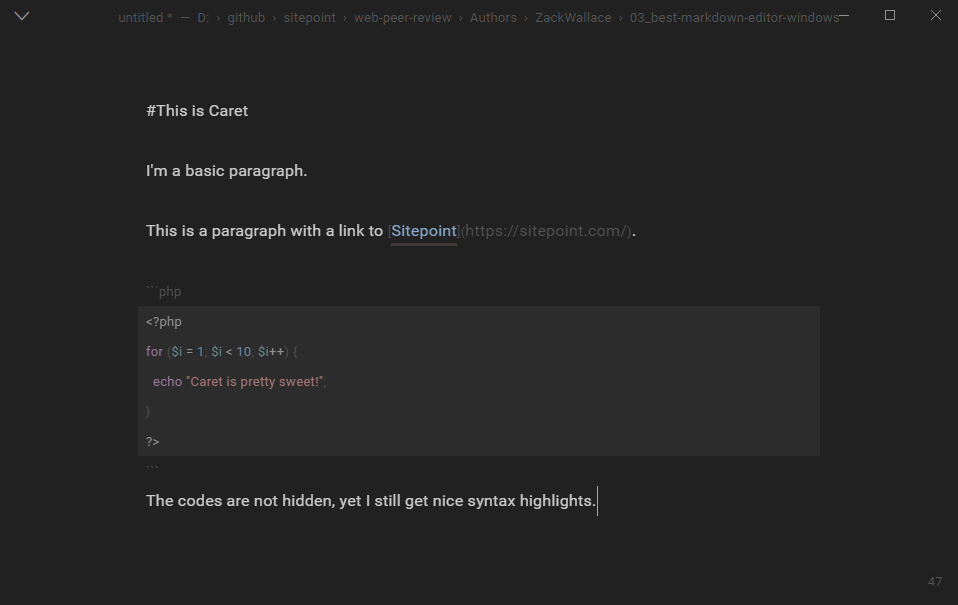
I am, in fact, writing this article in Caret and have been really happy with it for weeks now while testing. The single-pane style is my favorite, though it does support dual panes if you prefer. The style of the UI is clean and tidy. The syntax highlighting is nice but it doesn’t hide the Markdown code like Typora does.
Its most recent update was literally 9 days ago as I type this, so it’s nice the developers are fixing issues and getting new features out.
They even have a “publish” feature which will immediately upload your doc into their cloud with a public link that can be shared.
Issues are tracked in their GitHub account with 46 open bugs and 150 total issues.

Other SitePoint authors and editors are known to use Caret for their writing around here.
Conclusion
My conclusion now is much different than it was two years ago. With Haroopad, MarkdownPad 2, and MarkPad appearing to be dead projects, I’m left with the other four editors to choose from.
I would compare Texts against Typora for those looking for a WYSIWYG experience, with my nod to Typora due to not fully hiding the Markdown from me.
I would compare WriteMonkey against Caret for a more raw Markdown experience. WriteMonkey has very minimal syntax highlighting help, while Caret is more styled.
All four of these allow for a single-pane experience (my preferred experience), but Caret does allow a preview pane. WriteMonkey has a lot of interesting features and tinkering abilities. All of the editors do a good job giving me a fresh and clean editing experience with minimal distractions.
If you want a cross-platform desktop application, my vote is Caret with its use of Electron. But if you require a free program, WriteMonkey is the way to go if you can live without a few of the paid benefits and only need Windows.
A couple additional editors I didn’t review include Markdown Plus and an open-source, free option Ghostwriter.
There are certainly a lot more desktop apps, or Mac-only or Linux tools or text editor plugins or IDEs that support Markdown. There are online editors and collaboration tools too. Feel free to comment with your favorite Markdown editor, no matter what its platform!
Frequently Asked Questions (FAQs) about Markdown Editors for Windows
What are the key features to look for in a Markdown editor for Windows?
When choosing a Markdown editor for Windows, there are several key features to consider. Firstly, the editor should have a user-friendly interface that allows you to easily write and format text. Secondly, it should support syntax highlighting, which makes it easier to read and write code. Thirdly, the editor should have a live preview feature, allowing you to see how your text will look like when it’s rendered. Other important features include support for exporting to different file formats, integration with version control systems like Git, and the ability to customize the editor’s appearance and behavior.
Are there free Markdown editors available for Windows?
Yes, there are several free Markdown editors available for Windows. Some of the most popular ones include Typora, Markdown Monster, and Visual Studio Code. These editors offer a wide range of features, including syntax highlighting, live preview, and integration with version control systems. However, they may have limitations compared to paid editors, such as fewer customization options or less frequent updates.
How does a Markdown editor differ from a regular text editor?
A Markdown editor is a type of text editor that is specifically designed to handle Markdown syntax. Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. Unlike regular text editors, Markdown editors provide features like syntax highlighting and live preview, which make it easier to write and format text in Markdown.
Can I use a Markdown editor for other programming languages?
While Markdown editors are primarily designed for writing and formatting text in Markdown, many of them also support other programming languages. For example, Visual Studio Code, a popular Markdown editor, also supports languages like JavaScript, Python, and C++. However, the level of support for different languages can vary between editors, so it’s important to check this before choosing an editor.
Is it possible to customize the appearance of a Markdown editor?
Yes, many Markdown editors allow you to customize their appearance. This can include changing the color scheme, font size, and line spacing, as well as enabling or disabling certain features. Some editors also support themes, which let you change the overall look and feel of the editor with a single click.
Can I use a Markdown editor to collaborate with others?
Some Markdown editors support collaboration features, such as real-time editing and version control. This can be particularly useful if you’re working on a project with a team. However, not all editors offer these features, so it’s important to check this before choosing an editor.
How can I export my work from a Markdown editor?
Most Markdown editors allow you to export your work to various file formats, such as HTML, PDF, and Word. The exact process can vary between editors, but it usually involves selecting the “Export” or “Save As” option from the file menu.
Do Markdown editors require any special hardware or software?
Markdown editors are generally lightweight applications that don’t require any special hardware or software. However, some editors may have specific system requirements, such as a certain version of Windows. It’s always a good idea to check the system requirements before downloading and installing an editor.
Can I use a Markdown editor offline?
Yes, most Markdown editors can be used offline. This can be particularly useful if you’re working in an environment with unreliable internet access. However, some features, such as collaboration and version control, may require an internet connection.
Are there mobile versions of Markdown editors?
Some Markdown editors have mobile versions that you can use on your smartphone or tablet. These can be particularly useful if you need to work on your documents while on the go. However, the features and capabilities of mobile versions can vary, so it’s important to check this before choosing an editor.
Zack Wallace is a hobbyist programmer and private web developer in Northern Arizona and has been in the IT field for over 12 years.