Using Forms in Email: Method or Madness?
Key Takeaways
- Embedding forms in emails is not currently recommended due to inconsistent support across email clients and the inability to perform client-side validation.
- Forms in emails may be considered for specific use cases, such as increasing message impact or immediate user interaction. However, these are not scenarios that can be solved with a simple web link.
- Testing revealed that many popular email clients, including Outlook for Windows and IOS, do not support forms in emails. The required attribute was also ignored by almost all mail clients.
- The author concludes that forms in emails should not be used due to uncertain support and limitations on basic functionality. Instead, alternatives such as directing users to a secure web page to fill out a form are recommended.
So, the first question is: why would to want to use forms in email?
It’s a good one since I personally don’t believe there currently is a good reason to embed a form in an e-mail. Users will still need to submit the form to a web page, so there is really no extra convenience in terms of usability.
In addition, you now lost the ability to perform client-side validation on email forms because JavaScript and HTML5 form constraints are inconsistent.
There may be usecases where adding a form to an email is raised as an option – maybe to increase the impact of a message or to stimulate immediate user interaction (for example, to ask for a comment).
In cases like this we are not talking about something that can be solved with a simple web link.
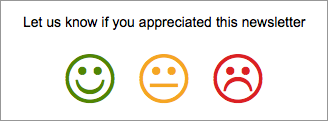
You may have seen something like this:

The safest and simplest way to do that is to add a link to each smile with a specific variable to record the user choice.
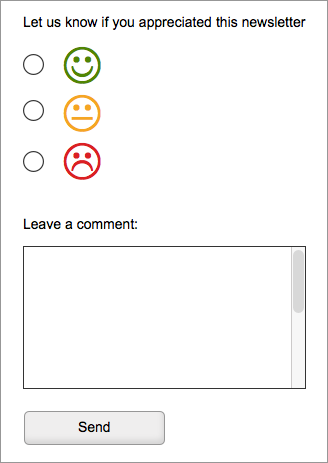
But what about something like this one?

Obviously you can’t use a unique link to save both satisfaction and comment, so, if you decide you don’t want to send users to a web page, you’ll need to add a form to your email.
I searched the web for information on email form compatibility, but only found a handful of (mostly old) articles on the subject:
On the positive side, things have not changed very much from what they describe, but out of curiosity, I decided to run some of my own tests with a simple form on some email clients.
The Form
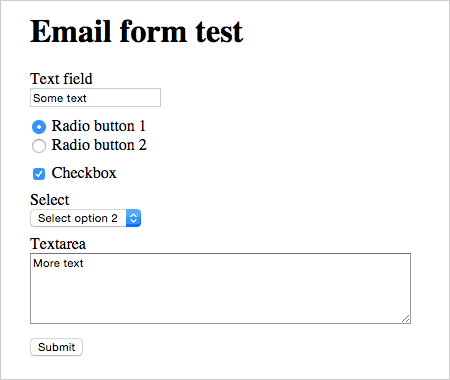
I built a very simple mail: it contains a sample of main form elements:
- a text input
- two radio buttons
- a checkbox
- a select
- a textarea.
For each of them I provided a default value and, in addition, the input text field had a required attribute.
I ran two test with HTML5 and XHTML 1 strict doctypes. Both versions have passed the W3C validator.
Here is the HTML5 code I used:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Email form test</title>
</head>
<body>
<h1>Email form test</h1>
<form id="form1" action="result_page.html" method="get">
<div style="margin-bottom:10px">
<label for="text">Text field</label><br>
<input required type="text" id="text" name="text" value="Some text">
</div>
<div style="margin-bottom:10px">
<input type="radio" id="radio1" name="radio" value="radio 1 value" checked>
<label for="radio1">Radio button 1</label><br>
<input type="radio" id="radio2" name="radio" value="radio 2 value">
<label for="radio2">Radio button 2</label>
</div>
<div style="margin-bottom:10px">
<input type="checkbox" id="checkbox" name="checkbox" value="checkbox value" checked>
<label for="checkbox">Checkbox</label>
</div>
<div style="margin-bottom:10px">
<label for="select">Select</label><br>
<select id="select" name="select">
<option value="select option 1">Select option 1</option>
<option value="select option 2" selected>Select option 2</option>
<option value="select option 3">Select option 3</option>
</select>
</div>
<div style="margin-bottom:10px">
<label for="textarea">Textarea</label><br>
<textarea cols="60" rows="5" name="textarea" id="textarea">More text</textarea>
</div>
<div>
<button type="submit" name="Submit">Submit</button>
</div>
</form>
</body>
</html>Here is how it appears in Chrome (mac):

The XHTML version is almost the same save for a handful of some language-specific differences.
Checked clients
I’ve tried both versions of the form on these clients:
Desktop:
- Apple Mail (v.8.2)
- Thunderbird (OSX, v.31.4)
- Windows Live Mail 2012 (Windows 7)
- Outlook 2013 (Windows 7)
Mobile:
- iPad Mail (IOS 8.2)
- Gmail App on iPad
- Yahoo Mail on iPad
- Outlook for IOS
- Gmail App on Android (v.5.0.1)
- Native E-Mail App on Android 4.4.4
- Yahoo Mail on Android (v.4.8.4)
- Gmail Inbox Android (v.1.2)
Webmail:
- Gmail
- Yahoo Mail
- Outlook.com
Webmail versions have been tested using Firefox 35 on OSX.
The Results
First of all: changing the doctype made no discernable, difference, as both the HTML5 and the XHTML doctypes provides the same result.
All the client I’ve tested correctly displayed the form, with the exception of Outlook for Windows and IOS.
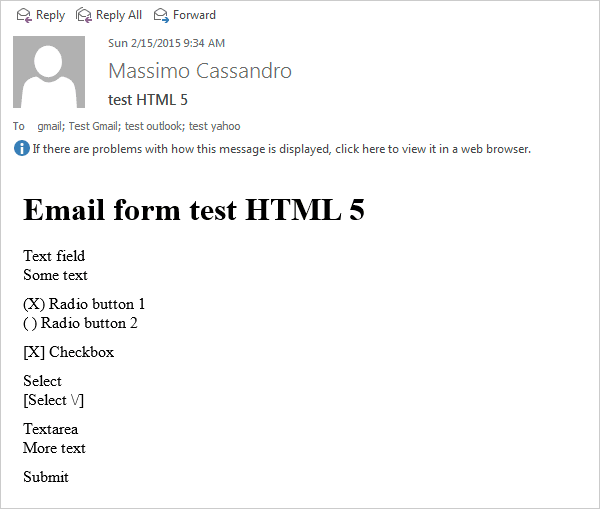
Overall, Outlook delivered the worst results in the test: the form wasn’t rendered on either Outlook 2013/Win 7 or on IOS. Forms element were either completely dropped (IOS version) or else rendered as plain text (Outlook 2013), as you can see in the screenshot below:

On Outlook.com the form is correctly displayed but can’t be submitted.
As you may already know, the Outlook Desktop version uses MS Word as its HTML rendering engine, and this explains most of its issues. Word is designed for document creation, not web forms. How Microsoft concluded that Word was the appropriate tool for creating email is the eternal question.
I didn’t have direct access to other Outlook versions, but I was able to take some screenshot with Litmus and I got the same result in most cases.
Older versions of Outlook (which use Internet Explorer’s Trident rendering engine) and Outlook 2011 for Mac (which uses Webkit) display correctly the form, though I wasn’t able to confirm if they functioned correctly (I’d love to hear for anyone able to test those clients directly).
For more info about Outlook take a look at A Guide to Rendering Differences in Microsoft Outlook Clients from Litmus.
Many clients display an alert on submitting the form, so users always have the option to cancel a form sending. That’s not a bad thing from a security perspective.
Here is the alert displayed by Gmail web:

Note that he required attribute is completely ignored in almost all mail clients, with two exceptions: Thunderbird highlights empty required fields but the form can still be submitted. Opera Mail, on the other hand, behaves just like a browser, displaying an error message and preventing form sending:

All in all, Opera Mail is the client that I was most surprised with for its speed and ease of use.
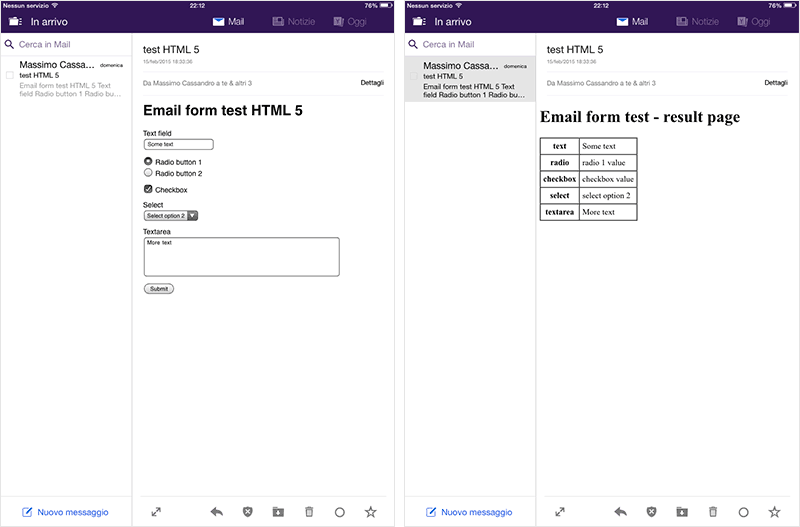
I also found it very interesting that Yahoo Mail for IOS is the only mail client that displayed the result without the use of an external browser. I think this is extremely valuable in terms of UX.

This is a summary report of the tests I’ve made (I used the same criteria of the Campaign Monitor article cited before).
All the screenshot and the email code are available on my GitHub repository.
| Client | Form is displayed | Form is functional |
|---|---|---|
| Thunderbird 31 (OSX) | Y | Y (2) |
| Apple Mail 8.2 (OSX) | Y | Y (1) |
| Opera Mail 1 (OSX) | Y | Y |
| Windows Live Mail 2012 (win 7) | Y | Y (1) (3) |
| Outlook 2013 (Win 7) | N | N |
| Outlook.com (web) | Y | N |
| Yahoo Mail (web) | Y | Y (1) (3) |
| GMail (web) | Y | Y (1) (3) |
| GMail App (Android) | Y | Y (1) (3) (4) |
| GMail Inbox (Android) | Y | Y (1) (3) (4) |
| Yahoo Mail App (android) | Y | Y (1) (4) |
| Android Mail (4.4.4) | Y | Y (1) (4) |
| Gmail App (IOS 8.1.3) | Y | Y (1) (3) |
| Apple Mail (IOS 8.1.3) | Y | Y (1) |
| Outlook for IOS (IOS 8.1.3) | N | N |
| Yahoo Mail for IOS | Y | Y (1) (5) |
- The
requiredattribute is ignored - Fields with
requiredattributes are highlighted if empty, but the form can be submitted anyway - Alert on submit
- Input text and textarea fields are not editable
- Result page is opened inside the app
Conclusion
My conclusion, in this case, turns out to be very simple: Don’t use forms in emails. Support is extremely uncertain and in most cases you can not use even the most basic functionality.
There are already examples of how it would be possible to make e-mail an extremely effective tool: if email clients began to implement web standards in a consolidated way, this outcome could be achieved.
Frequently Asked Questions (FAQs) about Forms in Emails
Why are forms in emails not widely supported?
Email clients have varying levels of support for forms in emails. Some email clients, like Apple Mail and Thunderbird, support forms. However, many popular email clients, including Gmail and Outlook, do not support forms. This is primarily due to security concerns. Forms can be used for phishing attacks, where malicious entities trick users into providing sensitive information. To protect users, many email clients disable form functionality.
What are the alternatives to using forms in emails?
There are several alternatives to using forms in emails. One common method is to include a call-to-action button in the email that directs users to a secure webpage where they can fill out a form. This method is widely supported by all email clients and is generally considered more secure. Another alternative is to ask users to reply to the email with their information.
How can I create an interactive email without using forms?
Interactive emails can be created using HTML and CSS. This can include elements like hover effects, animations, and even games. However, like forms, not all email clients support these features. It’s important to test your email in various clients to ensure it works properly. If you want to ensure maximum compatibility, stick to basic HTML and CSS and avoid using JavaScript.
Can I use forms in email newsletters?
While it’s technically possible to include forms in email newsletters, it’s generally not recommended due to the lack of support from many email clients. Instead, consider including a link to a form on your website. This ensures that all users, regardless of their email client, can access and fill out the form.
What are the best practices for forms in emails?
If you decide to use forms in emails, there are a few best practices you should follow. First, always provide an alternative method for users to submit their information. This could be a link to a form on your website or an email address they can reply to. Second, keep your forms simple. The more complex your form, the more likely it is to have compatibility issues. Finally, always test your form in various email clients to ensure it works properly.
How can I test forms in emails?
There are several tools available that allow you to test how your email will look in various clients. These tools will show you how your email will render in different clients and help you identify any potential issues. Some popular email testing tools include Litmus and Email on Acid.
Why are forms in emails considered insecure?
Forms in emails are considered insecure because they can be used for phishing attacks. A phishing attack occurs when a malicious entity tricks a user into providing sensitive information, like their username and password. By disabling form functionality, email clients can help protect users from these types of attacks.
Can I use JavaScript in my emails?
Most email clients do not support JavaScript due to security concerns. Like forms, JavaScript can be used for malicious purposes. Even if your email client does support JavaScript, it’s generally best to avoid using it in your emails.
What is a call-to-action button?
A call-to-action (CTA) button is a button in your email that directs users to take a specific action. This could be filling out a form, making a purchase, or any other action you want the user to take. CTAs are a key element of effective email marketing.
How can I make my emails more interactive?
There are several ways to make your emails more interactive. This can include using HTML and CSS to create hover effects and animations, including interactive elements like quizzes or games, or using a service like AMP for Email. However, always remember to test your email in various clients to ensure compatibility.
Massimo is a web and graphic designer and front-end developer based in Roma, Italy.