SitePoint has previously covered the topic of WordPress-powered mobile apps, however, in this article we take a deeper dive into three of the options available, discussing the pros and cons of each; App Builders, Custom Hybrid Apps and AppPresser (which I’m a co-founder of).
Over 24% of the Internet uses WordPress, and many of those folks want a mobile app.
It makes perfect sense to use content from WordPress in the app, so that when the website is updated, the app is updated. For example, if you are an online magazine, you would want any new articles you publish to be available in the app instantly. If you make any changes to the website, you’d also want those changes to apply to the app without any extra work.
Some app builders use a third party content management system where you create your app content. If you have a WordPress website, why not use WordPress as the CMS?
WordPress users are accustomed to using plugins and themes to customize their website, and these don’t always translate well to a mobile app. This presents some unique challenges when a developer is approached by a client who wants to mimic their WordPress website in a mobile app. For example, if a client uses BuddyPress to create a social network on their website, and they want a mobile app with the same experience, how can that be accomplished? What about the same situation with an event or ecommerce plugin?
The technical constraints of a mobile app means that integrating website features such as WordPress plugins is often a difficult task. Luckily, there are some options available to get WordPress into a mobile app that can fit any project. Let’s take a look at three of them. For each of these methods I will cover building a mobile app with WordPress using hybrid app technology, along with PhoneGap (Narayan Prusty has also covered WordPress and PhoneGap here).
App Builders
App builders allow you to create a mobile app with no coding, and very little technical expertise.
They can work great if you don’t want to spend a lot of money, and you don’t need anything really custom. There are a variety of app builders, including Mobile Roadie, Shoutem, Good Barber, Reactor (that uses AppPresser), Telerik AppBuilder. Each one has a varying degree of WordPress support, most allow you to integrate posts and comments, but not much else.
For example, Shoutem allows you to pull in posts by installing their plugin on your WordPress site. This lets you display your WordPress content and accept comments to your app.

This is similar for most app builders, with the exception of Reactor which allows for integration of some plugins. If you are a web developer, you can use a more advanced tool like Telerik AppBuilder, and developer APIs are available from most companies.
Pros
If you only need WordPress content in your app, and you are non-technical, an app builder is a great option.
App builders are probably the only option for a non-technical person who does not want to hire a developer.
Cons
If you need to make customizations to your app, or you want WordPress plugins in your app, an app builder is not the best option.
Let’s look at a couple of other ways to make an app with WordPress.
A Custom Hybrid App
The first method is creating a custom hybrid app using technology such as the Ionic Framework and the WP-API.
A traditional hybrid app uses web technology such as HTML, CSS, and JavaScript. It is then wrapped with PhoneGap to allow access to native device features, and to compile for the app stores.
You can think of it like a single page web application that can access WordPress content through an API. This is where the WP-API comes in.
The WP-API is a new feature that has been proposed for WordPress core. It is a JSON REST API for WordPress, which means it makes much of your content easy to use in external applications, such as a mobile app. It also allows two-way communication, such as creating posts and approving comments from the mobile app.
The WP-API makes it easy to get WordPress content into our mobile app. To use it, you just have to install and activate the WP-API plugin on your WordPress site. After activating the plugin, you can see your API data by visiting an endpoint such as http://yoursite.com/wp-json/wp/v2/posts.
There you can see your posts in JSON, which is what we can then pull into our mobile app. For example, we can send an AJAX request to get all post data in jQuery like this:
<ul id="app"></div>
<script>
jQuery(document).ready(function($) {
$.get( "http://scottbolinger.com/wp-json/wp/v2/posts", function( data ) {
$.each( data, function( i, val ) {
$( "#app" ).append(
'<li>' +
'<h3>' +
val.title.rendered +
'</h3>' +
'<p>' +
val.excerpt.rendered +
'</p>' +
'</li>'
);
});
});
});
</script>
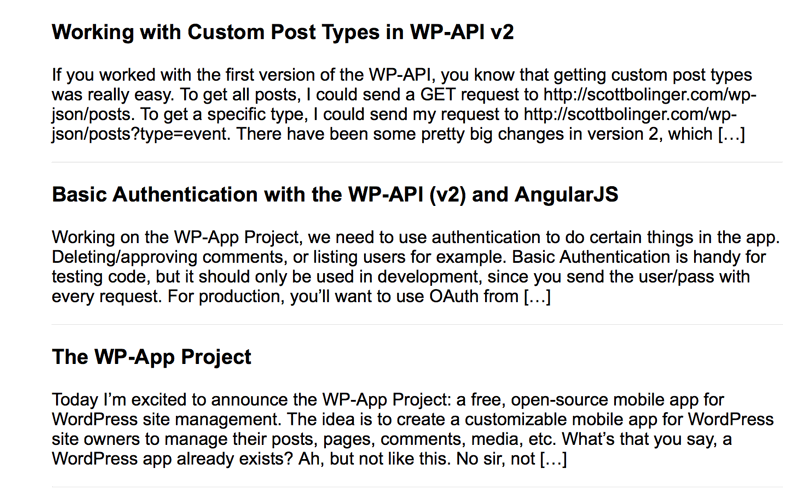
If you add that code to a HTML file and load it in a web browser, you should see something like the image below. If you have the WP-API v2 plugin installed on your site, you can change the URL to your own site.

That’s a very simple example, to go beyond that you can use a mobile app framework such as Ionic. That will allow you to create something that looks like a mobile app much more easily. When developing a hybrid app, you can use web technologies like HTML and JavaScript to make the app. Using PhoneGap, you can wrap the app around your web code turning it into a native app for the iOS and Android app stores.
For an in-depth article on creating a mobile app with Ionic and the WP-API, see this article or this article.
Pros of this approach
Using this traditional hybrid mobile app approach allows you to create a fast app that allows for native transitions, caching, offline, and more. You can create an app that works entirely or partially offline, integrate multiple APIs (not just WordPress), and access device features such as the camera and push notifications.
Cons to this Approach
This is a great way to get content into an app, but what about all the other features of WordPress, such as plugins? The WP-API is great for pulling in content like posts and pages, but it starts to get difficult if you want to do anything else.
Many people want the plugins they use on their site to be available in the app. This is very difficult to do through the WP-API, if not impossible. For example, let’s take Gravity Forms. If you have a shortcode on your site that displays a Gravity Form, the HTML markup for the form will come through to the app. You will see the input fields and buttons, but they won’t work.
This is because Gravity Forms (and most plugins) use scripts and PHP processing on the WordPress website, which are not present in the app. The result is a non-functioning form. To use a plugin like this, you would have to essentially build AJAX form processing that communicates with Gravity Forms from scratch. Although not impossible, this one feature would be very complex.
One solution is to use iFrames to display the form, similar to Google Maps or YouTube. This works in some situations, but iFrames can be unreliable, and they don’t work for every plugin.
How can we solve this problem? Let’s look at AppPresser, which is a totally different approach.
AppPresser
As we looked at above, you can’t get WordPress plugins and other custom functionality into a mobile app very easily.
In the Gravity Forms example, you can see that it’s not possible to process forms in our app without a lot of custom code. The same is true of many other WordPress plugins, such as ecommerce plugins, BuddyPress, bbPress, and more. Basically any plugin that does more than just display HTML won’t work in our app out of the box.
AppPresser is a free plugin (there is also a paid version with extra features) that solves this problem by loading your entire WordPress website in the app. That means we can use almost all WordPress plugins in the app without an issue. For many plugins, this is the only way to get them to work in the app.
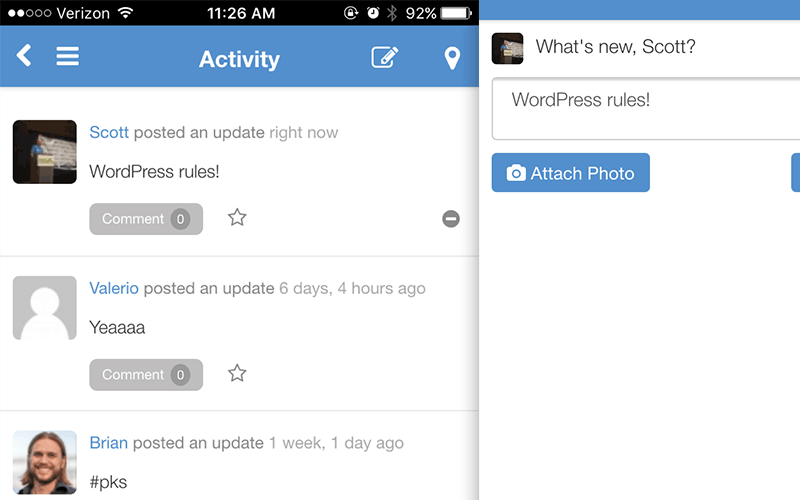
Let’s take the BuddyPress plugin for an example. BuddyPress is like “Facebook in a box” for WordPress. If you have a website using the social networking features of BuddyPress on it, you may want to make an app that allows the same type of social networking.

Other integrations include WooCommerce, Gravity Forms, bbPress, and hundreds of other plugins.
AppPresser allows you to work in WordPress to make the app, for example you can add a shortcode to a WordPress page called [app-camera] that adds a device camera when viewing the page in the app. This allows people familiar with WordPress to build an app without previous mobile development skills.
Pros
If you want a mobile app that works the same way as your WordPress site on a budget, in my opinion AppPresser is your best bet. It is the only way to incorporate lots of different plugins without lots of custom development.
Cons
AppPresser has limited offline functionality and device storage. If offline or speed are your main concerns, it may not be right for your project.
Which One is Right For Your Project?
We looked at three different ways to build a mobile app that integrates a WordPress website. Each method has pros and cons, and every project is different.
Using an app builder may be your only option if you are non-technical, and you don’t want to pay a developer. There are app builders for almost every type of app out there, so you should be able to make something that works without spending a lot of money. However, if you want a lot of customization, or deep WordPress integration, you may be disappointed.
Creating a custom app using the WP-API and a framework such as Ionic can get you a fast, high-quality app. You can do almost anything you need to do, including building offline functionality, custom design, and almost any feature you need. If you need to integrate WordPress plugins, you basically have to build everything on your own, for example form processing with Gravity Forms. Integrating your custom code with WordPress requires thinking hard about security and will require lots of custom code.
If you are interested in an app that mimics your WordPress site, and you are using a lot of custom plugins, AppPresser may be right for you. It is a fast and affordable way to get your WordPress site into an app.
Every project has different requirements, and having three different ways to build your app will help you find the best fit each time.
Frequently Asked Questions (FAQs) about Creating a Mobile App with WordPress
What are the benefits of creating a mobile app with WordPress?
Creating a mobile app with WordPress comes with several benefits. Firstly, it allows you to leverage the power of WordPress, a platform that powers over 35% of the web. This means you can take advantage of its robust features, plugins, and themes. Secondly, it’s cost-effective. Traditional app development can be expensive, but with WordPress, you can significantly cut down on costs. Lastly, it’s easy to update and maintain. You can easily push updates to your app directly from your WordPress dashboard, saving you time and effort.
Can I convert my existing WordPress site into a mobile app?
Yes, you can convert your existing WordPress site into a mobile app. There are several plugins and tools available that can help you with this process. These tools essentially take your WordPress site and package it into a mobile app format. This can be a great way to expand your online presence and reach more users.
What are some of the best plugins to convert WordPress into a mobile app?
There are several great plugins that can help you convert your WordPress site into a mobile app. Some of the most popular ones include AppPresser, AppMySite, and MobiLoud. These plugins offer a range of features, including customization options, push notifications, and integration with WordPress plugins.
Do I need coding skills to create a mobile app with WordPress?
No, you don’t necessarily need coding skills to create a mobile app with WordPress. Many of the plugins and tools available are designed to be user-friendly and don’t require any coding knowledge. However, having some basic understanding of HTML, CSS, and JavaScript can be beneficial for customization and troubleshooting.
How can I optimize my WordPress mobile app for better performance?
Optimizing your WordPress mobile app for better performance involves several steps. Firstly, choose a reliable hosting provider to ensure your app loads quickly. Secondly, use a responsive theme that is designed to work well on mobile devices. Thirdly, optimize your images and content for mobile viewing. Lastly, use caching and minification to reduce server load and improve load times.
Can I monetize my WordPress mobile app?
Yes, you can monetize your WordPress mobile app. There are several ways to do this, including in-app advertising, in-app purchases, subscription models, and sponsored content. The best method for you will depend on your app’s content and your business model.
How can I ensure my WordPress mobile app is secure?
Ensuring your WordPress mobile app is secure involves several steps. Firstly, always keep your WordPress installation, themes, and plugins up to date. Secondly, use strong, unique passwords for your WordPress admin account. Thirdly, use a security plugin to add an extra layer of protection. Lastly, regularly backup your WordPress site to protect your data.
Can I integrate social media into my WordPress mobile app?
Yes, you can integrate social media into your WordPress mobile app. Many plugins allow you to add social sharing buttons, embed social media feeds, and even allow users to log in using their social media accounts. This can be a great way to increase engagement and encourage users to share your content.
How can I improve the user experience of my WordPress mobile app?
Improving the user experience of your WordPress mobile app involves several steps. Firstly, ensure your app loads quickly and performs well. Secondly, make your app easy to navigate with a clear and intuitive layout. Thirdly, provide valuable and engaging content. Lastly, regularly update your app with new features and improvements based on user feedback.
Can I send push notifications with my WordPress mobile app?
Yes, you can send push notifications with your WordPress mobile app. Many plugins offer this feature, allowing you to send notifications directly to your users’ devices. This can be a great way to engage users, promote new content, and drive traffic to your app.
 Scott Bolinger
Scott BolingerI am the co-founder of AppPresser, writer and speaker. You can find out more about me here.


