An Introduction to oEmbed and WordPress
WordPress is currently one of the biggest CMS and blogging platforms. But why is that? WordPress has been criticized a lot over the last few years. One of the biggest issues is that the architecture isn’t as modern as it could be. The way the platform (or CMS) was written in 2004 is different from the standards we see today. Despite this, there’s no doubt that it’s very easy to use for end-users.
End-users want a CMS that’s easy to publish content with. I believe that most users don’t want to hard-code their content. If a client asks me: “I want to add some content from SlideShare”, my mind goes to REST APIs or at least embed codes. Today we’re going to look at a feature of WordPress that you’ve probably used without even knowing it.
Key Takeaways
- oEmbed is a protocol that allows for easy embedding of content in a site, functioning through a consumer and provider relationship. It specifies four types of resources – Photo, Video, Links, and Rich – all of which provide a URL, width, and height in their response.
- WordPress has built-in support for oEmbed, with a list of whitelisted providers. By simply pasting a URL from a whitelisted provider when creating a post or page, WordPress automatically fetches the embed HTML and displays it in the post. Users can also manually add additional providers.
- Beyond its simplicity for end-users, oEmbed is a flexible tool within WordPress. Users can experiment with the whitelist, extend it with their own providers, and even customize the appearance of their oEmbeds. WordPress also provides functions for registering a site that supports oEmbed and for adding oEmbed support to a site.
Introduction into oEmbed
oEmbed is an incredibly easy way to embed content in your site. oEmbed consists of a consumer and a provider. The provider provides resources that can be embedded on the consumer and the consumer requests those resources via the oEmbed endpoint.
The oEmbed implementation specifies 4 types of resources:
- Photo
- Video
- Links
- Rich
The Photo, Video and Rich type should provide a URL, width and height in their response. The providers can include also other data, but these are all that’s required when dealing with this type of content. The oEmbed specification is a guideline, providers can do their own implementation of oEmbed. The provider should have at least one oEmbed endpoint and a resource URL.
Let’s take a look at the SlideShare and see how they have implemented oEmbed.
In their documentation they specify the oEmbed endpoint and the resource endpoint. The oEmbed endpoint is: http://www.slideshare.net/api/oembed/2. The resource endpoint looks something like this: http://www.slideshare.net/user-slug/slidename-slug. To get the information from the provider, we should use the oEmbed endpoint and pass a URL parameter of the resource. The parameters should be URL encoded. The minimal requirement is the URL parameter, but you can also pass maxwidth, maxheight and the format. It really depends on the content format, but for Video, Photo and Rich format you have the option to pass these arguments. Also, oEmbed only specifies the GET method, so you can’t use other methods.
Let’s make a request to this endpoint using the URL parameter.
Make a request to: http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/chris-burgess/wordpress-themeswpmelb2014 and you’ll get an XML response like the following:
<oembed>
<total-slides type="integer">50</total-slides>
<thumbnail-width type="integer">170</thumbnail-width>
<width type="integer">425</width>
<type>rich</type>
<provider-name>SlideShare</provider-name>
<slideshow-id type="integer">41489102</slideshow-id>
<provider-url>http://www.slideshare.net</provider-url>
<slide-image-baseurl>//image.slidesharecdn.com/wordpress-themes-wpmelb-2014-141112215416-conversion-gate02/95/slide-</slide-image-baseurl>
<version>1.0</version>
<conversion-version type="integer">2</conversion-version>
<html><iframe src="http://www.slideshare.net/slideshow/embed_code/41489102" width="427" height="356" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="https://www.slideshare.net/chris-burgess/wordpress-themeswpmelb2014" title="WordPress Themes Demystified" target="_blank">WordPress Themes Demystified</a> </strong> from <strong><a href="http://www.slideshare.net/chris-burgess" target="_blank">Chris Burgess</a></strong> </div>
</html>
<author-name>Chris Burgess</author-name>
<title>WordPress Themes Demystified</title>
<height type="integer">355</height>
</oembed>If you request only the URL value in the browser, you’ll just get a normal HTML page. Something you see everyday. SlideShare defaults to XML format if no other format is requested. Let’s change the request a bit. This time we’ll add another parameter and get a JSON response.
{
"author_url": "http://www.slideshare.net/chris-burgess",
"total_slides": 50,
"provider_name": "SlideShare",
"version_no": "1415853027",
"html": "<iframe src=\"http://www.slideshare.net/slideshow/embed_code/41489102\" width=\"427\" height=\"356\" frameborder=\"0\" marginwidth=\"0\" marginheight=\"0\" scrolling=\"no\" style=\"border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;\" allowfullscreen> </iframe> <div style=\"margin-bottom:5px\"> <strong> <a href=\"https://www.slideshare.net/chris-burgess/wordpress-themeswpmelb2014\" title=\"WordPress Themes Demystified\" target=\"_blank\">WordPress Themes Demystified</a> </strong> from <strong><a href=\"http://www.slideshare.net/chris-burgess\" target=\"_blank\">Chris Burgess</a></strong> </div>\n\n",
"thumbnail_height": 128,
"type": "rich",
"slide_image_baseurl": "//image.slidesharecdn.com/wordpress-themes-wpmelb-2014-141112215416-conversion-gate02/95/slide-",
"slide_image_baseurl_suffix": "-1024.jpg",
"slideshow_id": 41489102,
"title": "WordPress Themes Demystified",
"version": "1.0",
"height": 355,
"provider_url": "http://www.slideshare.net",
"thumbnail": "//cdn.slidesharecdn.com/ss_thumbnails/wordpress-themes-wpmelb-2014-141112215416-conversion-gate02-thumbnail.jpg?cb=1415853027",
"conversion_version": 2,
"author_name": "Chris Burgess",
"thumbnail_width": 170,
"width": 425
}Try again to request that resource, but this time specify an additional parameter. Let’s put the maxwidth parameter to 200 and request this URL: http://www.slideshare.net/api/oembed/2?url=http://www.slideshare.net/chris-burgess/wordpress-themeswpmelb2014&format=json&maxwidth=200, you should get this result:
{
"conversion_version": 2,
"version_no": "1415853027",
"slide_image_baseurl_suffix": "-320.jpg",
"html": "<iframe src=\"http://www.slideshare.net/slideshow/embed_code/41489102\" width=\"202\" height=\"168\" frameborder=\"0\" marginwidth=\"0\" marginheight=\"0\" scrolling=\"no\" style=\"border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;\" allowfullscreen> </iframe> <div style=\"margin-bottom:5px\"> <strong> <a href=\"https://www.slideshare.net/chris-burgess/wordpress-themeswpmelb2014\" title=\"WordPress Themes Demystified\" target=\"_blank\">WordPress Themes Demystified</a> </strong> from <strong><a href=\"http://www.slideshare.net/chris-burgess\" target=\"_blank\">Chris Burgess</a></strong> </div>\n\n",
"total_slides": 50,
"width": 200,
"slide_image_baseurl": "//image.slidesharecdn.com/wordpress-themes-wpmelb-2014-141112215416-conversion-gate02/85/slide-",
"thumbnail_height": 128,
"thumbnail_width": 170,
"thumbnail": "//cdn.slidesharecdn.com/ss_thumbnails/wordpress-themes-wpmelb-2014-141112215416-conversion-gate02-thumbnail.jpg?cb=1415853027",
"provider_name": "SlideShare",
"author_url": "http://www.slideshare.net/chris-burgess",
"author_name": "Chris Burgess",
"version": "1.0",
"slideshow_id": 41489102,
"type": "rich",
"height": 167,
"title": "WordPress Themes Demystified",
"provider_url": "http://www.slideshare.net"
}If you compare the width of the iframe on html key of this request with the previous request, you should see a difference. The first one had a width of 427 and the last one had a width of 202.
If you want to know more about the oEmbed specification, take a look at the official oEmbed docs. Also take a look at the SlideShare oEmbed documentation and play with it a bit to better understand how it works.
Why This Is Useful
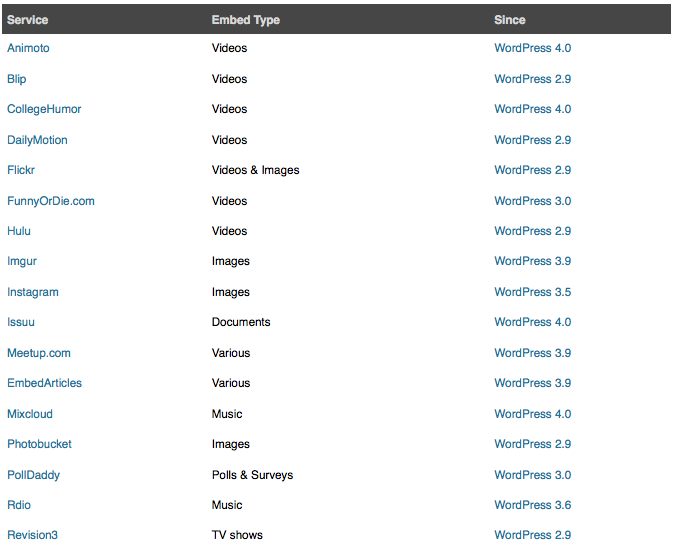
For a moment, let’s forget about the technical implementation. WordPress is more about end-users. All the implementation of the oEmbed specification is inside the WordPress codebase. WordPress has a white list of all the supported oEmbed providers. These are just some of them from their whitelist.

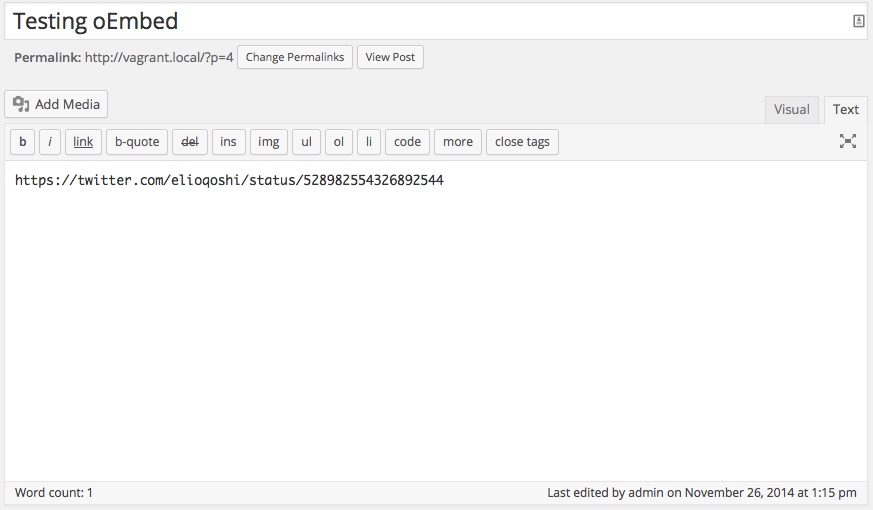
WordPress makes easy to embed content from this whitelist. Just paste the URL of one resource when creating a post or page.

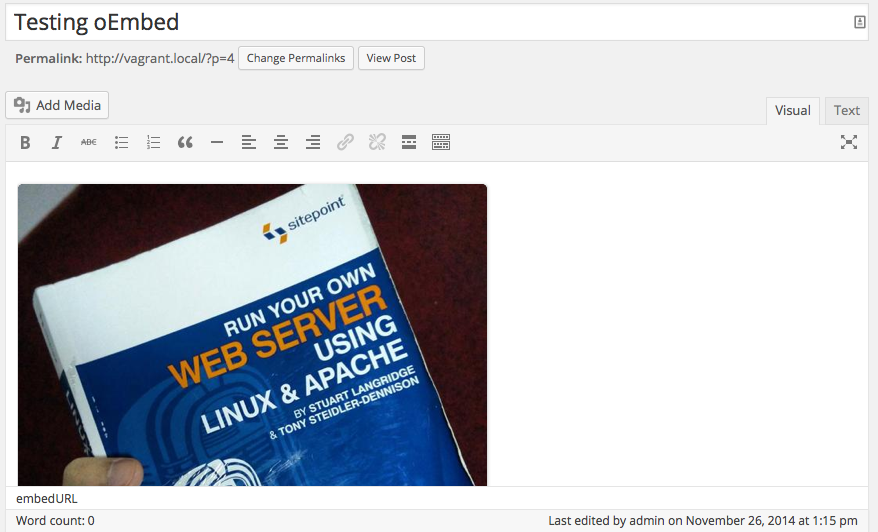
You will then see it instantly render the content:

The URL should just be one line on it’s own. WordPress looks for that link and then searches to see if this link is a resource for one of the whitelisted URLs. If it is, then it makes a request to the oEmbed endpoint. In this example, I copied a Twitter status URL and WordPress embedded that status for me, inside the post. But this is not limited only to Twitter, search for other sites in the whitelist and experiment with them.
Beyond the whitelist, every oEmbed site is supported by WordPress. You can manually add additional providers. WordPress provides two functions, one for registering a site that supports oEmbed and one that we can hardcode to add oEmbed support to our site. Use wp_oembed_add_provider() to add an existing oEmbed site to WordPress. You can also use wp_embed_register_handler() to add an non-oEmbed site. Or, if you’re like me who hates to reinvent the wheel, you can also check if a plugin exists first.
Conclusion
oEmbed is one of the handy WordPress features that makes your life easier. In this article we covered what oEmbed is, we looked at the oEmbed specifications and how oEmbed and WordPress work together. But don’t stop there. Experiment with the whitelist and extend it with your own providers.
Frequently Asked Questions about oEmbed and WordPress
What is oEmbed and how does it work with WordPress?
oEmbed is a protocol that allows your website to display embedded content (like videos, images, tweets, etc.) simply by pasting a URL into your content. WordPress has built-in support for oEmbed. When you paste a URL from a site that supports oEmbed, WordPress automatically uses the API to fetch the embed HTML and display it in your post. This eliminates the need for copying and pasting HTML from the site hosting the media you wish to embed.
How can I disable oEmbed in WordPress?
If you want to disable oEmbed in WordPress, you can do so by using a plugin like Disable Embeds or oEmbed Manager. Alternatively, you can add a few lines of code to your theme’s functions.php file to disable oEmbed. However, be aware that this will disable all types of embeds.
Can I customize the appearance of my oEmbeds in WordPress?
Yes, you can customize the appearance of your oEmbeds in WordPress. This can be done by adding custom CSS to your theme. The exact CSS you need will depend on the type of embed and the design of your theme.
Are there any security concerns with using oEmbed in WordPress?
While oEmbed is generally safe to use, it’s important to only embed content from trusted sources. Some websites may not properly sanitize their oEmbed code, which could potentially lead to security vulnerabilities.
Why isn’t my oEmbed working in WordPress?
There could be several reasons why your oEmbed isn’t working. The URL you’re trying to embed might not be from a site that supports oEmbed, or there could be a conflict with a plugin or theme. If you’re having trouble, try disabling all plugins and switching to a default theme to see if that resolves the issue.
Can I use oEmbed with custom post types in WordPress?
Yes, you can use oEmbed with custom post types in WordPress. You just need to make sure that the custom post type supports the ‘editor’ feature.
How can I add support for a new oEmbed provider in WordPress?
You can add support for a new oEmbed provider by using the wp_oembed_add_provider() function. This function allows you to specify the URL scheme for the provider and the endpoint that WordPress should use to fetch the embed HTML.
Can I limit the width and height of oEmbeds in WordPress?
Yes, you can limit the width and height of oEmbeds in WordPress. This can be done by using the embed_defaults filter, which allows you to specify the maximum width and height for all oEmbeds.
How can I cache oEmbed responses in WordPress?
WordPress automatically caches oEmbed responses for 24 hours to improve performance. However, you can change this duration by using the oembed_ttl filter.
Can I use oEmbed outside of the post editor in WordPress?
Yes, you can use oEmbed outside of the post editor by using the wp_oembed_get() function. This function allows you to fetch the embed HTML for a URL and display it anywhere on your site.
Aleksander is young developer who loves to play with the newest web technologies. In his free time, he reads about PHP, Firefox OS or experiments with a new language. Currently, his main interests are PHP design patterns, laravel, dart and cloud.