jQuery/HTML5 Controls Infragistics Review

What is Infragistics?
Infragistics is a company which builds custom components not just for ASP.NET but for other platforms as well. Their products enable developers to create UIs that are the foundation for developing applications with data visualization in line of business applications for platforms that include: Windows Forms, Windows Presentation Foundation (WPF), ASP.NET and Silverlight as well as jQuery/HTML5, and mobile controls for the Windows Phone, iOS (iPhone and iPad) and Android.
With the following features:
- Over 50 2D and 3D Chart Types.
- Design-time Convenience – Custom wizard for designing single-layer or multilayer charts, with optimized default presets to ensure you will make the best presentation of the chart type you have chosen to display.
- Composite Charting – Build complex charts with Series Collections, Chart Area Collections and Chart Layers Collections.
- Advanced Graphics – Use Anti-Aliasing, Alpha-Blending, Solid 3D, 2D or our custom Paint Elements to design the highest quality visual appearance.
- Multiple Rendering – Choose from multiple image types for rendering.
Infragistics has been hands-down the greatest general-purpose suite out there for Windows Forms controls. In fact, I can tell that the design time experience with their products is better than that of several other competitors I’ve used. The components are well-designed with great functionality. The suite covers almost every requirement that I set.
Here are some of their featured Controls:
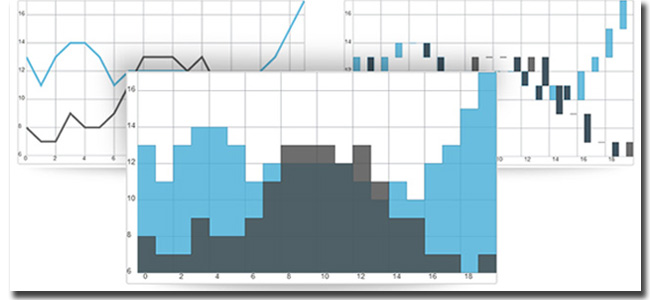
Chart
This jQuery Chart control offers a full set of dynamic HTML5 business charts right out of the box, including bar, line, bubble, polar, radial area, range, step, spline, scatter line, OHLC and candlestick charts, as well as technical indicators.
The Chart offers Touch support, so you can use Pinch gestures to zoom in and out of Charting Elements, like our Financial Series.
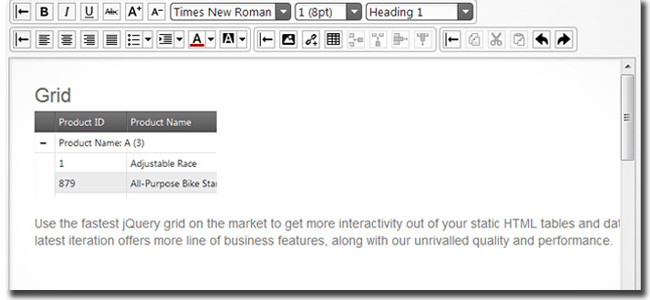
HTML Editor
The WYSIWYG editor offers rich text formatting, the ability to insert images, links, lists and tables; clipboard support and source and design views.
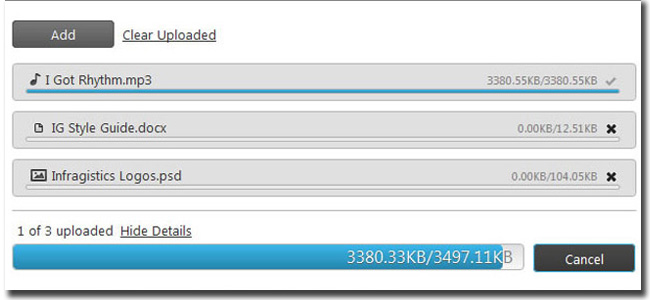
This Multiple File Upload lets your users upload one or more files (limited only by your settings) at a time asynchronously using AJAX.
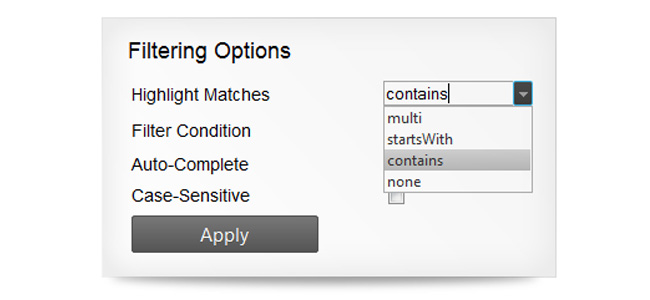
Auto-Suggest: As the user types, the Combo’s auto-suggest picks up the entered text and displays a list of suggested values.
You would have to have an account on their website first to obtain a Free Trial for any current Infragistics Product because once you select the specific product you’d like to download, you will be then asked to log in. If you do not have an account, you can Create a Free Account.
Although if you subscribe, your subscription entitles you to one year of access to all Infragistics upgrades, service releases and support.
Renewing your subscription is really good also since it will allow you to continue to receive all Infragistics upgrades, ensuring that all key new browsers, operating systems, security standards etc. are supported within the Infragistics products you are developing with.
Conclusion:
It is true you do get what you pay for and look no further than Infragistics for quality and support. jQuery4u recommends the Infragistics controls to any serious developer who is trying to create robust mission-critical applications for either Win Forms or Web Forms because I really think you’ll be happy with the purchase of their products. Have a peek at the trial version and then decide.
Frequently Asked Questions about Infragistics
What is Infragistics and what does it offer?
Infragistics is a global software company that specializes in user interface (UI) development tools and components. They offer a wide range of products and services designed to make it easier for developers to create high-quality, highly interactive, and visually stunning applications. Their offerings include UI controls for various platforms, design tools, frameworks, and testing tools. They also provide consulting services and training for developers.
How does Infragistics compare to other UI development tools?
Infragistics stands out for its comprehensive suite of tools and controls that cater to a wide range of platforms, including web, desktop, and mobile. It also offers a unique set of design tools that allow developers to create prototypes and collaborate with stakeholders. Compared to other tools, Infragistics provides a more integrated and seamless development experience.
What platforms does Infragistics support?
Infragistics supports a wide range of platforms. This includes web platforms like Angular, React, and ASP.NET, desktop platforms like Windows Forms and WPF, and mobile platforms like Xamarin and UWP. This makes it a versatile tool for developers working on different types of applications.
How user-friendly is Infragistics for beginners?
Infragistics is designed to be user-friendly and accessible to developers of all skill levels. It provides a wealth of resources, including documentation, tutorials, and sample projects, to help beginners get started. However, like any development tool, there is a learning curve involved, and beginners may need to invest some time in learning how to use the tools effectively.
Can I use Infragistics for commercial projects?
Yes, Infragistics can be used for commercial projects. They offer different licensing options to cater to different needs, including individual developers, small teams, and large enterprises. It’s important to choose the right license for your needs to ensure you’re in compliance with their terms of use.
What kind of support does Infragistics offer?
Infragistics offers comprehensive support for their products. This includes technical support through their online support portal, as well as access to a community forum where you can connect with other developers and Infragistics experts. They also offer consulting services and training to help you make the most of their tools.
How does Infragistics enhance the development process?
Infragistics enhances the development process by providing a suite of tools and controls that streamline the UI development process. This includes design tools for creating prototypes, UI controls for building interactive interfaces, and testing tools for ensuring the quality of your applications. By integrating these tools into your workflow, you can increase your productivity and deliver better results.
What are some of the key features of Infragistics?
Some of the key features of Infragistics include a wide range of UI controls for various platforms, design tools for prototyping and collaboration, and testing tools for quality assurance. They also offer features like data visualization, drag-and-drop functionality, and support for touch and gesture input.
How does Infragistics contribute to the quality of the final product?
Infragistics contributes to the quality of the final product by providing tools and controls that enable developers to create high-quality, interactive, and visually appealing interfaces. Their testing tools also help ensure the quality and reliability of your applications. By using Infragistics, you can deliver a better user experience and a more polished final product.
Is Infragistics worth the investment?
The value of Infragistics depends on your specific needs and circumstances. If you’re a developer working on complex applications that require high-quality, interactive interfaces, then Infragistics can be a valuable tool. It can help streamline your development process, improve the quality of your applications, and ultimately save you time and effort. However, it’s important to consider the cost of the license and the learning curve involved in using the tools.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
Published in
·Business·Email Marketing·Entrepreneur·Entrepreneurship·Entrepreneurship·Marketing·September 22, 2015