10 Reasons to Meet New People – and How a Mobile App Can Help

Key Takeaways
- Meeting new people can open up new career opportunities, build your confidence, inspire new ideas, and help you stay current with your industry. Mobile apps like Shapr can facilitate this by introducing you to like-minded individuals.
- Networking isn’t just about receiving, it’s also about giving. By meeting new people, you can help shape someone else’s life or career, hone your marketing skills, and build your sphere of influence. Shapr’s design encourages meaningful conversations that can evolve into long-term relationships.
- Shapr’s user-friendly interface and functionality prevent annoyance from random messages, making networking feel like less work. Regular networking through the app can advance your career, open new doors, and potentially impact your business in unexpected ways.
This article was created in partnership with Shapr. Thank you for supporting the partners who make SitePoint possible.

Meeting new people can be fun, scary, exhilarating, and life-changing. It can open up new career opportunities, and sometimes even entirely new careers! To take advantage of the benefits of networking, it helps to make it a regular part of your week. Here are ten ways that networking can help you learn, collaborate and grow, and how Shapr, a mobile app, can help you facilitate that.
1. Build Your Confidence
Many freelancers find the lifestyle isolating. The silence can be unnerving, motivation can be difficult, and you may start to feel a little awkward around others.
The solution? Get together with someone in person over a coffee or meal, learn to break the ice, talk over problems, listen, and offer advice. Meeting new people will help build your confidence.
2. Be Inspired with New Ideas
Exchanging ideas with someone like-minded is inspiring, and someone from a different field can introduce you to new perspectives. A conversation with someone new can be energizing, fill your bank of new ideas, and propel you into your next project.
But where do you discover relevant, like-minded people? A new app I’ve discovered—Shapr—can introduce you.

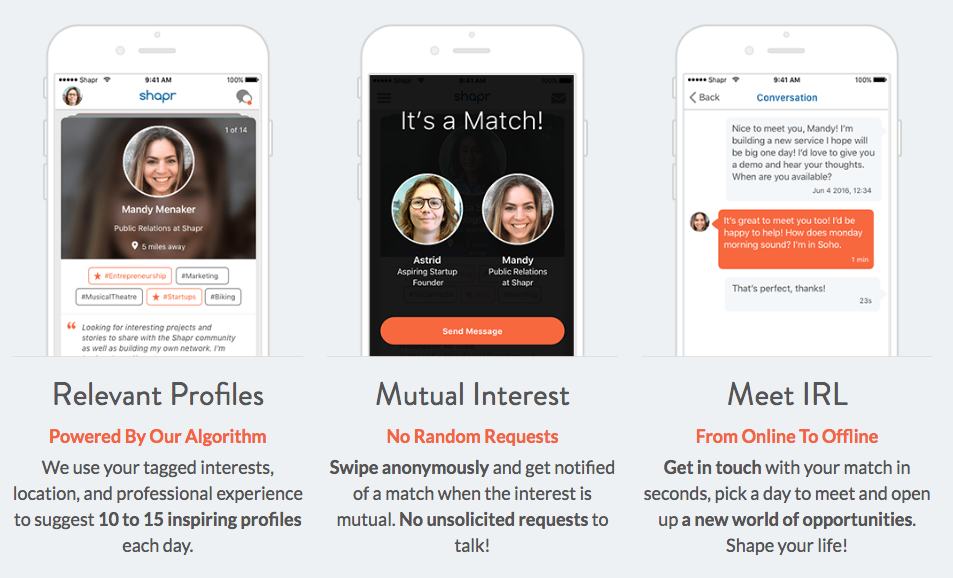
When you meet, the conversation will be easy because you have things in common. Your profile includes 10 facts about you and your interests, and every day you’ll be introduced to 15-20 people whose interests match yours.
3. Shape Your Life and Career
Network with people you can learn from—someone further along the road who can mentor you, or a peer you can trade stories with. The best way to discover pathways to a new career is by having coffee with someone who’s already there. Quality conversations will stick with you and shape the vision of where you want to go. Big picture conversations like that are motivating and encouraging.
4. Find Fulfilment Helping Others
Networking isn’t just about receiving—giving goes both ways. You can help to shape someone else’s life or career, and have their back in difficult times. Build your network on trust and cooperation.
Swipe right to connect, swipe left to pass. Shapr is designed to spark meaningful, mutually beneficial conversations that evolve into long-term relationships.

When both you and the other person swipe right, you’ll be notified. From there you can agree to a call, coffee, lunch, or drinks—however you feel comfortable meeting them.
5. Stay Current with Your Industry
To advance your career, you need to stay relevant. Increase your sources of information by meeting with others from your industry. Make friends with people outside of your age group—they can expose you to new ways of looking at your business and help you see the big picture.
6. Hone Your Marketing Skills
Meeting new people forces you to get better at explaining what you do, which in turn will give you new marketing material. Be confident, open, and friendly when discussing what your business does. Ask questions as an informal way of doing market research and getting honest feedback on your ideas.
7. Build Your Sphere of Influence
Meeting new people will raise the profile of your business and expand your sphere of influence. But what’s really great is that those people didn’t just hear about you, they met you in person. When they spread the word about you or refer you to others, their opinions carry more weight.
Shapr makes networking feel like less work. Swiping through profiles only takes two minutes, and you don’t have to swipe right on everyone. There’s no pressure, and you don’t feel rushed. Make it part of your daily routine.
8. Collaborate!
As you meet new people, you’ll inevitably come across people you can work with. Just hiring someone doesn’t always work. Some projects need someone special, who understands your vision and shares your passion. You’re more likely to meet them if you get out of your usual circles and connect with new people on a regular basis.
9. Advance Your Career
Meeting new people can open doors. Staying in touch will keep you on their radar, so they’re more likely to think of you when job openings arise or they come across someone who can use your services. Regular networking increases your chances of being in the right place at the right time.
10. Be Impacted
You never know who you’ll meet, and how they will impact your business. You’ll come across those who need your services and can refer you to others, opportunities to speak or write, new suppliers, and people you can add to your team. Who knows, you may even meet your future business partner!
Shapr’s design and functionality keep you from being annoyed by random messages and this type of setup has encouraged a lot of executives from major companies to join the app. So you never know who you may meet while swiping your daily batch.
Not convinced? The proof is in the pudding. Just give it a go! It will only cost you a few minutes a day, plus the courage to get out there and actually meet someone.
Install Shapr and make it part of your lifestyle. It’s free and works on Android and iOS. Be bold and swipe right from time to time!
Frequently Asked Questions (FAQs) About Meeting New People Through Mobile Apps
Why should I use a mobile app to meet new people?
Mobile apps provide a convenient and efficient way to meet new people. They allow you to connect with individuals from different parts of the world, with varying interests and backgrounds. This can broaden your social circle and expose you to diverse cultures and perspectives. Additionally, these apps often have features that facilitate communication and interaction, making it easier to establish connections.
Are mobile apps for meeting new people safe?
While most apps have safety measures in place, it’s important to exercise caution when interacting with strangers online. Always protect your personal information and report any suspicious activity to the app’s administrators. It’s also advisable to meet in public places when meeting someone from the app for the first time.
How can meeting new people benefit me personally and professionally?
Meeting new people can enrich your life in many ways. It can lead to new friendships, business partnerships, or even romantic relationships. Professionally, networking can open up opportunities for career advancement. On a personal level, it can enhance your social skills, increase your understanding of different cultures, and contribute to your personal growth.
What are some effective strategies for meeting new people on mobile apps?
Be open and genuine in your interactions. Share about your interests and experiences, but also show interest in the other person. Use the app’s features to facilitate communication and interaction. Also, be patient. Building meaningful connections takes time.
Can I meet people with similar interests through these apps?
Yes, many apps allow you to filter potential connections based on shared interests. This can make it easier to find people you’re likely to click with.
How can I ensure a successful meet-up with someone I met through a mobile app?
Plan your meet-up carefully. Choose a public place and let someone know where you’re going. Be yourself and keep the conversation light and enjoyable. Remember, the goal is to establish a connection, not to impress.
Are there any etiquette rules I should follow when using these apps?
Respect is key. Be polite and considerate in your interactions. Avoid offensive language and behavior. Also, respect the other person’s privacy and boundaries.
Can I use these apps if I’m introverted or shy?
Absolutely. These apps can actually be a great tool for introverts or shy individuals, as they allow you to control the pace of the interaction and communicate in a way that feels comfortable for you.
How can I handle rejection or negative experiences on these apps?
It’s important to remember that not every interaction will be positive or lead to a connection. If you experience rejection or a negative experience, try not to take it personally. Use it as a learning experience and move on.
Can these apps help me improve my social skills?
Yes, using these apps can help you practice and improve your social skills. They provide opportunities for interaction and communication, which can help you become more comfortable and confident in social situations.
Adrian Try is an Aussie writer, musician, cyclist, and tech geek.


