How to Optimize Your Website for Wearable Devices

Key Takeaways
- Wearable technology is the future, and optimizing your website for these devices involves focusing on interactivity, responsive design, minimalistic design, and clear text. Ensure your content is concise, easily readable, and prioritizes essential information.
- The rise of wearable technology impacts web design significantly, requiring designs that are simple, intuitive, and easy to navigate on smaller screens. The user interfaces are often touch-based, necessitating a design that is optimized for touch.
- Several resources and events are available for those interested in wearable technology and its potential, including Amazon’s open wearable technology store, Intel’s ‘Make it Wearable’ contest, and various wearable technology conferences and expos.
Wearable Technology is the latest “next big thing” and its main focus is making life simpler. But would you believe the story of ‘wearables’ starts in the 1970s?
The story starts with a shoe computer in 1972, The Eudaemons. Then the Wearable Wireless Webcam in 1995, with Steve Mann’s Lifelogging experiments. Most recently the ground breaking, but controversial Google Glass in 2013. There were more than 10 successfully launched wearable devices in this 40 year period.
According to a survey by strategy analytics,
“Emerging Wearable Devices Market Will Reach Sales of 125 Million Units in 2017, as Developer Interest Increases Nine-fold”

Design Principles for Wearable Technology
Wearable technology will redefine the world. The shift to the proliferation of mobile devices meant that many new design principles had to be created and learned. The same will apply with Wearables, so don’t get left behind!
Following are some of the design principles you can apply to your web sites and apps now to help create an interface to suit all users.

Interactive
The basic function of a website is to provide readable content. Wearables’ main focus is simple interactivity and short bursts of content, generally presented on smaller screens. Users may be interacting through voice control, so ensure your sites conform to accessibility best standards to make this possible.
A great summary of these techniques is the Android Wear ‘Best Practices for Interaction and Engagement’ page.
Responsive
We may think that responsive design is common practice nowadays, this isn’t the case. We are now about to add even more screen sizes (and shapes) to the potential targets for our sites. Many content management systems and frameworks provide templates for making responsive design easier, make sure you use one.
Read ‘Designing for Multiple Screens’ page on the Android Developers site for more ideas.
Minimalistic Design
Don’t overdo your design just to attract users, sometimes simple works far better than complex. Minimalistic design aims for flexibility across all devices, especially wearables. Create designs that give content priority over all else, allowing you to reduce the clutter of other screen elements when displayed on wearables.
Text
Design with clear and crisp fonts that will still work on smaller screen sizes and resolutions of wearable devices. This may mean using different fonts on wearable versions of your site than on mobile or desktop.
Resources
Keen to learn more? Below are some resources and upcoming conferences to get you inspired and excited about the potential of Wearables.
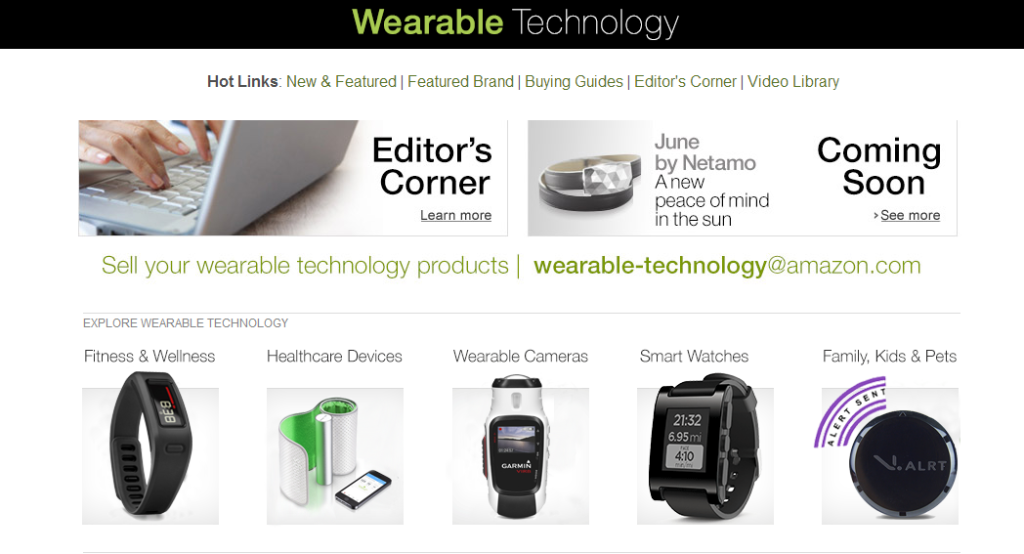
Amazon’s Open wearable technology store
Amazon launched a store dedicated for wearable technology in April 2014. It features more than 100 wearable tech devices. They’ve also created an e-learning centre consisting of a video library providing more information about wearable technology.

Make it Wearable: Intel
Intel launched a contest for innovators all over the world to submit their wearable app ideas. It’s a great site for exploring applications of this new platform.

Wearable Technology Conference and Expo
This is the biggest event for those interested in the Wearable Tech market. The next is to be held on 10th to 11th March, 2015 in London.

Wearable Tech Expo
This event is held from June 2nd to 4th, 2015 in New York. It’s focus is on Wearable Tech for Mobile, Data, Fitness & Sports.
wearabletechworld.com/conference/newyork

Wearable Technologies Conference 2014
This is the 13th WT Conference to be held in Taipei on October 8th, 2014. The focus will be on using wearable communication to guide entertainment and health to the next level.
wearable-technologies.com/upcoming-events/

Wearables TechCon
This is a conference for developers and designers, so probably the best for SitePoint readers to attend.

Wearable Tech Japan
The first wearable tech expo was held in March 2014, Tokyo. Techies from Japan, America and Europe announced new products and resources for wearable tech. The next expo is scheduled for 2015 and will also include Robotics.

I am sure that there will be many wearable devices emerging over the next few years that will extend the web in directions we can only imagine. Follow some of my tips and resources above and you’ll be prepared for the future.
Frequently Asked Questions on Optimizing Websites for Wearable Devices
What are the key considerations when designing a website for wearable devices?
When designing a website for wearable devices, it’s crucial to consider the device’s screen size, resolution, and user interface. The design should be simple, intuitive, and easy to navigate. It’s also important to optimize the website for touch, as most wearable devices are touch-enabled. The content should be concise and easily readable, with a focus on essential information. Additionally, the website should be responsive, meaning it should automatically adjust to fit the screen size of the device.
How does wearable technology affect web design?
Wearable technology significantly impacts web design. It necessitates the creation of designs that are simple, intuitive, and easily navigable on small screens. It also requires designers to prioritize essential information and make it easily accessible. Furthermore, wearable technology often involves touch-based interfaces, which means web designs must be optimized for touch.
What are the challenges of designing for wearable devices?
Designing for wearable devices presents several challenges. The small screen size limits the amount of information that can be displayed, making it necessary to prioritize content. The touch-based interface also requires designs to be simple and intuitive. Additionally, wearable devices often have lower processing power than traditional devices, which means websites must be optimized for speed and performance.
How can I optimize my website for wearable devices?
To optimize your website for wearable devices, focus on creating a simple, intuitive design that is easy to navigate. Prioritize essential information and make it easily accessible. Optimize your website for touch and ensure it is responsive, meaning it automatically adjusts to fit the screen size of the device. Also, consider the device’s processing power and optimize your website for speed and performance.
What is the future of web design with the rise of wearable technology?
The rise of wearable technology is likely to lead to a greater emphasis on responsive design, as websites will need to adapt to a wider range of screen sizes and resolutions. There will also be a greater focus on touch-based interfaces and intuitive navigation. Additionally, as wearable devices become more advanced, we may see more opportunities for interactive and immersive web experiences.
How does the user interface of wearable devices affect web design?
The user interface of wearable devices significantly affects web design. Most wearable devices use touch-based interfaces, which require web designs to be simple, intuitive, and easy to navigate. The small screen size also necessitates the prioritization of essential information.
How does the screen size of wearable devices impact web design?
The small screen size of wearable devices has a significant impact on web design. It limits the amount of information that can be displayed, making it necessary to prioritize content. It also requires designs to be simple and intuitive, as complex designs can be difficult to navigate on a small screen.
How can I make my website more user-friendly for wearable devices?
To make your website more user-friendly for wearable devices, focus on creating a simple, intuitive design. Prioritize essential information and make it easily accessible. Optimize your website for touch and ensure it is responsive. Also, consider the device’s processing power and optimize your website for speed and performance.
What are some examples of websites that are well-optimized for wearable devices?
Some examples of websites that are well-optimized for wearable devices include fitness and health tracking apps, news apps, and navigation apps. These websites are designed to be simple, intuitive, and easy to navigate, with a focus on essential information.
How does wearable technology affect SEO?
Wearable technology can affect SEO in several ways. For example, wearable devices often prioritize voice search, which means websites may need to optimize for voice search keywords. Additionally, the need for fast, responsive websites can impact SEO, as search engines often prioritize websites that load quickly and provide a good user experience.
Amit Diwan is a founder at Studyopedia, who has taught more than a million engineers and professionals on the following technologies: Python, Java, Android, WordPress, Drupal, Magento, JavaScript, jQuery, HTML5, Bootstrap 4, etc.

Published in
·Canvas & SVG·Design·Design & UX·HTML & CSS·HTML & CSS·Performance·UI Design·August 12, 2020

