We’ve all heard of frameworks that combine the power of Twitter Bootstrap and WordPress. Many developers use these frameworks and boilerplates to speed up development with their custom WordPress themes. What a lot of people don’t realize is that there are boilerplates and frameworks for ZURB Foundation 5 as well.
Let’s take a look at getting started with Foundation and WordPress.
There are a lot of resources out there that will help you get started. The first thing you need to decide, is whether you’re going to use an existing boilerplate, or if you are going to combine Foundation 5 and WordPress yourself. Combining WordPress and Foundation 5 can be a tremendous amount of work, and considering that many other developers have already done it, it would be much easier to try their boilerplate first, and customize it for your needs.
Some of these starter themes in frameworks are more complicated than the others. It’s important that you take a look at the documentation before downloading any of these and getting started.
Let’s take a look at a few Foundation 5, WordPress Blank Themes and Biolerplates to get you started.

FoundationPress by OleFrederik
There are a lot of existing websites that use this framework. There may be a slight learning curve when developing a theme using this framework. A few things are required before you can get started with development. For example, it is recommended that you install Grunt, Bower and Node.js. It is also recommended that you handle your CSS with SASS. If you’re not familiar with these scripts and methods, this may be a little advanced for you.

JointsWP
JointsWP is a blank WordPress theme built from a combination of Foundation and WordPress. What I like about this boilerplate is that it makes it easier for developers to get started. They recommend that you use the SASS version, and they are nice enough to provide the CSS version as well. If you understand WordPress and CSS, it can make it easy to get started, because you don’t have to learn anything new to get up and running.

Reverie
Reverie is a framework that makes it easy to get started with developing WordPress themes with Foundation. They also give you the option of using the SASS version, or a version using vanilla CSS. One of the standout features of this framework is that they offer support for theme customization. Reverie also comes standard with features for pagination and custom WordPress menus.

Nouveau Framework
If you want a streamlined starter theme without bloated code, Nouveau is the framework for you. You can either use SASS or regular CSS to style your theme. Nouveau is meant to be a starting point for your WordPress projects, all built on the Foundation 5 framework.
Editing A Foundation Based WordPress Theme
You may be a little intimidated at the thought of editing of a WordPress theme based on the Foundation framework. However, it’s important to keep in mind that the framework is in place to make things easy to edit. The key to Foundation and WordPress is understanding how your theme is structured. The structure of a site built in HTML and one built with WordPress are no different. The PHP of WordPress is translated into html by the browser. You still use divs the same way, and you use the same classes you would in Foundation. If you need to look at Foundation’s documentation, you can access it here.
Why Foundation?
We all know the other frameworks that are available, but Foundation has some of the best support. Zurb has been working on responsive design from the start, and with each new version they make even more improvements. Foundation competes well against Bootstrap, in the fact that it is modular in the way it is built.
The normal Foundation starter theme is based on a 12 column structure, meaning that you have the ability to create a layout with columns that are based on any multiple that makes up the total of 12. This gives you a lot of flexibility in how your build your site.
With WordPress, it’s no different. You create the same structure you would in an html website, but you add the PHP components that make up a WordPress theme. The way you work with WordPress doesn’t change. You are simply working with an easy-to-use structure, that gives you a lot of flexibility, while giving you the power to build a beautiful, responsive WordPress site.
Foundation’s Components
You can get as advanced with your WordPress theme as you’d like. Building on top of the Foundation 5 framework, you can code your own WordPress site like you would any other. You can implement several popular features from Foundation, giving users the ability to customize their site. Let’s take a look at a few key components of Foundation that make it appealing for WordPress developers.

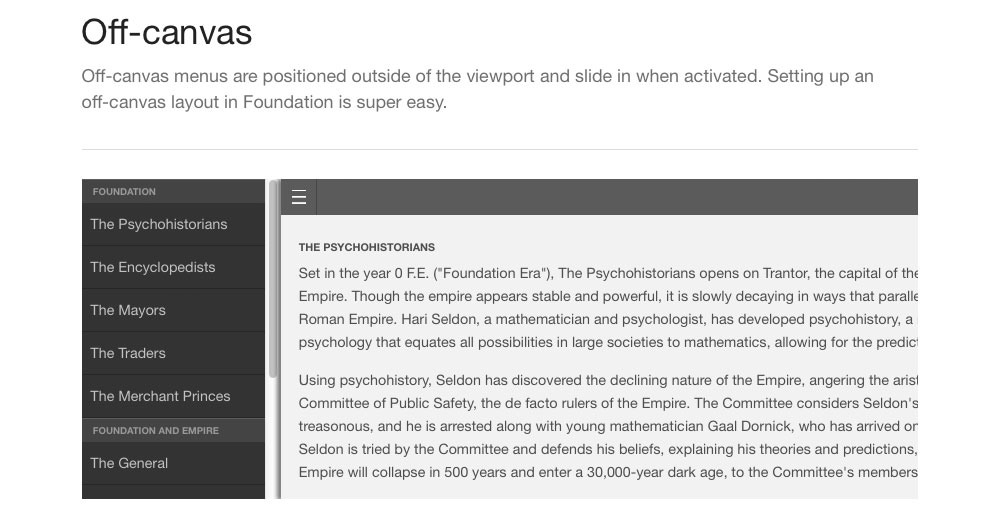
Off-Canvas Navigation
Mobile menus and hideaway menus can keep distracting links away from content until your website visitor is ready to interact with them. Also, you can use this to tuck away lesser-used features. With this feature, you could hide a secondary menu on your site, all controlled via the menu section of the WordPress Admin.

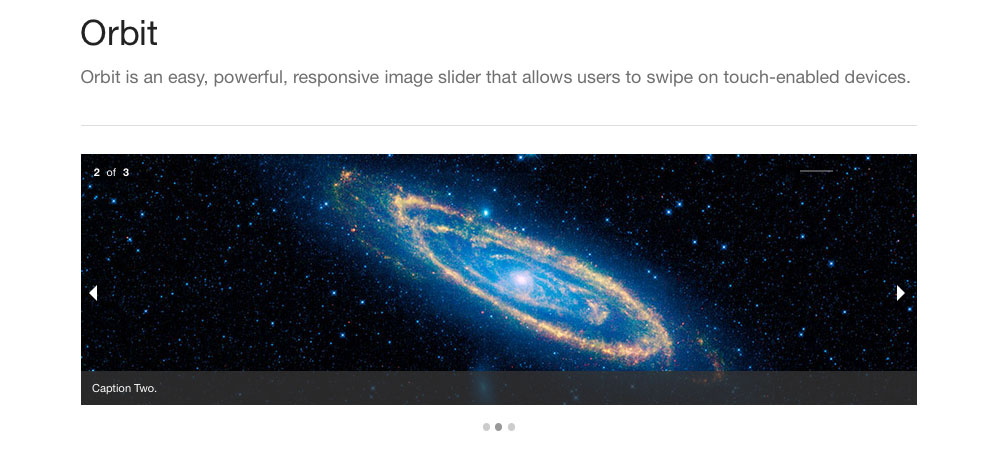
Orbit Slider
If you want to build a custom slider, you could use Foundation’s Orbit Slider as a base. You could code your own features such as headlines and captions. Also, the images could be pulled from the media library of WordPress.

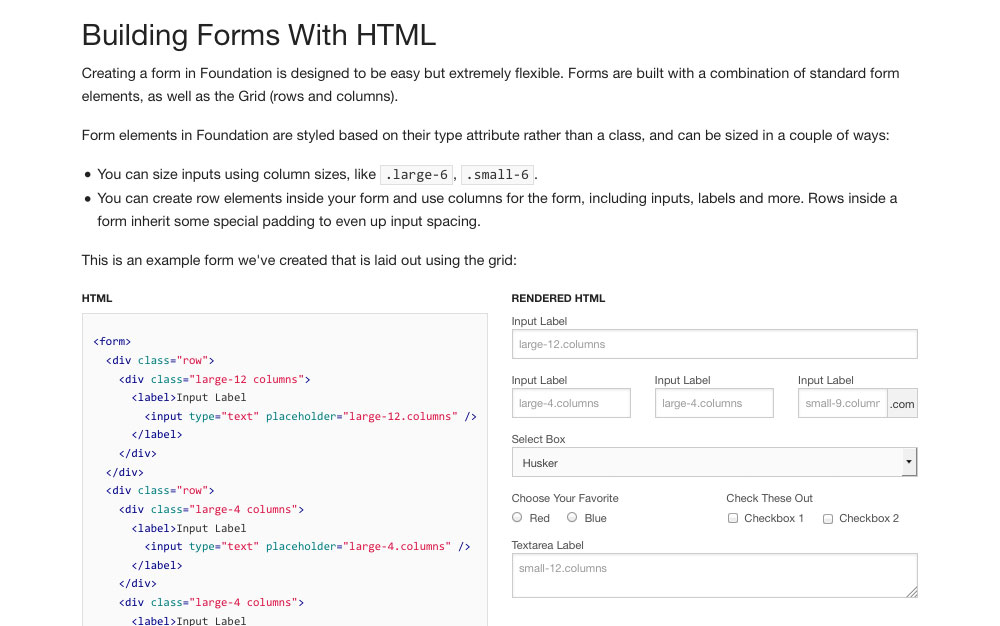
Forms
Foundation has laid some great groundwork for forms. If you’re collecting email addresses or any other important information, you could combine the beauty and validation of Foundation with the database from WordPress to store user information however you wish.

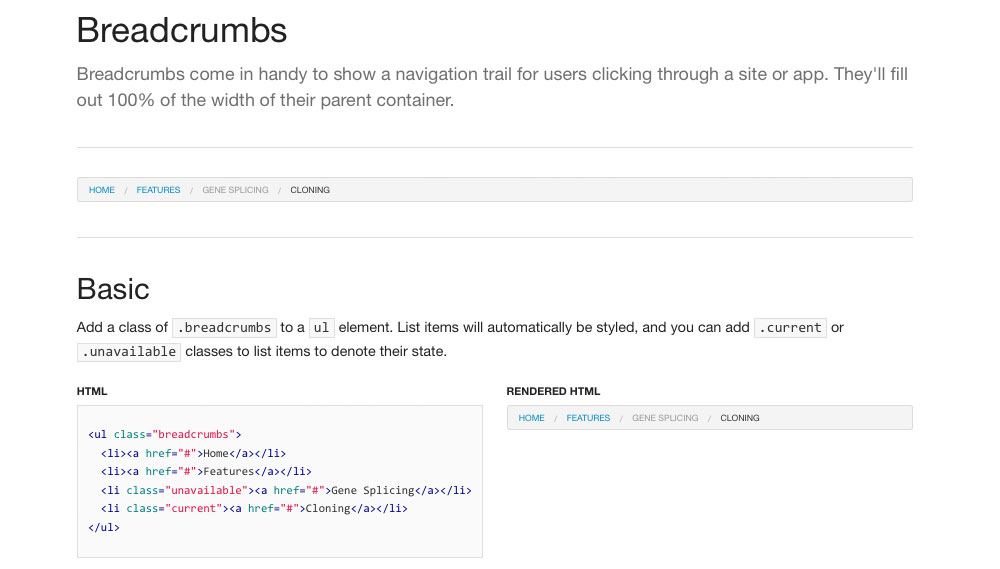
BreadCrumbs
Foundation has a breadcrumbs component, which you can enable to help users navigate your blog, or other sections of your website. Giving visitors the ability to take a step back when they navigate too deeply can be a real plus.

Flex Video
Responsive design wouldn’t be complete without the implementation of flexible video options. You have the ability to make your videos more appealing, by fitting the device they’re being used on. This is much better than having a set size and having viewers scroll, pinch and zoom to try and make it fit.

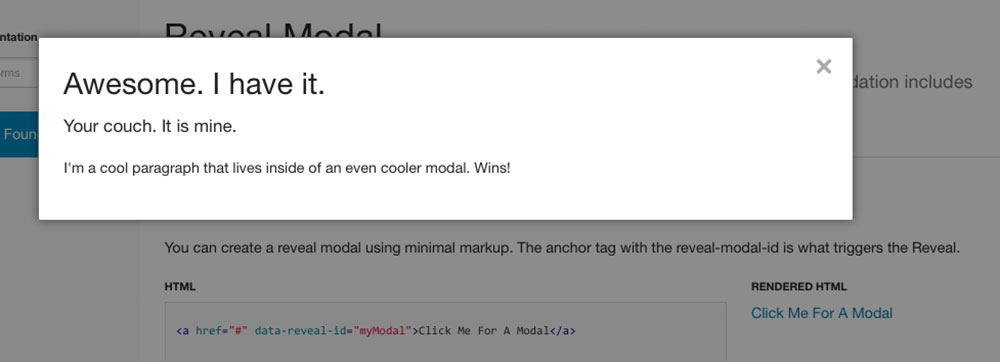
Reveal Modal
As much as everyone says they hate pop-ups, they work. You can’t deny the numbers. Foundation has a reveal modal that you can specify with an ID. This gives you a ton of flexibility on your own site to trigger a pop-up when a user does something specific. You can have different pop-ups, depending on what a user clicks, catering sign up forms and propositions to be user specific. If you’re going to use a pop-up, you might as well maximize its effectiveness.
Conclusion
Combining the power of WordPress and Foundation into one powerhouse could be the solution your business needs. The best thing about everything we mentioned is that it eliminates the need for plugins. Many designers and developers utilize plugins to add all of these features to their site. If you implement them with Foundation, it’s integrated with the theme. You’ll end up with a more lightweight theme that actually creates less server requests. Your site will load faster, and the entire user experience can be customized.
Additional Reading
If you’d like further information about Foundation 5, take a look at some of the other articles recently published on SitePoint about this powerful framework:
- Grid System Comparison: Bootstrap 3 vs. Foundation 5
- Talk Foundation with the Experts
- The 5 Most Popular Frontend Frameworks of 2014 Compared
Frequently Asked Questions (FAQs) about Foundation and WordPress
What is the Foundation framework and how does it integrate with WordPress?
The Foundation framework is a responsive front-end framework that allows developers to design websites and apps that are accessible on any device. It provides a flexible and efficient grid system, various UI components, and JavaScript plugins. When integrated with WordPress, it allows developers to create custom themes that are responsive and user-friendly. It provides a seamless experience for both developers and end-users, making website development quicker and more efficient.
How does Foundation compare to other front-end frameworks like Bootstrap?
Foundation is often compared to Bootstrap as both are popular front-end frameworks. However, Foundation is known for its flexibility and customization options. It’s designed to be a “mobile-first” framework, which means it’s optimized for mobile devices first and then scales up for larger screens. On the other hand, Bootstrap is known for its ease of use and speed of development. The choice between the two often depends on the specific needs of your project.
What are the benefits of using Foundation with WordPress?
Using Foundation with WordPress offers several benefits. It allows for the creation of responsive, mobile-first websites with a consistent design across different devices. It also provides a range of pre-designed components, which can speed up the development process. Moreover, Foundation’s grid system allows for a flexible layout that can be easily customized to suit your design needs.
How can I get started with Foundation and WordPress?
To get started with Foundation and WordPress, you first need to install WordPress on your server. Then, you can download the Foundation framework and start building your theme. There are also several starter themes available that are built with Foundation, which can give you a head start in your development process.
Are there any specific WordPress themes that work best with Foundation?
There are several WordPress themes that are built specifically to work with the Foundation framework. Some popular options include JointsWP, FoundationPress, and WP-Forge. These themes come with the Foundation framework integrated, so you can start customizing your site right away.
Can I use Foundation with existing WordPress themes?
Yes, you can use Foundation with existing WordPress themes. However, it may require some additional coding to ensure that the theme is fully compatible with the Foundation framework. It’s recommended to use a child theme when making these modifications to prevent any issues with theme updates.
What kind of support is available for Foundation and WordPress users?
Both Foundation and WordPress have large, active communities of users and developers who can provide support. There are also numerous online resources, tutorials, and forums where you can find help and advice. In addition, ZURB, the company behind Foundation, offers professional support and training services.
Is Foundation a good choice for beginners in WordPress development?
Foundation is a powerful tool that can greatly enhance your WordPress development. However, it does have a steeper learning curve compared to some other frameworks. If you’re new to WordPress development, it might be beneficial to familiarize yourself with the basics of HTML, CSS, and JavaScript before diving into Foundation.
How does Foundation handle cross-browser compatibility?
Foundation is built to be compatible with all modern browsers. It uses progressive enhancement to provide a basic level of user experience in older browsers, while offering advanced functionality and design in modern ones. This ensures that your website will look and function well on any device or browser.
Can I use Foundation for e-commerce websites on WordPress?
Yes, Foundation can be used to build e-commerce websites on WordPress. It’s compatible with popular e-commerce plugins like WooCommerce, and its responsive design ensures that your online store will look great on any device.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.


