Building Faster Websites with Grav, a Modern Flat-file CMS
Key Takeaways
- Grav, a modern flat-file CMS, eliminates the need for a database, storing content and configuration in plain text files, which simplifies maintenance and enhances portability.
- It offers significant speed advantages due to its flat-file structure, reducing the complexity and overhead associated with database queries.
- Grav is highly customizable, supporting a variety of plugins and themes, and is built using modern technologies like Markdown, Twig, and YAML for dynamic content management.
- Despite its many benefits, Grav may not be suitable for large-scale commercial sites that require complex database relationships and extensive content management.
- The future development of Grav looks promising, with plans to enhance user, developer, and designer friendliness through new plugins and improved functionalities.
We’ve recently featured a number of content management system (CMS) articles — on Perch and Craft (both database-driven options) and Statamic, a flat-file CMS. In this article, Ivaylo Gerchev presents Grav, another impressive flat-file CMS.
Nowadays, there’s an interesting get-back-to-the-basics tendency among web developers. Some modern, best-in-class technologies — like Markdown, Twig, and YAML — are often used together to produce many new, lightweight CMSs, focused on speed, simplicity and productivity. The principle they all follow is pretty straightforward: when things get too complex, it’s better to start from scratch, instead of trying to clean up the existing mess.
In this article, I’m going to introduce you to one of the best examples of such a started-from-scratch platform, called Grav.

What Is Grav and Why Should I Use It?
Grav is a modern, flat-file CMS, developed by RocketTheme. Why modern? Because it uses modern PHP and latest standards like Markdown, Twig, YAML, Doctrine Cache, etc. Flat-file CMS means that there’s no database involved, and instead all the site’s content and configuration settings are stored in plain text files.
To grasp this relatively new concept better, imagine a regular, HTML-based website, as in the good old days, but with added ability to create and maintain the actual HTML files dynamically. While you picture this view, bear in mind two things:
- First, Grav is not a static site generator. The content is written in Markdown files, and these files are processed and converted to HTML files dynamically on demand. You won’t find any static HTML file inside your site directory.
- Second, even though Grav doesn’t use a database, it still gives you a way to manipulate your content dynamically — almost as a database-driven CMS such as WordPress.
So, you can think of Grav as a kind of a hybrid, combining the best from both static and dynamic worlds. Furthermore, a flat-file CMS gives you some additional very attractive advantages:
- A database-free site eliminates all the headaches and bottlenecks that dealing with a database can bring.
- Because you deal with files only, you can easily add 100% version control for all of them by using Git and services like GitHub or BitBucket.
- You can copy all of your content and configuration files and move them wherever you wish, which makes your site completely portable and easy to back up.
No matter whether you are a developer, a designer, or just a user, Grav may have something for you.
Grav is developer friendly
It offers many useful tools for developers such as a CLI Console, GPM (Grav Package Manager), and a Debug Bar. All these tools make for easier developing, debugging, installing and updating themes and plugins.
Grav is designer friendly
Designers often aren’t experienced coders, and they need an easy way to bring their designs to life. With the power and simplicity of the Twig template engine, this can be done fairly easily. Using Twig to output PHP is as simple as using a CSS preprocessor, like Sass, for outputting CSS.
Grav is user friendly
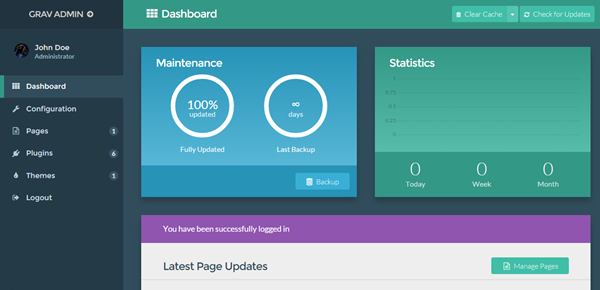
Thanks to the Admin Panel plugin, users can create and manipulate their site’s content, and manage the entire site itself, in a convenient GUI-ified way.
A Quick Primer of Grav’s Functionality
To run Grav, you only need a web server and PHP 5.5.9 or higher. That’s it. (If testing locally, you can use test environments like MAMP and WAMP.)
Getting Set Up
- Download Grav core + Admin plugin.
- Unzip it within your webroot.
- Point your browser to the unzipped Grav folder.
- Create an administrator account.
- You can start adding content straight away.

Working with Files
Now, let’s get our hands dirty and see how Markdown, Twig, and YAML work together inside Grav.
Let’s suppose we have a simple website and we want to add an FAQ page where the questions and the answers are rendered as an accordion. We’ll use the Accordion component from UIkit framework. For that reason, we’re going to install the UIKitifier plugin, which will add UIkit and its components automatically for each page in our site.
- In the Admin panel, go to Plugins and click the Add button in the upper right corner. A list with all available plugins will show up.
- Scroll all the way down until you find the UIKitifier plugin and then hit the Install button.
- After the installation is completed, scroll the plugin configuration page to the Components section and switch the Accordion to Yes.
For now, we’ll leave the Admin panel and return to our site files.
Adding a Page
In Grav, your entire site with themes, plugins and configurations is stored in the /user directory. And all of your site content is stored within user/pages. In that directory there’s already one folder, called 01.home. This folder represents the Home page in our site.
To add an FAQ page, we create new folder and call it 02.faq. Grav uses numbers to order the pages, so the number prefix tells Grav to put the FAQ page after the Home page in the menu. Also, Grav uses the name of the page as a slug — /faq.
In the 02.faq folder, we create the actual file for the page and call it faq.md. This name is used to tell Grav to use a template with the same name faq.html.twig, which we’ll create later.
In brief, a page in Grav is represented by a folder containing a Markdown file. The folder name represents the page name and the Markdown file name reflects the name of the template used to display it.
In the faq.md we put the following content:
---
title: FAQ
faq:
- question: What is Grav?
answer: Grav is a modern, flat-file CMS.
- question: What does flat-file mean?
answer: Flat-file means your content is stored in files instead of a database.
- question: Why should I use Grav?
answer: You should use Grav because it's a simple, lightweight, flexible, and powerful CMS.
---
## Frequently Asked QuestionsThe Structure of a Page
Each Markdown file in Grav has two sections:
- A header section, denoted with two
---markers, commonly known as YAML frontmatter. Here we put all built-in and custom configuration settings for the page. - A content section, below the header, where we put our Markdown formatted content.
In our faq.md file we define the title of the page with the built-in title variable, and a list of question and answer pairs with our custom faq variable. Below the header we put a Markdown formatted H2 heading.
Don’t preview the page yet! In order to display properly, it needs a template. To provide one, in the user/themes/antimatter/templates directory we create an empty faq.html.twig file and put inside the following content:
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ content }}
<div class="uk-accordion" data-uk-accordion>
{% for faq in page.header.faq %}
<h3 class="uk-accordion-title">{{ faq.question }}</h3>
<div class="uk-accordion-content">{{ faq.answer }}</div>
{% endfor %}
</div>
{% endblock %}Here, we use the {% extends %} and {% block %} Twig tags to extend the partials/base.html.twig template and replace the empty content block in it with our custom content. The {{ content }} will display the content from the Markdown content section. Below, we loop over each of the list items in the header section of our faq.md file using the page.header.faq variable. We also add the UIkit classes for the Accordion component in order to display the list as an accordion.
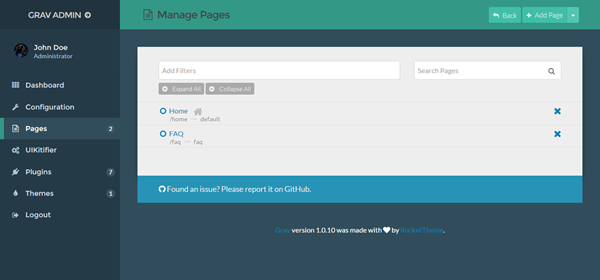
Now, go back to Admin and switch to Pages. You should see a FAQ page right below the Home page.

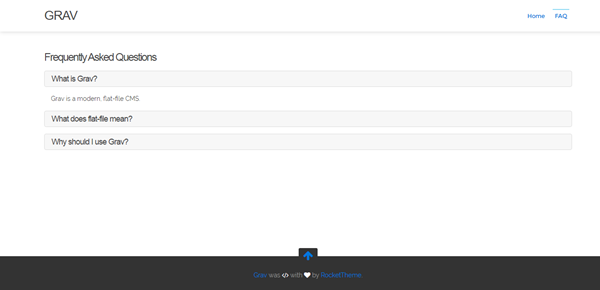
Click it and then hit the button with an eye icon to preview the page. It should look like this:

Congratulations! You’ve just created a page with specific template. So far, so good. But, when you need to add more questions to the list, you must edit the header section in the faq.md file. This can be especially inconvenient for users unfamiliar with these technical concepts. Wouldn’t it be great if there was an easier way to edit that FAQ list? In fact, there is such a way. We can add such functionality by providing an easy-to-use GUI form in the Admin panel. To create such forms, Grav uses YAML files, called blueprints.
To build our form, we create a new file called faq.yaml in user/themes/antimatter/blueprints directory and put the following content inside it:
title: FAQ
@extends:
type: default
context: blueprints://pages
form:
fields:
tabs:
fields:
faq:
type: tab
title: FAQ
fields:
header.faq:
name: faq
type: list
label: Frequently Asked Questions
fields:
.question:
type: text
label: Question
.answer:
type: text
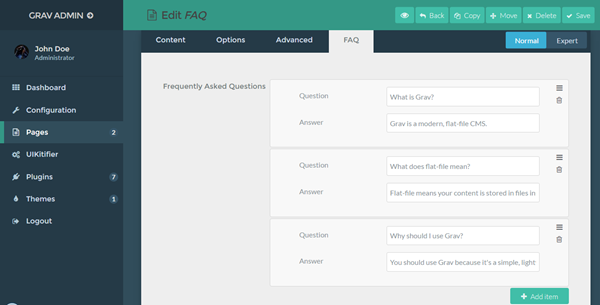
label: AnswerGo back to the Admin panel, refresh the page and you should see an additional tab FAQ. Click it, and boom — a brand new form shows up, allowing you to reorder, remove, and add items to the FAQ list in a convenient GUI way. Go ahead and try it.

What Types of Sites Can You Build with Grav?
WordPress, Joomla and Drupal are powerful, well established and mature CMSs, but their complexity and steep learning curve can be overkill and completely unneeded for people wishing to build small or middle-range sites, such as personal blogs, portfolios, photo galleries or business agencies.
If you want to build simple, fast, and manageable site, it’s worth considering a simpler option like Grav. There’s essentially no installation and no initial configuration — just plug-and-play.
And of course, there’s no database to worry about. (Personally, I think a database is overkill for a smaller site.) Remember that even though Grav uses files, they can be manipulated dynamically just as in a regular database-driven CMS. In any case, when you don’t need the power of a database, maintaining database-free site can be real joy.
On the other hand, running a big, heavy website with Grav can be a challenging operation, at least in its current state. Although there are many plugins already available for Grav, most of them do pretty simple tasks. If your site requires more complex and/or specific behavior or functionality, you’ll need to build a plugin for it on your own, or hire someone to build it for you. Also, if your site consists of thousands of pages, then managing them can be a bit hard.
Grav’s Advantages and Disadvantages
In this section, I’m going to outline what are, in my view, Grav’s main strengths and weaknesses.
Grav Advantages
- Built with modern technologies. Modern PHP standards, Markdown, Twig, YAML, etc.
- Very fast. Thanks to its flat-file architecture and clever cache mechanisms.
- More secure. There’s no database to be hacked.
- Instant install with zero configuration. Just unzip the package and you’re ready to go. No database creation or configuration bottleneck.
- File-based instead of database-based. This means, if something goes wrong while you edit a file, only that file will be damaged; if you use database-driven CMS, the entire database can be corrupted.
- Easy and secure backup and restore. You can zip your entire website and transport it wherever you want. It’s much easier than backing up and restoring a database.
- 100% version control. Adding version control to your files is a piece of cake. (Versioning a database can be pain in the neck.)
- Simple and clean content creation with Markdown. But you can also use HTML, or even mix them both.
- Unlimited taxonomies. You can label and filter your content as you wish, with no extra coding steps.
- Built-in image editing. You can edit your images as you add them.
- Easy to customize. You’re free to use whatever CSS framework you like. Theming is a breeze. No PHP knowledge required.
- Easy to extend. You can choose from existing plugins or you can easily write your own thanks to Grav’s flexible and modular architecture.
- CLI tools. There are several console tools, such as GPM, which facilitate the developer’s job.
- Debugging and logging capabilities. You can make use of a handy Debug Bar while developing themes and plugins.
- Powerful yet simple Admin Panel, with one-click installs and updates.
- Multi-Site capabilities. You can run several sites with one Grav instance.
- Multi-Language support. Translate your site in as many languages as you wish.
- Minimal learning curve. There is almost nothing new to learn. The use of PHP is reduced to a minimum. Learning Markdown, Twig or YAML can be done in one day or one weekend, if you already don’t know them.
- Great documentation. Every part of Grav is clearly explained. In fact, Grav is so easy that once you grasp the basic concepts, you can further learn it by exploring the code in already existing themes and plugins.
- Many free and ready-to-use themes, plugins, and skeletons. In addition to the traditional themes and plugins, Grav offers skeletons — all-in-one thematic packages consisting of Grav the core, a theme, plugins, and sample content.
- Free and open sourced under the MIT license.
Grav Disadvantages
- Not suitable for heavy commercial sites, with thousands of pages to process, and which need complex database relationships.
- Can be challenging to built a complex site. It’s possible, but you’ll need to create a lot of custom functionality.
- Road testing. Not tested yet for a sufficient variety of websites and in different conditions.
- Markdown dependent. End users have to learn to use Markdown (although that’s not difficult to learn). Usually end users and clients are used to writing their content with a WYSIWYG editor.
- Not GUI-ified enough. Grav compared to WordPress or Joomla is like Sublime Text compared to a full-blown IDE, such as WebStorm. Currently, there are still things that require manual configuration or manipulation.
Future Plans for Grav
Many of the disadvantages explored above eventually will be fixed in the next releases of Grav, as this post announces. According to the roadmap, the next versions of Grav will be way more user friendly (with the addition of Admin Pro and Forms Pro plugins), designer friendly (by adding support for Gantry theme framework), and developer friendly (by offering a comprehensive API for building front and back-end applications). It looks really promising. So, stay tuned.
What about the Competition? How Does It Compare with Other Options?
Firstly, I want to make clear that comparing Grav with CMSs such as Drupal, Joomla or WordPress isn’t hugely useful. Grav is a different product, from a different category. It’s not a replacement for database-driven CMSs, but rather an available alternative with its own benefits and drawbacks.
Grav can be truly and fairly compared only with other database-free, flat-file CMSs (excluding static site generators), most of which you can find in this list of flat-file CMSs or here at FlatPhile.
Before I chose Grav as my favorite and best-fitting-my-needs CMS, I explored most of the available options, and I really couldn’t find another open-source alternative offering such optimal combination of simplicity, functionality, and power in one single package. Of course, this is my personal opinion, so I suggest you to do your own research and decide for yourself.
Right now, there are two popular flat-file CMSs — Statamic and Kirby — which can be defined as real Grav competitors. They share many similarities and common functionality with Grav, but they have two main drawbacks compared to Grav. First, they are both commercial products, and second, they don’t provide such a complete package of goodies that Grav offers either out-of-the-box or as extended functionality in the form of themes, plugins or skeletons.
Summary
For me, given its optimal combination of simplicity and functionality, Grav is one of the best modern, flat-file CMSs available at this moment. I really don’t like the additional layer of complexity that a database brings, so a database-free CMS like Grav perfectly fulfills my needs. In the end, it all depends on your personal requirements and preferences. If you need a modern, lightweight CMS, with clean and comprehensible architecture, then Grav may be the right choice for you too.
Frequently Asked Questions about Building Faster Websites with Grav
What makes Grav a modern flat-file CMS?
Grav is considered a modern flat-file CMS because it doesn’t require a database to store content. Instead, it uses a file system for storage, which makes it faster and more efficient than traditional CMSs. It’s also modern because it uses the latest technologies like Twig for templating and YAML for configuration. Moreover, Grav is highly flexible and customizable, allowing developers to build a wide range of websites from simple blogs to complex applications.
How does Grav improve website speed?
Grav improves website speed in several ways. Firstly, it doesn’t require a database, which eliminates the time-consuming process of querying a database to retrieve content. Secondly, Grav uses a sophisticated caching system to deliver content faster. It also has a lightweight core and minimalistic design, which reduces server load and improves loading times. Lastly, Grav supports various performance optimization techniques like Gzip compression, asset pipelining, and image optimization.
How customizable is Grav?
Grav is highly customizable. It provides a powerful API and extensive documentation that allow developers to modify and extend its functionality. Grav also supports a wide range of plugins and themes, which can be used to customize the appearance and functionality of a website. Moreover, Grav’s file-based architecture allows developers to create custom content types and structures.
How secure is Grav?
Grav is designed with security in mind. It uses a file-based architecture, which reduces the risk of SQL injection attacks. Grav also supports secure user authentication and access control. Moreover, Grav is regularly updated to fix security vulnerabilities and improve its security features.
How does Grav compare to other CMSs?
Compared to other CMSs, Grav stands out for its speed, simplicity, and flexibility. It doesn’t require a database, which makes it faster and easier to set up. Grav is also highly customizable, allowing developers to build a wide range of websites. Moreover, Grav has a strong community and extensive documentation, which provide valuable support for developers.
Is Grav suitable for beginners?
Yes, Grav is suitable for beginners. It has a straightforward installation process and a user-friendly admin panel. Grav also provides extensive documentation and tutorials, which make it easy for beginners to learn how to use it. However, some knowledge of HTML, CSS, and PHP is beneficial for customizing a Grav website.
Can I migrate my existing website to Grav?
Yes, you can migrate your existing website to Grav. Grav provides a migration guide and tools to help you transfer your content. However, the migration process may require some technical knowledge, especially if your website is complex or uses a different CMS.
Does Grav support multi-language websites?
Yes, Grav supports multi-language websites. It provides a multi-language plugin and a language switcher plugin, which allow you to create a website in multiple languages. Grav also supports RTL languages and provides localization features.
Can I use Grav for e-commerce?
Yes, you can use Grav for e-commerce. Grav provides a shopping cart plugin and supports various payment gateways. However, Grav is not a dedicated e-commerce platform, so it may not provide all the features required for a large e-commerce website.
What is the future of Grav?
The future of Grav looks promising. It has a growing community and is regularly updated with new features and improvements. Grav’s developers are also working on Grav 2.0, which will include a new admin panel, a new media system, and other enhancements. However, like any open-source project, the future of Grav depends on the continued support of its community and contributors.
I am a web developer/designer from Bulgaria. My favorite web technologies include SVG, HTML, CSS, Tailwind, JavaScript, Node, Vue, and React. When I'm not programming the Web, I love to program my own reality ;)

