Today we are sharing with you a collection of awesome jQuery Camera Photo plugins. They offer a range of image and camera effects such as camera flash effect, camera shutter effect, webcam, etc. Have fun!
Related Posts:
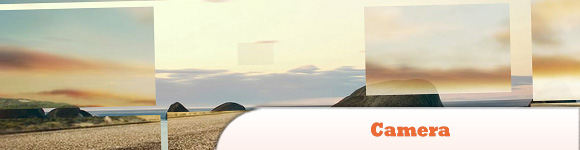
1. Camera
Camera slideshow is an open source project, based on Diapo slideshow but improved a lot.
2. Shutter Effect Portfolio with jQuery and Canvas
We will be using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an easy to use jQuery plugin that you can easily incorporate into any website.
3. jQuery Webcam Plugin
The jQuery webcam plugin is a transparent layer to communicate with a camera directly in JavaScript.
4. Camera Flash Effect with jQuery
The idea behind this effect came from a flash web site, they are using just some sounds over buttons.
5. CamanJS
Using CamanJS is extremely simple, but also very flexible. All of the functionality is accessed by calling the Caman() function.
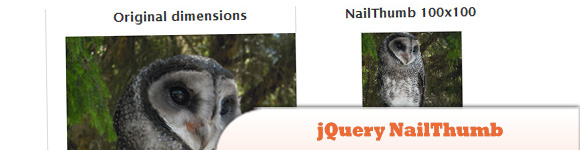
6. jQuery NailThumb
From any image to any thumbnail with full control.
7. bgStretcher jQuery Plugin
Allows to Add Background Image to Page and Proportionally Resize it to Fill Entire Window Area.
8. jQuery Thumbs
A jQuery plugin to easily create thumbnails.
Frequently Asked Questions (FAQs) about jQuery Camera Photo Plugins
What are the key features to look for in a jQuery camera photo plugin?
When choosing a jQuery camera photo plugin, consider the following key features: ease of use, compatibility with various browsers and devices, customization options, quality of image output, and the ability to capture both still images and video. Some plugins also offer advanced features like face detection, image filters, and the ability to adjust camera settings.
How do I install a jQuery camera photo plugin?
Installation of a jQuery camera photo plugin typically involves downloading the plugin files and including them in your project. You’ll also need to include jQuery library in your project as these plugins are built on top of it. Once included, you can initialize the plugin with specific options as per your requirement.
Are jQuery camera photo plugins compatible with all browsers?
Most jQuery camera photo plugins are designed to be compatible with all modern browsers. However, it’s always a good idea to check the plugin documentation for any specific compatibility issues. Some older browsers may not support certain features.
Can I customize the look and feel of the camera interface with a jQuery plugin?
Yes, many jQuery camera photo plugins offer customization options. You can often change the layout, colors, buttons, and other elements of the camera interface to match your website or app’s design.
Can jQuery camera photo plugins capture video as well as photos?
Some jQuery camera photo plugins can capture both photos and video. Check the plugin’s documentation to see if this feature is supported.
Do jQuery camera photo plugins support mobile devices?
Many jQuery camera photo plugins are designed to work on both desktop and mobile devices. However, the level of support can vary between different plugins and mobile operating systems. Always check the plugin’s documentation for specific compatibility information.
Can I use jQuery camera photo plugins for commercial projects?
The licensing terms for jQuery camera photo plugins can vary. Some are free for both personal and commercial use, while others may require a license for commercial use. Always check the plugin’s licensing terms before using it in a commercial project.
Do jQuery camera photo plugins support face detection?
Some advanced jQuery camera photo plugins do support face detection. This feature can be useful for applications like photo tagging, augmented reality, and more.
Can I adjust camera settings with a jQuery camera photo plugin?
Some jQuery camera photo plugins allow you to adjust camera settings like resolution, frame rate, and exposure. However, the level of control can vary between different plugins.
Can I apply image filters with a jQuery camera photo plugin?
Yes, some jQuery camera photo plugins allow you to apply image filters. This can be a fun and engaging feature for users, allowing them to add effects like sepia, grayscale, and more to their photos.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.