- 1. Bootstrap Paginator
- 2. DataTables
- 3. Clip-One – Bootstrap 3 Responsive Admin Template
- 4. BootstrapValidator
- 5. X-editable
- 6. Custom Select for Twitter Bootstrap 3
- 7. Bootbox.js
- 8. Phone Input
- 9. Bootstrap Modal
- 10. Bootstrap Calendar
- 11. Bootstrap Tour
- Frequently Asked Questions (FAQs) about Twitter Bootstrap 3 jQuery Plugins
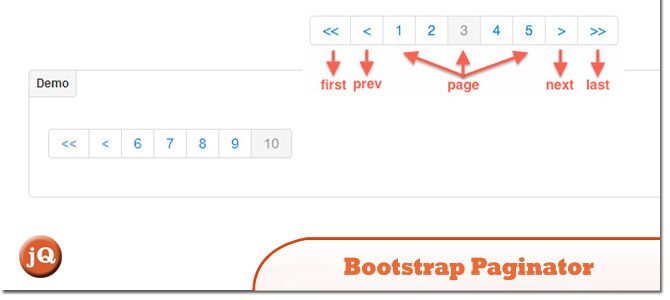
1. Bootstrap Paginator
A jQuery plugin that simplifies the rendering of Bootstrap Pagination component. It provides methods to automates the update of the pagination status and also some events to notify the status changes within the component.
 Source + Demo
Source + Demo
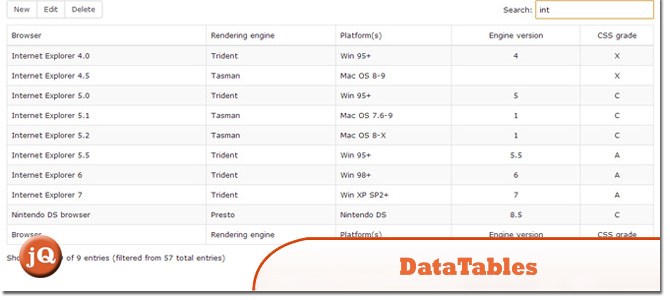
2. DataTables
Through Editor’s abilities to be extensively customised and Bootstrap integration for DataTables you can have a beautiful Bootstrap styled interface for your tables and Editor in virtually no time!
 SourceDemo
SourceDemo
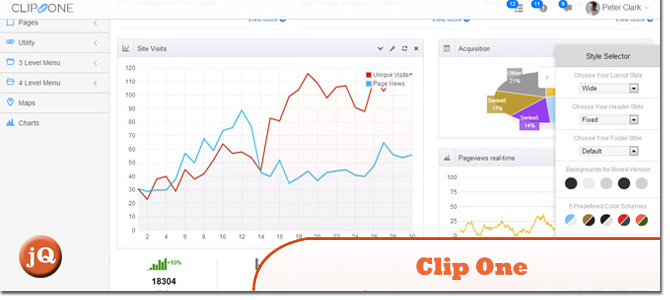
3. Clip-One – Bootstrap 3 Responsive Admin Template
The brand new, cutting-edge, super flexible, totally responsive Administration Theme based on Bootstrap 3 Framework. It comes with 2 complete themes: Clip-One Admin and Clip-One Admin RTL Version.
 SourceDemo
SourceDemo
4. BootstrapValidator
A jQuery plugin to validate form fields. Use with Bootstrap 3
 SourceDemo
SourceDemo
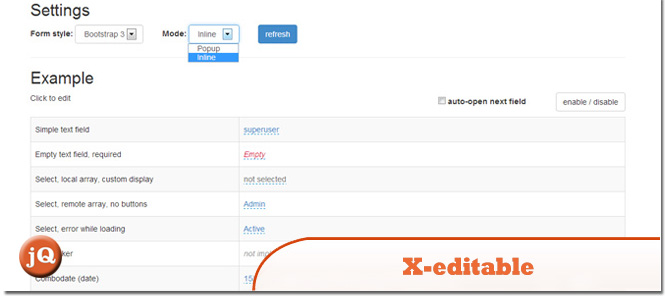
5. X-editable
This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jquery only) and includes both popup and inline modes.
 SourceDemo
SourceDemo
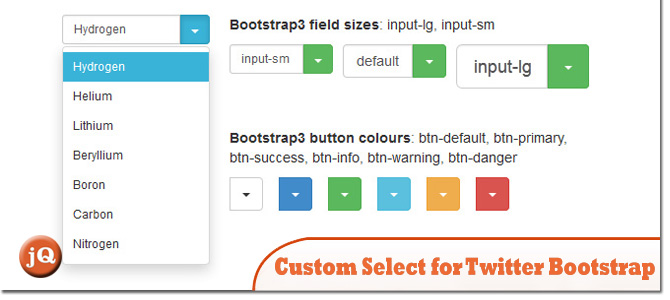
6. Custom Select for Twitter Bootstrap 3
This is a jQuery plugin extending the functionality of Twitter Bootstrap 3. It allows you to turn a default select input field into an element completely matching the style of Twitter Bootstrap 3 with one line of JavaScript.
 SourceDemo
SourceDemo
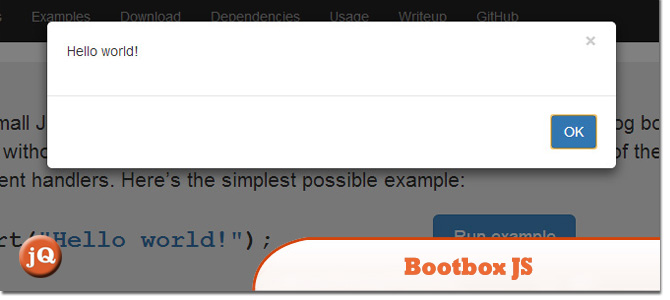
7. Bootbox.js
A small JavaScript library which allows you to create programmatic dialog boxes using Twitter’s Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers
 Source + Demo
Source + Demo
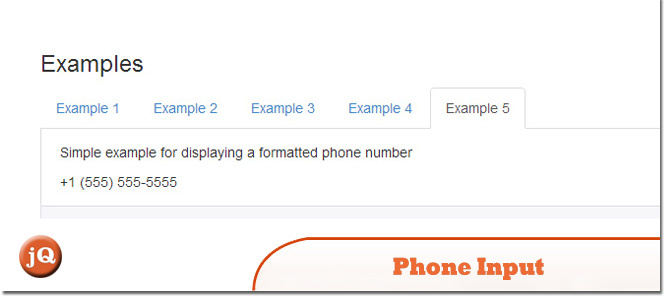
8. Phone Input
This jQuery plugin allows you to add a phone input to easily format phone numbers in your Bootstrap form. This phone input can be used along with our country picker jQuery plugin.
 Source + Demo
Source + Demo
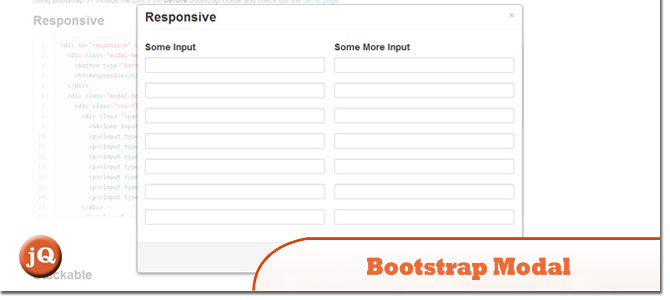
9. Bootstrap Modal
Extends Bootstrap’s native modals to provide additional functionality. Introduces a ModalManager class that operates behind the scenes to handle multiple modals by listening on their events.
 SourceDemo
SourceDemo
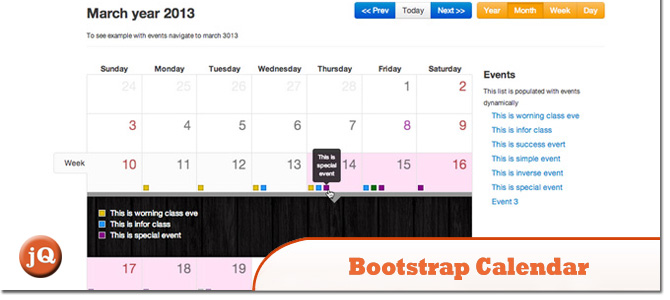
10. Bootstrap Calendar
A Full view calendar based on Twitter Bootstrap.
 SourceDemo
SourceDemo
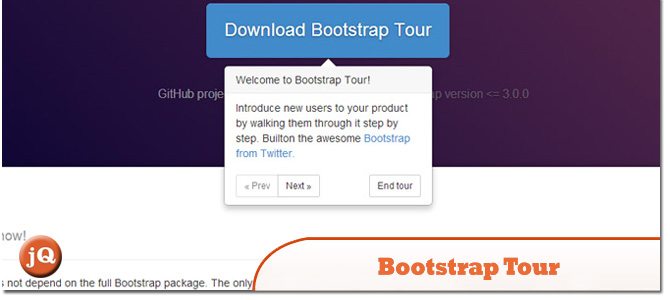
11. Bootstrap Tour
Quick and easy way to build your product tours with Twitter Bootstrap Popovers.
 Source + Demo
Source + Demo
Frequently Asked Questions (FAQs) about Twitter Bootstrap 3 jQuery Plugins
What are the benefits of using Twitter Bootstrap 3 jQuery plugins?
Twitter Bootstrap 3 jQuery plugins offer a variety of benefits. They provide a set of interactive components that can enhance the functionality and user experience of your website. These plugins are built on top of the jQuery JavaScript library, which is known for its simplicity and ease of use. They also integrate seamlessly with the Bootstrap framework, which is widely used for developing responsive, mobile-first websites. This means you can easily add features like carousels, modals, and tooltips to your Bootstrap-based website using these plugins.
How do I install and use these plugins?
Installing and using Twitter Bootstrap 3 jQuery plugins is straightforward. First, you need to include the jQuery library and the Bootstrap CSS and JavaScript files in your HTML file. Then, you can download the plugin you want to use and include it in your file. Once the plugin is included, you can initialize it using JavaScript or jQuery code. Each plugin comes with its own set of options and methods, which you can use to customize its behavior and appearance.
Are these plugins compatible with all browsers?
Twitter Bootstrap 3 jQuery plugins are designed to be compatible with all modern web browsers. However, some older browsers may not support certain features or may render them differently. It’s always a good idea to test your website in multiple browsers to ensure it works as expected.
Can I use these plugins with Bootstrap 4 or 5?
While these plugins are designed for Bootstrap 3, many of them can also work with later versions of Bootstrap. However, some plugins may require modifications or may not be fully compatible with newer versions. Always check the plugin’s documentation for information on compatibility.
How can I customize the appearance of these plugins?
The appearance of Twitter Bootstrap 3 jQuery plugins can be customized using CSS. Each plugin adds specific classes to the HTML elements it affects, and you can target these classes in your CSS to change the look and feel of the plugin. Some plugins also offer options for customization through JavaScript.
What should I do if a plugin isn’t working as expected?
If a plugin isn’t working as expected, there are several steps you can take. First, check the console in your browser’s developer tools for any error messages. These can often provide clues about what’s going wrong. Also, make sure you’ve included all the necessary files and that they’re being loaded in the correct order. If you’re still having trouble, you can seek help on forums or Stack Overflow, or contact the plugin’s author directly.
Can I use multiple plugins on the same page?
Yes, you can use multiple Twitter Bootstrap 3 jQuery plugins on the same page. However, be aware that each plugin adds to the overall size of your page and can affect its loading time. Also, some plugins may conflict with each other, so it’s important to test your page thoroughly.
Are these plugins accessible to users with disabilities?
Many Twitter Bootstrap 3 jQuery plugins are designed with accessibility in mind. However, the level of accessibility can vary between plugins. Always check the plugin’s documentation for information on its accessibility features, and consider using additional tools or techniques to enhance accessibility if necessary.
Can I contribute to the development of these plugins?
Yes, many Twitter Bootstrap 3 jQuery plugins are open source, meaning you can contribute to their development. This could involve fixing bugs, adding new features, improving documentation, and more. Check the plugin’s GitHub page for information on how to contribute.
How can I stay updated on new plugins or updates to existing ones?
The best way to stay updated on new plugins or updates to existing ones is to follow the developers or the official Bootstrap and jQuery Twitter accounts. You can also subscribe to newsletters or blogs that cover web development topics.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


