Creating Custom “Snow Fall” Designs in WordPress
Key Takeaways
- WordPress users can create captivating, custom “Snow Fall” designs by leveraging the Advanced Custom Fields plugin and its paid add-on, Flexible Content Fields. These tools allow for the creation of unique design elements such as normal WYSIWYG editor areas, hero images with optional text overlay, and pull-quotes.
- A custom template page in the theme is required for this content. The Advanced Custom Fields plugin provides custom functions to build this page, enabling users to loop through each content block and retrieve the data for each block correctly.
- The Advanced Custom Fields (ACF) Flexible Content Field is a powerful tool for creating custom page layouts, compatible with any WordPress theme. It allows users to add and arrange any number of layouts with complete flexibility, and each layout can contain one or more sub-fields, which can be of any type, including text, image, file, and more.
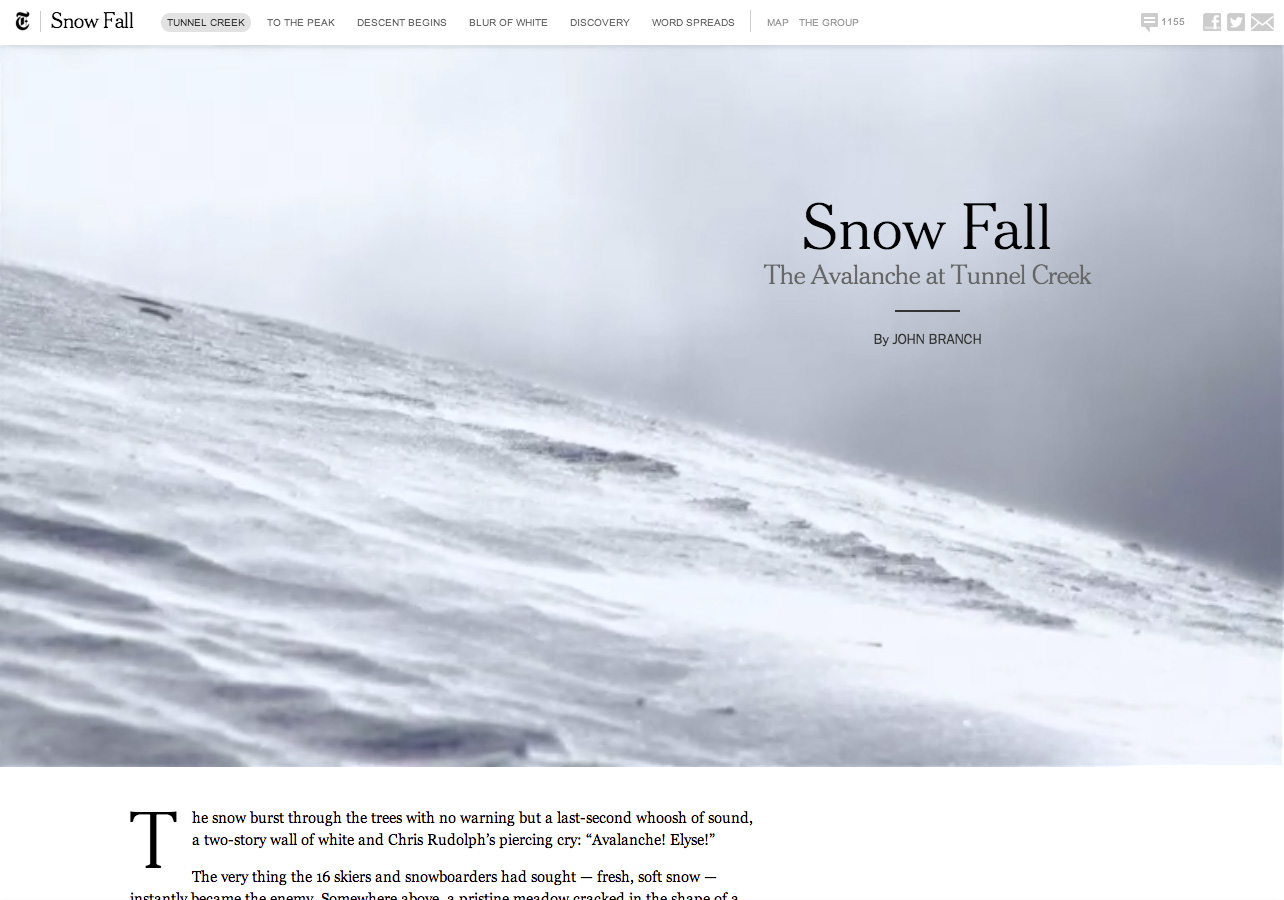
In December 2012, the New York Times broke out of their standard online post layout and wowed us with John Branch’s beautiful “Snow Fall” article. Instead of simply containing headings, text, and the occasional inline photo, this article made liberal use of full screen images, videos, custom text layouts, and animations to draw readers in and captivate them with a well-designed and well-told story.

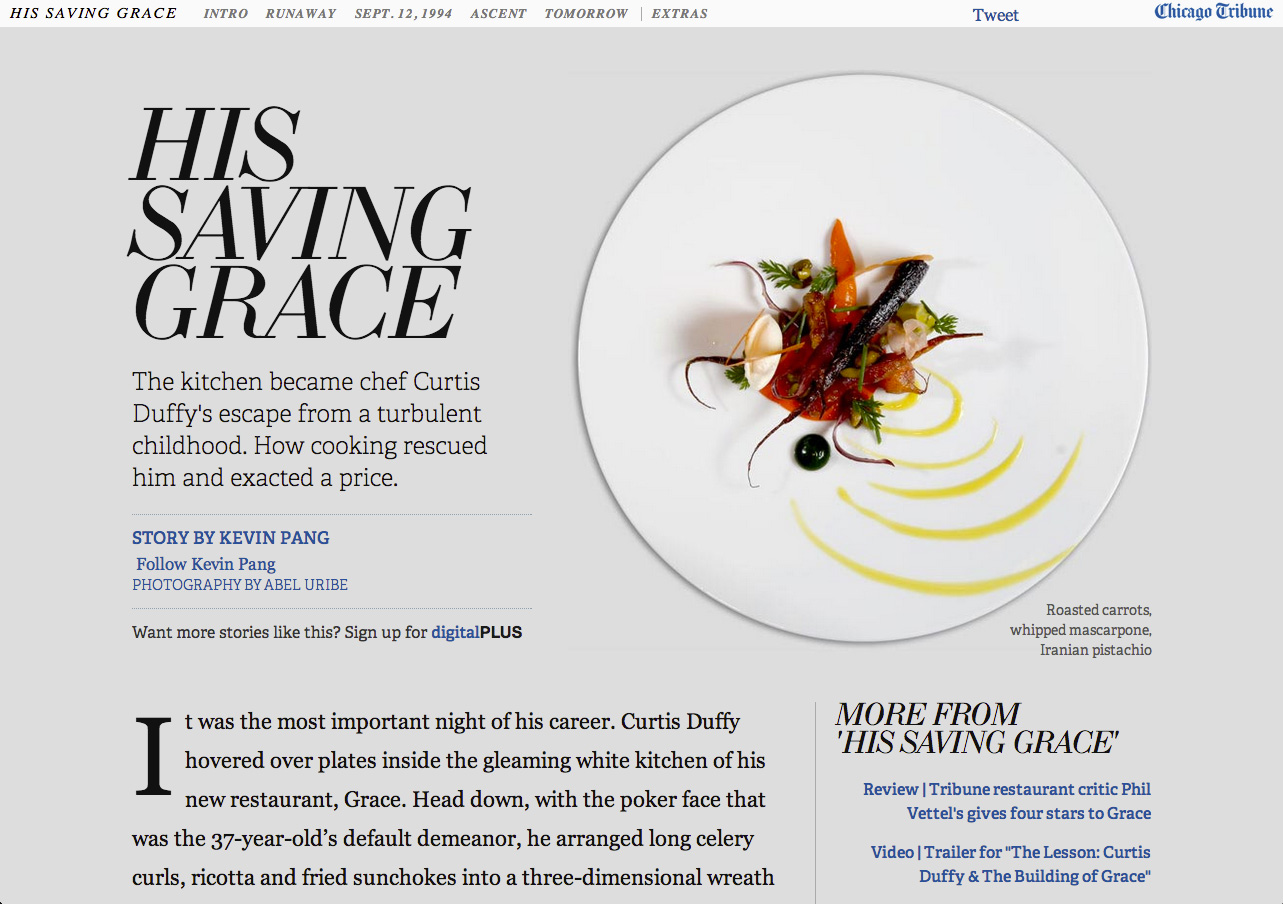
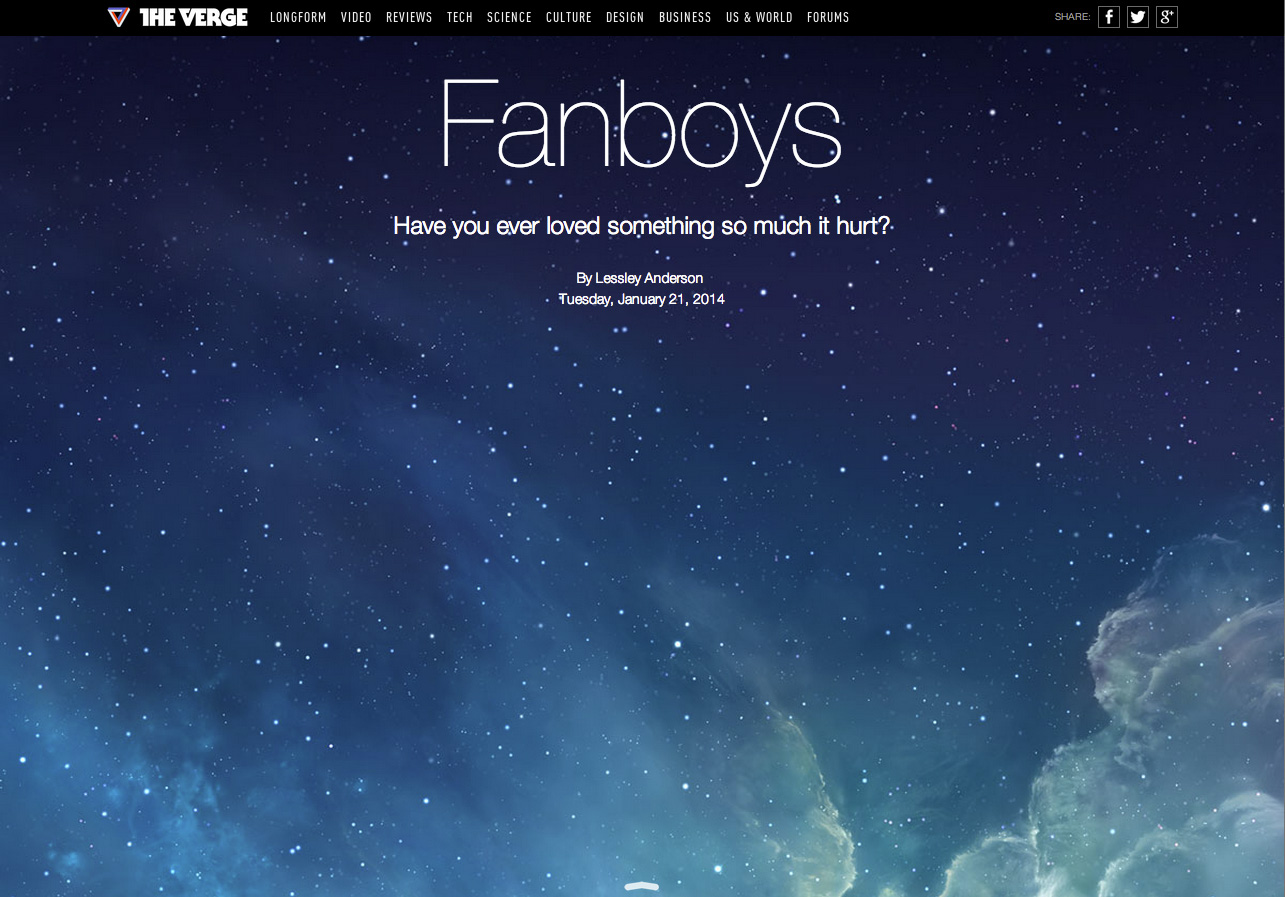
It wasn’t long before other publishing sites followed suit and began departing from their “normal” design for occasional art-directed articles, like The Chicago Tribune’s “His Saving Grace” and The Verge’s “longform” articles.


Normally, articles on news sites follow a pretty standard pattern: featured image, headline, content (text, headings, and inline images), with a menu above, a sidebar next-door, and comments and a footer below. The large majority of WordPress sites follow that pattern as well. But with a little help from a couple helpful plugins and a custom template page, you can easily build attention-grabbing art-directed articles in WordPress.
For the sake of this tutorial, let’s pick several unique design elements we’d like to add to our “Snow Fall” layout. We’ll want (1) normal WYSIWYG editor areas, (2) hero images with optional text overlay, and (3) pull-quotes. We’ll also want to use as many of each kind of content as we want, in whatever order we want. Let’s go!
Advanced Custom Fields & Flexible Content Fields
To create customizable layouts, we’ll start with the Advanced Custom Fields plugin (WP Plugin Repo). ACF is free, but we’ll also need one of its paid add-ons: Flexible Content Fields. This add-on is less than $25 (USD) and is well worth it!
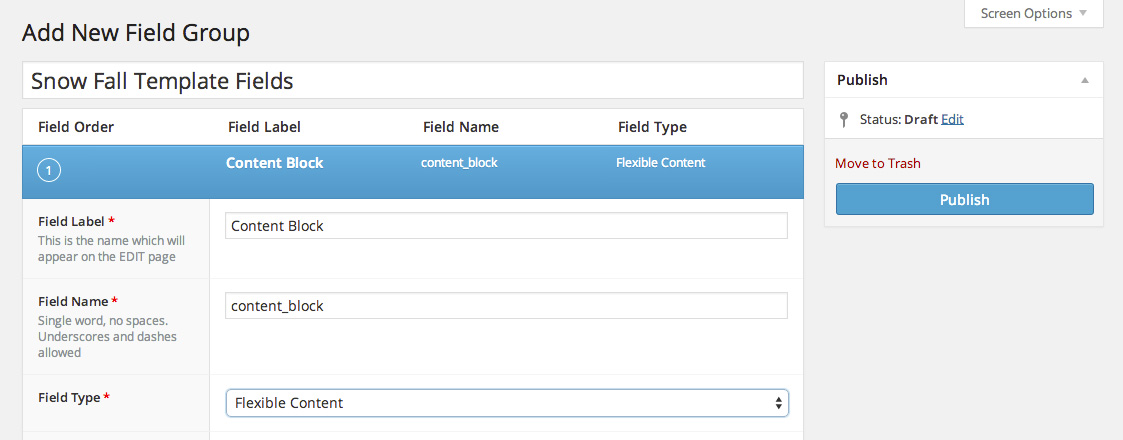
Once you’ve installed those plugins, click the Custom Fields icon in Dashboard, then click “Add New” to create a new field group. Let’s call it “Snow Fall Template Fields.” Click ”Add Field“ to add a new field to this group. Name it ”Content Block“ and set its Field Type to ”Flexible Content.”

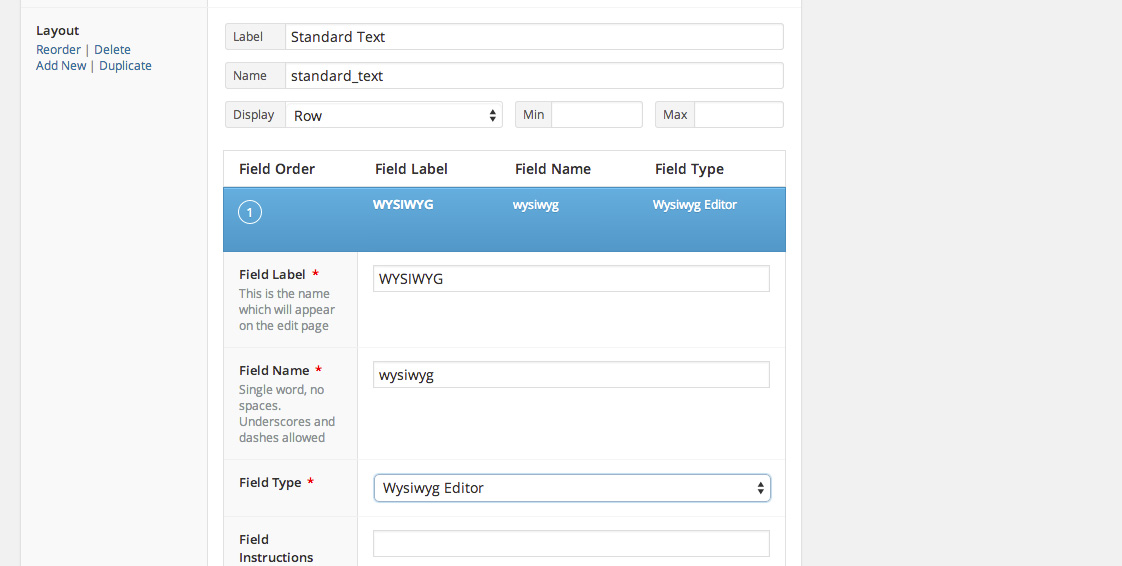
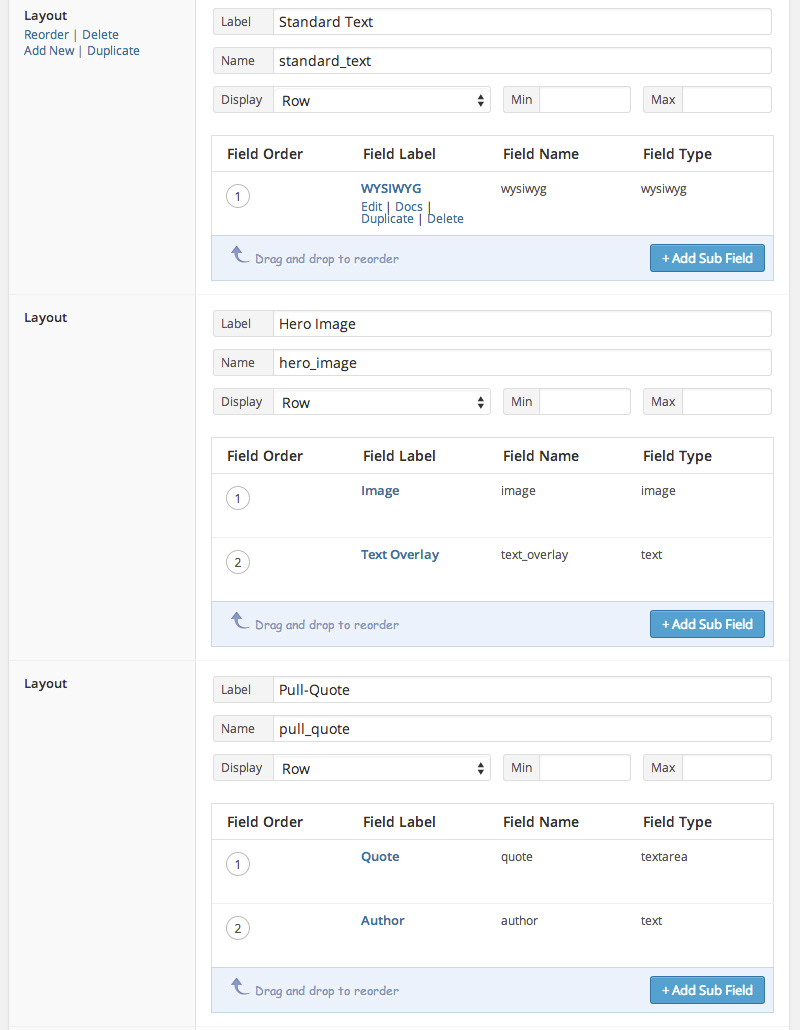
This will open a new row labelled “Layout.” Here we’ll add our first content block option: a WYSIWYG editor. For its Label, use “Standard Text,” then click the “+ Add Sub Field” button. Label the new sub-field “WYSIWYG” and choose “WYSIWYG Editor” for its Field Type.

Now we’ll add the other blocks we need. Hover on the Layout title cell (to the right of the sub-field we just added) and click “Add New.” Name this row “Hero Image” add an image field and a text field. Add a row named “Pull-Quote” with a quote text area field and an author text field. Click the “Publish” button. We’ll edit a few more things once we’ve set up the the page template.

Custom Template Page
Now we’ll need a custom template page in the theme for this content. The basics of WordPress Page Templates are in the Codex. Create a template file (snowfall.php, for example) in your theme.
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
//template stuff
get_footer();
?>Once this file is ready, go back to the Snow Fall Template Fields page. In the Location box, select “Page Template” is equal to “Snow Fall Template.” In the Options box, hide all the sections you don’t need (in this case, the Editor). Click “Update” to save your changes. Create a new Page and choose the Snow Fall Template: you’ll see the old Editor replaced by a new “Add Content Block” box where you can now add as many of those blocks as you like, in whatever order you like.
Now for the PHP template to build our custom page. The fields we’ve built are available through some custom functions (here’s all the ACF documentation for Flexible Content Fields).
We can loop through each content block with a syntax very similar to the one in WP Core’s WP_Query():
if ( have_rows('content_block') ) {
while ( have_rows('content_block') ) : the_row();
// All your subfields code for this goes here.
}Once you’re inside that loop, you’ll need to get the data for each block properly. Let’s use a switch to test which kind of content block we have and then only ask for the necessary fields.
switch (get_row_layout()) {
case 'standard_text' :
// get wysiwyg sub-field
break;
case 'hero_image' :
// get hero image sub-field(s)
break;
case 'pull_quote' :
// get pull quote sub-field(s)
break;
}The following code will check to make sure there’s a WYSIWYG field and then print its contents to the page. Note: ordinarily in ACF, you’d use get_field(), but because this is nested in a Flexible Content Field, use get_sub_field().
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}Put all that together and you get this:
<?php
/*
Template Name: Snow Fall Template
*/
get_header();
if ( have_rows('content_block') ) { //1
while ( have_rows('content_block') ) : the_row();
printf('<div class="%s">', get_row_layout());
switch (get_row_layout()) {
case 'standard_text' :
if( get_sub_field('wysiwyg') ) {
print get_sub_field('wysiwyg');
}
break;
case 'hero_image' :
if( get_sub_field('image') ) {
$image_array = get_sub_field('image');
printf('<img src="%s">', $image_arrayhttps%3A%2F%2Feditor.sitepoint.com);
}
if( get_sub_field('text_overlay') ) {
printf('<h3>%s</h3>', get_sub_field('text_overlay'));
}
break;
case 'pull_quote' :
if( get_sub_field('quote') ) {
printf('<p>%s</p>', get_sub_field('quote'));
}
if( get_sub_field('author') ) {
printf('<p>%s</p>', get_sub_field('author'));
}
break;
print '</div>';
}
endwhile;
}
get_footer();
?>Of course, styling all that output is entirely up to your imagination! There is a lot you can do with ACF flexible content fields, have fun and share in the comments any amazing pages you build with this technique!
Frequently Asked Questions about ACF Flexible Content Fields
What is ACF Flexible Content Field and how does it work?
The Advanced Custom Fields (ACF) Flexible Content Field is a premium add-on for the ACF plugin that allows you to create and manage dynamic content layouts with ease. It works by providing a blank canvas where you can add and arrange any number of layouts with complete flexibility. Each layout can contain one or more sub-fields, which can be of any type, including text, image, file, and more. This makes it a powerful tool for creating custom page layouts, as it gives you the freedom to design and structure your content exactly how you want it.
How do I add a new layout in ACF Flexible Content Field?
To add a new layout in ACF Flexible Content Field, navigate to the field settings and click on the ‘Add Layout’ button. You can then give your layout a name and start adding sub-fields as needed. Each sub-field can be configured individually, allowing you to specify its type, label, name, and other settings. Once you’ve added all the sub-fields you need, you can arrange them in the order you want them to appear on the page.
Can I use ACF Flexible Content Field with any WordPress theme?
Yes, ACF Flexible Content Field is compatible with any WordPress theme. It works by adding custom fields to your WordPress posts, pages, or custom post types, which can then be displayed in your theme using the appropriate template tags. This means you can use it to enhance any theme, whether it’s a free or premium one, and regardless of its design or structure.
How do I display the content of a Flexible Content Field in my theme?
To display the content of a Flexible Content Field in your theme, you need to use a loop in your template file that goes through each layout and displays its sub-fields. This can be done using the ‘have_rows’ and ‘the_row’ functions provided by ACF, along with the ‘get_sub_field’ function to retrieve the value of each sub-field. The exact code will depend on the structure of your layouts and the types of sub-fields you’re using.
Can I reuse layouts in ACF Flexible Content Field?
Yes, one of the key features of ACF Flexible Content Field is the ability to reuse layouts. Once you’ve created a layout, you can add it to any Flexible Content Field, and it will be available for use in all your posts, pages, or custom post types. This can save you a lot of time and effort, especially when you’re working with complex layouts that contain many sub-fields.
Is it possible to nest Flexible Content Fields?
Yes, it is possible to nest Flexible Content Fields, meaning you can have a Flexible Content Field within another Flexible Content Field. This can be useful for creating more complex layouts, as it allows you to group related sub-fields together into a single layout. However, keep in mind that nesting Flexible Content Fields can make your layouts more complicated to manage, so it’s best to use this feature sparingly.
How do I update the content of a Flexible Content Field?
Updating the content of a Flexible Content Field is as simple as editing the post, page, or custom post type where the field is used. You can add, remove, or rearrange layouts as needed, and update the values of the sub-fields within each layout. Any changes you make will be reflected on the front-end of your site once you save the post.
Can I export and import Flexible Content Fields?
Yes, ACF provides built-in tools for exporting and importing field groups, which include Flexible Content Fields. This can be useful for moving your fields between different sites or for backing up your field settings. The export tool generates a JSON file that contains all the settings for your field group, which can then be imported into another site using the import tool.
Is ACF Flexible Content Field compatible with Gutenberg?
Yes, ACF Flexible Content Field is fully compatible with the Gutenberg editor in WordPress. You can use it to add custom fields to your Gutenberg blocks, and display them in your block templates using the same methods as with the classic editor. This makes it a powerful tool for enhancing your Gutenberg blocks with dynamic, flexible content.
Do I need to know how to code to use ACF Flexible Content Field?
While ACF Flexible Content Field is designed to be user-friendly and easy to use, some knowledge of PHP and HTML is required to display the fields in your theme. However, ACF provides comprehensive documentation and code examples to help you get started, and there are also many tutorials and resources available online. With a bit of practice, you should be able to start using ACF Flexible Content Field effectively, even if you’re not a seasoned developer.
James is a Senior Front-End Developer with almost 10 years total experience in freelance, contract, and agency work. He has spoken at conferences, including local WordPress meet-ups and the online WP Summit. James's favorite parts of web development include creating meaningful animations, presenting unique responsive design solutions, and pushing Sass’s limits to write powerful modular CSS. You can find out more about James at jamessteinbach.com.



