Description
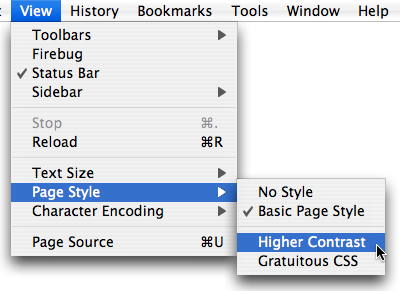
The rel attribute defines the relationship that the linked resource has to the document from which it’s referenced. In most cases, this resource will simply be “stylesheet“, which means, not surprisingly, “the referenced document is a style sheet.” Related to this value is “alternate”, which is used alongside the “stylesheet” value (rel="alternate stylesheet") to indicate that there’s another style associated with the page. In fact, you can define several alternative styles, although the main issue with this approach lies in making it clear to the user that an alternative style sheet is available. In Firefox, you can chose View > Page Style and pick from the available style sheets on offer, but there’s no obvious indication in any browser that these alternatives exist—it’s usually left to the developer to provide some kind of JavaScript-based style switcher that renders as a control on the page. The following markup shows a page that has one main style sheet and two alternatives:
<link rel="stylesheet" href="main.css"
type="text/css" media="screen"/>
<link rel="alternate stylesheet" title="Higher Contrast"
href="contrast.css" type="text/css" media="screen"/>
<link rel="alternate stylesheet" title="Gratuitous CSS"
href="hot.css" type="text/css" media="screen"/>
Note that when you use an alternate style sheet, you should also provide a title attribute that briefly describes the style—this will appear in the browser’s page style menu options, as shown here.

Opera also offers us the ability to change the page style from the View menu option, but doesn’t otherwise draw attention to the alternate style—you have to go hunting for it!
The “alternate” attribute value may also be used in the context of XML feeds, namely RSS or Atom, which are indicated with the type attribute:
<link rel="alternate" type="application/rss+xml"
href="/rss.xml" title="RSS 2.0">
<link rel="alternate" type="application/atom+xml"
href="/atom.xml" title="Atom 1.0">
If you want to associate a custom icon with your web site (in most browsers, the icon will appear alongside the URL in the address bar, but may also be used when saving a page as a favorite or as a shortcut on the desktop, depending on the browser or operating system), you can use the rel attribute as follows:
<link rel="shortcut icon" href="/favicon.ico"/>
The link refers to an icon that sits in the web server’s document root folder, and the convention is to name it favicon.ico (must be a .ico file, not a .gif, .jpg or .png). You could place the favorite icon elsewhere on the web server, but you’d have to amend the location specified in the href attribute accordingly.
The relationship aspect of rel really becomes more rich in terms of context and orientation when the attribute is used to define how pages are related to each other. For example, in a sequence of pages that have a logical, linear flow, you can use the rel attribute to define the “next” and “prev” pages in the sequence.
The rel attribute can also be used to indicate the license that applies to the content on the page, using rel=”license” href=”link-to-license.html”. Refer to Microformats’ use of rel for more information about this.
You could define many custom relationships between pages with the link element, by moving beyond the predefined values to specify your own.
Example
In this example, the rel attribute indicates that the referenced document is a style sheet:
<link rel="stylesheet" href="basic.css"/>
Value
Refer to the syntax diagram for the acceptable predefined values. Remember, though, that you’re not limited to these alone: you can define your own rel attribute value, but it won’t be of much use to any web browser (although you might be able to use that information for some other purpose, for example, for querying or accessing the attribute’s value using JavaScript and the DOM).
Frequently Asked Questions (FAQs) about the rel HTML Attribute
What is the purpose of the rel HTML attribute?
The rel attribute in HTML is used to specify the relationship between the current document and the linked document. It is used with the link and a tags to provide additional information about the nature of the link. This attribute can be used for various purposes such as defining a stylesheet, alternate versions of a page, or even authorship information. It’s a versatile attribute that helps in enhancing the functionality and usability of web pages.
How does the rel attribute work with stylesheets?
The rel attribute is often used with the link tag to link stylesheets to HTML documents. The value “stylesheet” is used to specify that the linked resource is a stylesheet. For example, . This tells the browser that the linked document is a CSS stylesheet that should be used for styling the HTML document.
Can the rel attribute be used for SEO purposes?
Yes, the rel attribute can be used for SEO purposes. For instance, the “nofollow” value can be used to tell search engines not to follow a particular link, while the “canonical” value can be used to specify the preferred version of a page, helping to prevent duplicate content issues. These uses can help in optimizing a website for search engines.
What does the rel=”alternate” attribute do?
The rel=”alternate” attribute is used to specify alternate versions of a document. This can be particularly useful for multilingual websites, where the same content is available in different languages. By using the rel=”alternate” attribute, you can guide the user to the version of the page that matches their language preference.
How is the rel attribute used with the a tag?
The rel attribute can be used with the a tag to provide additional information about the linked document. For example, rel=”nofollow” can be used to tell search engines not to follow a particular link, while rel=”noopener” can be used to improve security when opening a new window or tab. The usage would look like this: Link Text.
Can I use multiple values in the rel attribute?
Yes, you can use multiple values in the rel attribute. The values should be separated by a space. For example, rel=”nofollow noopener” would tell search engines not to follow the link and also improve security when opening a new window or tab.
What is the rel=”author” attribute used for?
The rel=”author” attribute is used to specify the author of a document. This can be useful for providing authorship information, particularly in blog posts or articles. However, it’s worth noting that this attribute is not widely supported and its usage is not recommended by Google.
What does the rel=”icon” attribute do?
The rel=”icon” attribute is used to specify a favicon for a website. A favicon is a small icon that appears in the browser tab next to the page title. The usage would look like this: .
What is the rel=”preload” attribute used for?
The rel=”preload” attribute is used to specify resources that should be loaded in advance, before they are needed. This can help in improving the performance of a website by ensuring that important resources are loaded as soon as possible.
What is the difference between rel=”next” and rel=”prev”?
The rel=”next” and rel=”prev” attributes are used to specify the next and previous documents in a series, respectively. This can be useful for paginated content, where a document is split across multiple pages. These attributes can help in providing a better user experience by making it easier to navigate through the pages.
Adam is SitePoint's head of newsletters, who mainly writes Versioning, a daily newsletter covering everything new and interesting in the world of web development. He has a beard and will talk to you about beer and Star Wars, if you let him.
