Markdown provides a simple way to mark up plain text so that it can be converted to HTML.
I use Markdown daily to write documents, website content and so on. I also compose a lot of emails, so I was delighted to stumble on an easy way to create pretty HTML emails with Markdown too.
Key Takeaways
- Markdown provides a simple, effective way to enhance plain text emails with HTML formatting, including headings, quotes, inline code, code blocks, lists and more. This can be done using Markdown Here (MDH), a browser extension compatible with Chrome, Firefox, Safari and Opera, as well as email clients like Thunderbird, Postbox and Icedove.
- MDH can be customized to suit personal preferences. It uses GitHub-like styles by default, but users can select from a list of themes or create their own CSS. Other settings, such as a preferred keyboard combination for activating MDH, can also be adjusted on the Options page.
- Although not all email clients support Markdown directly, tools like MDH can convert Markdown text to HTML, making it compatible with virtually any email client. This allows for the creation of visually appealing, engaging emails that can potentially improve email marketing results.
Markdown Here
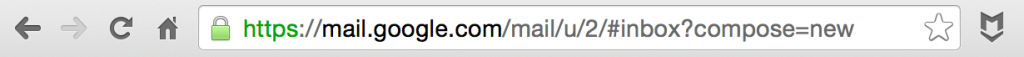
 Markdown Here (MDH) is a simple browser extension that can be installed in browsers such as Chrome, Firefox, Safari and Opera. It adds an icon to your browser’s address bar:
Markdown Here (MDH) is a simple browser extension that can be installed in browsers such as Chrome, Firefox, Safari and Opera. It adds an icon to your browser’s address bar:

Simply add Markdown syntax to your email, and when you’re ready to send, click the MDH icon. (You can also activate MDH via a keyboard shortcut of your choice—CTRL + ALT + M by default—or a via a dropdown context menu.) Clicking that icon means that all of your Markdown is converted to HTML—so you end up sending an HTML email. (No Markdown actually gets sent with the email, so you don’t have to worry about email clients not understanding it.)
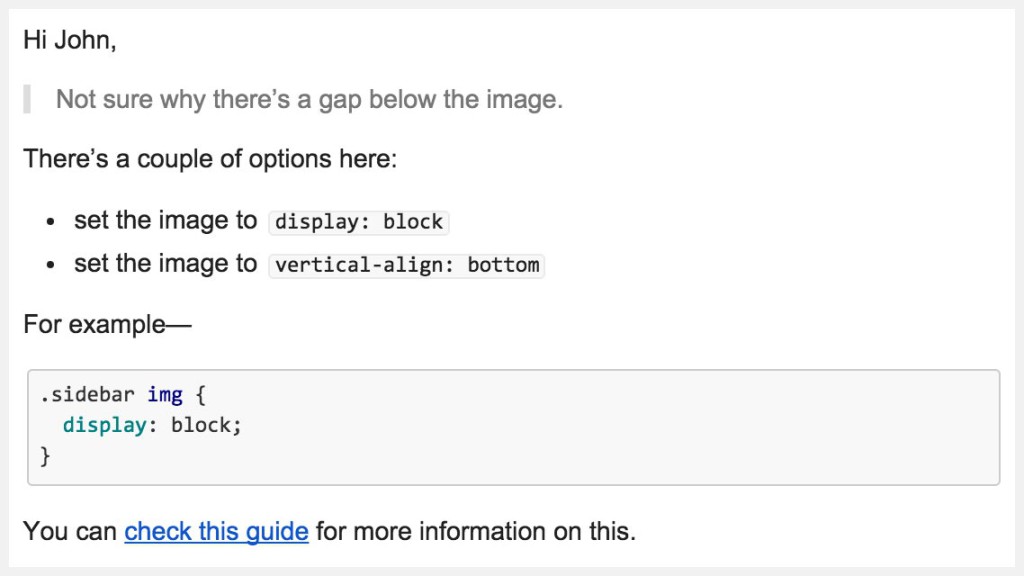
For example, you can send emails that look like this:

Other Uses
If sending email in the browser isn’t your thing, you can also use MDH with email clients such as Thunderbird, Postbox and Icedove.
And Markdown Here isn’t limited to email. You can use it in other web editing interfaces such as Google Groups, Evernote and WordPress.
Creating HTML Emails
I tend to send email directly through Gmail in my browser. It’s really nice to be able to enhance emails with some HTML formatting, which is easy with Markdown.
I often need to send longish emails, and it’s great to be able to add headings, quotes, inline code, code blocks and lists to make the email readable and break up the content.
Here are some examples of what you can do.
Code
Being involved in web design and development, I often send code samples in emails. Writing inline code is as easy at this:
You could try `.element {display: block;}` instead.After the MDH conversion, the above text look like this:
![]()
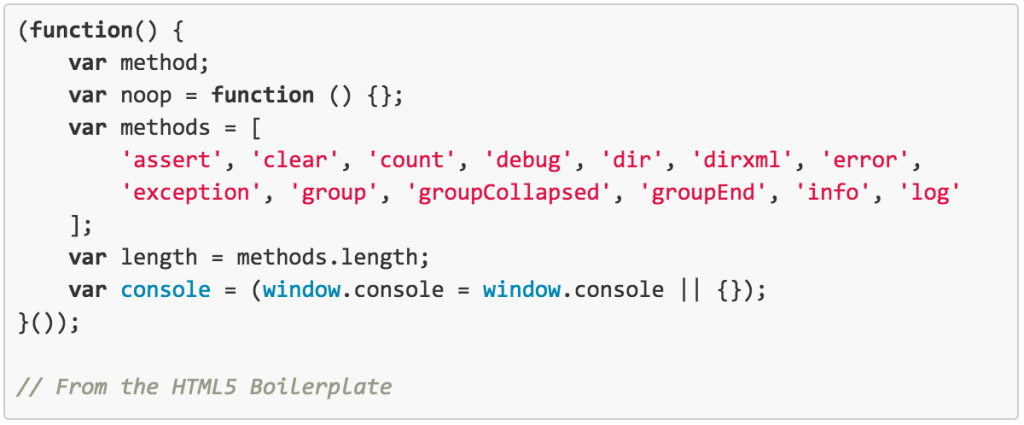
And a block of code is easy too. Note that you can specify the language to get nice syntax highlighting:
```javascript
(function() {
var method;
var noop = function () {};
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log'
];
var length = methods.length;
var console = (window.console = window.console || {});
}());
// From the HTML5 Boilerplate
```
And this is the result:

Quoting
It’s handy to be able to quote text in an email. Simply copying the text and placing a > before it is super easy:
> Should I click this email link saying I'll win $1MM?
Nah, maybe not.Resulting in this:

Links
Rather than sending long, potentially unsightly URLs, you can easily convert them to nice, text-based links:
There are some great articles on [SitePoint](https://www.sitepoint.com/).Which renders like so:
![]()
Lists
Text is often easier to read in lists. Creating ordered and unordered lists is as simple as this:
- first item in an unordered list
- second item in an unordered list
1. first item in an ordered list
1. second item in an ordered list
This is the result:

Headings
You can markup headings like so:
# Heading One
Some text
## Heading TwoRendering thusly:

Emphasis
You can easily add italics and bold like so:
*These* are both _italic_, and **these** are both __bold__.
And this is *__italic and bold__*.Which appears like this:

Horizontal Rule
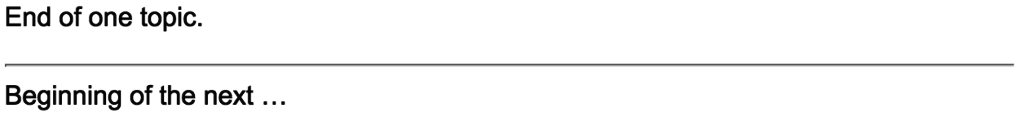
If I’m changing topic, it can be nice to throw in a horizontal rule:
End of one topic.
---
Beginning of the next …Which outputs like this:

Tables
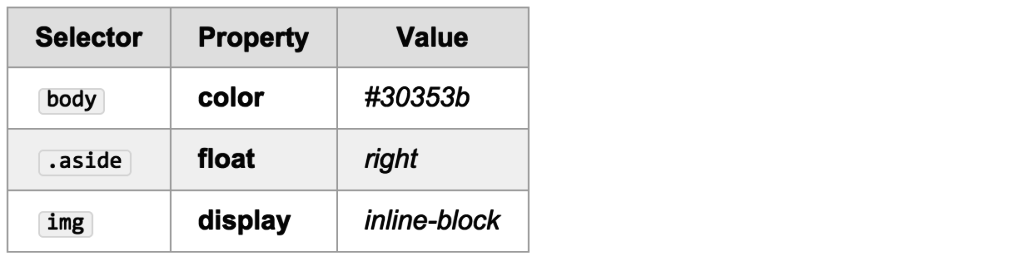
Admittedly, I rarely need to place a table in my emails, but it’s nice that you can:
Selector | Property | Value
--- | --- | ---
`body` | **color** | *#30353b*
`.aside` | **float** | *right*
`img` | **display** | *inline-block*The above text renders like this:

Images
You can add images to your email, as long you can link to them somewhere online:
Here's a cool picture of grass:

Other HTML Elements
MDH also allows you to add HTML elements that aren’t covered by Markdown. For example, you could add superscript:
This is the 1<sup>st</sup> presentation …![]()
This text should be <s>crossed out</s>.![]()
Styling
MDH uses GitHub-like styles by default. But you can easily customize the styling if you want. For example, in Chrome for Mac, go to Window > Extensions, where you’ll see the MDH extension:

Click on the Options link. This opens a very useful Options page, where you can alter various MDH settings, including styles. You can either choose from a list of themes (including some spiffy ones popular in code editors like Sublime Text), or write your own CSS entirely:

While you’re on this page, make sure to check out the other available options, such as setting a preferred keyboard combination for activating MDH.
Installation
MDH is easy to install. The official site provides a number of links through which to add it to your browser or email client. You can also get the project’s source code, hosted at GitHub, from that page.
Additional Resources
Finally, here are some links to resources for using and learning about MDH:
- the MDH home page
- the MDH features at a glance
- the MDH installation page
- a handy MDH cheat sheet
- a list of MDH tips and tricks
- an MDH wiki page
- a guide to compatibility with other apps
- the MDH repository on GitHub.
Wrap Up
I hope you’ve enjoyed this brief introduction to MDH. It’s a pretty simple extension, but I use it every day, and honestly would hate to be without it.
So Clickable
document.getElementById("clicker").addEventListener("click", function() {
alert("you triggered " + this.id);
});
<button id="clicker">So Clickable</button>
document.getElementById("clicker").addEventListener("click", function() {
alert("you triggered " + this.id);
});
Frequently Asked Questions (FAQs) about Using Markdown in Emails
What is Markdown and why should I use it in my emails?
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. It was created by John Gruber in 2004 with the aim of making it easy for people to write using an easy-to-read and easy-to-write plain text format, and then convert it to structurally valid HTML. When it comes to emails, using Markdown can help you create more engaging and visually appealing content. It allows you to add elements like headers, links, bullet points, and more, all without needing to know any HTML. This can make your emails more readable and engaging, which can in turn improve your email marketing results.
How can I start using Markdown in my emails?
To start using Markdown in your emails, you first need to learn the basic syntax. This includes things like how to create headers, links, lists, and more. Once you’ve learned the basics, you can start incorporating Markdown into your emails. Some email clients and services support Markdown directly, while others may require you to convert your Markdown text to HTML before sending.
Can I use Markdown in any email client?
Not all email clients support Markdown directly. However, there are many tools and extensions available that can convert your Markdown text into HTML, which can then be pasted into your email client. This allows you to use Markdown in virtually any email client.
What are some examples of how I can use Markdown in my emails?
There are many ways you can use Markdown to enhance your emails. For example, you can use it to create headers and subheaders, to make certain text bold or italic, to create lists, to add links, and more. This can help you create more structured and visually appealing emails.
Are there any downsides to using Markdown in my emails?
One potential downside to using Markdown in your emails is that it requires a bit of learning upfront. However, the syntax is quite simple and there are many resources available to help you learn. Additionally, not all email clients support Markdown directly, so you may need to use a tool or extension to convert your Markdown text to HTML.
Can I use Markdown to create HTML emails?
Yes, you can use Markdown to create HTML emails. Markdown is designed to be converted into structurally valid HTML. This means you can write your email in Markdown, convert it to HTML, and then send it as an HTML email.
How can I convert my Markdown text to HTML?
There are many tools and extensions available that can convert your Markdown text to HTML. Some of these are standalone applications, while others are extensions for text editors or email clients. Once you’ve converted your Markdown text to HTML, you can paste it into your email client and send it as an HTML email.
Can I use Markdown in my email marketing campaigns?
Yes, you can use Markdown in your email marketing campaigns. Using Markdown can help you create more engaging and visually appealing emails, which can in turn improve your email marketing results.
Is it possible to use Markdown in combination with HTML in my emails?
Yes, it is possible to use Markdown in combination with HTML in your emails. You can write part of your email in Markdown and part of it in HTML, or you can use Markdown to create the basic structure of your email and then add additional HTML elements as needed.
Can I use Markdown to format my email signatures?
Yes, you can use Markdown to format your email signatures. This can be a great way to add a professional touch to your emails. You can use Markdown to add elements like bold or italic text, links, and more to your signature.
Ralph is a freelance copyeditor, web designer and teacher at Page Affairs.







