Accessible Footnotes with CSS
Key Takeaways
- CSS counters can be used to automate the numbering of footnotes, reducing the need for manual renumbering when changes are made to the document. The order of the footnotes in the footer should match the order of references in the text.
- To make footnotes accessible for screen-readers, a title can be added to the footer to describe the footnote references. The ‘aria-describedby’ attribute can be used to link the references to this title.
- The CSS ‘::after’ pseudo-element can be used to display the counter for each footnote reference. The ‘:target’ pseudo-class can be used to highlight the footnote when it is referred to.
- To make footnotes fully accessible, back-to-content links can be added. This involves adding a unique ID attribute to each reference in the content, which can be linked to by adding a link in each list item in the footer. The ‘aria-label’ attribute can be used to describe these links.
I was playing with CSS counters the other day and thought about using them to deal with footnotes. According to Plagiarism which has a surprisingly long entry on the matter, footnotes are:
[…] notes placed at the bottom of a page. They cite references or comment on a designated part of the text above it.
You often see them in papers when the author wants to add a piece of information or cite a reference without doing it in the middle of the content or using parentheses. Usually, footnotes are represented with a number according to the position of the footnote in the document, then the same numbers are present at the bottom of the document, adding extra content.
The problem with footnotes on the web is that they can be a pain to maintain. If you happen to work on the same document often, changing the order of sections, adding references along the way, it might be tedious to have to re-number all existing footnotes. For example, if you have 3 existing references to footnotes in a document, and you want to add another one, but on a piece of content that occurs before all the others, you have to re-number them all. Not great…
We could use CSS counters to make this whole thing much easier. What if we did not have to maintain the numbering by hand and it could be done automatically? The only thing we would have to pay attention to, is that the order of the actual notes in the footer respect the order of appearance of the references in the text.
Creating a sample document
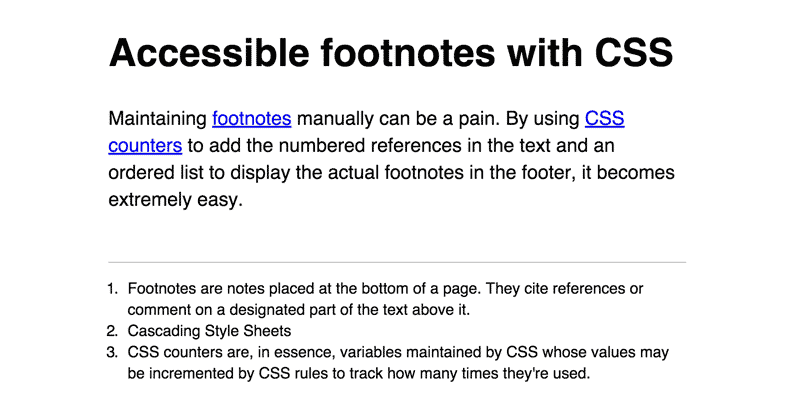
Let’s create a sample document so we can get started.
<article>
<h1>CSS-Powered Footnotes</h1>
<p>Maintaining <a href="#footnotes">footnotes</a> manually can be a pain.
By using <a href="#css">CSS</a> <a href="#css-counters">counters</a> to add
the numbered references in the text and an ordered list to display the actual
footnotes in the footer, it becomes extremely easy.</p>
<footer>
<ol>
<li id="footnotes">Footnotes are notes placed at the bottom of a page. They
cite references or comment on a designated part of the text above it.</li>
<li id="css">Cascading Style Sheets</li>
<li id="css-counters">CSS counters are, in essence, variables maintained by
CSS whose values may be incremented by CSS rules to track how many times
they're used.</li>
</ol>
</footer>
</article>Our example is lightweight: we have some content in an <article> element, which contains some links (<a>) pointed at in-document IDs, mapped to the notes in the <footer> of the article.
With a few styles, it might look like this:

Making it accessible
Before actually getting onto the counters thing, we should make sure our markup is fully accessible for screen-readers. The first thing we want to do is add a title to our footer that will serve as a description or our footnote references. We’ll hide this title with CSS so it doesn’t show up visually.
<footer>
<h2 id="footnote-label">Footnotes</h2>
<ol>
...
</ol>
</footer>Then, we want to describe all our references with this title, using the aria-describedby attribute:
<p>Maintaining <a aria-describedby="footnote-label" href="#footnotes">footnotes</a>
manually can be a pain. By using <a aria-describedby="footnote-label" href="#css">CSS</a>
<a aria-describedby="footnote-label" href="#css-counters">counters</a> to add the
numbered references in the text and an ordered list to display the actual footnotes
in the footer, it becomes extremely easy.</p>Now screen reader users will understand when links are references to footnotes.
Adding the references
I know what you’re thinking: He said there would be CSS counters. Where are the CSS counters? Well worry not, my friend, they are coming.
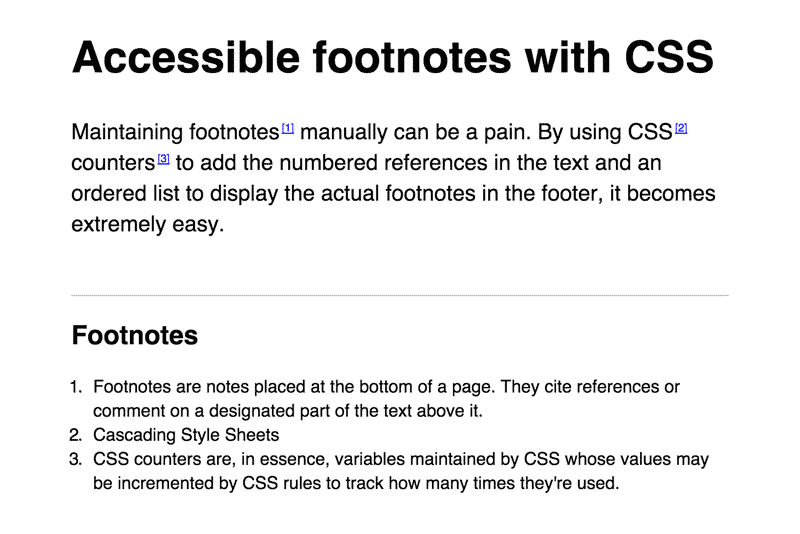
What we are going to do is increment a counter for every link in the document that has an aria-describedby attribute set to footnote-label. Then we’ll display the counter using the ::after pseudo-element. From there, it’s all about applying CSS styles.
/**
* Initialiazing a `footnotes` counter on the wrapper
*/
article {
counter-reset: footnotes;
}
/**
* Inline footnotes references
* 1. Increment the counter at each new reference
* 2. Reset link styles to make it appear like regular text
*/
a[aria-describedby="footnote-label"] {
counter-increment: footnotes; /* 1 */
text-decoration: none; /* 2 */
color: inherit; /* 2 */
cursor: default; /* 2 */
outline: none; /* 2 */
}
/**
* Actual numbered references
* 1. Display the current state of the counter (e.g. `[1]`)
* 2. Align text as superscript
* 3. Make the number smaller (since it's superscript)
* 4. Slightly offset the number from the text
* 5. Reset link styles on the number to show it's usable
*/
a[aria-describedby="footnote-label"]::after {
content: '[' counter(footnotes) ']'; /* 1 */
vertical-align: super; /* 2 */
font-size: 0.5em; /* 3 */
margin-left: 2px; /* 4 */
color: blue; /* 5 */
text-decoration: underline; /* 5 */
cursor: pointer; /* 5 */
}
/**
* Resetting the default focused styles on the number
*/
a[aria-describedby="footnote-label"]:focus::after {
outline: thin dotted;
outline-offset: 2px;
}Now it looks like this:

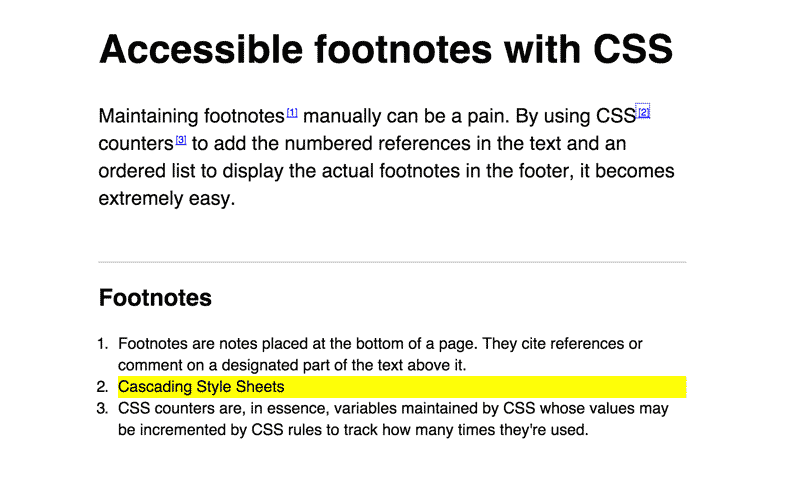
Pretty nice, huh? As a final touch, when heading to a footnote from a reference, we want to highlight the note in the footer so we actually see what is the note being referred to, which we can do using the :target pseudo-class:
footer :target {
background: yellow;
}It is a bit raw, so feel free to customise. Although I must say I like the pure yellow for a highlight – it looks so authentic:

Providing back links
Our demo needs one final element to be fully accessible (as well as pretty cool): back-to-content links. Think about it: You focus a reference, head to the relevant note in the footer, read it and then… nothing. You need a way to go back to where you left!
Providing those links is not that hard: we only need to add a unique ID attribute to each reference in the content so they can be linked to. I decided to go simple and take the ID they refer to, and simply append -ref to it:
<p>Maintaining <a aria-describedby="footnote-label" href="#footnotes" id="footnotes-ref">footnotes</a>
manually can be a pain. By using <a aria-describedby="footnote-label" href="#css" id="css-ref">CSS</a>
<a aria-describedby="footnote-label" href="#css-counters" id="css-counters-ref">counters</a>
to add the numbered references in the text and an ordered list to display the actual
footnotes in the footer, it becomes extremely easy.</p>Then each list item from the footer has its own link heading to the relevant id we just added. The content of the link is the backlink Unicode icon (↩), and it has an aria-label attribute with a value of “Back to content”.
<ol>
<li id="footnotes">Footnotes are notes placed at the bottom of a page.
They cite references or comment on a designated part of the text above it.
<a href="#footnotes-ref" aria-label="Back to content">↵</a></li>
<li id="css">Cascading Style Sheets
<a href="#css-ref" aria-label="Back to content">↵</a></li>
<li id="css-counters">CSS counters are, in essence, variables maintained
by CSS whose values may be incremented by CSS rules to track how many
times they're used. <a href="#css-counters-ref" aria-label="Back to content">↵</a></li>
</ol>To target those links in CSS, we can rely on the aria-label attribute the same way we did for aria-describedby:
[aria-label="Back to content"] {
font-size: 0.8em;
}Here is what the final demo looks like:
See the Pen Accessible footnotes with CSS by SitePoint (@SitePoint) on CodePen.
Final thoughts
With nothing but a couple of lines of CSS and a few ARIA attributes, we managed to create CSS-powered footnotes that are accessible and do not need any JavaScript. How cool is that?
On topic, I highly recommend Semantic CSS with intelligent selectors from Heydon Pickering. Also, be sure to check out a11y.css from Gaël Poupard to check the accessibility of your pages.
Huge thanks to Heydon Pickering for his valuable help regarding accessibility in this demo.
Frequently Asked Questions (FAQs) about Accessible Footnotes in CSS
What is the significance of using footnotes in web content?
Footnotes play a crucial role in enhancing the readability and credibility of web content. They provide additional information, explanations, or references without disrupting the flow of the main content. They are particularly useful in academic, research, or technical content where detailed explanations or sources are required. By using footnotes, readers can choose to delve deeper into the topic at their discretion, making the content more user-friendly and accessible.
How can I create accessible footnotes using CSS?
Creating accessible footnotes using CSS involves a few steps. First, you need to mark up your footnotes in HTML using the appropriate tags. Then, you can use CSS to style and position your footnotes. CSS allows you to control the appearance of your footnotes, including their font size, color, and position on the page. You can also use CSS to create a link back to the main text from the footnote, making it easier for readers to navigate your content.
Can I use CSS to create dynamic footnotes?
Yes, CSS can be used to create dynamic footnotes. This means that the footnotes can be made to appear or disappear based on user interaction, such as hovering over a particular word or phrase. This can be achieved using CSS pseudo-classes and transitions. However, it’s important to ensure that such dynamic footnotes are still accessible to all users, including those using assistive technologies.
What are the best practices for creating accessible footnotes?
When creating accessible footnotes, it’s important to ensure that they are clearly distinguishable from the main text, easy to navigate, and provide useful information. This can be achieved by using a different font size or color for the footnotes, providing a link back to the main text, and ensuring that the footnotes are relevant and concise. Additionally, it’s important to test your footnotes with various assistive technologies to ensure that they are truly accessible.
How can I style my footnotes using CSS?
CSS provides a wide range of properties that you can use to style your footnotes. For example, you can use the ‘font-size’ property to adjust the size of the footnote text, the ‘color’ property to change its color, and the ‘position’ property to control its position on the page. You can also use CSS to create a border around your footnotes, add a background color, or apply other stylistic effects.
How can I ensure that my footnotes are accessible to screen readers?
To ensure that your footnotes are accessible to screen readers, you should use semantic HTML markup to clearly indicate the start and end of each footnote. You can also use ARIA roles and properties to provide additional information about the footnotes to assistive technologies. Additionally, it’s important to provide a link back to the main text from each footnote, so that screen reader users can easily navigate your content.
Can I use CSS to create footnotes that are responsive on different devices?
Yes, you can use CSS to create footnotes that are responsive on different devices. This can be achieved by using media queries to adjust the style and position of the footnotes based on the screen size. This ensures that your footnotes are easy to read and navigate on all devices, from desktop computers to mobile phones.
What are some common mistakes to avoid when creating footnotes?
Some common mistakes to avoid when creating footnotes include making them too long or complex, not providing a link back to the main text, and not testing them with assistive technologies. It’s also important to avoid using footnotes as a substitute for clear and concise writing. Footnotes should supplement the main text, not replace it.
How can I use CSS to create a hover effect for my footnotes?
You can use CSS to create a hover effect for your footnotes by using the ‘:hover’ pseudo-class. This allows you to change the style of the footnote when the user hovers over it with their mouse. For example, you could change the background color of the footnote, or make it appear in a pop-up box. However, it’s important to ensure that this hover effect is also accessible to keyboard users and users of assistive technologies.
Can I use CSS to create footnotes in different languages?
Yes, you can use CSS to create footnotes in different languages. This can be achieved by using the ‘:lang()’ pseudo-class to apply different styles to footnotes based on the language. This allows you to cater to a diverse audience and ensure that your content is accessible to all users, regardless of their language.
Non-binary trans accessibility & diversity advocate, frontend developer, author. Real life cat. She/her.
Published in
·Agile Development·Blogs·Business·Copywriting·Entrepreneur·Entrepreneurship·Entrepreneurship·Freelancing·Marketing·Testing·August 26, 2015