The Periodic Table of the HTML 5 Elements
If you’re interested in learning HTML or already know HTML but want to find out which elements are in use in HTML 5, then you might find Josh Duck’s Periodic Table of the Elements to be a useful resource. The colorful table is laid out in a similar style to the scientific periodic table of elements. This table of tags includes 104 elements in HTML5 working draft and two proposed elements which are highlighted with an asterisk.
Each section of the table is color coded, breaking the elements into groups such as tabular data, interactive elements, forms and metadata, and scripting.
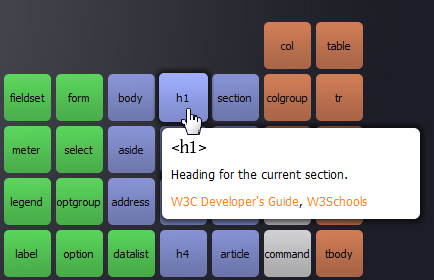
Clicking on any element reveals a pop-up label with a short explanation of what each tag does, as well as links to W3 Schools and the W3C Developer’s Guide.
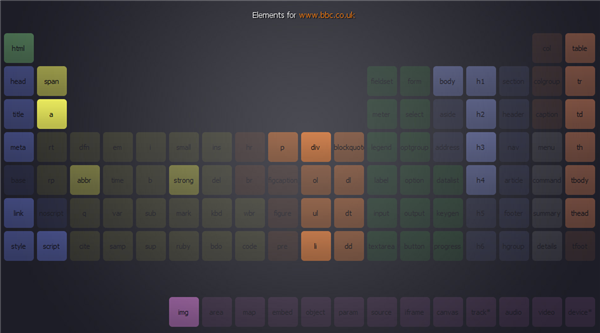
Another handy feature is the “how are they used” section which lets you type in the URL of a web site and the table changes to highlight which tags are used on that site. You can see in the example below which elements are used on the BBC web site.
The periodic table layout used here is a clear and concise way to view all of the elements together. This is a simple but useful learning tool and one that I will be recommending to the students in my web design class. Josh Duck is a LAMP developer working in Brisbane, Australia.
If you’re learning HTML or figuring out HTML 5, what other resources have you been using?
Frequently Asked Questions (FAQs) about HTML5 Periodic Table Elements
What is the significance of the HTML5 Periodic Table?
The HTML5 Periodic Table is a visual representation of all the elements available in HTML5. It is designed to help developers understand the structure and semantics of HTML5 elements. Each element in the table represents a specific function or feature in HTML5. By understanding these elements, developers can create more efficient, accessible, and user-friendly web pages.
How is the HTML5 Periodic Table organized?
The HTML5 Periodic Table is organized based on the function of each element. Elements are grouped into categories such as ‘Metadata’, ‘Flow Content’, ‘Sectioning’, ‘Heading’, ‘Phrasing’, ‘Embedded’, ‘Interactive’, and ‘Tabular’. This organization helps developers quickly find the elements they need for specific tasks.
What are some of the new elements introduced in HTML5?
HTML5 introduced several new elements to enhance the functionality and accessibility of web pages. Some of these include ‘article’, ‘section’, ‘nav’, ‘header’, ‘footer’, ‘aside’, ‘figure’, ‘figcaption’, ‘time’, ‘mark’, ‘progress’, ‘meter’, ‘details’, ‘summary’, ‘command’, ‘datalist’, ‘keygen’, ‘output’, and ‘canvas’.
How can I use the ‘canvas’ element in HTML5?
The ‘canvas’ element in HTML5 is used to draw graphics on a web page. It is a container for graphics where you can use JavaScript to draw anything from simple lines to complex shapes. It is especially useful for creating games, generating graphs, or other visual images dynamically.
What is the purpose of the ‘article’ and ‘section’ elements in HTML5?
The ‘article’ and ‘section’ elements in HTML5 are used to define parts of a web page with related content. The ‘article’ element represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable. The ‘section’ element represents a standalone section of a document, which typically contains a heading and other content related to the heading.
How can I make my web page more accessible using HTML5 elements?
HTML5 introduces several elements that enhance web accessibility. For example, the ‘nav’ element can be used to define a section of a page that contains navigation links. The ‘header’ and ‘footer’ elements can be used to contain introductory and concluding information. The ‘figure’ and ‘figcaption’ elements can be used to associate images with their captions, making it easier for screen readers to understand the context of the image.
What is the ‘Interactive’ category in the HTML5 Periodic Table?
The ‘Interactive’ category in the HTML5 Periodic Table includes elements that create interactive user interface objects. These elements include ‘details’, ‘summary’, ‘dialog’, ‘menu’, ‘menuitem’, and ‘command’. These elements can be used to create interactive features such as collapsible content panels, dialog boxes, and custom menus.
How can I use the ‘details’ and ‘summary’ elements in HTML5?
The ‘details’ and ‘summary’ elements in HTML5 can be used to create an interactive widget that the user can open and close. Any content that is wrapped inside the ‘details’ element becomes hidden until the user triggers it to open, typically by clicking on the ‘summary’ element.
What is the ‘Tabular’ category in the HTML5 Periodic Table?
The ‘Tabular’ category in the HTML5 Periodic Table includes elements that are used to create and manipulate tables. These elements include ‘table’, ‘caption’, ‘colgroup’, ‘col’, ‘tbody’, ‘thead’, ‘tfoot’, ‘tr’, ‘td’, and ‘th’. These elements can be used to create complex data tables with rows, columns, headers, footers, and captions.
How can I use the ‘audio’ and ‘video’ elements in HTML5?
The ‘audio’ and ‘video’ elements in HTML5 allow you to embed audio and video files directly into your web pages. You can control the playback of these files using the built-in controls, or you can create your own custom controls using JavaScript.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.

Published in
·Conversion·Design·Design & UX·Performance·Productivity·Software·Technology·Testing·UI Design·UX·August 8, 2017
Published in
·APIs·CMS & Frameworks·Debugging & Deployment·Miscellaneous·Patterns & Practices·PHP·Programming·Web·August 4, 2014
Published in
·automation·Design Patterns·Laravel·Libraries·Miscellaneous·Patterns & Practices·PHP·Testing·December 14, 2015