At CodePen.io, they describe themselves as a “playground for the front-end side of the web.” CodePen is great for testing out bugs, collaborating, and finding new inspiration. It works by allowing you to create “pens”, which are sets of HTML, CSS, and JavaScript. You can then display those pens on your profile, take feedback, and continue to edit those pens at any time.
Like many live code playgrounds, CodePen lets you learn in an open-source environment, displaying a live preview of the code changes, and even letting you embed your CodePen demos on any web page, like the one below.
See the Pen Full CSS NES by One div (@onediv) on CodePen.
In this article I’ll go beyond those features just mentioned to explain some of the things that I think puts CodePen above its competition, and why you should check it out if you haven’t done so already.
While explaining these features, I’ll also embed some random but cool pens in each section for you to check out.
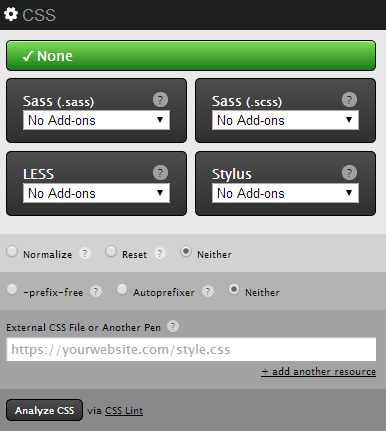
1. CSS Options
CodePen includes some awesome features to write CSS faster. You can select to include Normalize.css or Reset.css in your CSS by simply clicking a radio button. You can also choose to use -prefix-free or Autoprefixer as well. This way there is no need to take the time to link to an external file (which is also possible, if you wanted to).

What if you aren’t sure about some of your CSS techniques being used? Don’t worry; CodePen has CSSLint integration to search through your CSS code and warn you if there are errors, warnings, poor browser support, etc.
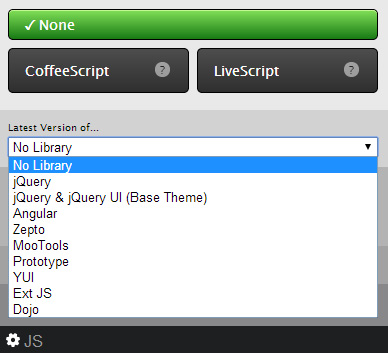
2. Flavors of HTML, CSS, and JavaScript
CodePen supports tons of flavors of HTML, CSS, and JavaScript. For HTML, you can use HAML, Markdown, Slim, or even Jade. For CSS, they support Sass and SCSS (both with an optional Compass or Bourbon add-on), as well as Less and Stylus.

Under the JavaScript menu, you can select CoffeeScript or LiveScript. There is also a drop-down menu where you can have the latest version of things like jQuery and AngularJS.
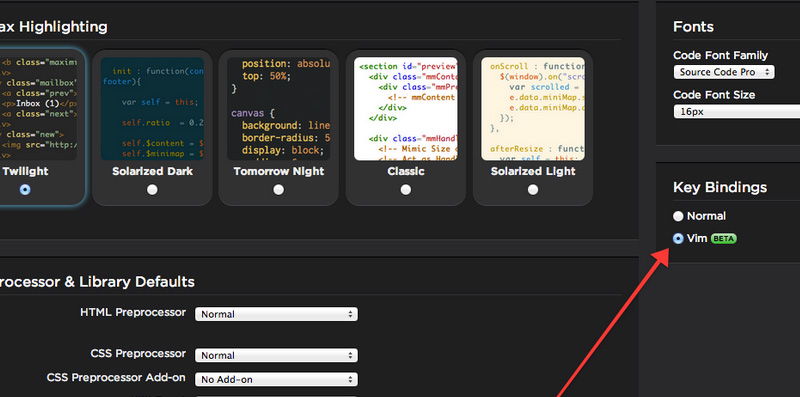
3. Emmet and Vim Binding
CodePen is all about faster and smoother development. That’s why they utilize toolkits such as Emmet to help keep projects moving. The CodePen editor allows you to use Vim Key Bindings which are command-line keyboard shortcuts. Both of these tools together can help to create a faster workflow.

To learn more about Emmet, you can check out the article Faster Workflow: Mastering Emmet.
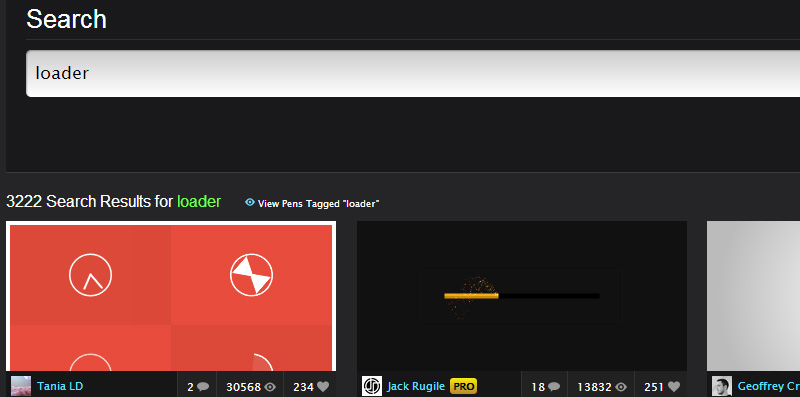
4. Collections and Tags
You can add tags to your pens, which then become searchable. Searching tags such as “Loader” and “Form” brings up tons of helpful inspiration.

If you want, you can even create collections of pens relating to a certain topic. Chris Coyier, one of the co-founders of CodePen, has created collections such as “Path Drawing” and “Repeating Patterns“.
5. Different Pen Views
CodePen has a total 8 different views for pens. Each view has its own advantages.
Editor View – This is the default view for editing pens. You can adjust the size of the code previewer and select which languages to display.
Details View – This view allows you to see the pen’s tags, hearts, comments, forked pens, etc. This contains most of the social features for CodePen.
Full Page View – This is pretty self-explanatory. It makes your pen full-screen within an iframe, leaving only a CodePen footer.
Debug View – Debug View is a full-screen view, although with extra features. It removes the iframe and CodePen footer for easier JavaScript console access. This is great for testing code that you think CodePen might be interfering with.
6. CodePen Pro Views
If you are a CodePen Pro user, you have access to more views:
Presentation Mode – This mode is made especially for overhead projectors. It removes the header to give you more room and allows you to quickly change the font size and colors of the code editor. You can also change the size of the previewer without changing code.
Live View – With CodePen Live View, you have a full-screen display of your pen. As you edit that pen, it will automatically update as you type. This is often used when testing on multiple devices.
Professor Mode – This mode allows people to watch you code in real-time. There is also a chat window where the professor and students can chat.
Collab Mode – Collab mode allows more than one programmer to make edits to a pen at the same time. There is also a chat window, just like in professor mode.
7. Blogging
Blogging is a new feature on CodePen, allowing you to easily write about code just like on a regular blog.
 You can write with Markdown, and use a special embedding tool to embed your pen when you need to. You can add custom CSS to your posts, and there is a super simple preview to test out your post.
You can write with Markdown, and use a special embedding tool to embed your pen when you need to. You can add custom CSS to your posts, and there is a super simple preview to test out your post.
8. Community
This is what sets CodePen ahead of the competition by a long shot. Community has been a huge part of CodePen since the beginning. Through comments and sharing, people can give and receive constructive criticism, and learn together. Groups such as 4ae9b8 and Bullgit have started from conversations through CodePen. The founders have talked about what they think about the CodePen community on the CodePen Podcast.
9. Inspiration
Impressive pens are always displayed on the homepage, as well as great articles and collections. Pens pose as both inspiration, and a fun way to learn. Searching through awesome pens can help improve your own work, and help improve your knowledge of HTML, CSS, and JavaScript.
Below are some outstanding demos to check out:
- Canvas Sparkle Light Trial by Jack Rugile
- Star Wars Opening Crawl from 1977 by Tim Pietrusky
- Makisu CSS 3D Dropdown Concept by Justin Windle
- CSS 3D X-wing by Julian Garnier
- Social buttons with hover by Marius Balaj
- WebGL Demo by Anand
- Tearable Cloth by suffick
Conclusion
Ultimately, utilizing CodePen can help you learn faster and become part of a large community. Articles on SitePoint often use CodePen to embed code for tutorials. And if you’re interested in more great features of CodePen, check out these:
Frequently Asked Questions (FAQs) about Using CodePen
What are the key features of CodePen that make it a preferred choice for developers?
CodePen is a social development environment that offers a range of features that make it a preferred choice for developers. It provides a live view of the code changes, which means developers can see the changes they make in real-time. This feature significantly speeds up the development process. CodePen also supports pre-processors like SCSS, Less, and Stylus, which can help developers write more efficient code. It also offers a collaboration mode, which allows multiple developers to work on the same project simultaneously. This feature is particularly useful for team projects and pair programming.
How can I use CodePen for testing and debugging?
CodePen is an excellent tool for testing and debugging code. It provides an isolated environment where you can write, test, and debug your code without affecting your main project. You can easily share your ‘pens’ with others, making it a great tool for getting feedback and help with debugging. CodePen also supports console.log, which can be very helpful for debugging JavaScript.
Can I use CodePen for teaching or learning coding?
Absolutely! CodePen is a great tool for both teaching and learning coding. Teachers can create ‘pens’ to demonstrate coding concepts, and students can fork these ‘pens’ to experiment and learn. CodePen also has a ‘Professor Mode’ which allows teachers to provide live coding demonstrations.
How does CodePen support responsive design?
CodePen supports responsive design by allowing developers to view and test their designs in different device sizes directly within the editor. This feature makes it easier to create designs that work well on all device sizes.
Can I use CodePen offline?
CodePen is primarily an online tool, but it does offer some offline functionality. You can use CodePen offline to work on your ‘pens’, but you will need to go online to save your changes.
How can I share my work on CodePen?
Sharing your work on CodePen is easy. You can share the URL of your ‘pen’, or you can embed your ‘pen’ on another website. CodePen also offers a ‘Presentation Mode’ which is perfect for live demonstrations or presentations.
What is the CodePen community like?
The CodePen community is a vibrant and supportive place for developers. You can share your work, get feedback, learn from others, and even collaborate on projects. The community is a great place to learn and grow as a developer.
Can I use CodePen for commercial projects?
Yes, you can use CodePen for commercial projects. However, it’s important to note that any ‘pens’ you create on CodePen are public by default, so you should be careful not to include any sensitive or proprietary information in your ‘pens’.
How does CodePen handle CSS and JavaScript pre-processors?
CodePen supports a variety of CSS and JavaScript pre-processors, including SCSS, Less, Stylus, Babel, and TypeScript. This means you can write your code in a pre-processor language and CodePen will compile it to CSS or JavaScript for you.
What are some alternatives to CodePen?
While CodePen is a great tool, there are several alternatives you might consider. These include JSFiddle, Plunker, and Glitch. Each of these tools has its own strengths and weaknesses, so the best choice depends on your specific needs and preferences.
Ty Strong is a web developer from Columbus, Ohio with a passion for perfection. He makes cool stuff with HTML, CSS, and JavaScript. When he's not pushing pixels, he's attending classes at The Ohio State University or kicking a hackysack.





