Running Windows 10 IoT Core on a Raspberry Pi 2
It has been the week that Windows 10 was officially released worldwide and there was one aspect of Windows 10 that I was especially intrigued by – the world of the Internet of Things (IoT). Windows 10 has a slimmed down version called “Windows 10 IoT Core” focused on the IoT. It is not a full version of Windows 10 by any means, instead it is focused on powering embedded systems. I had a very strong urge to give this OS a test drive and see what it’d be like, so I got out my Raspberry Pi and installed it!
If you’re a developer who wants to get involved with the IoT and you are used to the Microsoft development ecosystem (C++ or C#, Visual Studio, Win32 Console, Azure… etc), Windows 10 IoT Core is exactly what you’re looking for. If you’re a developer that is used to Unix based systems, JavaScript, Node and Arduino-style “Wiring” code like myself, it’s going to be a bit of a learning curve.
Approaching this whole endeavour from a non-Microsoft focused development background made this a challenge but also quite an interesting experience. It was nice to try out an alternative method to developing for the IoT. Whilst going through the whole process, there was a lot of documentation on how to install Windows 10 on the Raspberry Pi and get started, but various links and errors led me astray at times. In short – it was messy and confusing for the new guy. Definitely took a lot longer than I’d expected it to. In the hope that my own struggles would not be in vain, I’ve documented below how I installed Windows 10 IoT Core on my Raspberry Pi and the various issues I faced. Maybe there’ll be a developer just like me in the same boat who’ll stumble upon this article and gain an hour or two that would otherwise have been spent in confusion!
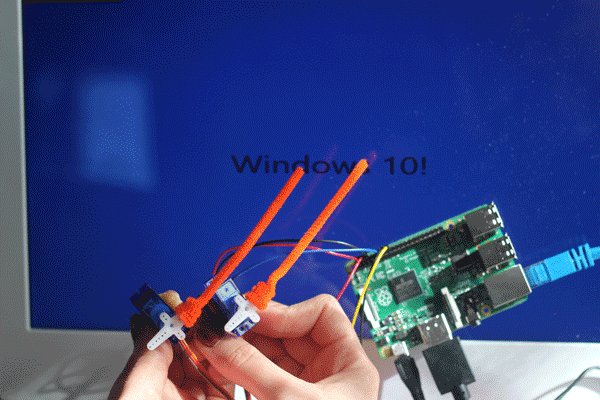
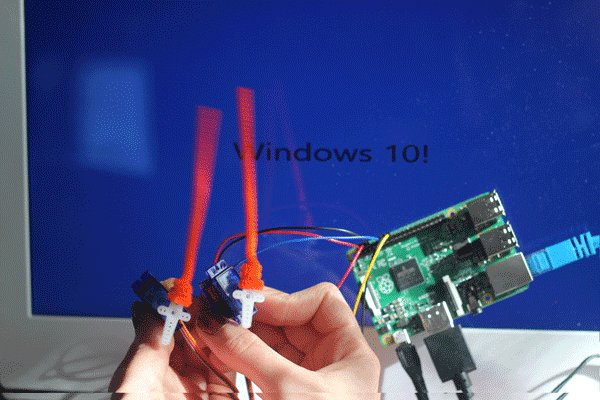
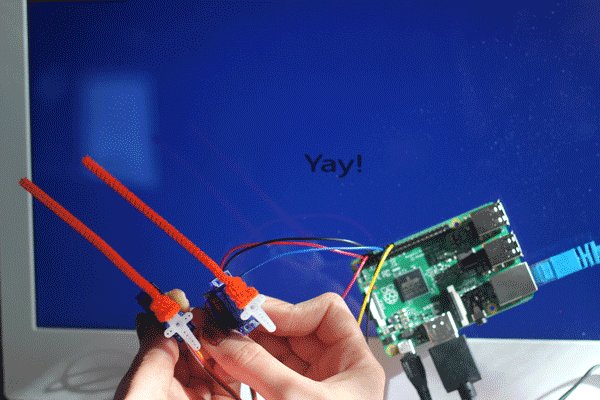
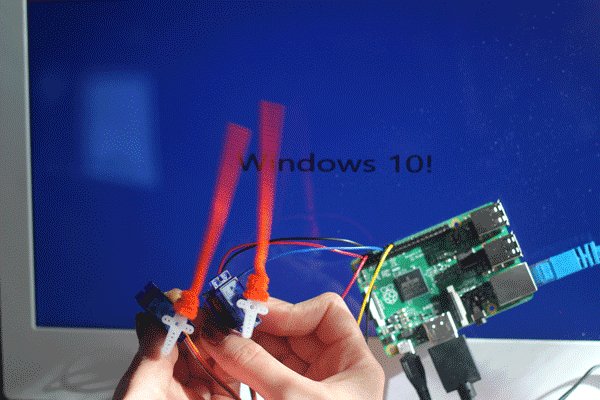
At the end, we’ll get our Raspberry Pi to dance exuberantly! Well… as exuberantly as two servos with pipe cleaners attached can dance.
Key Takeaways
- Windows 10 IoT Core is a streamlined version of Windows 10 designed specifically for IoT applications, not suitable for general desktop computing.
- Installation of Windows 10 IoT Core on a Raspberry Pi requires a Raspberry Pi 2 Model B or later, a Windows 10 PC, and Visual Studio with specific project templates.
- Developer mode must be enabled on Windows 10 to deploy and test applications, which can be done via group policy settings or using the Settings app.
- The setup process involves downloading an ISO, using it to install Windows IoT Core on an SD card, and then loading this onto the Raspberry Pi.
- Developers can connect to the Raspberry Pi via SSH or PowerShell, with initial credentials provided during setup needing subsequent modification for security.
- The demonstration project involves controlling servo motors connected to the Raspberry Pi’s GPIO pins, showcasing the potential for simple IoT applications.
What You’ll Need
To get the basic set up of Windows 10 IoT Core along with our dancing servo demo working, you’ll need the following:
- A Raspberry Pi 2 – Mine in particular was a Raspberry Pi 2 Model B. I was told after this article went up that this process will not work for the original Raspberry Pi.
- A 5V micro USB power supply – Most Raspberry Pi users should have one of these. Microsoft say it needs at least 1.0A current, or more than 2.0A if you’re attaching a lot to it. I personally just used the one that came with my Pi and all was well.
- An 8GB or greater micro SD card – This will hold the Windows 10 IoT Core OS and your files. In order to ensure the card is fast enough to run the OS, make sure you get one that is class 10 or better. Microsoft suggests the Samsung 32GB EVO or the SanDisk 16GB Ultra Micro SDHC (I had the second one, conveniently enough that’s the one I was using on my Pi beforehand and it worked perfectly).
- A Windows 10 PC – In order to do any of this development, you’ll need Windows 10 on your computer. I was part of the Insider Preview program and thus already had a version I could use.
- Microsoft Visual Studio Community Version 14.0.23107.0 D14Rel – I’ll detail how to get this soon.
- Windows IoT Core Project – I’ll provide details on how to download these too.
- Windows IoT Core ISO – It’s a little over 500MB, so if you’ve got a slowish connection like me – you might want to get this downloading as soon as you can. Download the ISO for Windows IoT Core here.
- Putty or another SSH client – Only if you want to SSH to the Pi. You could use PowerShell instead.
- A HDMI cable and a monitor to connect it to – You’ll need one to set up the install process and see your IoT app in action at the end.
- A USB keyboard and USB mouse – These will be your controllers for the Raspberry Pi, when we’re not SSHing into it.
- An ethernet cable – Sadly, it looks like only the official Raspberry Pi Wi-Fi adapter has the potential to work with Windows 10 IoT Core so far (I can’t guarantee that either as I don’t have that one!), so in order to connect to your network you’ll need to plug it in via the Ethernet port.
- A micro SD card reader – You’ll need to be able to read that micro SD card on your PC. I used a micro SD adapter to plug it into my PC.
- Two servos – I used micro servos similar to these servos at SparkFun. Most servos will work here, the main difference will be how far they can rotate.
- Six male to female jumper wires – These are what we’ll need to connect the servos to the Raspberry Pi’s GPIO port. If you aren’t sure what these look like, here are some on the SparkFun site to reference.
- Two pipe cleaners – These are optional, if you want to give the servos arms, add some pipe cleaners!
Installing Visual Studio
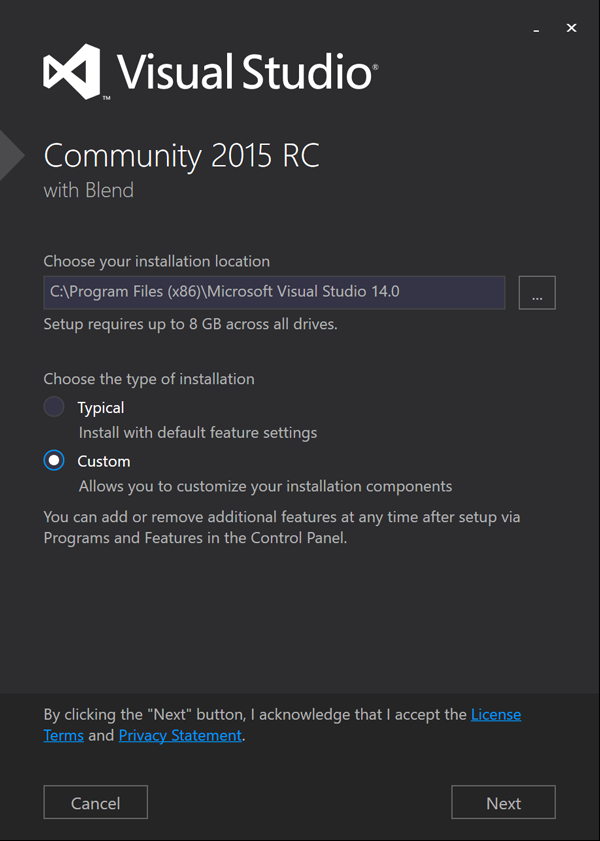
One thing that threw me whilst installing everything is that the version linked to in some of the Microsoft documentation isn’t compatible with the Windows IoT Core Project Templates due to an updated Microsoft signature. The correct version you’ll want to make sure you’ve installed is Microsoft Visual Studio Community Version 14.0.23107.0 D14Rel. Go to the Visual Studio website and download the “Community 2015” version. This should be the compatible version, rather than any linked to directly in documentation.
If you have installed Microsoft Visual Studio and you are receiving the error of “#SignatureDescription could not be created for the signature algorithm supplied”, then you’ve got the incompatible version of Visual Studio like the one I’d initially downloaded. All I can say to you is… you’re not alone! Grab a coffee and/or visit the outside world for a bit as this new Visual Studio does another run through of the installation process.
When you install it, choose “Custom” installation.

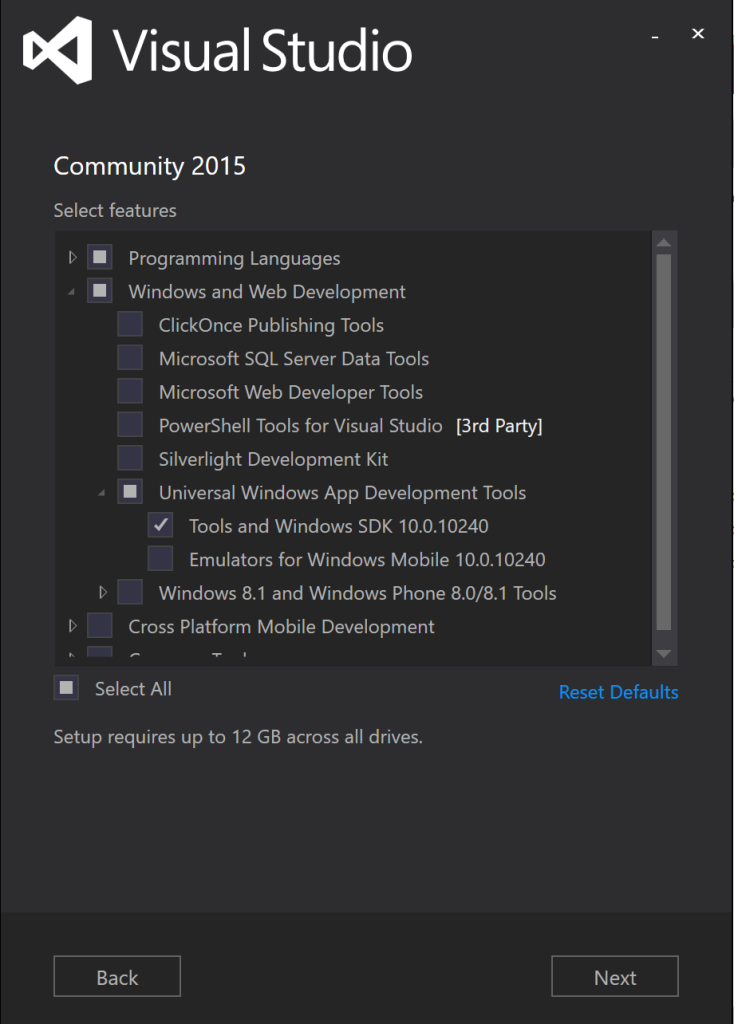
It will ask what features you would like to install. Make sure you’ve got Windows and Web Development > Universal Windows App Development Tools > Tools and Windows SDK 10.0.10240 checked like in the below screenshot:

Installing Windows IoT Core Project
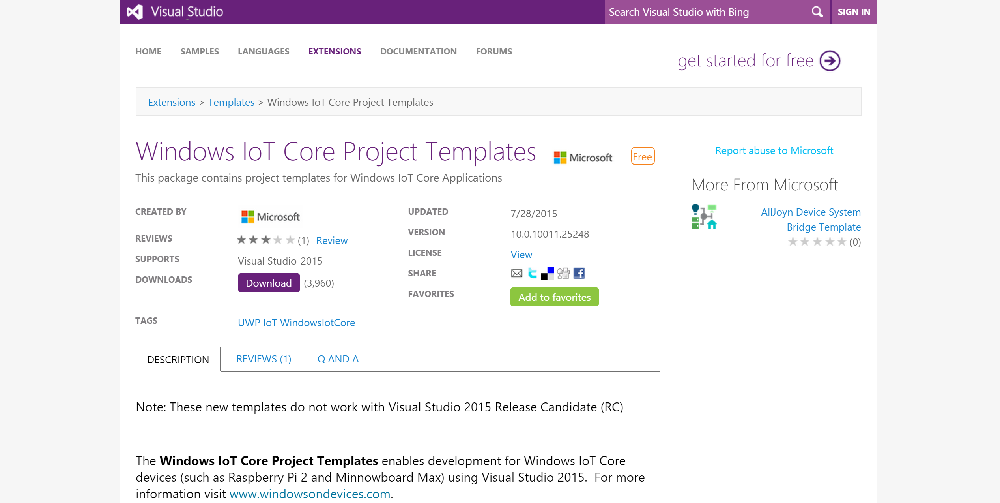
You can find the Windows IoT Core Project files you’ll need at the Windows IoT Core Project Templates MSDN page. Just click “Download” and you’ll have them:

Enabling Developer Mode on Windows 10
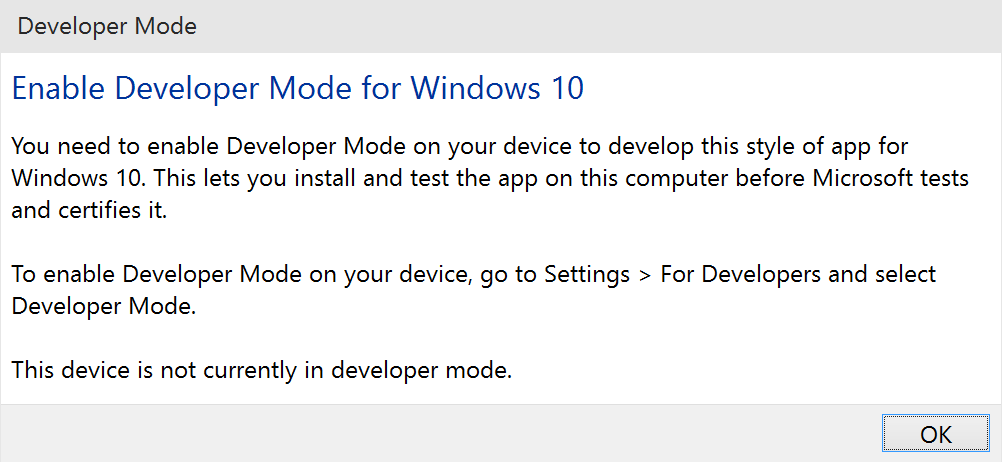
If you try to do much in Visual Studio at the moment, you’ll see this error message:

This is another area where I was caught off guard a bit. The initial documentation I tried led me into the “Update & Security” settings in Windows 10. However there is a bug in my version of Windows 10 where any time you click the “For developers” link to enable it, the Settings window crashes and closes. So this method wasn’t the best option.
Instead, I had to do it via group policies:
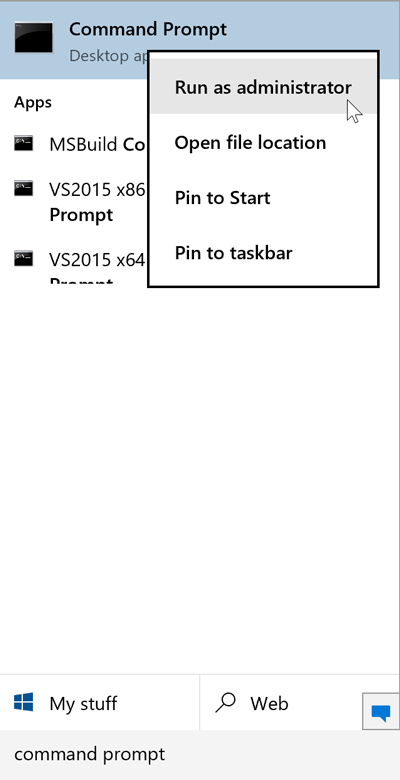
- First, open up a command prompt window with administrator priveleges. To do so in Windows 10, I found it easiest to enter “Command Prompt” into the Cortana field in the taskbar, right click it and choose “Run as administrator”:

- Type in
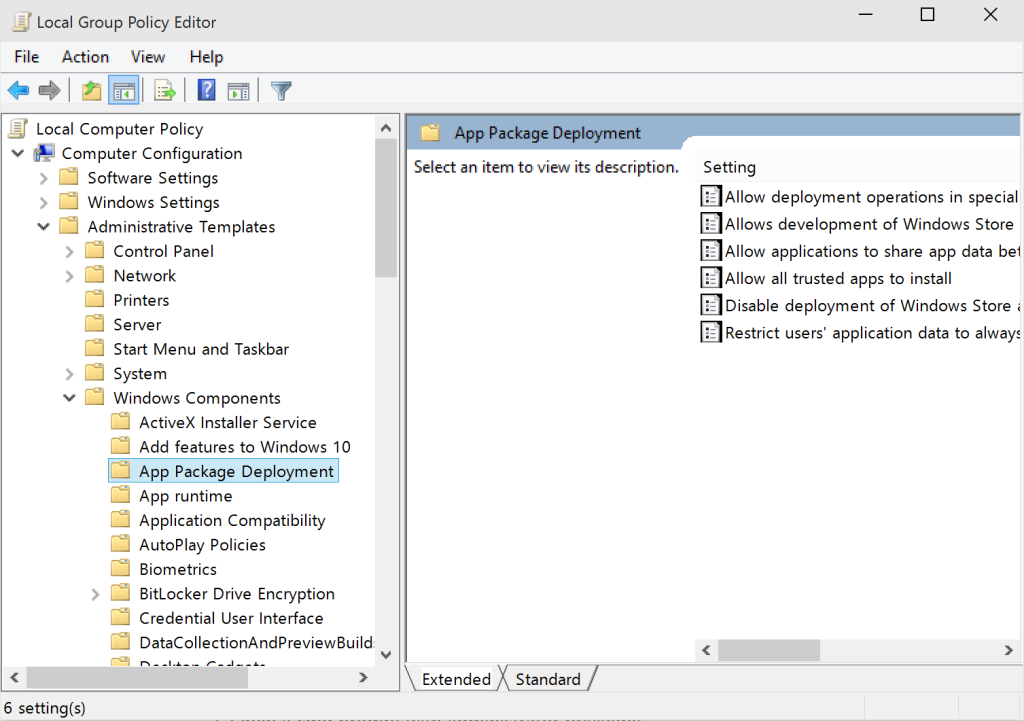
Gpedit.msc - Then, navigate to Local Computer Policy > Computer Configuration > Administrative Templates > Windows Components > App Package Deployment.

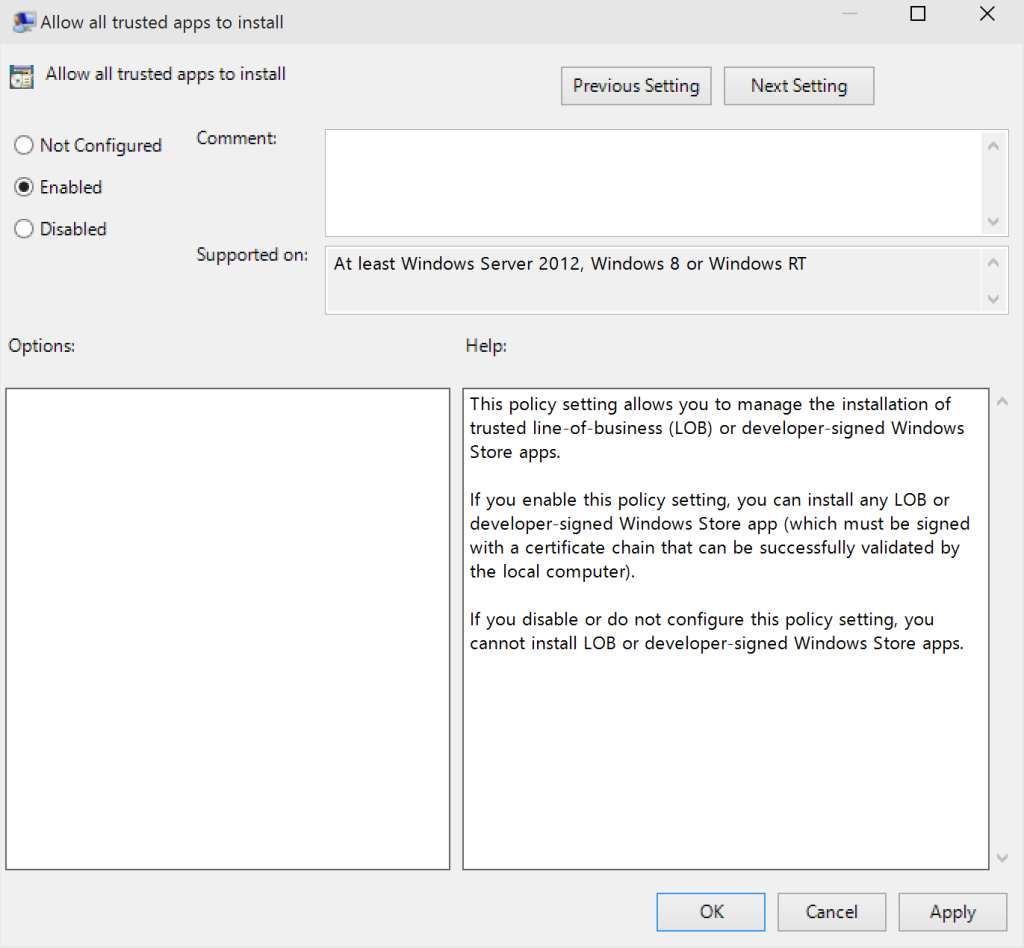
- Open up the policy for “Allow all trusted apps to install” and click the “Enabled” radio button:

- Do the same for the policy on “Allows development of Windows Store apps and installing them from an integrated development environment (IDE)”
- Restart your computer to enable these policies.
If you have difficulties with this method, check the Enable your device for development page in Microsoft’s documentation for other potential ways to enable it.
Installing Windows IoT Core On Your Pi
The first thing you’ll need to do is download the ISO for Windows IoT Core. If you started downloading it from earlier in the article, hopefully it’s all finished downloading already and you’re ready to go!
From there:
- Double click it to get Windows 10 to mount it as a virtual drive (this is a really nice feature of Windows 10)
- Go to the new drive that has popped up and install “Windows_10_IoT_Core_RPi2.msi”.
- Once that is complete you can eject your virtual drive from the system.
- Next, we want to put Windows 10 IoT Core onto your Raspberry Pi’s micro SD card. Place that into your SD card reader (or adapter of some kind if your PC doesn’t have a reader for it).
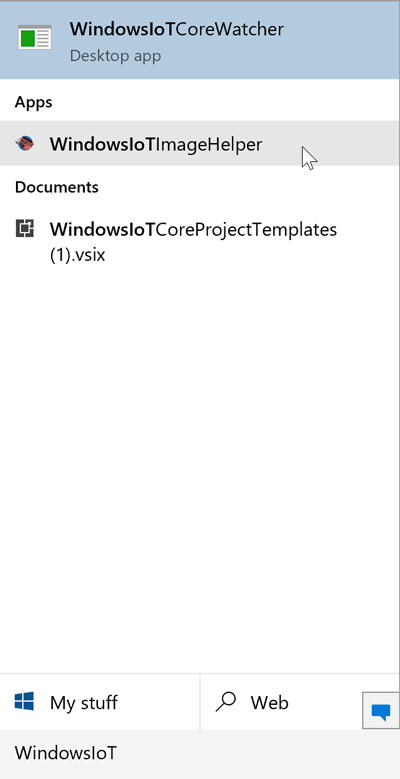
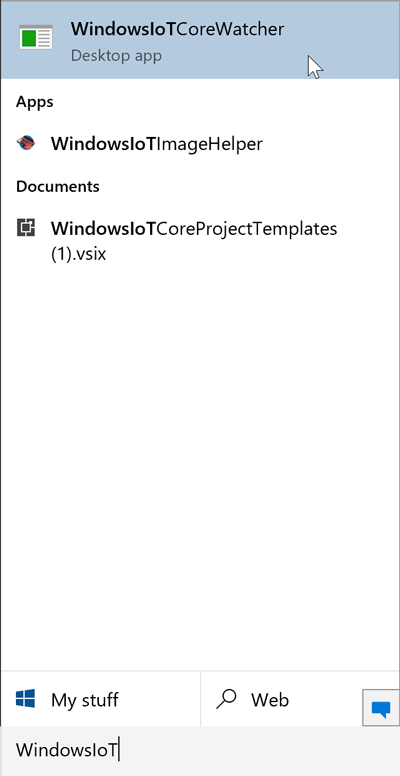
- Type in “WindowsIoT” into the taskbar and choose “WindowsIoTImageHelper”:

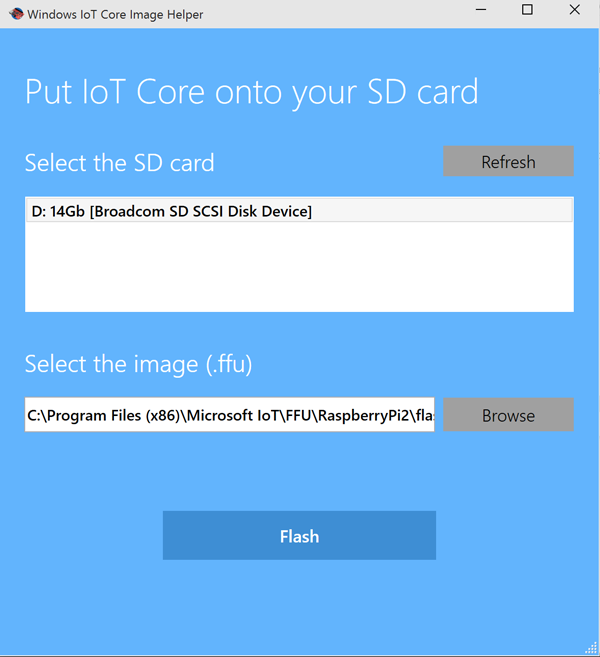
- It will bring up a lovely bright blue window which lets you select your SD card and an ffu file. The ffu file you want was extracted by the Windows_10_IoT_Core_RPi2.msi program. You can find the file you need at C:\Program Files (x86)\Microsoft IoT\FFU\RaspberryPi2\flash.ffu. Make sure there is NOTHING you need on this flash drive and then hit “Flash”:

- When it’s done, eject the drive nicely via the “Safely Remove Hardware” option in Windows and then safely remove it.
- Put it into your Raspberry Pi and connect up your HDMI monitor, USB keyboard and mouse.
- When you’re preparing to turn on the Pi, make sure you don’t have any other peripherals connected. My Pi wouldn’t boot at first, it only booted once I removed my Raspberry Pi camera and USB Wi-Fi module.
- When you’ve got them all connected, connect up the power supply to your Raspberry Pi and it should begin to boot up.
Weird warping or stretching screen?
If you have issues where your screen’s display looks weirdly warped and stretched, you’ll need to make a slight adjustment to the settings for your Windows 10 IoT Core. For me, the display worked fine on one of my screens but then another went really warped and weird. To fix it:
- Take the power out from your Pi and plug your SD card back into your PC.
- In the SD card, there’ll be a file called config.txt. Open that up.
- There is a line in this file that starts with
hdmi_group =. If it sayshdmi_group = 2, try switching it tohdmi_group = 1and vise versa. One of those should work on your screen. - Once you’ve changed the 1 to a 2 or the 2 to a 1, safely remove it from your PC and plug it back into your Pi. Connect the Pi to power and you should now be able to see the display in its full glory!
If that still doesn’t work, this post on the Raspberry Pi forums might provide you with a bit more info.
Connecting To Your Raspberry Pi via SSH
There are two ways you can connect to your Pi remotely from your PC via command line style input. Either via PowerShell or via SSH. Most articles cover PowerShell but I was more familiar with SSH and figured why not take the road less travelled? It also felt like the better long term option in order to keep the way I access all of my IoT devices and servers consistent as most of them work via SSH too.
If you would prefer to use PowerShell, see the Microsoft PowerShell documentation.
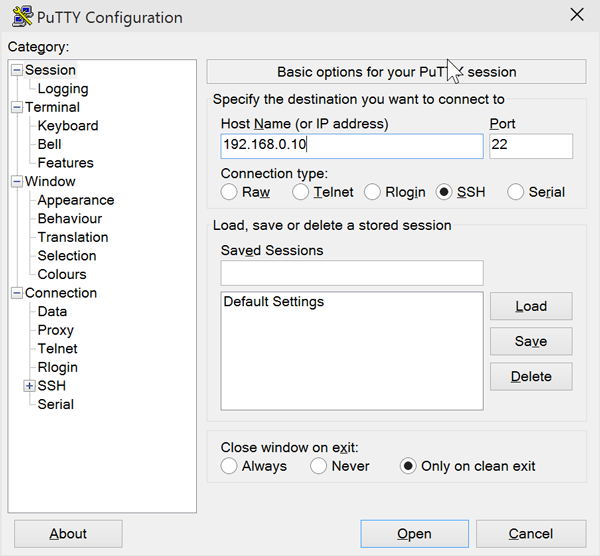
In order to SSH to the Pi, take a look at the screen running your Raspberry Pi and get the IP address of it. You’ll need an SSH client like Putty. Then open up Putty and put in that IP address like so:

Make sure that SSH is selected and then click “Open”. Click “Yes” to any security alerts that pop up about the server’s host key.
If that works, you’ll have a Terminal window ready and waiting for a username and password. Your Pi’s username will be “Administrator” and the password will be “p@ssw0rd”. If it works, you’ll end up at C drive:
C:\>Update The Default Administrator Password
Clearly you don’t want the Administrator password to stay as “p@ssw0rd” for security reasons. So once you’ve logged in, run the following command, substituting [superstrongpassword] with your own super strong password:
net user Administrator [superstrongpassword]Rename Your Pi Device
The default name is a little boring. Feel free to rename the Pi to something more fun:
setcomputername [yourpreferreddevicename]Restarting Your Device
That name won’t be used until you restart your Pi. To do that via SSH, type in this command:
shutdown /r /t 0Connecting Our Servos To The Pi
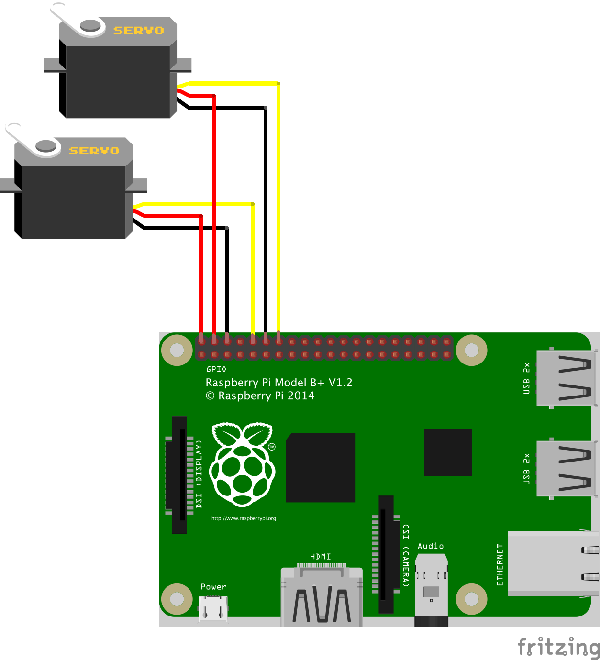
I’ve connected my servos directly to my Pi for my quick demo using my male to female jumper wires like so:

Others have connected servos to a Raspberry Pi via a GPIO pin connector onto a breadboard (see Adafruit’s example) and some connect it up to a breadboard first. Choose your own personal preference. It will work either way as long as the pins correspond correctly to the app’s definitions of them.
If you’d like to check which pins correspond to which output, Microsoft have a lovely page which defines the Raspberry Pi 2 Pin Mappings. The numbers you’ll refer to in your code on that page are the ones like “GPIO 27”.
Our Demo Code
Our IoT Demo Code is available on GitHub. Download that if you’re already familiar with the process and just want to see it running.
Getting Our Dancing Demo On Our Pi
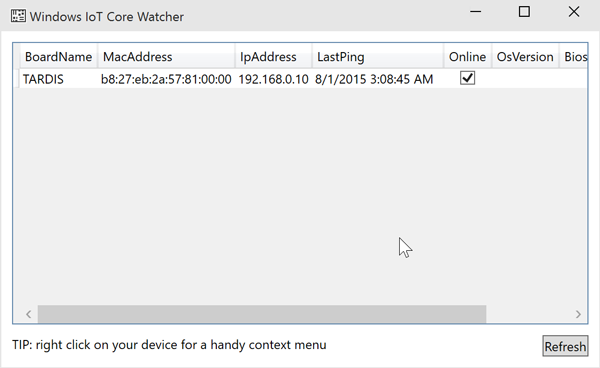
Our Raspberry Pi by this point is ready to go. If you type in “Windows IoT” into the Cortana taskbar search box again, you’ll see one of the options other than the WindowsIoTImageHelper one is WindowsIoTCoreWatcher.

If you open that up, you’ll be able to see whether your Pi is able to be found by your PC:

After all the previous steps, your Pi should appear. If it wasn’t here, you wouldn’t be able to SSH into it. I point out this screen only because it can be useful if your Pi times out or loses network connectivity for some reason whilst your developing. It’s a good tool to know about!
Starting an Windows 10 IoT Visual Studio Project
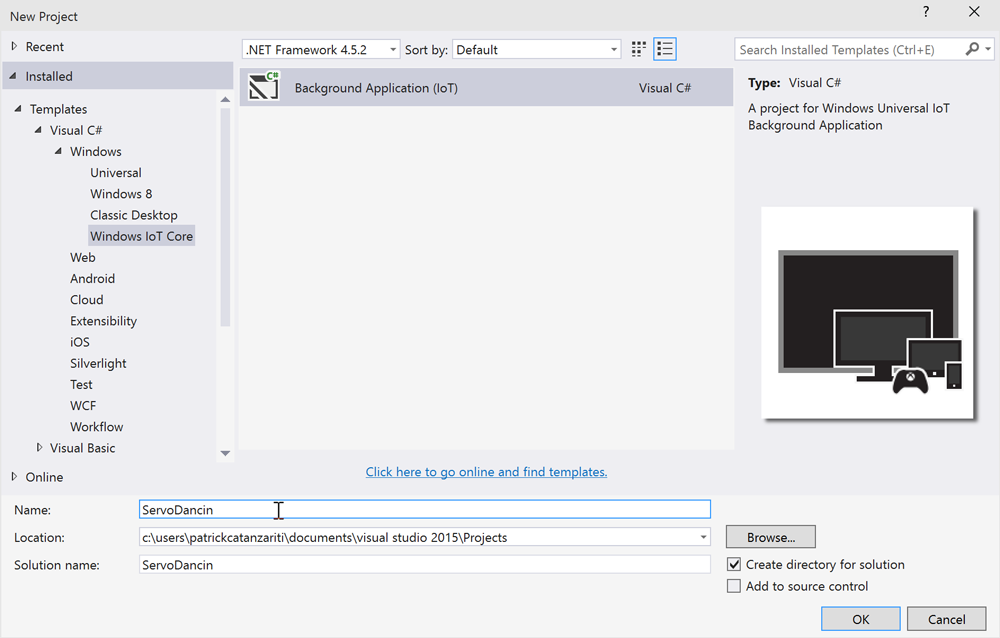
Open up Visual Studio and go to File > New > New Project. From there open up the templates and choose Templates > Visual C# > Windows > Windows IoT Core. Choose “Background Application (IoT), type in the name of your app (I chose “ServoDancin”) and click OK.

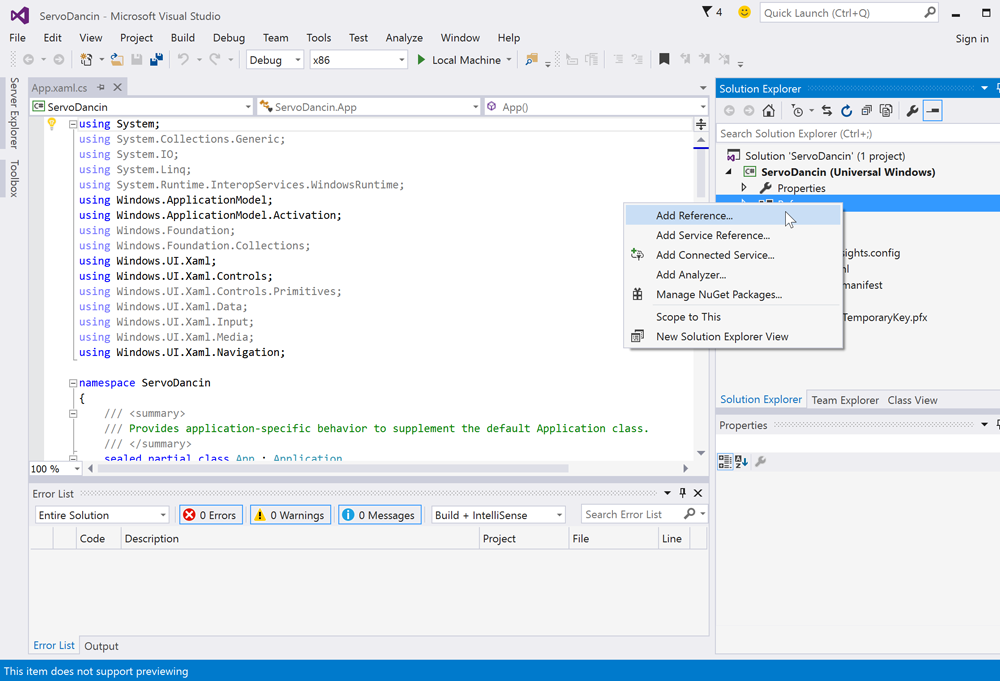
Once that has loaded, you’ll want to make sure you’ve got references added for the IoT Windows 10 functionality. To do that, right click the “References” section underneath your project name in the “Solution Explorer” window. Choose “Add Reference”.

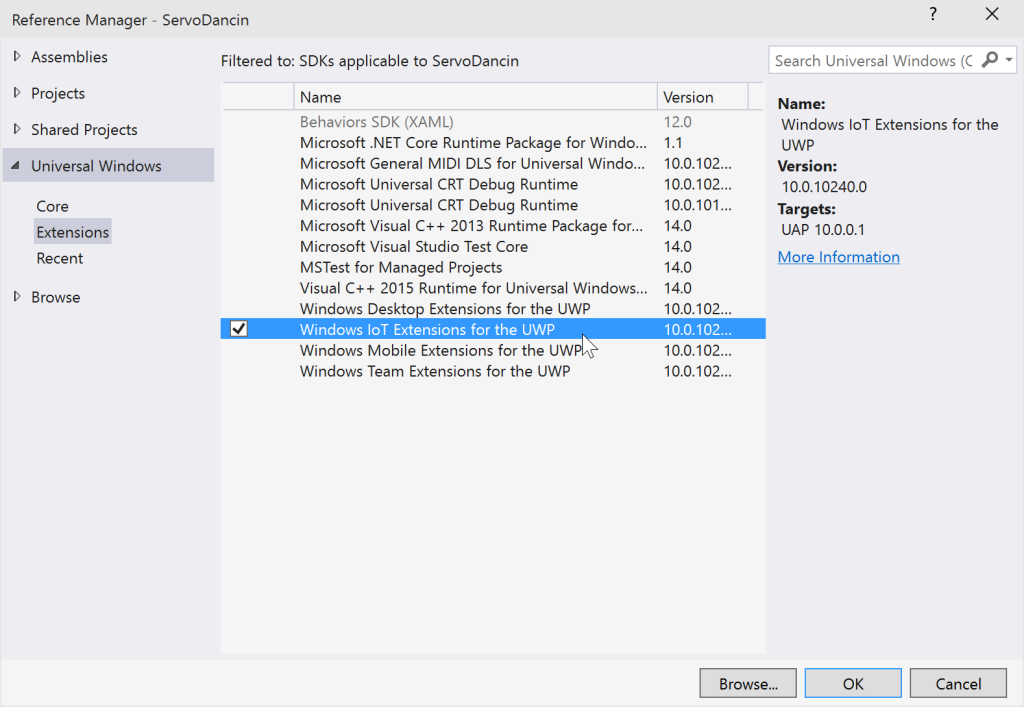
In the window that opens, go to “Universal Windows” > “Extensions” and choose “Windows IoT Extensions for the UWP”. Click OK. Now we’re ready to add in our code.

Coding Up Our Project
This example is in C#. You can code in C++ if you’d prefer, but you’d need to rewrite the below example in C++!
In our example, we’re going to connect up two servos to our Raspberry Pi and get them to dance back and forth to celebrate our joy that Windows 10 has an IoT edition!
Open up MainPage.xaml.cs (it will be underneath MainPage.xaml). Update the code for MainPage.xaml to the following:
using System;
using Windows.Foundation;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.Devices.Gpio;
using System.Diagnostics;
namespace ServoDancin
{
public sealed partial class MainPage : Page
{
private const int SERVO_PIN_A = 18;
private const int SERVO_PIN_B = 23;
private GpioPin servoPinA;
private GpioPin servoPinB;
private DispatcherTimer timer;
private double BEAT_PACE = 1000;
private double CounterClockwiseDanceMove = 1;
private double ClockwiseDanceMove = 2;
private double currentDirection;
private double PulseFrequency = 20;
Stopwatch stopwatch;
public MainPage()
{
InitializeComponent();
this.InitDancing();
}
private void InitDancing()
{
// Preparing our GPIO controller
var gpio = GpioController.GetDefault();
if (gpio == null)
{
servoPinA = null;
if (GpioStatus != null)
{
GpioStatus.Text = "No GPIO controller found";
}
return;
}
// Servo set up
servoPinA = gpio.OpenPin(SERVO_PIN_A);
servoPinA.SetDriveMode(GpioPinDriveMode.Output);
servoPinB = gpio.OpenPin(SERVO_PIN_B);
servoPinB.SetDriveMode(GpioPinDriveMode.Output);
stopwatch = Stopwatch.StartNew();
currentDirection = 0; // Initially we aren't dancing at all.
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(BEAT_PACE);
timer.Tick += Beat;
if (servoPinA != null && servoPinB != null)
{
timer.Start();
Windows.System.Threading.ThreadPool.RunAsync(this.MotorThread, Windows.System.Threading.WorkItemPriority.High);
}
if (GpioStatus != null)
{
GpioStatus.Text = "GPIO pin ready";
}
}
private void Beat(object sender, object e)
{
if (currentDirection != ClockwiseDanceMove)
{
currentDirection = ClockwiseDanceMove;
GpioStatus.Text = "Yay!";
}
else
{
currentDirection = CounterClockwiseDanceMove;
GpioStatus.Text = "Windows 10!";
}
}
private void MotorThread(IAsyncAction action)
{
while (true)
{
if (currentDirection != 0)
{
servoPinA.Write(GpioPinValue.High);
servoPinB.Write(GpioPinValue.High);
}
Wait(currentDirection);
servoPinA.Write(GpioPinValue.Low);
servoPinB.Write(GpioPinValue.Low);
Wait(PulseFrequency - currentDirection);
}
}
private void Wait(double milliseconds)
{
long initialTick = stopwatch.ElapsedTicks;
long initialElapsed = stopwatch.ElapsedMilliseconds;
double desiredTicks = milliseconds / 1000.0 * Stopwatch.Frequency;
double finalTick = initialTick + desiredTicks;
while (stopwatch.ElapsedTicks < finalTick)
{
}
}
}
}Our Code Explained
The start bits are pulling in the bits of functionality required for our app. I believe most of the below are the core bits and pieces that will run our IoT application and read the xaml file we’ll be making soon.
using System;
using Windows.Foundation;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;Then this line provides the access to our Raspberry Pi’s GPIO port:
using Windows.Devices.Gpio;Finally, this line gives us access to stopwatch functionality:
using System.Diagnostics;All of our code logic is within this container (make sure you change “ServoDancin” if you choose a different name for your app):
namespace ServoDancin
{
public sealed partial class MainPage : Page
{
// Code will be here
}
}Then, within there, we begin defining the variables we’ll use in our app. The first ones define the pins we’ll be attaching our servos to on the GPIO port of our Pi and define the pin objects themselves we’ll be referring to:
private const int SERVO_PIN_A = 18;
private const int SERVO_PIN_B = 23;
private GpioPin servoPinA;
private GpioPin servoPinB;Next, we define our timer that will switch the direction of our servos and the pace at which it will do so in milliseconds:
private DispatcherTimer timer;
private double BEAT_PACE = 1000;We then set the two positions for our servo that we’ll be switching it to (1 is a one millisecond pulse which turns a servo clockwise and 2 is a two millisecond pulse which turns a servo counterclockwise). We use currentDirection to store the current movement we’ve got it doing.
private double CounterClockwiseDanceMove = 1;
private double ClockwiseDanceMove = 2;
private double currentDirection;PulseFrequency is how often we’ll be sending pulses to our servo in milliseconds. For a servo to move, it expects pulses every 20 milliseconds. Our stopwatch is what we’ll use to keep timing all of the pulses:
private double PulseFrequency = 20;
Stopwatch stopwatch;All our code starts within the MainPage() function. InitializeComponent() initializes our MainPage.xaml. This isn’t something we define in our code, it’s a Windows IoT Core thing. Our code is within this.InitDancing():
public MainPage()
{
InitializeComponent();
this.InitDancing();
}This code initializes our GPIO pin and displays an error if it cannot initialize it:
private void InitDancing()
{
// Preparing our GPIO controller
var gpio = GpioController.GetDefault();
if (gpio == null)
{
servoPinA = null;
if (GpioStatus != null)
{
GpioStatus.Text = "No GPIO controller found";
}
return;
}We then define our two servos:
// Servo set up
servoPinA = gpio.OpenPin(SERVO_PIN_A);
servoPinA.SetDriveMode(GpioPinDriveMode.Output);
servoPinB = gpio.OpenPin(SERVO_PIN_B);
servoPinB.SetDriveMode(GpioPinDriveMode.Output);We then start our stopwatch, initialize the direction our servo is moving to zero (which means it isn’t moving anywhere), create a new timer (this is what times our direction changes that our servos will move in) with the millisecond timing we defined earlier and tell it to run the Beat() function each time it ticks:
stopwatch = Stopwatch.StartNew();
currentDirection = 0; // Initially we aren't dancing at all.
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(BEAT_PACE);
timer.Tick += Beat;If our servo pins are not null, we start our timer and we also start a background process which pings our servo at the regular 20 millisecond intervals. It is within this background process that we send the current direction we’d like it to travel.
if (servoPinA != null && servoPinB != null)
{
timer.Start();
Windows.System.Threading.ThreadPool.RunAsync(this.MotorThread, Windows.System.Threading.WorkItemPriority.High);
}If all goes well with the GPIO pin initialization, then we display a message showing that all is ready!
if (GpioStatus != null)
{
GpioStatus.Text = "GPIO pin ready";
}Our Beat() function is what toggles the direction of our servo. It doesn’t tell the servo what to do specifically, it’s just switching the currentDirection variable to change the direction our background pulsing process will tell the servo to move in. It also sets our text in the app to alternate messages for a bit of added fun.
private void Beat(object sender, object e)
{
if (currentDirection != ClockwiseDanceMove)
{
currentDirection = ClockwiseDanceMove;
GpioStatus.Text = "Yay!";
}
else
{
currentDirection = CounterClockwiseDanceMove;
GpioStatus.Text = "Windows 10!";
}
}MotorThread() is where our background process regularly sends pulses to our servo to get it to respond and dance. If the currentDirection is either 1 or 2, it’ll send a high message to the pin. Then it waits either one or two milliseconds (the amount of our currentDirection) before sending a low pulse. The timing between these highs and lows is what tells servos which direction to move. We then wait the remaining time within the regular 20 millisecond pulse interval for our servo before repeating this again.
private void MotorThread(IAsyncAction action)
{
while (true)
{
if (currentDirection != 0)
{
servoPinA.Write(GpioPinValue.High);
servoPinB.Write(GpioPinValue.High);
}
Wait(currentDirection);
servoPinA.Write(GpioPinValue.Low);
servoPinB.Write(GpioPinValue.Low);
Wait(PulseFrequency - currentDirection);
}
}In order to actually perform that Wait() function, we’ve got to define it, so as our final function for the app, we set up that function here. It uses the stopwatch we set up earlier and holds up our thread until the number of milliseconds has elapsed.
private void Wait(double milliseconds)
{
long initialTick = stopwatch.ElapsedTicks;
long initialElapsed = stopwatch.ElapsedMilliseconds;
double desiredTicks = milliseconds / 1000.0 * Stopwatch.Frequency;
double finalTick = initialTick + desiredTicks;
while (stopwatch.ElapsedTicks < finalTick)
{
}
}Our MainPage.xaml File
The MainPage.xaml file sets up how our app is going to display on our HDMI screen. If you are building an app which doesn’t require the display at all, you could set up your Pi to run in Headless mode, which sounds a little creepy but just means it doesn’t display anything on a screen and relies on command prompt style connections instead. Our app is going to be a Headed app which does display on a screen. If you’d like to read up on the difference between the two and how to set that up, see Microsoft’s docs on Headed and Headless modes.
Our MainPage.xaml file looks like so:
<Page
x:Class="ServoDancin.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ServoDancin"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="Blue">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="GpioStatus" Text="Finding GPIO..." TextAlignment="Center" FontSize="40" />
</StackPanel>
</Grid>
</Page>Most of that is all set up for us by Visual Studio, so there are only a few bits you may need to adjust here. Firstly, you’ll want to make sure these two lines have your app name (if you decided to change it):
<Page
x:Class="ServoDancin.MainPage"
...
xmlns:local="using:ServoDancin"The rest is all focused on displaying text in our app. All our app is going to have is a single text block called “GpioStatus” that initially tells us if the GPIO pins are initialized, but then will display messages in time with our dancing servos.
We don’t really use much in terms of complex app layouts. We set up the background for our app to be blue (I figured it’s Microsoft! What better color than blue?):
<Grid Background="Blue">Then we have a single panel that we align to the center of the page:
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">Finally we have our text block, defining its name for us to refer to later, initial content, its font size and alignment:
<TextBlock x:Name="GpioStatus" Text="Finding GPIO..." TextAlignment="Center" FontSize="40" />Getting That App Onto Our Pi
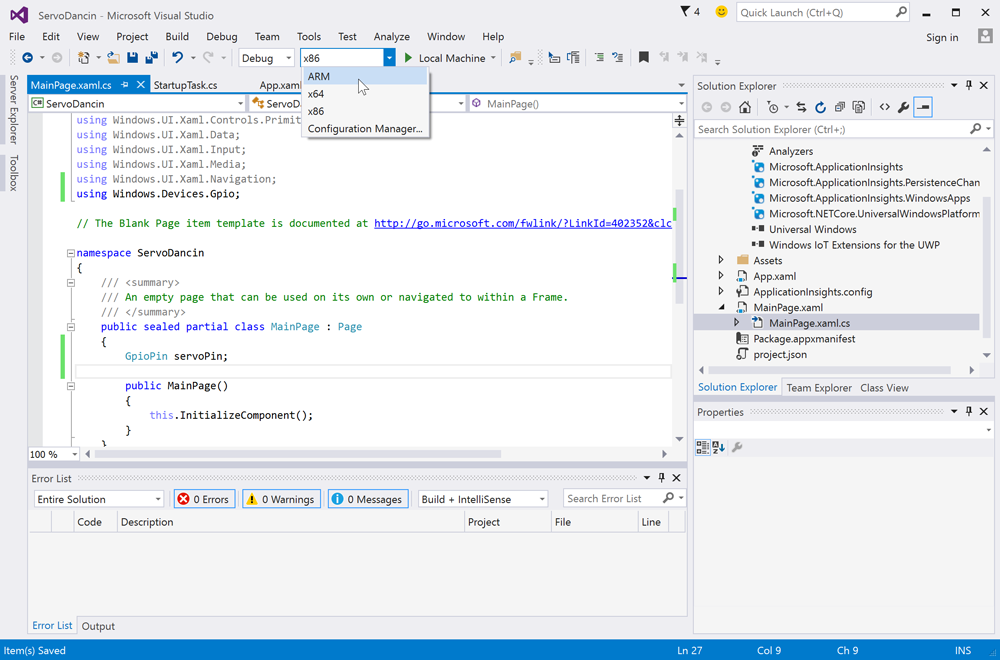
In order to put that app onto our Raspberry Pi, we’ve got to set up Visual Studio to compile and send the app to a remote machine (your Pi). The Raspberry Pi runs on an ARM processor, so in the dropdown next to “Debug”, you’ll want to select “ARM”. If you aren’t seeing an option for these, check that you created the correct type of project in the earlier steps and that you added in the Windows 10 IoT references above too.

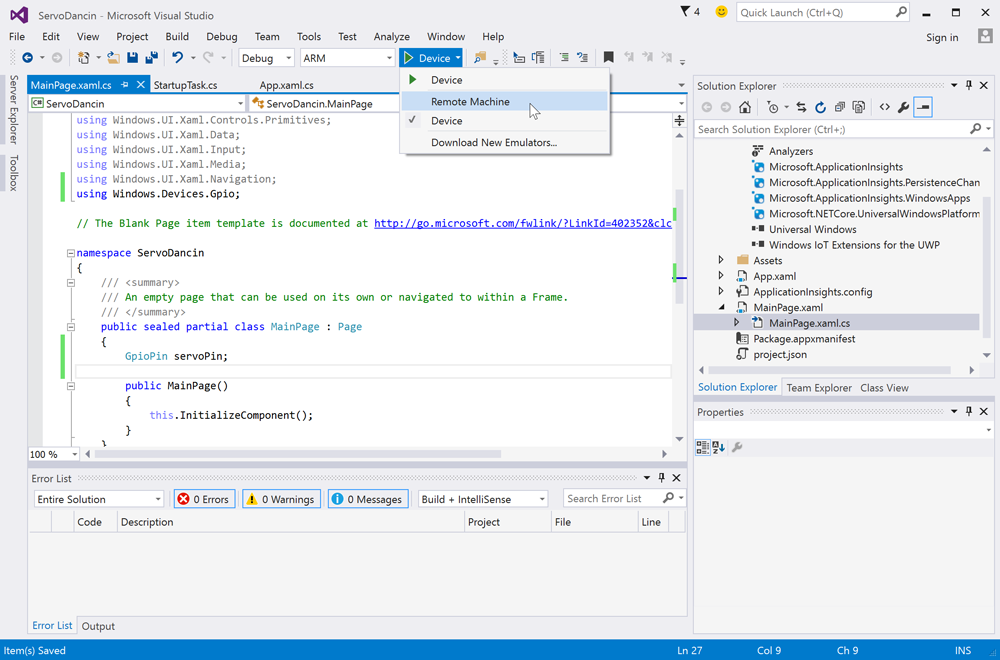
In the dropdown next to that one, choose “Remote Machine”.

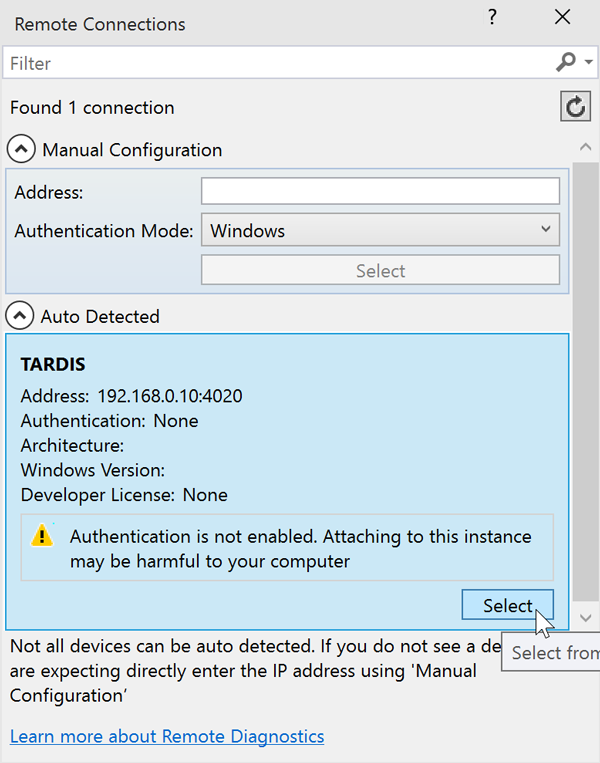
It should allow you to choose a remote machine via a “Remote Connections” window that pops up. Choose your Pi from the list, or if it does not appear try putting in its IP address:

Click “Select” to choose it. Then click that play button option once more now that it says “Remote Machine” and it should put your app onto your Pi!
If you have any issues getting it onto your Pi after a little while, try restarting your Pi.
Our App In Action
When your app runs, it should look like so!

Conclusion
That should cover the whole process of getting started with the Raspberry Pi and Windows 10 IoT Core, including my personal lessons from various mistakes and confusions! I hope it helps speed the process up for others and leads to some pretty exciting Windows powered IoT demos.
If you do make an exciting Windows powered IoT demo based upon this code, leave a note in the comments or tweet at me (I’m @thatpatrickguy), I’d love to see it!
Frequently Asked Questions (FAQs) about Running Windows 10 IoT Core on a Raspberry Pi
How can I install Windows 10 IoT Core on my Raspberry Pi?
To install Windows 10 IoT Core on your Raspberry Pi, you will need a Raspberry Pi 2 or 3, a microSD card (8GB or larger), and a computer running Windows 10. First, download the Windows 10 IoT Core Dashboard from the official Microsoft website. After installing the dashboard, select “Set up a new device” from the sidebar. Choose the type of device you’re setting up (Raspberry Pi 2&3 in this case), and the OS build you want to install. Insert your microSD card into your computer and select it in the “Drive” dropdown. Click “Download and install” to start the process. Once the installation is complete, insert the microSD card into your Raspberry Pi and power it up.
Can I use Windows 10 IoT Core on Raspberry Pi 4?
As of now, Windows 10 IoT Core officially supports Raspberry Pi 2 and 3. However, there are some unofficial methods available online to run it on Raspberry Pi 4. Please note that these methods may not provide a stable system and are not recommended for production environments.
How can I connect my Raspberry Pi running Windows 10 IoT Core to the internet?
You can connect your Raspberry Pi to the internet using either an Ethernet cable or a Wi-Fi connection. For Ethernet, simply plug in the cable to your Raspberry Pi and router. For Wi-Fi, you’ll need to set it up through the Windows Device Portal. Navigate to the “Networking” tab and select your Wi-Fi network, then enter your password and click “Connect”.
How can I access the Windows Device Portal?
The Windows Device Portal is a web-based management interface for your device. To access it, you’ll need to know the IP address of your Raspberry Pi. You can find this on the default app screen of your device. Once you have the IP address, enter it into the address bar of your web browser, followed by “:8080” (e.g., “192.168.1.2:8080”). You should now see the Windows Device Portal interface.
Can I run desktop applications on Windows 10 IoT Core?
Windows 10 IoT Core is designed for small, embedded devices and does not support traditional desktop applications. However, it does support Universal Windows Platform (UWP) apps, which can be developed and deployed using Visual Studio.
How can I develop apps for Windows 10 IoT Core?
You can develop apps for Windows 10 IoT Core using Visual Studio. You’ll need to install the Windows 10 developer tools, which include the Windows 10 SDK and the Universal Windows App Development Tools. Once installed, you can create a new UWP app project and select “Windows IoT Core” as the target device.
How can I update Windows 10 IoT Core on my Raspberry Pi?
Windows 10 IoT Core can be updated using the Windows Device Portal. Navigate to the “Windows Update” section and click “Check for updates”. If any updates are available, you can install them directly from this interface.
Can I use sensors and other peripherals with Windows 10 IoT Core?
Yes, Windows 10 IoT Core supports a wide range of sensors and peripherals. You can connect them to your Raspberry Pi’s GPIO pins and interact with them using the Windows.Devices.Gpio namespace in your UWP apps.
How can I troubleshoot issues with Windows 10 IoT Core?
The Windows Device Portal includes a number of troubleshooting tools, including a performance monitor, a network trace tool, and a crash dump analysis tool. You can also view system logs and event logs to help diagnose issues.
Can I use Windows 10 IoT Core for commercial products?
Yes, Windows 10 IoT Core can be used for commercial products. However, you should be aware that it is a stripped-down version of Windows designed for small, embedded devices and may not have all the features you need for a commercial product.
PatCat is the founder of Dev Diner, a site that explores developing for emerging tech such as virtual and augmented reality, the Internet of Things, artificial intelligence and wearables. He is a SitePoint contributing editor for emerging tech, an instructor at SitePoint Premium and O'Reilly, a Meta Pioneer and freelance developer who loves every opportunity to tinker with something new in a tech demo.





