Key Takeaways
- Adding a Tweet button in non-blog locations like emails, PDFs, and Facebook pages can enhance your content’s visibility and increase website traffic.
- Twitter provides a tool to create a Tweet button directly from their site, allowing you to select the button style, input your tweet text and URL, and then copy and paste the code to your desired location.
- Considerations when adding a Tweet button include accommodating various email clients, ensuring the tweet is 120 characters or less for easy retweeting, and using %23 instead of the pound sign when including a hashtag in your preformatted tweet.
Social sharing is an excellent way to increase your web site traffic, find new subscribers and get the most out of your published content. Whether the sharing takes place via Twitter, Facebook or another method, the easier you make the sharing process, the more likely your content will be shared.If you have a WordPress blog, you can add social sharing buttons with just a few clicks by selecting one of the many social sharing plugins that exist. But it’s not as easy if you want to provide a way for your readers to share your content from somewhere other than your blog.To get you started, here are instructions for adding a Twitter tweet button in a few non-blog locations so your readers can share with their followers on Twitter.
Creating the Standard Tweet Link
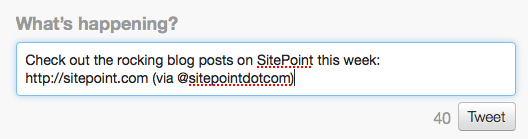
Clicking a tweet button pre-fills the tweet text in a user’s Twitter screen, then the user can just click the Tweet button to post the update. Creating a link is the initial step for most tweet buttons, but it’s also useful to have the direct link handy in case you want to insert a text tweet link in your copy.Here is the standard format for a tweet link:Beginning of link: http://twitter.com/home/?status=Tweet text: Check out the rocking blog posts on SitePoint this week: http://www.sitepoint.com (via @sitepointdotcom)Full link: http://twitter.com/home/?status=Check out the rocking blog posts on SitePoint this week: http://www.sitepoint.com (via @sitepointdotcom)
See it in action by clicking here: Test it.

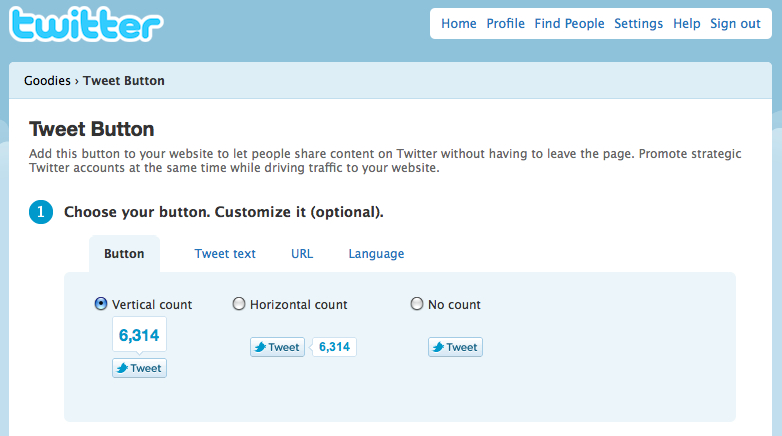
Using Twitter’s Tweet Button
Twitter provides a tool to create a tweet button right from their site. It’s somewhat limiting because it uses JavaScript, but it can be a good way to start using a tweet button on your web site, for example. You simply select the button you’d like to use, enter in your tweet text and URL, then copy and paste the code.
Adding a Tweet Button in an Email
To add a tweet button in an email marketing campaign requires that you create an image and link it using the standard link format shown above, although it’s not always that straightforward. The biggest challenge is accommodating various email clients and anticipating how your email marketing service will render the link. Make sure you test the link because you may need to use URL encoding so the link works properly.
If you want to use a hashtag in your preformatted tweet, use %23 instead of the pound sign so it renders properly (this is for all tweet links, not just those included in email).
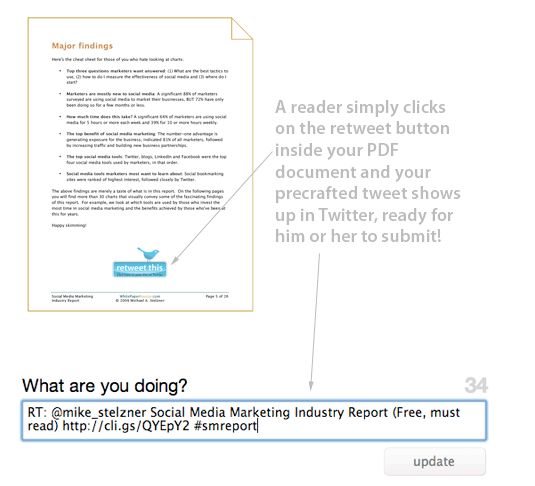
Including a Tweet Button in a PDF
Adding a tweet button in a PDF can be done by putting an image into your original non-PDF document, then adding the link into the PDF before publishing. The process if outlined along with some great tips on the Social Media Examiner blog.
Incorporating a Tweet Button on Your Facebook Page
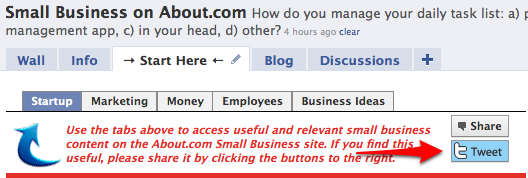
The Twitter tweet button doesn’t work on Facebook because of JavaScript, so to add a tweet button on your Facebook Page, you will need to have an FBML tab, an image for your button hosted somewhere, and the standard link you created above. Then you would just code the button directly into your FBML code (or other customized tab) for easy sharing.

Be sure to check the total characters of your tweet. We know what Twitter allows 140 characters, but 120 or less allows the tweet to be easily retweeted and shared again.
Where do you use a tweet button to encourage sharing of your content? Do you think it’s effective at driving new traffic?
Frequently Asked Questions (FAQs) about Adding a Tweet Button Anywhere
How can I add a Tweet button to my website?
Adding a Tweet button to your website is a simple process. First, you need to go to the Twitter website and find the ‘Tweet Button’ option. Click on it and you will be directed to a page where you can customize your button. You can choose the text that will appear on the button, the URL that will be shared, and the via account. Once you have customized your button, click on the ‘Create my Tweet Button’ and you will be given a code. Copy this code and paste it into the HTML of your website where you want the button to appear.
Can I customize the Tweet text that appears when someone clicks on the Tweet button?
Yes, you can customize the Tweet text that appears when someone clicks on the Tweet button. When you are creating your Tweet button on the Twitter website, there is an option to ‘Set the default Tweet text’. Here, you can enter the text that you want to appear when someone clicks on the button. This text can be a call to action, a quote from your website, or anything else that you think will encourage people to share your content.
Can I add a Tweet button to a specific part of my website?
Yes, you can add a Tweet button to a specific part of your website. When you are given the code for your Tweet button, you can paste it into the HTML of your website where you want the button to appear. This could be in the header, the footer, or anywhere else on your website. You can also add multiple Tweet buttons to your website, each with their own unique text and URL.
Can I track the performance of my Tweet button?
Yes, you can track the performance of your Tweet button. Twitter provides a range of analytics tools that you can use to see how many people are clicking on your Tweet button, what they are sharing, and how this is impacting your website traffic. To access these tools, you need to have a Twitter account and be logged in when you create your Tweet button.
Can I add a Tweet button to my email newsletter?
Yes, you can add a Tweet button to your email newsletter. The process is the same as adding a Tweet button to your website. You need to create the button on the Twitter website, customize it to your liking, and then copy and paste the code into your email newsletter. This can be a great way to encourage your subscribers to share your content on Twitter.
Can I add a Tweet button to my blog posts?
Yes, you can add a Tweet button to your blog posts. This can be a great way to encourage your readers to share your content on Twitter. The process is the same as adding a Tweet button to your website. You need to create the button on the Twitter website, customize it to your liking, and then copy and paste the code into your blog posts.
Can I add a Tweet button to my e-commerce site?
Yes, you can add a Tweet button to your e-commerce site. This can be a great way to encourage your customers to share your products on Twitter. The process is the same as adding a Tweet button to your website. You need to create the button on the Twitter website, customize it to your liking, and then copy and paste the code into your product pages.
Can I add a Tweet button to my PDF documents?
Unfortunately, you cannot add a Tweet button to your PDF documents. The Tweet button is a piece of HTML code, and PDFs do not support HTML. However, you can add a link to your PDF that directs people to Twitter and encourages them to share your content.
Can I add a Tweet button to my PowerPoint presentations?
Unfortunately, you cannot add a Tweet button to your PowerPoint presentations. The Tweet button is a piece of HTML code, and PowerPoint does not support HTML. However, you can add a link to your presentation that directs people to Twitter and encourages them to share your content.
Can I add a Tweet button to my Word documents?
Unfortunately, you cannot add a Tweet button to your Word documents. The Tweet button is a piece of HTML code, and Word does not support HTML. However, you can add a link to your document that directs people to Twitter and encourages them to share your content.
Alyssa Gregory is a digital and content marketer, small business consultant, and the founder of the Small Business Bonfire — a social, educational and collaborative community for entrepreneurs.