2 HTML5 On Screen Keyboard Demos (Touch Support)
All these examples use HTML5 Canvas to draw on-screen keyboards.
Related posts:
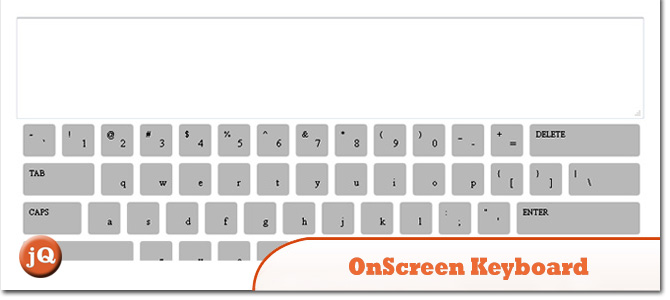
1. OnScreen keyboard implemented in HTML5 canvas with multitouch support via touch events API and Magictouch.js
Multitouch keyboard implemented with HTML5 canvas, touch events API and Magictouch.js
Note: demo works if you open your web dev tools console.
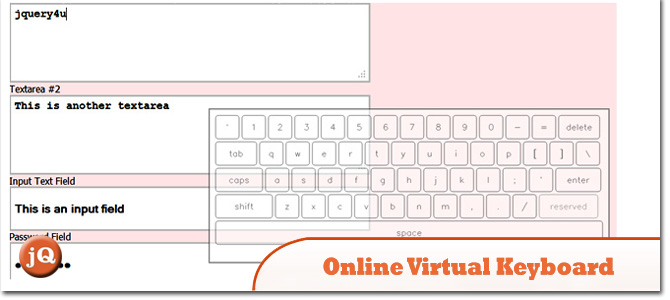
2. Online Virtual Keyboard With Canvas and Javascript
HTML Canvas and Javascript based virtual, online, onscreen keyboard for testing and whatever fun you can make out of it.
Frequently Asked Questions about HTML5 Screen Keyboard Demos with Touch Support
How can I implement a virtual keyboard in HTML5?
Implementing a virtual keyboard in HTML5 involves using the VirtualKeyboard API. This API provides methods and properties that allow you to manipulate the virtual keyboard’s state and respond to changes in its state. You can use the show() and hide() methods to control the visibility of the keyboard. Additionally, you can use the onvisibilitychange event to respond to changes in the keyboard’s visibility.
What is the VirtualKeyboard API?
The VirtualKeyboard API is a web API that provides a way to interact with the virtual keyboard on a device. It provides methods and properties that allow you to control the keyboard’s visibility and respond to changes in its state. This API is particularly useful for creating web applications that need to work with virtual keyboards, such as touch screen applications.
How can I use the VirtualKeyboard API with touch screen devices?
The VirtualKeyboard API is designed to work with touch screen devices. You can use the show() and hide() methods to control the keyboard’s visibility, and the onvisibilitychange event to respond to changes in its visibility. Additionally, you can use the layout property to control the layout of the keyboard, and the boundingRect property to get the size and position of the keyboard.
Can I customize the layout of the virtual keyboard?
Yes, you can customize the layout of the virtual keyboard using the layout property of the VirtualKeyboard API. This property allows you to specify a custom layout for the keyboard, which can be useful for applications that require a specific set of keys or a particular arrangement of keys.
How can I get the size and position of the virtual keyboard?
You can get the size and position of the virtual keyboard using the boundingRect property of the VirtualKeyboard API. This property returns a DOMRect object that represents the size and position of the keyboard. You can use the properties of this object to get the width, height, top, right, bottom, and left values of the keyboard.
How can I respond to changes in the visibility of the virtual keyboard?
You can respond to changes in the visibility of the virtual keyboard using the onvisibilitychange event of the VirtualKeyboard API. This event is fired whenever the visibility of the keyboard changes, and you can use it to perform actions based on whether the keyboard is visible or not.
Can I use the VirtualKeyboard API with non-touch screen devices?
The VirtualKeyboard API is primarily designed for use with touch screen devices. However, it can also be used with non-touch screen devices that have a virtual keyboard, such as desktop computers with a software keyboard.
Is the VirtualKeyboard API supported by all browsers?
The VirtualKeyboard API is a relatively new API, and as such, it may not be supported by all browsers. You should check the compatibility table on the MDN Web Docs page for the VirtualKeyboard API to see which browsers support it.
Can I use the VirtualKeyboard API in a mobile web application?
Yes, you can use the VirtualKeyboard API in a mobile web application. The API is designed to work with touch screen devices, which makes it ideal for use in mobile web applications that need to interact with the virtual keyboard.
How can I test my implementation of the VirtualKeyboard API?
You can test your implementation of the VirtualKeyboard API by running your web application on a device with a virtual keyboard. You can use the show() and hide() methods to control the visibility of the keyboard, and the onvisibilitychange event to check if your application responds correctly to changes in the keyboard’s visibility.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.