The Best Instagram jQuery Plugins
Instagram is a photo sharing social network with a minimal web-presence and a focus on mobile. Using the service’s API, these jQuery plugins bring the sepia-toned network to the web.
1. Pongstagr.am
A jQuery plugin that lets you display your Instagram media to your website using Bootstrap Front-end styles and modal-plugin.
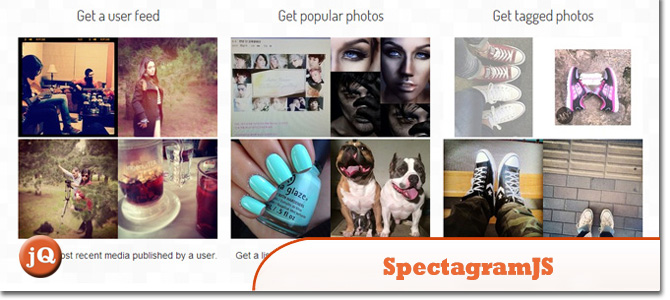
2. SpectagramJS
An easy-to-use jQuery plugin that uses the Instagram API to fetch and display user information and popular or tagged photo feeds inside your web application or site.
3. Instafeed.js
A dead-simple way to add Instagram photos to your website. No jQuery required, just plain ‘ol javascript.
4. Instagram jQuery Plugin
A simple jQuery plugin to show a list of Instagram photos.
5. InstaStream.js
A simple jQuery plugin to stream pictures from Instagram
6. jQuery Social Stream
This plugin includes Facebook, Twitter, Google + & LinkedIn links to make you social network streams more interactive, help promote your social network posts and boost your traffic. Check out a demo
7. InstaSlider
A jQuery Slider plugin that populates with images from instagram.
Frequently Asked Questions (FAQs) about Instagram jQuery Plugins
What are the benefits of using Instagram jQuery plugins on my website?
Instagram jQuery plugins offer a variety of benefits for your website. Firstly, they allow you to display your Instagram feed directly on your site, which can increase user engagement and time spent on your site. This can lead to higher conversion rates and more sales or leads. Secondly, these plugins often come with customization options, allowing you to tailor the look and feel of the Instagram feed to match your website’s design. Lastly, they can save you time and effort as you don’t need to manually update your site with new Instagram posts – the plugin does it automatically.
How do I install an Instagram jQuery plugin on my website?
Installing an Instagram jQuery plugin on your website typically involves a few steps. First, you need to download the plugin files and include them in your website’s code. Then, you need to add a specific HTML element where you want the Instagram feed to appear. Finally, you need to initialize the plugin using JavaScript, often by providing your Instagram username or access token. The exact steps can vary depending on the specific plugin you’re using, so it’s important to read the plugin’s documentation.
Can I customize the look of my Instagram feed with a jQuery plugin?
Yes, most Instagram jQuery plugins offer a range of customization options. You can often change the number of photos displayed, the size of the photos, the spacing between photos, and more. Some plugins also allow you to display photos from multiple Instagram accounts, or to filter photos by hashtag. Again, the exact options can vary depending on the plugin, so check the plugin’s documentation for details.
Are there any free Instagram jQuery plugins available?
Yes, there are several free Instagram jQuery plugins available. These can be a great option if you’re on a tight budget or just want to try out a plugin before committing to a paid version. However, keep in mind that free plugins may have fewer features and less support than paid ones.
What should I do if I encounter problems with my Instagram jQuery plugin?
If you encounter problems with your Instagram jQuery plugin, the first step is to check the plugin’s documentation or FAQ section – the solution to your problem may already be there. If you can’t find the answer, try reaching out to the plugin’s developer or support team. They can often provide assistance or point you in the right direction. If all else fails, you may need to consider using a different plugin.
Can I use an Instagram jQuery plugin if I don’t have any coding experience?
While some coding knowledge is helpful when using an Instagram jQuery plugin, it’s not always necessary. Many plugins are designed to be user-friendly and come with detailed instructions on how to install and use them. However, if you’re not comfortable with coding, you may want to consider hiring a web developer or using a plugin that offers a visual interface.
How can I ensure that my Instagram jQuery plugin is mobile-friendly?
Most Instagram jQuery plugins are designed to be responsive, meaning they automatically adjust to fit different screen sizes. However, it’s always a good idea to test the plugin on various devices to ensure it looks and works well on all of them. If you encounter any issues, check the plugin’s documentation or reach out to the developer for assistance.
Can I use multiple Instagram jQuery plugins on the same website?
While it’s technically possible to use multiple Instagram jQuery plugins on the same website, it’s generally not recommended. Having multiple plugins can slow down your site and cause conflicts or compatibility issues. Instead, try to find one plugin that meets all your needs.
How often do Instagram jQuery plugins update the Instagram feed on my website?
The frequency at which Instagram jQuery plugins update the Instagram feed on your website can vary. Some plugins update the feed in real-time, while others may update it every few minutes, hours, or even days. Check the plugin’s documentation for details.
Can I use an Instagram jQuery plugin to display an Instagram feed on multiple websites?
Yes, most Instagram jQuery plugins allow you to use them on multiple websites. However, keep in mind that you may need to purchase a separate license for each website, depending on the plugin’s licensing terms. Always check the plugin’s documentation or contact the developer if you’re unsure.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.