Keep up to date on current trends and technologies
Mobile - iOS

AI-Assisted Coding for iOS Development: CursorAI and Upcoming Swift Assist
Prithiv Dev Devendran

Creating a Backend for Your iOS App Using Firebase
Joyce Echessa

5 Great Services To Optimize Your Mobile Apps
Annarita Tranfici

Communicating with Bluetooth Low Energy Devices in Cordova
Wern Ancheta

Build a Stateful Real-Time App with React Native and Pusher
Ayomide Aregbede

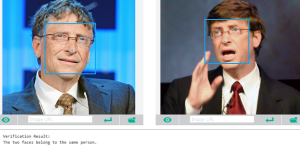
Use React Native to a Create a Face Recognition App
Wern Ancheta

Developing Push Notifications for iOS 10
Deivi Taka

In-App Browsers with the ThemeableBrowser PhoneGap Plugin
Ivan Dimov

Handling Player Input in Cross-Platform Games with LibGDX
Travis O'Brien

Realtime App Development with RethinkDB and React Native
Wern Ancheta

Managing Data in iOS Apps with SQLite
Deivi Taka

Dependency Management in iOS with Carthage
Aleksander Koko

Quick Tip – Installing the Ionic Framework for HTML5 Apps
Mark Brown
A Crash Course on Networking in iOS
Aleksander Koko
A Beginners Guide to Populating and Using TableViews in iOS
Petros Demetrakopoulos
Dependency Management with the Swift Package Manager
Chris Ward
Authentication in React Native with Firebase
Wern Ancheta
Image Recognition with the Google Vision API and Ionic
Wern Ancheta
The Past, Present and Future of Swift
Chris Ward
Using C and C++ in an iOS App with Objective-C++
Rico Zuñiga
Build Cross-Platform Android and iOS UIs with Xamarin Forms
Ariel Ben Horesh
An Introduction to Swift 2.0 for iOS and OSX
Patrick Haralabidis
iOS Universal Links for a Seamless App User Experience
Arvindh Sukumar
Quick Tip: Installing React Native
Jon Shaffer
The 7 Best Resources for Web and Mobile App Animations
Dennis Williams
Self-Sizing Cells with UITableView and Auto Layout
Arvindh Sukumar
The Next Full Stack Language? Server-side Swift with Perfect
Chris Ward
iOS and Android Programming with Go
Chris Ward
3 Options for Sharing Data Between iOS Apps and WatchKit
Mohammed Safwat
Smartwatch Platforms to Consider Developing for in 2015
Patrick Catanzariti

Coding for the Big Screen with the Apple tvOS SDK
Patrick Haralabidis
Communicating between iOS Apps and WatchKit Extensions
Mohammed Safwat
Showing 32 of 90