Keep up to date on current trends and technologies
JavaScript - Tools & Libraries

How to Choose the Right Front-end Framework for Your Company
Chris Lienert

How to Pass Command Line Parameters to Gulp Tasks
Craig Buckler

How to Easily Share Code Between Projects with Bit
Jonathan Saring

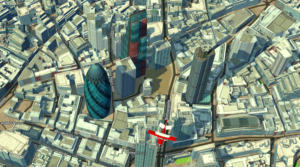
Building Gorgeous 3D Maps with eegeo.js and Leaflet
Tim Jenks

How We Built EQCSS & Why You Should Try Building Your Own Polyfills Too
Tom Hodgins

Make a Skype Bot with Electron & the Microsoft Bot Framework
Almir Bijedic

React Storybook: Develop Beautiful User Interfaces with Ease
Pavels Jelisejevs

Web Maker, an Offline, Browser-based CodePen Alternative
Kushagra Gour

Introducing GraphicsJS, a Powerful Lightweight Graphics Library
Roman Lubushkin

Fun Web Animation Effects with KUTE.js
Maria Antonietta Perna

Host, Publish and Manage Private npm Packages with Verdaccio
Vildan Softic

Managing State in Angular 2 Apps with ngrx/store
Pietro Grandi

Building a Cross-platform Desktop App with NW.js
Julian Kühnel

Managing State in Aurelia: How to Use Aurelia with Redux
Vildan Softic

Write Reusable JavaScript Business Logic with peasy-js
Aaron Hanusa

Animating the DOM with Anime.js
Maria Antonietta Perna

Logging Errors in Client-Side Applications
Lukas White

Quick Tip: Mock REST APIs Using json-server
Ayush Gupta

Make Dynamic Tables in Seconds from Any JSON Data
Oli Folkerd

Adventures in Aurelia: Creating a Custom PDF Viewer
J.W. Ahyoung

Quick-Tip: Show Modal Popup after Time Delay
James Hibbard

13 jQuery SelectBox/Drop-down Plugins
Simon CodringtonSam Deering

How to Manage Your JavaScript Application State with MobX
Matt Ruby

Build a Search Engine with Node.js and Elasticsearch
Behrooz Kamali

Improve Your JavaScript Learning with Fun Experiments
Tim Severien

Up and Running with ESLint — the Pluggable JavaScript Linter
Pavels Jelisejevs

Getting Started with PouchDB Client-Side JavaScript Database
Jatin Shridhar

An Introduction to Chart.js 2.0 — Six Simple Examples
Jack Rometty

Adding Analytics to a React Native App
Wern Ancheta

10 Need-to-Know RxJS Functions with Examples
Peleke Sengstacke

JavaScript Functional Testing with Nightwatch.js
Kitty Giraudel

Communicating with Bluetooth Low Energy Devices in Cordova
Wern Ancheta
Showing 128 of 372