- Flash does not have a future. Despite this, many advertisers still rely on Flash banners which cannot be viewed on iOS devices.
- Microsoft has dropped their Expression Web suite.
- Adobe is promoting Creative Cloud which is charged monthly and can become expensive for casual users.
Before I Begin…
I code HTML, CSS and JavaScript by hand. I’ve tried many web creation tools over the years but found them lacking. My main issues: they place an abstraction layer between me and the code, have a steep learning curve, take longer to use and produce awful HTML vomit which rarely works in all browsers. Many WYSIWYG applications have denounced the era of professional web design but it hasn’t happened. That’s because creation is a process — not a tool. I can buy bricks and mortar, but that doesn’t give me the time, inclination or skills to build my own house. Of course, some people will use a tool such as Google Web Designer and never hire a professional again. However, someone who thinks they can do your job is unlikely to hire you anyway. They would almost certainly be a client who saps your time and motivation. While I’ve tried to keep an open mind, be wary that I’m biased. Note also that Web Designer is a beta product and is likely to evolve.Installation
Strangely, Google Web Designer is an installable application for Windows 7+ or Mac OS X 10.7.x+. Given this is a web design tool from Google, you would have thought they’d create a browser-based application? I tested the Windows version and, like other Google programs, the installer is a few hundred Kb which downloads several megabytes of resources as it installs. Download it from www.google.com/webdesigner/The Interface
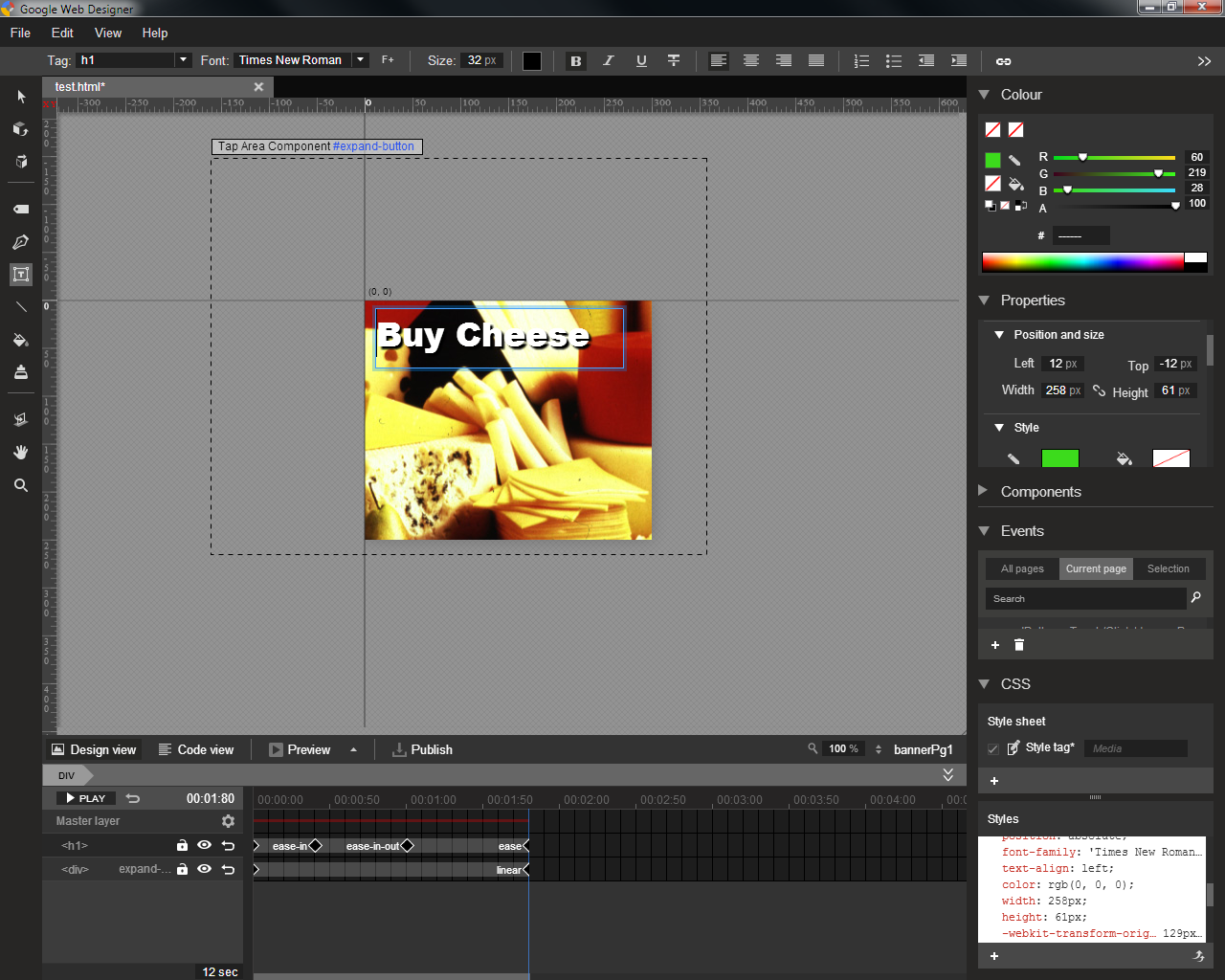
The application takes a long time to start but, when it does, you’ll be presented with an attractive dark-themed interface: Do you get a feeling of déjà vu? It takes design cues from Expression and Creative Suite. I hear through the grapevine that it’s been developed by a team of ex-Adobe programmers so perhaps that’s not surprising.
The interface is clear and attractive although little customization is possible. I also found the right-hand property panel had too many controls — even on a large monitor, you need to continually collapse and expand panes to reach the option you require.
Do you get a feeling of déjà vu? It takes design cues from Expression and Creative Suite. I hear through the grapevine that it’s been developed by a team of ex-Adobe programmers so perhaps that’s not surprising.
The interface is clear and attractive although little customization is possible. I also found the right-hand property panel had too many controls — even on a large monitor, you need to continually collapse and expand panes to reach the option you require.
It’s Not a Web Designer
Despite its name, this is not a typical web design application. Some marketing messages give that impression, but Google Web Designer is primarily a tool for creating CSS3 animations on HTML5-based adverts. While it would be possible to create web pages, it’s not the right tool for the job. It doesn’t have text content creation features and won’t open .html files unless they were originally created using the application. Google Web Designer is closer to an animation or video application. A more appropriate name would be Google Ad Designer.Creating Animations
Animating an element is straight-forward. You create an object such as a title or graphic then define keyframes which determine how it’s transformed in two or three dimensions using an easing functions. Once complete, CSS3 animation code is automatically defined to tween between each state. Animation is reasonably intuitive. Anyone familiar with video editors will recognize the “Quick” animation mode with simple keyframes or the “Advanced” mode with a frame timeline. Unfortunately, it’s not possible to switch back from Advanced mode once it’s been activated. While simple animations are possible, you will find it necessary to add CSS properties or drop into code view for anything more sophisticated.View the Source, Luke
Google makes the bold statement “One idea. Any Screen.” The DoubleCLick Advertiser Blog states “Build once, run anywhere”. Don’t believe them. The first warning sign is missing preview options for Firefox and Opera. The HTML source isn’t the worst I’ve seen — although it suffers from an overload on unnecessary divs, ids and classes — but it’s shocking to find that it only works on Webkit browsers. That’s right, 50% of your audience won’t be able to see your lovingly-crafted animations. Far more people could view Flash-based advertising. Hold your head in shame, Google. If this was a commercial application, you would be sued for misleading claims (perhaps someone will?) There’s little excuse given that Google has forked Webkit and it’s the only engine yet to remove prefixes from CSS animation properties.
A Flawed Concept?
Google Web Designer will undoubtedly improve. However, to make the most of the application, you need to understand CSS3 animation concepts and properties. But if you can code CSS3, why use an application which can be slower and more irritating than a text editor? Perhaps some will find it practical for quick and dirty mock-ups but I have my doubts. I’m amazed by the positive reviews Google has received. It may be free, but that doesn’t equate to zero cost. I’m sure some will love Web Designer but I would hope professionals see through the marketing hype. The pros:- It’s free.
- A reasonable interface.
- Easy to create animations.
- It could be useful for quick prototyping.
- It’s not a web design application but an animated advertising tool.
- Unable to open HTML files not created by Web Designer.
- Difficult to achieve exact results without delving into the source code.
- An utterly useless product until it supports all mainstream browsers.
Frequently Asked Questions (FAQs) about Google Web Designer
What are the key features of Google Web Designer?
Google Web Designer is a versatile tool that offers a range of features to create engaging, interactive HTML5-based designs and motion graphics. It provides a visual interface for designing and a code view for more advanced users. Key features include a robust design view, full 3D authoring environment, easy ad workflow, and quick mode for creating animations. It also supports Google Drive integration, making it easy to store and share your projects.
Is Google Web Designer free to use?
Yes, Google Web Designer is completely free to download and use. It’s part of Google’s suite of creative tools aimed at making high-quality design accessible to everyone, regardless of their budget or level of expertise.
Can I use Google Web Designer for creating websites?
While Google Web Designer is primarily designed for creating interactive ad content and motion graphics, it can also be used for creating single-page, responsive websites. However, it may not be the best tool for complex, multi-page websites.
How does Google Web Designer compare to other design tools?
Google Web Designer stands out for its focus on creating interactive, animated content using HTML5, CSS3, and JavaScript. Unlike some other design tools, it offers a 3D authoring environment and an easy ad workflow. However, it may not offer as many features for static graphic design or photo editing as some other tools.
Is Google Web Designer suitable for beginners?
Google Web Designer is user-friendly and suitable for both beginners and advanced users. It offers a visual design interface for those new to design, while also providing a code view for more experienced users. However, like any new tool, it may require some time to learn and get used to.
Does Google Web Designer support responsive design?
Yes, Google Web Designer supports responsive design. It allows you to create designs that adapt to different screen sizes, making it ideal for creating content that looks great on both desktop and mobile devices.
Can I create animations with Google Web Designer?
Absolutely. One of the standout features of Google Web Designer is its robust animation capabilities. It offers a quick mode for creating simple animations, as well as an advanced mode for more complex animations.
Can I integrate Google Web Designer with other Google products?
Yes, Google Web Designer integrates seamlessly with other Google products. For instance, it supports Google Drive integration, allowing you to easily store and share your projects. It also integrates with Google Ads, making it easy to create and publish ad content.
What file formats does Google Web Designer support?
Google Web Designer supports a variety of file formats, including HTML, CSS, JS, XML, SVG, and GIF. It also supports Google Web Designer-specific file formats like .gwd files.
Can I preview my designs in Google Web Designer?
Yes, Google Web Designer allows you to preview your designs directly in the tool. This makes it easy to see how your design will look and function before you publish it.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
