10 Must Have JavaScript Cheat Sheets
More and more websites are realizing the power of client side scripting and AJAX to bring their site to the next level of interaction as JavaScript is becoming a second hand language to almost every serious web developer today. Here is our collection of 10 must have JS cheat sheets to help you along on your web developing adventures. I hope you enjoy and find this as useful as many developers did!
Related Posts:
1. QuicklyCode – Cheat Sheets and Programming Stuff
This website links you to various cheat sheets and other developer resources to aid you in your programming, including JavaScript and other applications.
2. gotAPI – Instant Search In Developer Documentation
Handy quick reference search for JavaScript and HTML (including HTML, CSS, JavaScript, AJAX, Web2.0) and other software/technologies.
3. JavaScript Cheat Sheet
A quick reference guide for JavaScript, listing methods and functions, and including a guide to regular expressions and the XMLHttpRequest object.
4. Dojo 1.3 Base API Cheat Sheet
A cheat sheet designed by Kyle Hayes but with full API generation by phiggins over at #dojo – fully compatible with Dojo 1.3.
5. MooTools 1.2 Cheat Sheet
It includes documentation for Core, Native, Class, Element, Utilities and Request.
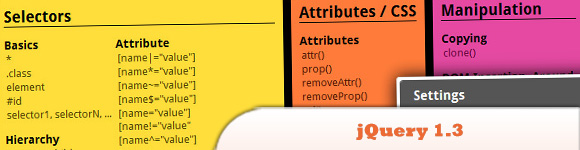
6. jQuery 1.3 Cheatsheet
This cheat sheet is a quick reference by Oscar Otero to functions and properties in the jQuery 1.3 library.
7. jQuery Selectors
Understanding jQuery selectors is the key to using the jQuery library most effectively. This reference card puts the power of jQuery selectors at your very fingertips.
8. JQuery 1.3 Visual Cheat Sheet
jQuery Visual Cheat Sheet is a practical reference to jQuery 1.3 for web designers and developers. This cheat sheet contains the full jQuery API reference with detailed descriptions and some sample code.
9. DOM JavaScript Cheat Sheet (PDF)
The most common DOM method at a glance.
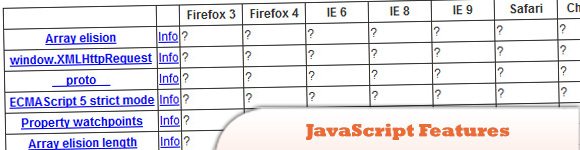
10. JavaScript Features
This page is a matrix of JavaScript features. You can use the interface below to compare feature support across browsers.
Frequently Asked Questions (FAQs) about JavaScript Cheat Sheets
What are the key differences between JavaScript and other programming languages?
JavaScript is a high-level, interpreted programming language that is primarily used for enhancing web pages to provide for a more user-friendly experience. It is a dynamic, weakly typed, prototype-based language with first-class functions. Unlike other languages such as C++ or Java, JavaScript is primarily a scripting language for the web, used on the client-side to make web pages interactive. It also supports event-driven, functional, and imperative programming styles.
How can I use JavaScript to manipulate HTML elements?
JavaScript can be used to manipulate HTML elements in various ways. You can change the content of an HTML element, change the style (CSS) of an HTML element, or change the attributes of an HTML element. For example, to change the content of an HTML element, you can use the innerHTML property. Here’s a simple example:document.getElementById("demo").innerHTML = "Hello, World!";
What are JavaScript functions and how do I use them?
Functions in JavaScript are blocks of reusable code that perform a specific task. They are defined with the function keyword, followed by a name and parentheses (). The code to be executed by the function is placed inside curly brackets {}. To use a function, you call it by its name followed by parentheses. Here’s an example:function sayHello() {
alert("Hello, World!");}sayHello();
How can I use JavaScript to handle events?
JavaScript is often used to handle events on web pages. Events are actions that can be detected by JavaScript, such as a user clicking a button, submitting a form, or moving the mouse. To handle an event, you define an event handler function, and then assign it to the event you want to handle. Here’s an example of handling a click event:document.getElementById("myButton").onclick = function() {
alert("You clicked the button!");};
What are JavaScript objects and how do I use them?
In JavaScript, an object is a standalone entity with properties and type. It’s like a container for storing related data and methods (functions). You can create an object using the new keyword or by defining an object literal. Here’s an example of creating an object:var person = {
firstName: "John",
lastName: "Doe",
age: 30,
sayHello: function() {
alert("Hello, " + this.firstName);
}};
How can I use JavaScript to validate form input?
JavaScript can be used to validate form input to ensure that the user has entered valid data before the form is submitted. This can be done using the event.preventDefault() method to prevent the form from being submitted if the input is invalid. Here’s an example:document.getElementById("myForm").onsubmit = function(event) {
var x = document.forms["myForm"]["fname"].value;
if (x == "") {
alert("Name must be filled out");
event.preventDefault();
}};
How can I use JavaScript to manipulate CSS styles?
JavaScript can be used to manipulate CSS styles of HTML elements. This can be done using the style property of an HTML element. Here’s an example:document.getElementById("myElement").style.color = "red";
How can I use JavaScript to create and manipulate arrays?
In JavaScript, an array is a special variable that can hold more than one value at a time. You can create an array using the new keyword or by defining an array literal. Here’s an example:var fruits = ["Apple", "Banana", "Mango"];
How can I use JavaScript to handle errors?
JavaScript provides several methods for handling errors, including try, catch, finally, and throw. These methods allow you to catch errors and handle them gracefully, rather than letting the program crash. Here’s an example:try {
nonExistentFunction();} catch(error) {
console.log("An error occurred: " + error.message);}
How can I use JavaScript to work with dates and time?
JavaScript provides the Date object for working with dates and time. You can create a new Date object with the new Date() constructor. Once you have a Date object, you can use its methods to get and set the date and time, among other things. Here’s an example:var now = new Date();console.log("The current date and time is: " + now);
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.