We’ve recently featured articles on two popular content management systems – Perch and Statamic. In this article, Ryan Irelan introduces Craft, another CMS that has received considerable acclaim in recent years.
 Craft is a database-driven CMS that makes it easy to build and manage content-heavy websites. It was originally released in 2013 by Pixel & Tonic, a web development company that got its start building commercial add-ons for the ExpressionEngine CMS.
Craft is a database-driven CMS that makes it easy to build and manage content-heavy websites. It was originally released in 2013 by Pixel & Tonic, a web development company that got its start building commercial add-ons for the ExpressionEngine CMS.
Craft isn’t a website builder – you still need to be familiar with HTML and CSS to build the front-end layer of your website – but it is geared toward making both the development and authoring experience as great as possible.
You can see the features of Craft on the features section of the Craft website. There are videos for each main feature along with descriptions and screenshots. It’ll give you a good overview of the capability of Craft.
Craft Business Model
Craft is a commercial CMS, but there is a free option (called Personal License) so you can try out the software without any risk. Upgrading to one of the two paid licenses is simple via an in-app
purchase right inside of Craft.
You can run the paid versions of Craft locally (e.g. craft.dev or mysite.dev) without purchasing, so you can experiment with the commercial features or work on a client site without needing to deal with licensing until the project launches (at which time you’ll need to purchase the appropriate license).
The licensing is as follows:
- Personal: Free
- Client: $199 per site
- Pro: $299 per site
The Personal license limits you to one user account and doesn’t include some other features. The Client license adds an additional client
user, and Pro is unlimited users. All licenses include unlimited content sections, fields, etc. Read the pricing page for all the details on what is included with each license type.
How Craft Works
Like many content management systems, Craft allows you to customize your entry forms and organize your content and data into content buckets.
The Craft way is similar to some other CMSs with a few conveniences (like the ability to reuse a field multiple times across different content sections).
Let’s take a look at the different parts of Craft and how they work.
Sections
In Craft, you store content in Sections. Each section can be one of three Section Types:
- Channel – used for a collection of related content like a blog, news articles, press releases, or products.
- Structure – also used for a collection of similar content but which requires a hierarchy of some sort. The Craft documentation is a good example of a Structure.
- Single – used for one-off pages. A common use of the Single is for the homepage
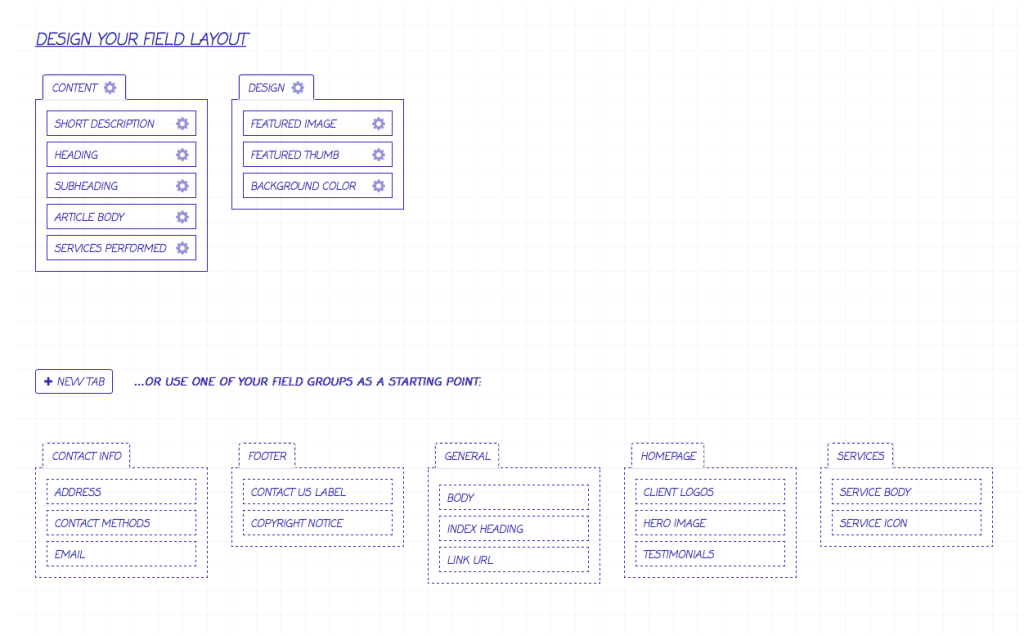
Fields, Field Layouts, and Entry Types
Each Section in Craft has one or more Entry Types. These Entry Types allow you to create Field Layouts (a collection of fields) and assign them to the Section Entry Type. This means one Section can have multiple content variations.
A Field Layout is made up of individual fields. Craft ships with multiple custom field types, including the following (but there are more than this!):
- Plain Text
- Rich Text (think WYSIWYG)
- Table
- Assets (for file uploading and association)
- Entries (for relating one or more Entries)
- Matrix (for creating customizable content structures made up of multiple fields – see more on Matrix in the feature video)

Fields can be used across Field Layouts and Sections. It pays in Craft to create your fields as generic as possible so you can reuse them across multiple sections.
Templates Using Twig
Like any good CMS, Craft lets you use your own HTML/CSS/JS and use it as-is without having to create a theme or otherwise compromise a handsomely-coded set of templates.
To achieve this, Craft uses the Twig template engine to parse and display your website templates. In addition to allowing you to use your own HTML & CSS, the advantage of Twig is that it’s fast and has a syntax that a non-developer can grok while also being flexible (and elegant) for a developer to use for advanced functionality.
Another benefit of using Twig is that it is maintained by a third party (Sensio Labs) so Pixel & Tonic doesn’t have to spend valuable time improving and supporting a rendering engine, instead using their resources to improve the core product instead.
To learn more about Twig, review the Twig for Template Designers guide from Sensio Labs or take my Twig and Craft video course.
Using Twig in Craft
There’s quite a bit to using Craft in Twig, but here are a couple common examples to give you an idea of what the template code looks like.
You will frequently want to output the Entries stored in a Section. To do that in Craft and Twig, you would do the following:
{% for entry in craft.entries.section("news") %}
<h1>{{ entry.title }}</h1>
{{ entry.body }}
{% end for %}This example uses a for-loop to to iterate through whichever entires are returned by craft.entries.section("news").
One of the nicest features of Twig (in this humble author’s opinion) is support for layouts, so you can smartly reuse template code.
You do this by inheriting a base template (the layout) and then overriding parts of it using blocks:
{% extends "layouts/_base" %}
{% block content %}
{# override the same block in the _base.html layout #}
{% end block %}Twig also allows you to store data to variables right in the template. Using the same example as before, let’s store the output of craft.entries.section("news") to a variable called newsEntries:
{% set newEntries = craft.entries.section("news") %}We can then iterate over the array assigned to the variable and output the entries:
{% for entry in newsEntries %}
...
{% end for %}Twig also has the standard stuff like conditionals, and handy stuff like filters. Filters in Twig allow you to manipulate the data assigned to variables:
{{ entry.title | upper }}This would uppercase the title of the entry. Craft comes with its own Filters that allow you to do things like format currency or even group together items (like entries) based on common properties (like the year they were created).
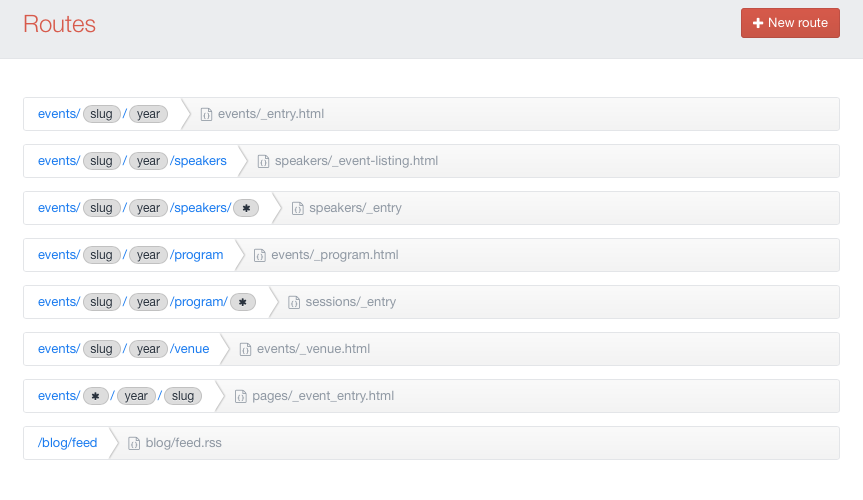
Routes
I recently worked on a Craft implementation that required a custom URL structure that Craft doesn’t support out-of-the-box. Well, it does with Routes.
Routes saved me because they’re nearly infinitely flexible for re-routing URIs to render the templates you desire.

With Routes you can tell Craft to handle a specified URI (exact or based on wild cards and regular expressions to account for dynamic URIs) and render a specified template.
You might not use Craft’s Routes on your first or second project, but when you need it you will be thankful for it!
The Craft Control Panel
Pixel & Tonic excels at simple yet elegant user interface design, and their Control Panel shows that off.
The Craft Control Panel is fully responsive, meaning you can reliably (not ham-fistedly as it is with so many CMSs) edit and create content on your Craft site from any device.
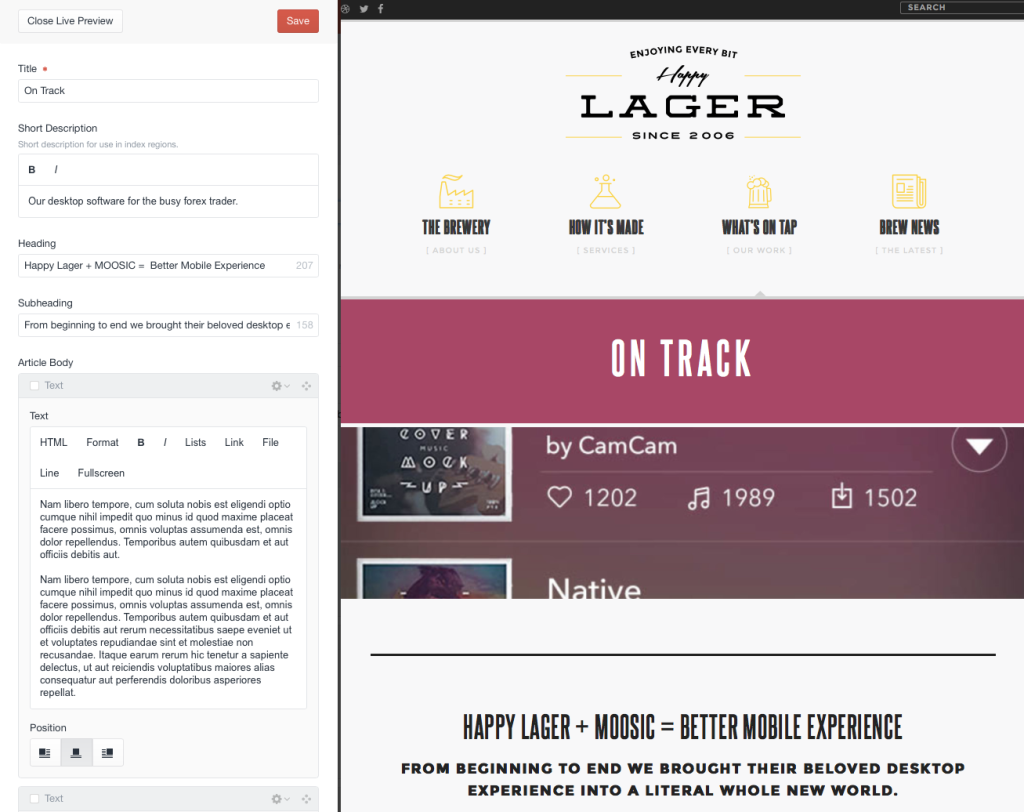
Live Preview
Craft has a Live Preview feature for Section Entries. While editing an entry, you can toggle Live Preview and see what the content will look like when it’s published. Live Preview uses the same template as the front-end of the site and responds to content changes.

To see Live Preview in action, watch the Live Preview video on the Craft website.
One-click Updating
Craft provides one-click updating right from inside the Control Panel. You’ll be notified when there’s a new version and you can install in-place with a single click. Craft backs up your files and database first before updating and will even roll back automatically if it encounters an update failure.
Why Use Craft?
Everyone has their own reasons for using Craft.
Developers like the flexibility and performance of the Twig templates and the extensibility of the CMS via plugins.
Designers like that their designs can be implemented without compromise and disrespect.
Clients like that they have an elegant and simple authoring experience.
Try Craft
If you want to use Craft, you can spin up a free sandbox site and take a look for yourself.
Community & Resources
I’ve created a series of video courses that help you quickly and efficiently learn Craft. You can find more about them over at my training site, Mijingo.
Additionally, there are a handful of Craft resources for you to use:
If you have any questions about Craft, or experiences to share, please leave a comment below!
Frequently Asked Questions about Craft CMS
What makes Craft CMS different from other content management systems?
Craft CMS stands out from other content management systems due to its flexibility and user-friendly interface. Unlike other CMS platforms that come with pre-defined content types, Craft CMS allows you to define your own content structure. This means you can create and manage content exactly the way you want. Additionally, Craft CMS has a clean, intuitive control panel that makes it easy for users to manage their content, even without technical expertise.
Is Craft CMS suitable for large-scale projects?
Yes, Craft CMS is suitable for both small and large-scale projects. It is built to handle complex content structures and relationships, making it ideal for large-scale projects. Moreover, Craft CMS supports multi-site setups, allowing you to manage multiple websites from a single installation.
How secure is Craft CMS?
Craft CMS takes security seriously. It follows best security practices and includes built-in protection against common security threats like SQL injection and cross-site scripting. Furthermore, Craft CMS is regularly updated to address any potential security vulnerabilities.
Can I use Craft CMS without coding knowledge?
While having some coding knowledge can be beneficial, it is not necessary to use Craft CMS. The platform has a user-friendly control panel that allows you to manage your content easily. However, for more complex tasks like creating custom content types or modifying the website’s appearance, you might need some knowledge of HTML, CSS, and Twig, Craft’s templating language.
Does Craft CMS support e-commerce?
Yes, Craft CMS supports e-commerce through its premium plugin, Craft Commerce. This plugin provides a robust set of features for building an e-commerce website, including product management, shopping cart, checkout, and payment gateway integration.
How does Craft CMS handle SEO?
Craft CMS does not include built-in SEO tools, but it is SEO-friendly. It allows you to create clean, semantic HTML which is good for SEO. Additionally, there are several SEO plugins available for Craft CMS that can help you optimize your website for search engines.
Can I migrate my existing website to Craft CMS?
Yes, you can migrate your existing website to Craft CMS. The process involves exporting your existing content to a format that Craft CMS can import, such as XML or JSON. However, keep in mind that this can be a complex task, especially for large websites, and you might need the help of a developer.
Does Craft CMS offer multilingual support?
Yes, Craft CMS offers multilingual support. You can create and manage content in multiple languages, and Craft CMS will automatically handle the translation of static text in your templates.
What kind of support is available for Craft CMS users?
Craft CMS offers a range of support options for its users. There is a comprehensive documentation available that covers all aspects of using Craft CMS. Additionally, there is a community forum where you can ask questions and get help from other Craft CMS users and developers.
Is Craft CMS free?
Craft CMS offers a free version called Craft Solo, which is suitable for personal projects or small businesses. For larger projects, they offer Craft Pro, which is a paid version with additional features like multi-site support and user permissions.
 Ryan Irelan
Ryan IrelanRyan Irelan is the founder of Mijingo, where he has authored courses on Git, Craft CMS, ExpressionEngine CMS, Jekyll, website deployments, SVG, Grunt, Gulp, and more. He also does classroom teaching, technical consulting, and coaching. Previously, Ryan was Vice President, Technology at Happy Cog. Other than at Mijingo, you can find him at his personal site and on Twitter.



