The Top 7 Hybrid Mobile App Frameworks

Layout managers provide flexible frameworks to layout user interface elements in an Android application. Learn more in our screencast Learning About Layout Managers for Android.
The time has never been better to learn mobile application development. For many app ideas, you don’t even need any prior native development knowledge. You can get started today with knowledge of HTML, CSS and JavaScript. Unlike native mobile development, mobile applications using web technologies can support many mobile platforms.
There are many tools and framework available to help you create Mobile applications. In this article, we’ll look at our top 7.
Key Takeaways
- IONIC is a promising HTML 5 mobile application framework that uses AngularJS and provides many UI components for rich and interactive apps, with an upcoming release set to bring even more popularity.
- Mobile Angular UI uses bootstrap 3 and AngularJS to create interactive mobile apps, with no jQuery dependencies and the ability to only include necessary responsive media queries.
- Intel XDK is a cross-platform application tool developed by Intel, offering a live preview on the connected device during development, and a drag and drop approach to creating apps.
- PhoneGap packages and releases apps rather than creating them, wrapping the code based on the intended platform and using a minimal set of web APIs to access phone hardware features.
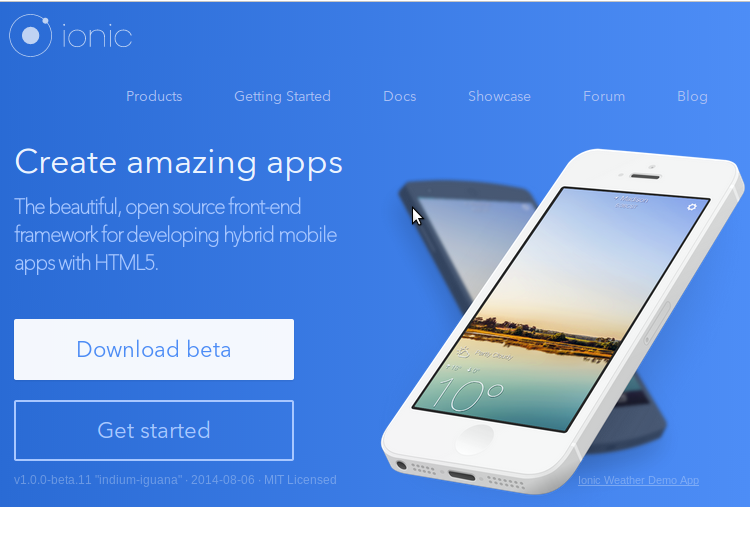
IONIC

IONIC is one of the most promising HTML 5 mobile application frameworks. Built using SASS, it provides many UI components to help develop rich and interactive apps. It uses the JavaScript MVVM framework, AngularJS to power apps. Two-way data binding, interaction with backend services and APIs makes AngularJS a mobile developer’s common choice. With the coming release of AngularJS 2.0, focused on mobile, it’s sure to gain even more popularity.
The team at IONIC will soon be introducing an easier way to create IONIC apps with IONIC creator. This will be released soon and will have drag and drop functionality to get started with app development in minutes.
We have published several articles on Ionic, including getting started with mobile app development and getting started with firefox os game development.
Mobile Angular UI

Mobile Angular UI is an HTML 5 framework which uses bootstrap 3 and AngularJS to create interactive mobile apps.
The main features of Mobile AngularUI include:
- Bootstrap 3
- AngularJS
- Bootstrap 3 mobile components such as switches, overlays and sidebars which are missing in normal bootstrap.
- AngularJS modules such as angular-route, angular-touch and angular-animate
Responsive media queries are stripped out of bootstrap as separate files, you only need to include what you need. Mobile Angular UI doesn’t have any jQuery dependencies, all you need are some AngularJS directives to create awesome mobile user experiences.
Take a look at the Mobile Angular UI demo page to see it in action. If you want to dig deeper, I would recommend reading our article on getting started with Mobile Angular UI.
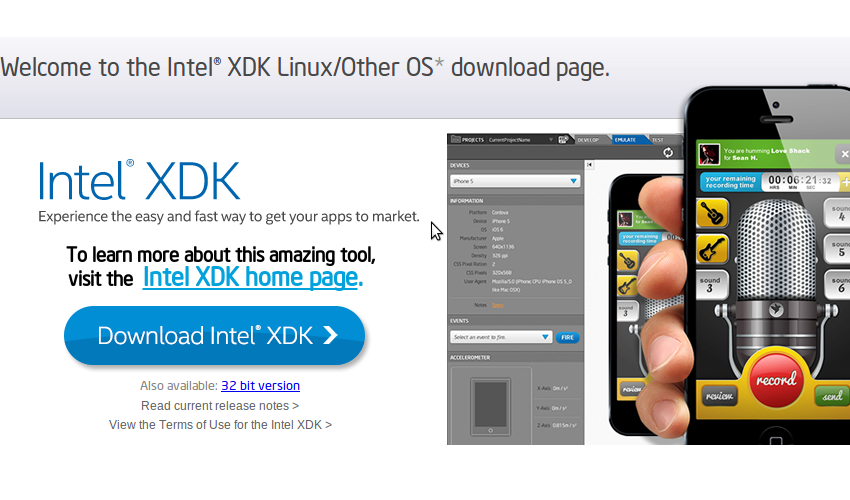
Intel XDK

Intel XDK is a cross platform application tool developed by Intel. Getting started with Intel XDK is easy, all you need is to download their application which is free and available for Linux, Windows and Mac. It provides a number of templates to get started and supports a number of UI frameworks such as Twitter bootstrap, jQuery Mobile and Topcoat.
Intel XDK provides a live preview on the connected device whilst you are developing along side many other useful tools.
On a personal note, I think development using Intel XDK was the easiest. It uses a drag and drop approach, although it does create a lot of unnecessary code.
Our Introduction to Intel XDK is a great tutorial to get started developing with the platform.
Appcelerator Titanium

Appcelerator’s Titanium is an open source mobile application framework that provides an environment to create native apps for several mobile platforms
Titanium is a complete solution for creating hybrid mobile apps with all you need in one place. To get started with Titanium download Titanium studio. The Titanium SDK is equipped with a number of mobile platform APIs and Cloud service to use as an app backend. It comes with platform independent APIs which makes it easier to access phone hardware.
Titanium uses Alloy, a MVC framework to enable rapid development of mobile apps. Modules created using Alloy are easy to reuse across different apps, hence significantly reducing the development time and the lines of code.
Titanium studio comes with some code samples to get started and we hope to have a tutorial on SitePoint soon.
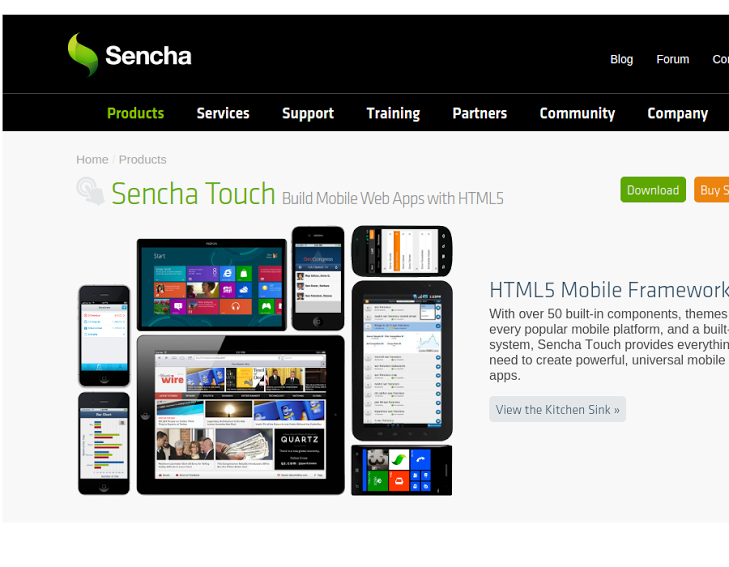
Sencha Touch

Sencha Touch is an HTML 5 mobile app framework for creating apps for several platforms including iOS, Android and Blackberry. It has been in existence for some years now and is popular among hybrid mobile application developers.
Sencha Touch scores highly against it’s competitors by providing a native look and feel across all of the platforms it supports.
Getting started with Sencha Touch isn’t that difficult but in order to get the best out of Sencha Touch, one needs to invest a considerable amount of time.
To get a feel of a Sencha Touch app, take a look at the samples provided on its official page. To get started developing using Sencha, read their official docs or our introductory tutorial from last year.
Kendo UI
Telerik’s Kendo UI is an HTML 5 framework for creating cross platform mobile applications. Kendo UI relies heavily on jQuery and has a number of jQuery based widgets.
Learning Kendo UI is not difficult, developers familiar with jQuery will find Kendo UI easy to learn. Kendo UI has open sourced most of Kendo UI’s toolset and JavaScript framework features. However most of the commonly used widgets are still under a commercial license.
To get started developing with Kendo UI, refer to the official documentation. They also have a number of video tutorials to help learn the framework.
PhoneGap

PhoneGap is the odd one out in this list as it’s not a framework for creating an app, but for packaging and releasing an app. PhoneGap is based on the open source Cordova and is the commercial version owned by Adobe. With a dedicated support team, PhoneGap is popular amongst many mobile developers.
You can use any choice of JavaScript or UI frameworks to get started with PhoneGap. jQuery Mobile alongside KnockOut.js or AngularJS is a nice combination. Once you are done with your code, PhoneGap takes it from there and wraps it based on the intended platform. Applications built using PhoneGap use a web view to render their content. PhoneGap has a minimal set of web APIs to access phone hardware features and it’s possible to write custom plugins to suit requirements.
Refer to the PhoneGap documentation to get started, or Building a currency converter using PhoneGap is a good starting point.
Bonus
app.js is a JavaScript library for creating mobile web apps. It’s lightweight and unlike other frameworks, doesn’t use AngularJS. It provides several custom themes and widgets. You can write the app using zepto or jQuery. A good starting point is An intro to App.js.
Conclusion
In this article, we discussed some of the best HTML 5 mobile app development frameworks. HTML 5 mobile development is evolving day by day and there are always new options emerging. What have been your favorite frameworks to use when developing a mobile app?
Layout managers provide flexible frameworks to layout user interface elements in an Android application. Learn more in our screencast Learning About Layout Managers for Android.
Frequently Asked Questions on Hybrid Mobile App Frameworks
What are the key factors to consider when choosing a hybrid mobile app framework?
When choosing a hybrid mobile app framework, it’s important to consider several factors. Firstly, the framework should support the platforms you want to target, such as iOS, Android, or Windows. Secondly, it should offer a good balance between performance and ease of use. Some frameworks may be easier to use but offer less performance, while others may offer high performance but have a steeper learning curve. Thirdly, consider the community and support around the framework. A large, active community can be a valuable resource for solving problems and learning best practices. Lastly, consider the long-term viability of the framework. It’s generally safer to choose a framework that has a strong track record and is actively maintained.
How does the performance of hybrid apps compare to native apps?
Hybrid apps generally have slightly lower performance compared to native apps. This is because hybrid apps run inside a web view, which adds an extra layer of processing compared to native apps. However, for most apps, this performance difference is negligible and won’t be noticed by users. In fact, hybrid apps can offer comparable performance to native apps if they are well-optimized and use efficient coding practices.
What are some examples of popular apps built with hybrid frameworks?
There are many popular apps built with hybrid frameworks. For example, the Instagram app is built with React Native, a popular hybrid framework. Other examples include the Uber Eats app, which is built with Ionic, and the Alibaba app, which is built with Weex.
Can I use a hybrid framework to build a game?
While it’s technically possible to build a game with a hybrid framework, it’s generally not recommended. Games typically require high performance and access to low-level APIs, which hybrid frameworks may not provide. For game development, it’s usually better to use a game-specific framework or engine, such as Unity or Unreal Engine.
How do I learn to use a hybrid mobile app framework?
There are many resources available to learn how to use a hybrid mobile app framework. Most frameworks have official documentation and tutorials that can help you get started. In addition, there are many online courses, books, and tutorials available on platforms like Udemy, Coursera, and YouTube. It can also be helpful to join a community of developers who use the same framework, as they can provide advice and support.
What are the advantages of using a hybrid mobile app framework?
Hybrid mobile app frameworks offer several advantages. Firstly, they allow you to write code once and run it on multiple platforms, saving time and effort. Secondly, they allow you to use web technologies like HTML, CSS, and JavaScript, which are widely known and easy to learn. Thirdly, they provide access to device features through APIs, allowing you to create apps that can interact with the device’s camera, GPS, and other features.
Are there any disadvantages to using a hybrid mobile app framework?
While hybrid mobile app frameworks offer many advantages, they also have some disadvantages. As mentioned earlier, they generally offer slightly lower performance compared to native apps. In addition, they may not provide access to all device features or the latest platform features. Lastly, they may require more testing and debugging, as they need to work on multiple platforms.
Can I use a hybrid framework to build a desktop app?
Yes, some hybrid frameworks, such as Electron and NW.js, allow you to build desktop apps using web technologies. These frameworks provide APIs to interact with the operating system, allowing you to create apps that can read and write files, open windows, and perform other desktop-specific tasks.
How do I choose between different hybrid mobile app frameworks?
When choosing between different hybrid mobile app frameworks, it’s important to consider your specific needs and constraints. Consider factors such as the platforms you want to target, the performance requirements of your app, your familiarity with the languages and technologies used by the framework, and the community and support around the framework.
Can I switch from one hybrid framework to another?
Switching from one hybrid framework to another can be a complex task, as it often involves rewriting a significant portion of your code. However, it can be feasible if the benefits of the new framework outweigh the costs of switching. Before making the switch, it’s important to thoroughly evaluate the new framework and consider factors such as its performance, ease of use, community support, and long-term viability.
Jay is a Software Engineer and Writer. He blogs occasionally at Code Handbook and Tech Illumination.
Published in
·Android·App Development·Design·iOS·Mobile·Mobile Web Development·Responsive Web Design·Wearables·September 2, 2014

