We regularly check for new, exciting and useful jQuery plugins to share with the community. Today here is another set of 10 Randomly good jQuery plugins.
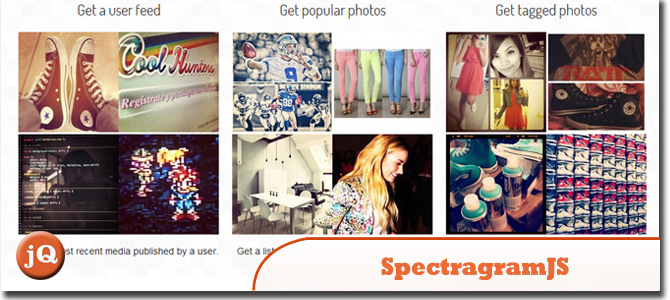
1. SpectragramJS
Easy jQuery plugin for Instagram API to fetch and display user, popular or tags photo feeds inside your web application or site.
 Source + Demo
Source + Demo
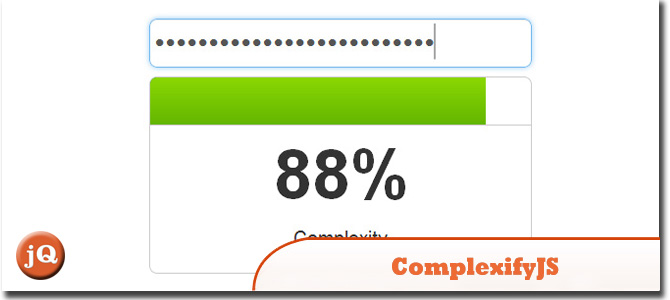
2. Complexify.js
Aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons.
 Source + Demo
Source + Demo
3. Hammer.js
A javascript library for multi-touch gestures.
 Source + Demo
Source + Demo
4. qTip2
The second generation of qTip plugin. qTip2 provides you with tones of features like speech bubble tips and image map support.
 SourceDemo
SourceDemo
5. Gridster.js
A jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns.
 Source + Demo
Source + Demo
6. Freetile.js
A plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout.
 SourceDemo
SourceDemo
7. tiltShift.js
A jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
 Source + Demo
Source + Demo
8. BOOKBLOCK: A CONTENT FLIP PLUGIN
A jQuery plugin that will create a booklet-like component that lets you navigate through its items by flipping the pages.
 SourceDemo
SourceDemo
9. jQuery Liquid Carousel Plugin
A jQuery plugin intended for liquid designs. Every time the container of the carousel gets resized, the number of items in the list changes to fit the new width.
 Source + Demo
Source + Demo
10. Full Screen Responsive jQuery Image and Content Slider : RSlider
If you are not the programmer or you just don’t want to re-invent the wheel, RSlider is for you. It’s a full screen responsive image and content slider powered by the fantastic javascript library jQuery.
 SourceDemo
SourceDemo
Frequently Asked Questions about jQuery Plugins
What are jQuery plugins and why are they important?
jQuery plugins are pieces of code that are developed to extend the functionality of jQuery, a fast, small, and feature-rich JavaScript library. These plugins are important because they allow developers to add more features to their websites or applications without having to write the code from scratch. They can save a lot of time and effort, and also ensure that the added features are reliable and efficient, as they are usually developed by experienced programmers.
How do I install a jQuery plugin?
Installing a jQuery plugin is a straightforward process. First, you need to download the plugin file, which is usually in the form of a .js file. Then, you need to include this file in your HTML document, after the jQuery library. You can do this by adding a script tag in the head section of your HTML document, with the src attribute set to the path of the plugin file. Once the plugin is included in your document, you can use its functions as per the documentation provided by the plugin developer.
What is the rSlider plugin and what does it do?
The rSlider plugin is a jQuery plugin that allows you to create responsive sliders on your website. It is highly customizable and easy to use. With rSlider, you can create sliders with multiple slides, add navigation buttons and pagination, and even add animations to your slides. It is a great tool for showcasing images, products, or any other content in a dynamic and engaging way.
How do I use the rSlider plugin?
To use the rSlider plugin, you first need to include the rSlider.js file in your HTML document, after the jQuery library. Then, you can initialize the slider by selecting an element on your page and calling the rSlider function on it. You can pass an options object to the function to customize the behavior of the slider. The options include the number of slides, the speed of the animation, the type of navigation, and many others.
Can I use multiple jQuery plugins on the same page?
Yes, you can use multiple jQuery plugins on the same page. Each plugin extends the jQuery library in a different way, so they can coexist without any conflicts. However, you need to be careful when including the plugin files in your HTML document. Make sure to include them in the correct order, as some plugins may depend on others.
Are jQuery plugins compatible with all browsers?
Most jQuery plugins are designed to be compatible with all modern browsers. However, there may be some exceptions, especially for older versions of certain browsers. It is always a good idea to check the documentation of the plugin to see if there are any known compatibility issues.
How do I update a jQuery plugin?
Updating a jQuery plugin is as simple as replacing the old plugin file with the new one. However, you need to be careful, as the new version of the plugin may have changes that can break your existing code. Always read the release notes or the documentation of the new version before updating.
Can I modify a jQuery plugin?
Yes, you can modify a jQuery plugin, as they are usually open source. However, it is not recommended unless you are an experienced programmer. Modifying a plugin can lead to unexpected behavior and can make it difficult to update the plugin in the future.
How do I troubleshoot a jQuery plugin?
If a jQuery plugin is not working as expected, there are several steps you can take to troubleshoot the issue. First, check the console in your browser’s developer tools for any error messages. These messages can give you a clue about what is going wrong. Second, make sure that you have included the plugin file correctly in your HTML document. Finally, check the documentation of the plugin to see if there are any known issues or limitations.
Where can I find more jQuery plugins?
There are many websites where you can find jQuery plugins. Some of the most popular ones include the jQuery Plugin Registry, GitHub, and npm. These sites have a wide variety of plugins, so you can find one for almost any functionality you need.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

