jQuery on Screen Keyboard Plugin
This has moved here: jQuery On-Screen Keyboard

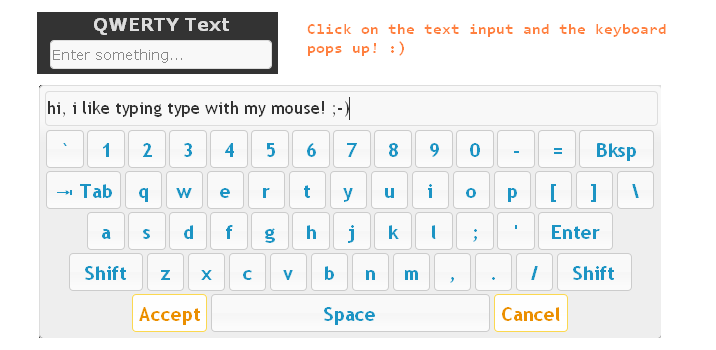
Hi guys, I’ve stumbled across a pretty cool on-screen keyboard plugin which uses jQuery to display a keyboard on screen when the user clicks an input field. It is fully customisable where you can change the layout of keys and the colour scheme. It’s kind of like the windows accessibility keyboard and could be used to enhance the usability of your site.
How to use it.
- Download the plugin
- Use the demo.js file as a base for creating your keyboard
- Tweak the settings to your keyboard layout (see code below)
- Customise the CSS code to suit your website
jQuery Code
$(document).ready(function(){
// standard keyboard layout
$('.qwerty').keyboard({ layout: 'qwerty' });
//control for num keys
$('#num').keyboard({
layout: 'num',
restrictInput : true, // Prevent keys not in the displayed keyboard from being typed in
preventPaste : true, // prevent ctrl-v and right click
autoAccept : true
});
});//code to setup
// Extension demos
$(function() {
// Set up typing simulator extension on all keyboards
$('.ui-keyboard-input').addTyping();
});How to load the keyboard from a simple hyperlink
// *** Hidden input example ***
// click on a link - add focus to hidden input
$('.hiddenInput').click(function(){
$('#hidden').trigger('focus');
return false;
});
// Initialize keyboard script on hidden input
// set "position.of" to the same link as above
$('#hidden').keyboard({
layout: 'qwerty',
position : {
of : $('.hiddenInput'),
my : 'center top',
at : 'center top'
}
});Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


