Keep up to date on current trends and technologies
Web

How to Build Your Backend with Hasura and PostgreSQL
Michael Wanyoike

An Introduction to Cloud Computing and AWS Certification
Catalin Pit

How to Make Your Website Pass Google’s Core Web Vitals
Monique Danao

Surfer SEO vs Outranking: Which SEO Tool Is Best for You?
Christian Coulson

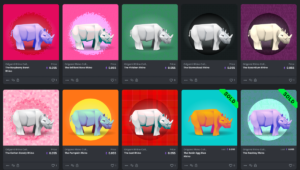
SitePoint Origami Rhino NFT Drop #2 – Electric Boogaloo
Alex Walker

How to Create Emails that Foster Customer Loyalty
Anna Senkina

Magento 2 Translation: How Internationalization Works
Shahed Nasser

How to Get Started with Social Media Automation
Monique Danao

SitePoint NFTs – or how we floated rhinos on the OpenSea
Alex Walker

Is Magento 2 Migration Worth It? The Process Explained
Alex Husar

12 Essential Atom Packages for Web Development
Craig Buckler

The Ultimate Guide to 3xx HTTP Status Codes
Alina Tytarenko

Internationalization: How to Boost Traffic with a Multilingual Site
Monique Danao

The 4 Best Linux Distros for Helping You Stay Anonymous
Daniel Diaz

Understanding and Working with Submodules in Git
Tobias Günther

42 Visual Studio Code Shortcuts for Boosting Your Productivity
Shahed Nasser

How To Create Professional Websites Effortlessly with Jimdo
Monique Danao

How to Learn Quickly: 10 Proven Methods for Mastering Any Skill
Matthias Frank

How to Expand Your Engineering Skill Set Without Quitting Your Day Job
Merilyn Chesler

5 Reasons Managers Refuse to Give Developers the Rewards They Deserve
Andrew McDermott

How to Set Up VS Code Remote Development for Free on Amazon EC2
Chisimdiri Ejinkeonye

Creating a Portfolio to Showcase Your Engineering Abilities
Merilyn Chesler

Flexible API Design: Create Hooks for Your PHP API Pipeline
Tim Hurd

How to Get Started with Automated Email Marketing
Kaarle Varkki

7 of the Best Code Playgrounds & CodePen Alternatives
Craig Buckler

Notion Guide: All-in-One Workspace & Notes App
Kate Andlund

5 Streaming Platforms That Let You Control Your Own Content
Michael Wanyoike

5 Ways to Undo Mistakes with Git
Tobias Günther

No-code for Enterprise: Opportunities and Challenges
Ugur Kadakal

Build Your Own Subscription Blog with Shopify
Daniel Schwarz

What is GitHub Copilot? An AI Pair Programmer for Everyone
Daniel Diaz

8 Things You Didn’t Know a VPN Can Do
Collin Bouchard
Showing 192 of 3719