Voyager – Can an Admin UI Make Laravel Even More Approachable?

Key Takeaways
- Voyager is a Laravel package that offers a full administration system, including features such as a Media Manager, Menu Builder, Database Manager, and BREAD/CRUD builder, making Laravel more approachable.
- The Media Manager, built on Intervention Image, allows for convenient viewing, editing, and deleting of images from storage. The Menu Builder enables the addition, editing, and deletion of menu items.
- The Database Manager gives direct access to the database from the admin panel, allowing for the addition, deletion, and editing of entries. The BREAD/CRUD builder offers a mechanism to Browse, Read, Edit, Add, and Delete entries and views from any table in the database.
- Voyager is built on reliable and proven components, such as Doctrine ORM for the database manager, and Guzzle and Intervention Image for PHP image handling and manipulation. It’s open-source and continually being improved.
This article was peer reviewed by Wern Ancheta. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
Today, we are talking about Voyager!

Voyager is a Laravel package that provides a full administration system for the framework in its “skeleton app” form. Voyager has 4 main features:
Media Manager – Built on top of Intervention Image, it provides a fully functional media manager that allow us to view, edit, and delete images from storage. This way, we can have all of our media in a single place, making it easy to access and manipulate.
Menu Builder – The Menu Builder allows us to add, edit, and delete menu items. It also gives us the ability to create new menus and manage them.
Database Manager – Allows us to access and manipulate our database directly from the admin panel. Instead of having to use Laravel’s
Schema, Voyager provides us with a mechanism to add, delete, and edit entries in the database. It will also (upon specification) create our models when adding tables to the database.Bread/CRUD builder – BREAD is simply CRUD for the database. Voyager provides a mechanism to Browse, Read, Edit, Add, and Delete entries and views of any table in our database.
Let’s take a closer look at it.
Installing Voyager
First, let’s start with a fresh Laravel installation. Of course, we can start with an existing project, but for the purpose of this article we will start with a fresh one.
While it’s outside the scope of this article, the recommended way to start a new Laravel project is by using Composer:
composer create-project laravel/laravel voyager
This will create a new Laravel project called voyager inside the /voyager folder. To serve this new Laravel project, using PHP’s built in server:
php artisan serve
On Homestead Improved, the serving is taken care of for you with Nginx.
With a fresh Laravel installation up and running, we can now focus on installing the Voyager Admin package.
composer require tcg/voyager
As we can see during the installation process, Voyager is pulling components from some very well known PHP packages like Doctrine ORM for the database manager, or Guzzle and Intervention Image for PHP image handling and manipulation. This shows us that Voyager is built on top of reliable and proven components.
Next, let’s fire up our favorite code editor. We will need to edit some files in order to have Voyager up and running.
First, we open the .env file and add our database credentials so that Voyager can connect to it.
DB_HOST=localhost
DB_DATABASE=database
DB_USERNAME=username
DB_PASSWORD=password
After that, let’s add the Voyager and Image Intervention service providers to our providers array. This array can be found in the config/app.php file, and all we need to do is append the following elements to it:
TCG\Voyager\VoyagerServiceProvider::class,
Intervention\Image\ImageServiceProvider::class,
To finish the installation:
php artisan voyager:install
We should now see the "Successfully installed Voyager! Enjoy :)" message.
There is only one thing left to do: seeding the database.
php artisan db:seed
This will seed our database with test data using the seed classes. If we serve our Laravel installation again, we should now see login and register options in the top right corner.
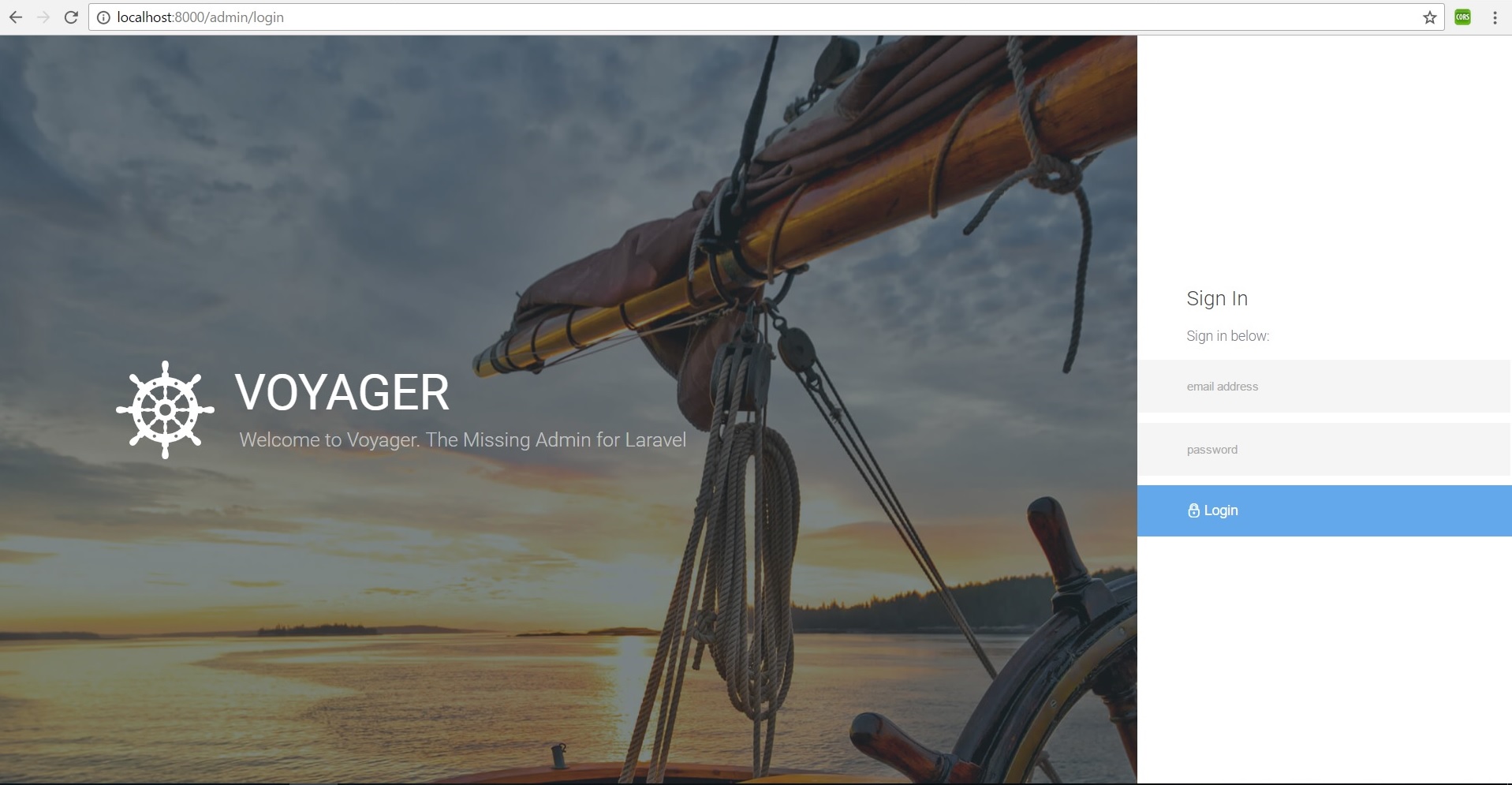
The newly created admin area in /admin should look like this:

Quite gorgeous! The TCG team made quite an effort. To log in and explore, let’s use the following credentials:
email: admin@admin.com
password: password
From this admin panel, we have access to all our main features. The media manager, menu builder, database manager and CRUD/BREAD builder, all can be accessed from the admin panel’s main menu.
We also have access to a dashboard, via which we can add Google Analytics by going to Settings, and adding our Google Analytics Client ID into the designated field.
If we check Tools -> Database we can see that the menu items are the ones that have the BREAD option activated (and a proper menu created, but we will get to that later). We are looking at three of our main features: the database manager, BREAD builder, and menu builder. Let’s look at them in action.
Database Manager
To create a new database column in Laravel, we normaly need to use migrations and the Laravel schema facade. While both are relatively simple to use, if we compare them to using Voyager, we can easily see which method is faster.
Let’s imagine we want to create a new table and add some columns the Laravel way (using migrations as our database “version control” and then using Schema to build our database schema).
Let’s focus on creating a Dogs table with some columns to identify our beloved pets. First, let’s start with the table. To begin, our table will hold an auto-increment field called id.
Schema::create('dogs', function (Blueprint $table) {
$table->increments('id');
});
Then, let’s add name and breed columns to our table.
Schema::table('dogs', function ($table) {
$table->string('name');
$table->string('breed');
});
Our full migration file will look like this:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateDogsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('dogs', function (Blueprint $table) {
$table->increments('id');
});
Schema::table('dogs', function ($table) {
$table->string('name');
$table->string('breed');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('dogs');
}
}
While migrations are useful, using Voyager makes things easier and more visual, making it so that even a non-programmer can easily do it.
Let’s look at the same example using Voyager’s database manager.
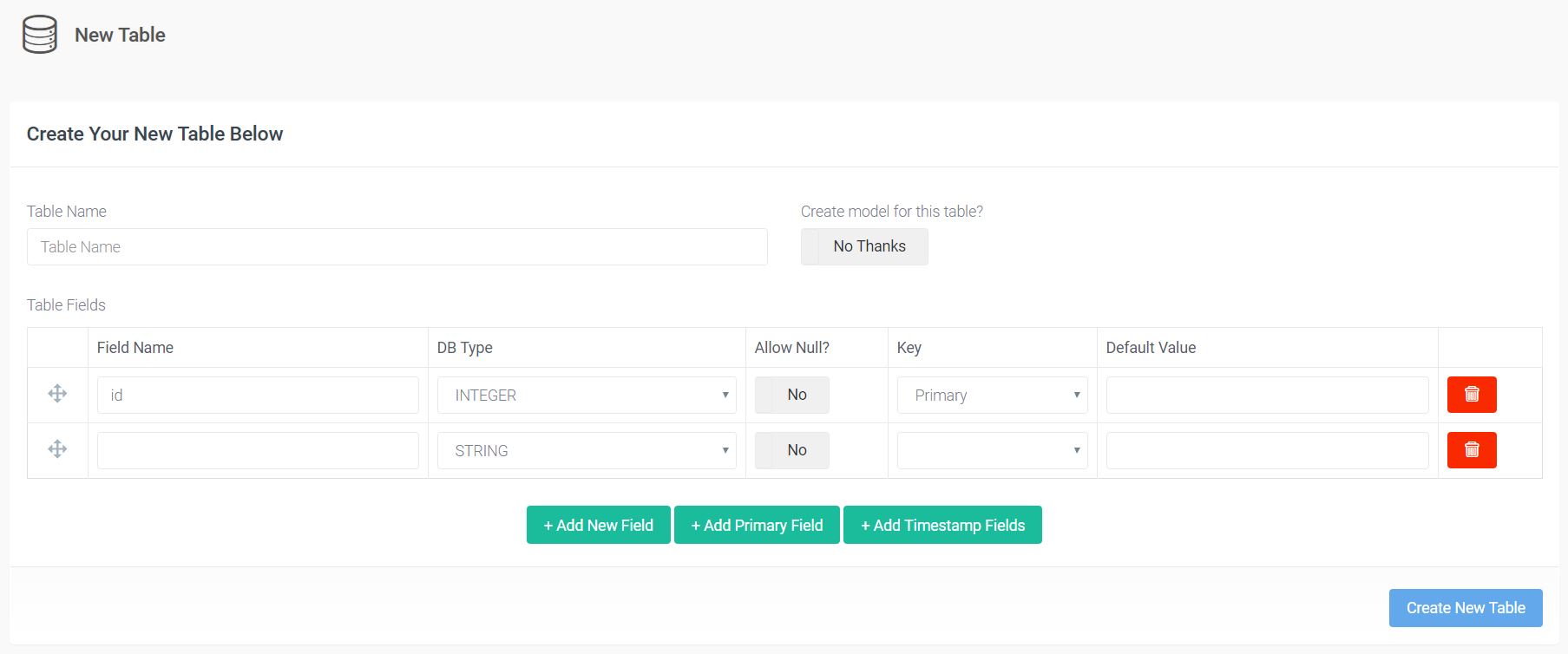
In our Voyager admin area let’s click the Tools -> Database -> Create New Table button

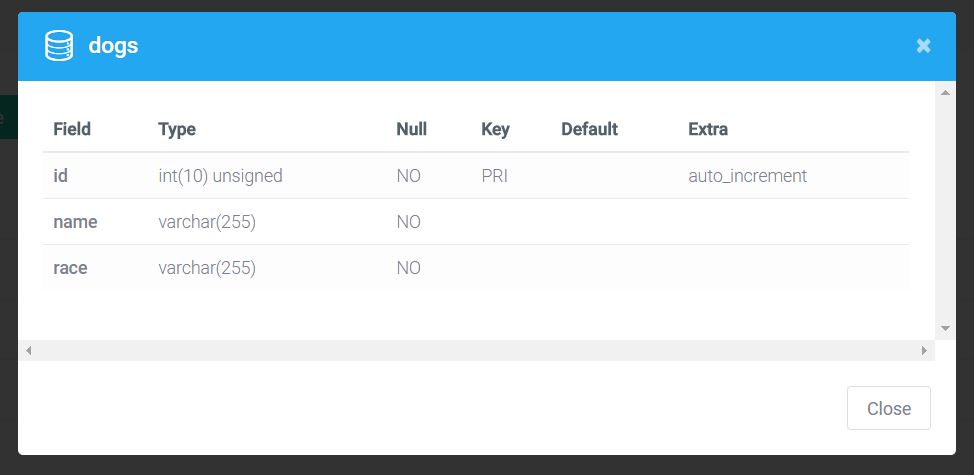
It’s pretty self explanatory, and should look familiar if you’ve ever used a tool like PhpMyAdmin. Let’s fill the fields accordingly and click the Create New Table button. Be sure to add the timestamp fields by choosing the Add Timestamp Fields option, as this will be important in the future. After that, let’s check the tables listing. We can see our dogs table there, with the option to View, Edit, Delete, and Add BREAD to this table. If we click View, we can see that we just created the same table as above, without using any code, and twice as fast.

BREAD Builder
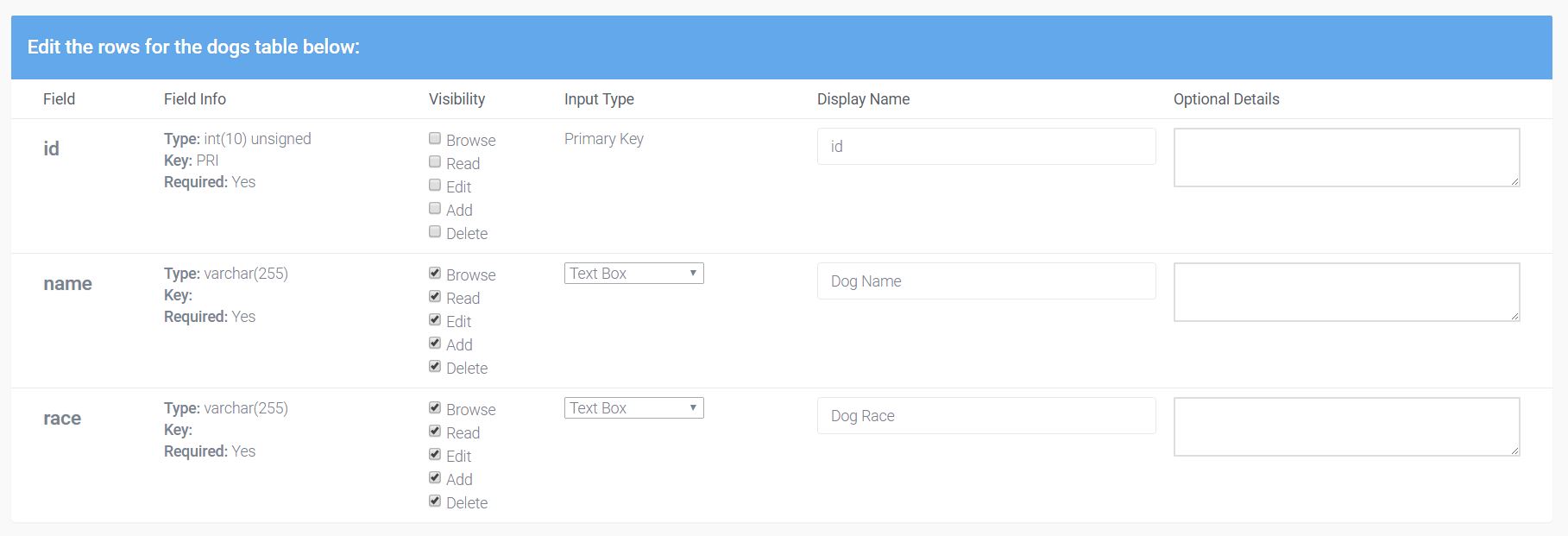
Earlier we talked about the BREAD feature. BREAD is nothing more than the ability to Browse, Read, Edit, Add and Delete views and functionality from any table in our database. Adding this functionality is as easy as clicking the Add BREAD to this table on any table in our table listing. Let’s do it to our Dogs table.
As we can see by clicking the button, we now have this big form builder. Here, we can find all the options for our BREAD, from display name to visibility. We can also see that Voyager allows us to set our Input type not only as text fields and different box types, but also as images and files. This way, we can easily add image and file fields to our database.

There are also some fields for information like the Slug, the Icon (it has the option of using Voyager’s font class for icons), Display name, and Model name.
After filling out the form and creating our BREAD, if we check our menu, we can see that we don’t have our Dogs option yet. That’s where the Menu Builder comes in.
Menu Builder
In Tools -> Menu Builder, we have the option to create a new menu, edit the admin menu, or the main menu. Right now, we want to create a new menu item in our admin panel so we can use the BREAD options created for our Dogs table. Next to the admin, let’s click the Builder option.
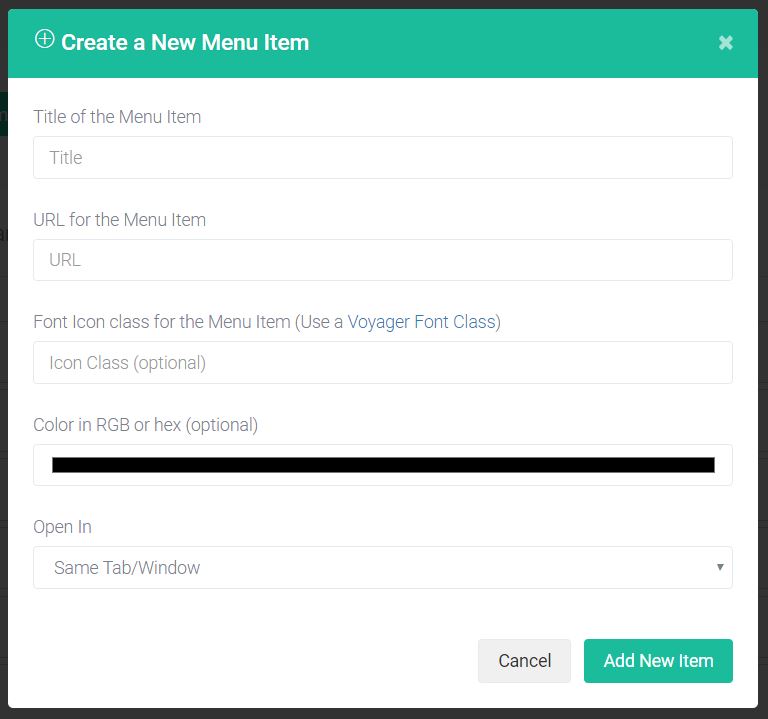
A drag and drop menu lets us organize our admin panel menu now. At the top of the page, there’s the New menu item option.

Be careful when filling this form. The URL should follow the following structure: /admin/slug, where the slug should be the URL slug used when creating BREAD for the table. If they’re not identical, we will end up with routing problems that are fairly hard to debug. After selecting the icon for the menu, we are good to go! Our Dogs menu is created!
We can now navigate to our Dogs menu to view, add, edit, or delete entries. We currently have none, so have fun creating some.
Note: One of the things I found out while playing around with Voyager is that it would try to insert a created_at and updated_at value when trying to insert values to a newly created database table. This would happen even when those fields were not created in the database. I had to go back and add those fields manually to the database table. This is the reason why we had to add those fields earlier.
Media Manager
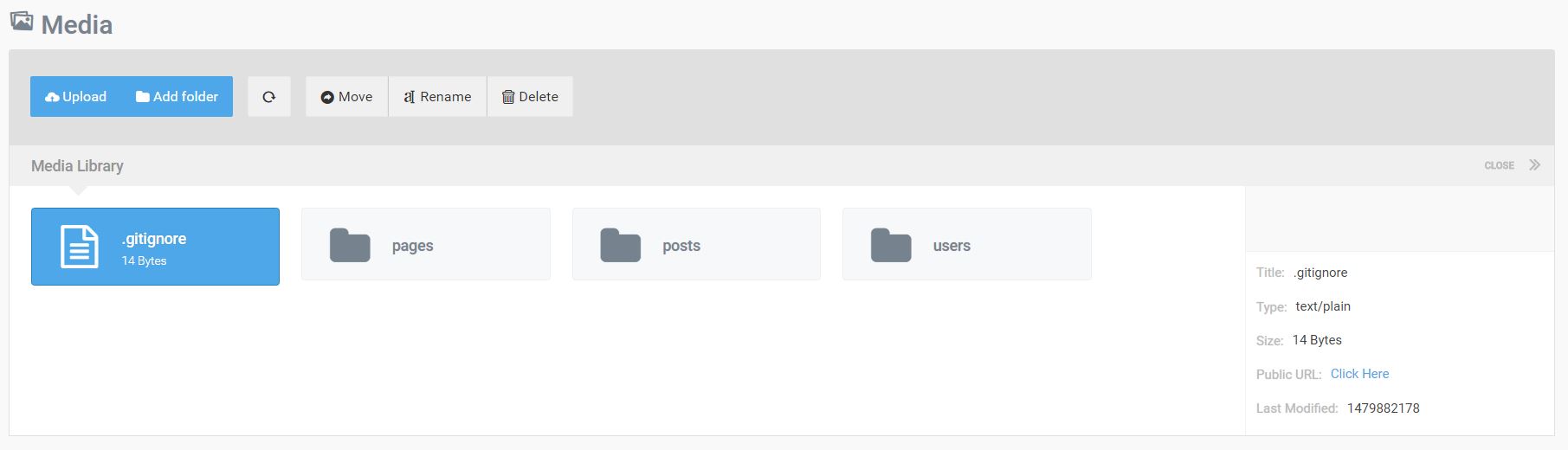
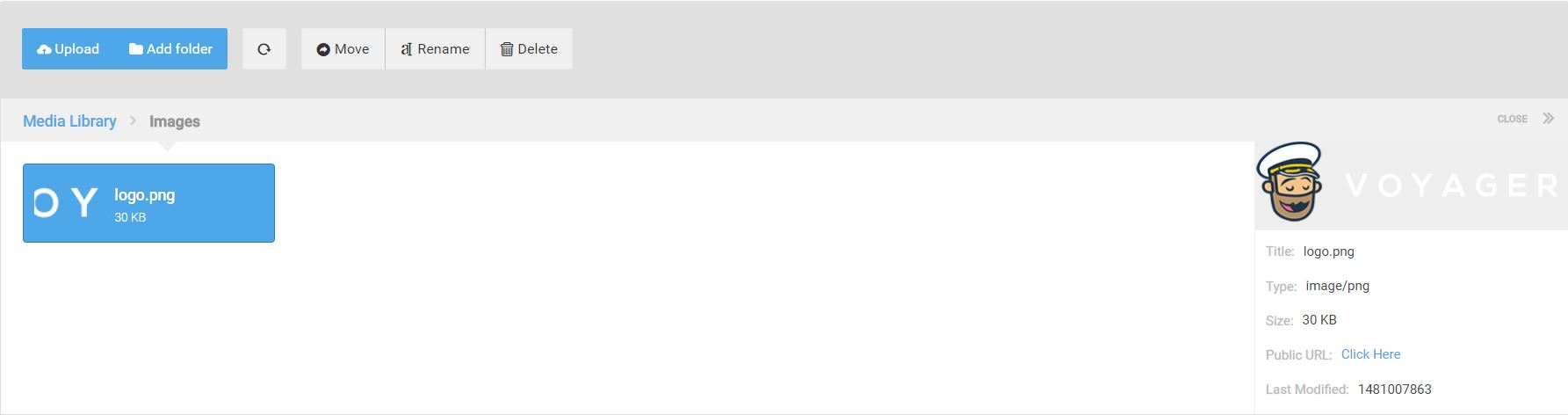
If we check our menu, we can see that we have a Media option.

The media manager is straight forward. It gives us a centralized place to access all static files in our application, with the option to upload files, create folders to further organize our media, move files around, rename, and delete them. As we can see in the screenshot below, we also get some information on the uploaded file, including a thumbnail and a public url for easier access.
Everything will be conveniently stored in the the storage/app/public folder.

Conclusion
Voyager is a great admin package for Laravel. It is very easy to use, and extremely practical. Voyager is also open source, being improved every day. Why not take a look at its repo and help out with writing better docs or fixing some of the bugs? This incredibly practical Laravel package is sure to benefit many Laravel users, and deserves all the help we can give it.
Have you given it a go? What are your complaints? What are your praises? Let us know in the comments.
Frequently Asked Questions (FAQs) about Voyager and Laravel
What are the main features of Voyager that make Laravel more approachable?
Voyager is a Laravel package that provides a complete admin system to speed up web development. It comes with a multitude of features that make Laravel more approachable. These include a media manager for handling media files, a menu builder for easy navigation, database manager for direct database manipulation, and a settings manager for controlling site settings. Voyager also includes BREAD (Browse, Read, Edit, Add, and Delete) functionality for all your resources, making it easier to manage your data.
How do I install Voyager on Laravel?
Installing Voyager on Laravel is a straightforward process. First, you need to have Laravel installed. Then, you can use Composer to require Voyager. Run the command composer require tcg/voyager. After that, you can install Voyager with dummy data using the command php artisan voyager:install --with-dummy. If you don’t want dummy data, just omit the --with-dummy part.
How does Voyager compare to other Laravel admin packages?
Voyager stands out from other Laravel admin packages due to its simplicity and rich feature set. It’s designed to be approachable for beginners while still providing powerful tools for experienced developers. Unlike some other packages, Voyager includes a media manager, settings manager, and menu builder out of the box. It also has a very active community, which means you can expect regular updates and quick bug fixes.
Can I customize the Voyager admin interface?
Yes, Voyager is highly customizable. You can modify the views, add new admin pages, and even create your own widgets. Voyager uses standard Laravel views for all its pages, so you can customize them using Laravel’s Blade templating language. This makes it easy to create a unique admin interface that fits your specific needs.
How do I use the BREAD system in Voyager?
BREAD, or Browse, Read, Edit, Add, and Delete, is a system in Voyager for managing resources. To use it, you first need to create a database table. Then, in the Voyager admin panel, you can add BREAD to the table. You’ll be able to specify what fields to show in the BREAD views, what type of input to use for each field, and whether the field is required. Once you’ve set up BREAD, you can easily manage the data in your table.
How secure is Voyager?
Voyager takes security seriously. It uses Laravel’s built-in authentication system for user management, and all data transactions are secured through Laravel’s CSRF protection. However, as with any software, it’s important to keep Voyager and all your other packages up to date to ensure you have the latest security patches.
Can I use Voyager for complex web applications?
Yes, Voyager is suitable for both simple and complex web applications. It provides a solid foundation for any type of web application, and its modular design means you can add on additional functionality as needed. Whether you’re building a small blog or a large e-commerce site, Voyager can help you get there faster.
Does Voyager support multiple languages?
Yes, Voyager has built-in support for multilingual websites. You can easily add new languages in the Voyager admin panel, and then translate your site content into those languages. Voyager also supports RTL (right-to-left) languages.
How do I update Voyager?
Updating Voyager is as simple as running a Composer command. Just run composer update tcg/voyager to get the latest version. However, before updating, it’s always a good idea to back up your application and test the update in a development environment.
Where can I get help if I run into problems with Voyager?
If you encounter issues with Voyager, there are several places you can turn to for help. The Voyager GitHub page is a good place to start, as you can find documentation, submit issues, and view solutions to previous problems. The Voyager community on Slack is also very active, and you can often get quick answers to your questions there.
Cláudio Ribeiro is a software developer, traveler, and writer from Lisbon. He's the author of the book An IDE Called Vim. When he is not developing some cool feature at Kununu he is probably backpacking somewhere in the world or messing with some obscure framework.

Published in
·APIs·CMS & Frameworks·E-Commerce·Frameworks·Laravel·Libraries·PHP·Web Services·January 17, 2017

Published in
·APIs·CMS & Frameworks·Frameworks·Laravel·Libraries·Miscellaneous·PHP·Web Services·June 19, 2017
Published in
·APIs·Authentication·Frameworks·Laravel·Libraries·Patterns & Practices·PHP·Security·Standards·February 17, 2016