How to Create a Calendar App Icon in Photoshop
Every day, new mobile applications are launched and the number of people that use apps continues to grow rapidly. The creation of a successful app is something that concerns programmers as well as designers. Sometimes graphic designers may need to realize the design for apps or to draw effective icons for them.
That’s why, in this tutorial, I will show you how to create a beautiful calendar app icon using Adobe Photoshop.
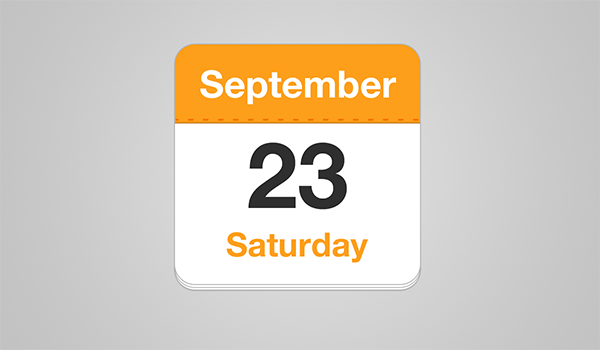
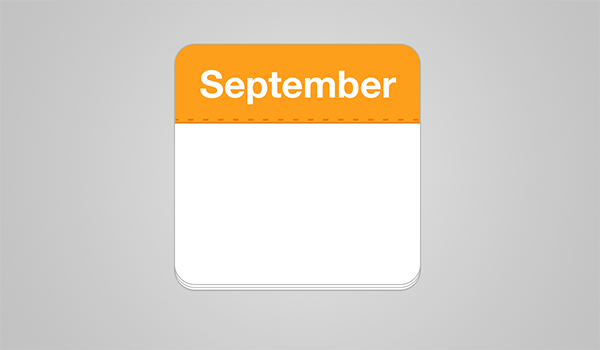
Here you can see a preview of the final result.

STEP 1
As usual, the first thing you have to do is to open a new Photoshop document. I made it 1200 x 700 pixels. Then you can fill the background as you prefer.

STEP 2
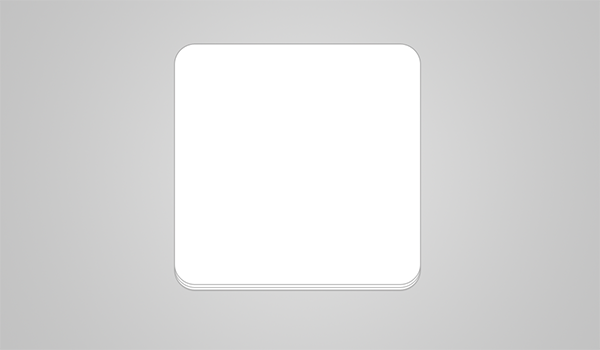
We’ll now start creating the app. Select the “Rounded Rectangle Tool” and set the radius to 40 pixels.
Then draw a white (#ffffff) rounded square, you can easily do this if you press the “Shift” key while moving the mouse.

STEP 3
It’s time to add some layers with style. So, double click on the layer and go to “Drop Shadow”. I suggest you sett values like these:
Blend Mode: Normal
Color: Black (#000000)
Opacity: 30%
Angle: 81°
Distance: 2
Spread: 0
Size: 3
Noise: 0
Then open the “Stroke” panel and insert these parameters:
Size: 2 to 3
Position: Outside
Blend Mode: Normal
Opacity: 25%
Color: #343434
You should get this result.

STEP 4
In this step we’re going to create the pages of the calendar.
Right click on the layer and duplicate it. Move the new layer up just by using the up arrow, remember that every time you press the key you lift the shape to about 1 pixel. I put it 5 pixels higher than the previous layer.
Remember to deselect the “Drop Shadow” of this layer and change the color of the “Stroke” to #000000.
Furthermore, you have to clip this layer to the previous one. How you can do that?
It’s very simple, just right click on the layer and click on “Create Clipping Mask”

STEP 5
We have now two different shapes.
Once again you have to duplicate the second one, move it up and clip it to the previous layer.
This time we’ll make the “Drop Shadow” visible.
We have thus created the pages of our calendar.

STEP 6
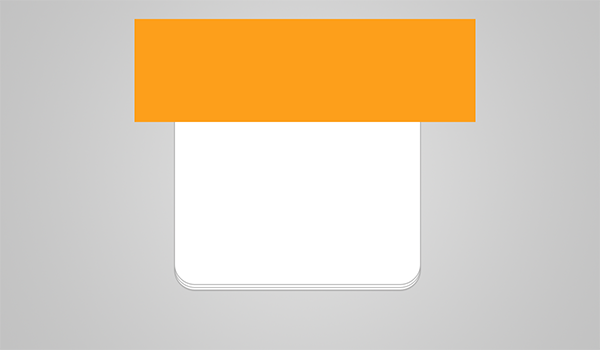
To make the calendar seem more real, we will add an orange border at the top.
Select the “Rectangle Tool” and draw a rectangle like this one. The color is #fd9f1b.

STEP 7
Once again, it’s important to create a clipping mask in order to place the rectangle inside the shape of the pages.

STEP 8
We also have to add some style to the layer, so let’s open the “Layer Style Panel”.
Go to “Stroke” and insert these values:
Size: 2
Position: Outside
Blend Mode: Normal
Opacity: 100%
Color: # dd870e
Then click on “Drop Shadow” :
Blend Mode: Normal
Color: #b9530f
Opacity: 83%
Angle: 81°
Distance: 3
Spread: 0
Size: 3
Noise: 0
You will obtain a result similar to the one shown below:

STEP 9
After we have created the border, we can also add a decorative stretch. So, create a new layer.
We have to create a new brush, but don’t worry, it won’t be difficult.
Pick the “Brush Tool”, select a rounded one with the size of 4 pixels. Then go to “Window”, then on “Brush”. In this way, it’s possible to create a personal brush.
Click on “Dual Brush” and set the “Diameter” to 10 pixels, the “Spacing” to 250%, the “Scatter” to 0 and the “Count” to 10.

STEP 10
The brush is ready to be used, so select #f37302 as the color and draw a horizontal line. As we did before, you can press the “Shift” key while moving the mouse in order to make a perfect line.

STEP 11
We’ve almost finished the tutorial. We only have to add the Month, the Day and Date.
The font I used was “Helvetica Neue Bold”.
Select the “Horizontal Type Tool”, set the color to White (#ffffff) and write the Month you prefer on the Orange Border. You can also decide to use another size to get the result you like most.

STEP 12
With the same font, but with a smaller size, write the name of day, in this case it is Saturday.
The color I used is #fd9f1b, the same as the Orange top section.

STEP 13
The last step is very easy, you only have to add the Date in the middle of the page. This time the color is #343333. I suggest you make the number bigger than the other words.

The icon is now ready and the tutorial is finished. I hope you found it useful and that you learned something new.
See also Craig Buckler’s tutorial on creating the same icon using HTML5 and CSS3
Frequently Asked Questions about Creating a Calendar App Icon in Photoshop
How can I create a calendar app icon in Photoshop from scratch?
Creating a calendar app icon in Photoshop from scratch involves several steps. First, you need to create a new document with the desired icon size, typically 1024×1024 pixels. Then, you can use the shape tools to create the basic shape of the calendar. You can add details such as the date using the text tool. Finally, you can add effects such as gradients, shadows, and highlights to make the icon more realistic and appealing. Remember to save your work in a format that preserves the layers, such as PSD, so you can make changes later if needed.
What are some tips for designing an effective app icon in Photoshop?
An effective app icon should be simple, recognizable, and relevant to the app’s function. It should also look good at different sizes, as it will be displayed on various devices and in different contexts. Using a grid can help ensure symmetry and balance in your design. Also, consider the color scheme and how it will look against different backgrounds. Finally, don’t forget to test your icon on different devices to see how it looks in practice.
How can I add a 3D effect to my calendar app icon in Photoshop?
Adding a 3D effect to your calendar app icon can make it more visually appealing. You can do this by using the Bevel and Emboss layer style in Photoshop. This allows you to add depth and dimension to your icon. You can adjust the depth, size, and direction of the bevel, as well as the lighting, to achieve the desired effect.
Can I use custom fonts in my calendar app icon design in Photoshop?
Yes, you can use custom fonts in your calendar app icon design. Photoshop supports a wide range of fonts, and you can also install additional fonts if needed. To use a custom font, simply select the text tool, click on the font dropdown in the options bar, and select the desired font. Remember to consider readability when choosing a font, especially since the text will be quite small on the actual icon.
How can I save my calendar app icon in a format suitable for app development?
Once you’ve finished designing your calendar app icon, you need to save it in a format suitable for app development. This typically means saving it as a PNG file with a transparent background. To do this, go to File > Save As, choose PNG from the format dropdown, and make sure the ‘Transparency’ checkbox is checked. You may also need to save multiple sizes of the icon for different devices.
How can I create a calendar app icon with a glossy effect in Photoshop?
Creating a glossy effect can give your calendar app icon a sleek, modern look. You can achieve this effect by using layer styles in Photoshop. Specifically, you can use the Gradient Overlay and Inner Glow styles to create a glossy highlight, and the Bevel and Emboss style to add depth. You can adjust the settings of these styles to fine-tune the effect.
Can I use vector shapes in my calendar app icon design in Photoshop?
Yes, you can use vector shapes in your calendar app icon design. Vector shapes are scalable and resolution-independent, which makes them ideal for icon design. You can create vector shapes using the shape tools in Photoshop, or you can import vector graphics from other applications.
How can I add a shadow effect to my calendar app icon in Photoshop?
Adding a shadow effect can give your calendar app icon a sense of depth and make it stand out more. You can add a shadow effect using the Drop Shadow layer style in Photoshop. You can adjust the distance, spread, and size of the shadow, as well as the color and opacity, to achieve the desired effect.
How can I create a calendar app icon with a metallic effect in Photoshop?
Creating a metallic effect can give your calendar app icon a sophisticated, high-tech look. You can achieve this effect by using layer styles in Photoshop. Specifically, you can use the Gradient Overlay style with a metallic gradient, and the Bevel and Emboss style to add depth and shine. You can adjust the settings of these styles to fine-tune the effect.
How can I create a calendar app icon with a textured background in Photoshop?
Adding a textured background can give your calendar app icon a unique, tactile feel. You can do this by using a texture image and the blending modes in Photoshop. First, place the texture image on a new layer above the background. Then, select a blending mode from the dropdown in the layers panel to blend the texture with the background. You can adjust the opacity of the texture layer to control the intensity of the effect.
Simone is a graphic designer who loves technology, design and who is always looking for new trends and innovative concepts. He also likes to give tips and to share his knowledge with other tech-lovers.
Published in
·Design·Design & UX·Illustration·Photography & Imagery·Review·Sketch·Software·March 16, 2015



