Part 3 of the jsperf best of. Enjoy!
- Part 1 – jQuery Selectors, JavaScript Strings, JavaScript DOM Caching/DOM Traversal
- Part 2 – jQuery Each/Loops, jQuery AJAX, jQuery Animation/CSS, JavaScript Templating
- Part 3 – Miscellaneous Speed Tests (the best of the rest!)
Miscellaneous Speed Tests
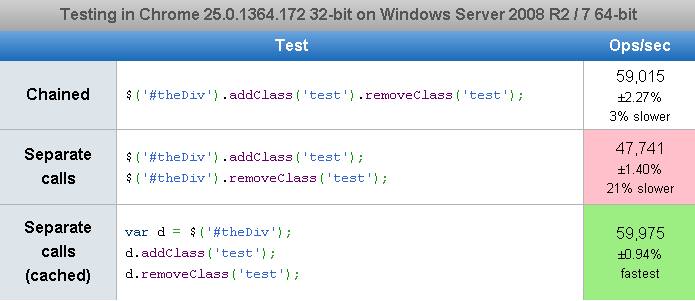
jQuery Chaining
Tests whether chaining jQuery function calls is noticeably faster than separate calls. Chaining makes little difference to code performance

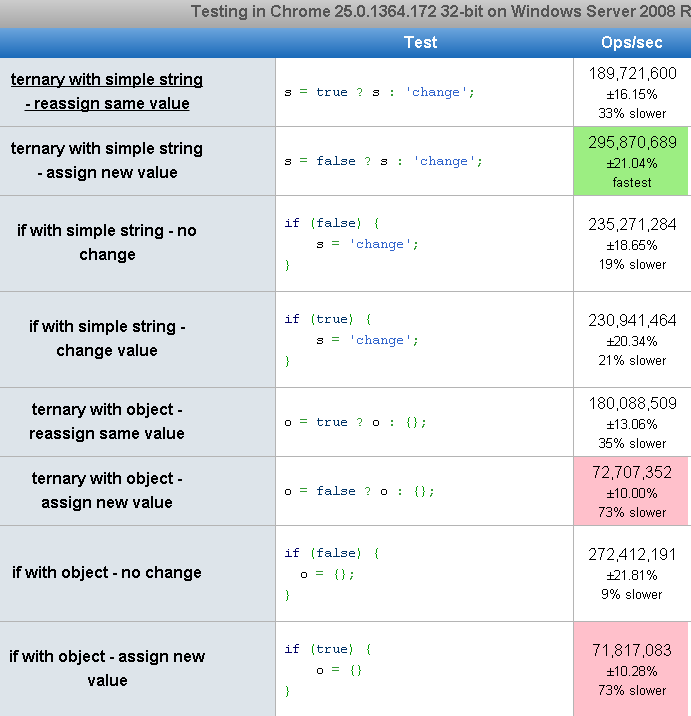
Ternary Operators
Check what is faster, reassigning the same value/object to a variable, or changing its value with an if. See JavaScript Shorthand Techniques to improve your shorthand knowledge.

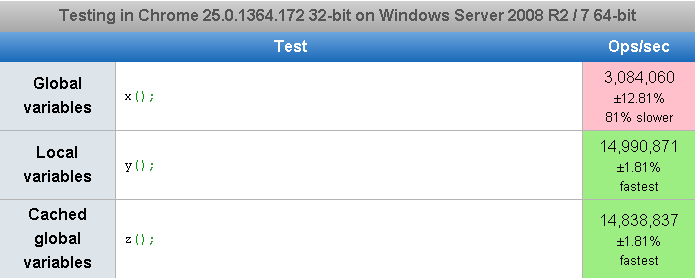
Global Variables vs Local Variables
Another reason not to use global variables.

Try/Catch Error Check Undefined
If vs. Switch
Comparing a if vs. a switch statement. switch is faster?

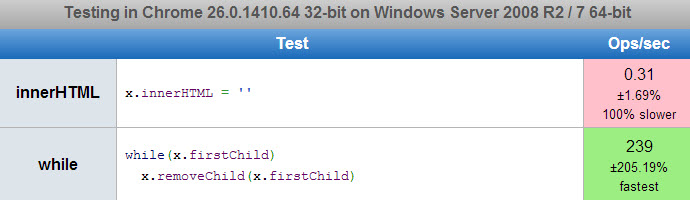
A closer look at jQuery $.empty()
//Empty function from jQuery 1.9
empty: function() {
var elem,
i = 0;
for ( ; (elem = this[i]) != null; i++ ) {
// Remove element nodes and prevent memory leaks
if ( elem.nodeType === 1 ) {
jQuery.cleanData( getAll( elem, false ) );
}
// Remove any remaining nodes
while ( elem.firstChild ) {
elem.removeChild( elem.firstChild );
}
// If this is a select, ensure that it displays empty (#12336)
// Support: IE<9
if ( elem.options && jQuery.nodeName( elem, "select" ) ) {
elem.options.length = 0;
}
}
return this;
},Other interesting jsperfs
- The slowest thing ever vs the fastest thing ever http://jsperf.com/o
- 2 ways of getting timestamp http://jsperf.com/currts
- Good overview of the speed of the $.map() function http://jsperf.com/map/2
- Good look at the different MD5 security encrption methods http://jsperf.com/md5-shootout
- Number formatting 1,000,000 http://jsperf.com/number-format
- Slice vs substring vs substr – pretty much the same http://jsperf.com/slice-vs-substring-vs-substr
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.