Build a Project Mockup Using Balsamiq
A good designer knows that before starting work on a new project, it’s best to do some sketches of it. In my previous article, I described how to tweak and rearrange a digital project using the Codiqa toolset. In this article, I’ll review another very well-known online tool called Balsamiq Mockups, compare it with Codiqa, and highlight their main differences.
What’s Balsamiq Mockups?
Balsamiq Mockups is a tool that helps developers to create wireframes and communicate with clients and coworkers with visual representations of their design plans. Unlike Codiqa, Balsamiq is offline desktop software. Luckily, you can work with it using the operating system of your choice; it runs on Mac, Windows, and Linux.
Balsamiq can help you quickly tweak designs in real time, proposing a design that is intentionally rough and low-fidelity (with sketchy UI elements and a hand-drawn font) to encourage as much feedback as possible. The tool offers multiple ways to share and solicit feedback on the design concepts: mockups can be exported to PDF, and common PNG images and also copied to the clipboard so that you can send them by e-mail or within other document formats.
Much like Codiqa, Balsamiq can assist you in creating interfaces using simple drag and drop components; the program supports 75 built-in user interface components and 187 icons, with the addition of a whole lot of additional components created by the community. Balsamiq Mockups is also available as a plugin for Google Drive, Confluence, JIRA, FogBugz, and XWiki. The trial version lasts only seven days, but you can use it with full functionality for the whole time period.
How Balsamiq Mockups Works
When you open the software, you’ll find several main categories that will help in the creation of your design mockup. They are twelve categories in total. The first one, called All, as you might guess, contains all the elements that you can use during your work. The other categories are: Big, Buttons, Common, Containers, Forms, iPhone, Layout, Markup, Media, Project Assets, and Text.
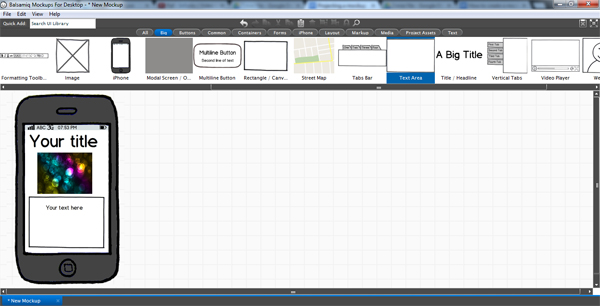
Let’s see what we can do using the elements of Balsamiq Mockups. As first step, I placed the iPhone shape (it’s the only one available, so it represents the profile of all modern smartphones) and set its size using slight adjustments with the mouse. You’ll see that on the right side of the picture is a box with all the tools you need to edit the selected element. In this case, you can choose the orientation of the device, the background pattern, if you want the top toggle bar to be present, and the layering.
Now, let’s work on the style of the main page and determine which elements we want to show on our brand new homepage. Generally, we might find a header, a footer, a menu-list, a text box for some content, an image, or some Links, for example. Just like in Codiqa, the program offers a simple, intuitive drag-and-drop system that easily adds everything you want with a few clicks. For the first components of our page, we have to open the category called “Big.” Here, we’ll find the following elements elements: title/headline, the text Area, and the image box. So, drag and drop each of these into your mockup. At this point, your design concept should look something like this:

Once you’ve dragged and dropped the elements, you’ll see that each element has extensive editing options. When you click on the title/headline or on the text box, you’ll see a typical text editor, where you’ll be able to specify the characteristics or content. You can modify texts selecting size, text alignment, format, and color. You can also set the background color, set the border color, add a scrollbar, and play with opacity and focus. For images, we can show or hide a border, crop the image, and hyperlink the chosen image to lead to a new URL or screen.
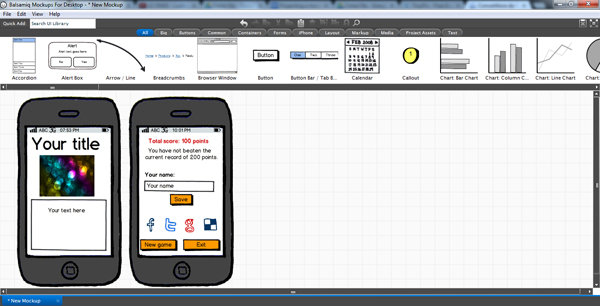
Let’s see how we might create a mockup for the last page of a game in which the final score is displayed, icons are offered to share the score via social media, and three continuation options are presented: save, go back to the homepage, or exit the game. First of all, we have to duplicate the shape of our mobile phone. Then, drag and drop three small rectangular buttons from the “Buttons” category (the first shape from the left). After that, drag and drop an icon and then duplicate it four times (I’ve decided to insert the icons representing Facebook, Twitter, Google+, and Delicious). Repeat the same process for the three remaining icons to finish our social bar.
Lastly. let’s edit our buttons. Change their titles to “Save”, “New game”, and “Exit”. Add a link for each to their desired destination pages, and change the color, font, and icon to suit your style. At this point, our work should look like the following:

Let’s do another example—imagine that you want to create the mockup of a survey. We’ll use the “radio button group” from the “All” category. For all of these form elements, you can change color, size, style and associated hyperlink. Look below for a better idea of the robust form element options.

You can quickly build whatever wireframes you want on Balsamiq. You’ll discover many others components that you could add to your mockup, such as lists, menu bars, progress bars, accordions, calendars, charts, checkboxes, datagrids, tables, scrollbars, dialogs, and so on.
Differences Between Codiqa and Balsamiq Mockups
Compared to Codiqa, Balsamiq has a far wider work area that lets users work on different pages simultaneously (Codiqa does not, and it limits your ability to envision your full app). Balsamiq also offers a greater number of design elements, so that the possibilities are not limited to the most common components of web pages. Both Codiqa and Balsamiq are remarkably easy to use. These two applications can even be used by clients to help them illustrate their ideas.
Conclusion
We’ve seen how easy and intuitive Balsamiq Mockups are, and how fast we can create a mockup using this software. You can use these mockups as starting points for the creation of the structure and the graphic of your mobile applications, and you can also use them to help you get through the difficult client approval phase of any mobile project. Modifications are always just a few simple clicks, and changing your mockup is far easier than changing a fully-constructed mobile app.
Frequently Asked Questions about Balsamiq Project Mockups
What is the main difference between Balsamiq Wireframes and Balsamiq Mockups?
Balsamiq Wireframes is a newer product that combines the features of Balsamiq Mockups and myBalsamiq. It allows you to create, edit, and share wireframes, both online and offline. On the other hand, Balsamiq Mockups is an older product that is primarily used for creating static and low-fidelity wireframes. It’s a desktop application and doesn’t support real-time collaboration or sharing like Balsamiq Wireframes.
How can I share my Balsamiq project with others?
Balsamiq Wireframes allows you to share your projects with others in a few different ways. You can invite others to collaborate on your project in real-time, or you can export your wireframes to PNG or PDF files and share them that way. You can also use the “Present” mode to showcase your wireframes in a slideshow format.
Can I use Balsamiq on multiple devices?
Yes, Balsamiq Wireframes supports multiple devices. You can use it on your desktop, tablet, or smartphone. The interface is responsive and adapts to the size of your screen, so you can work on your wireframes wherever you are.
How can I convert my Balsamiq Mockups projects to Balsamiq Wireframes?
Balsamiq provides a tool called the “Balsamiq Wireframes Importer” that allows you to convert your Balsamiq Mockups projects to Balsamiq Wireframes. You just need to upload your BMML files, and the tool will convert them to BMPR files that you can open in Balsamiq Wireframes.
What are the system requirements for Balsamiq Wireframes?
Balsamiq Wireframes is a web-based application, so it doesn’t have any specific system requirements. You just need a modern web browser and an internet connection. For the best experience, Balsamiq recommends using the latest version of Google Chrome, Mozilla Firefox, or Safari.
Can I use Balsamiq Wireframes offline?
Yes, Balsamiq Wireframes has an offline mode that allows you to work on your wireframes without an internet connection. Any changes you make while offline will be synced to your account when you reconnect to the internet.
How can I export my wireframes from Balsamiq Wireframes?
Balsamiq Wireframes allows you to export your wireframes to PNG or PDF files. You can also export your entire project as a BMPR file, which you can open in Balsamiq Wireframes on another device or share with others.
Can I import wireframes from other tools into Balsamiq Wireframes?
Yes, Balsamiq Wireframes supports importing wireframes from other tools. You can import BMML files from Balsamiq Mockups, or you can import images or PDFs and use them as backgrounds for your wireframes.
How can I collaborate with others on a Balsamiq Wireframes project?
Balsamiq Wireframes supports real-time collaboration. You can invite others to join your project, and they can edit your wireframes at the same time as you. You can also leave comments on your wireframes to communicate with your team.
What kind of support does Balsamiq offer?
Balsamiq offers a variety of support options. They have a comprehensive online documentation, a community forum where you can ask questions and share tips with other users, and a support team that you can contact via email. They also offer training resources, including video tutorials and webinars.
I have a Bachelor's degree in European languages, cultures, and literature from the University of Naples. I'm passionate about graphics and web design, and for several years I've been working on projects and designs for many companies. I'm a writer for the Audero User Group; my specialties are HTML, CSS, Web Design, and Adobe Photoshop.