5+ jQuery Sitemap Plugins and Generator Tools
Generating sitemaps has never been easier with JavaScript (well maybe with PHP) so we are sharing you our collection of jQuery Sitemap plugins and Generator Tools to help you create a sitemap dynamically frontend to your website without any backend fuss. Have fun!
Related Posts:
- Huge jQuery Links & Resources List
- 10 Online Website Button Generators
- 18 jQuery Drag & Drop Plugins
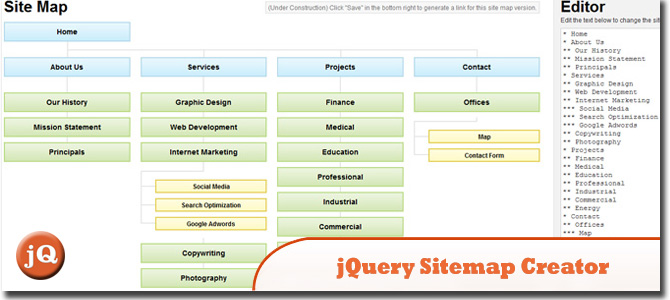
1. Quickly Build and Share a Sitemap with a jQuery Sitemap Creator
With this tool it is easy to create and collaborate on a sitemap.

SourceDemo
2. Create A Colorful Sitemap With jQuery
In this demo article, we will build a visually interesting sitemap that makes the hierarchy clearer through the use of color.

SourceDemo
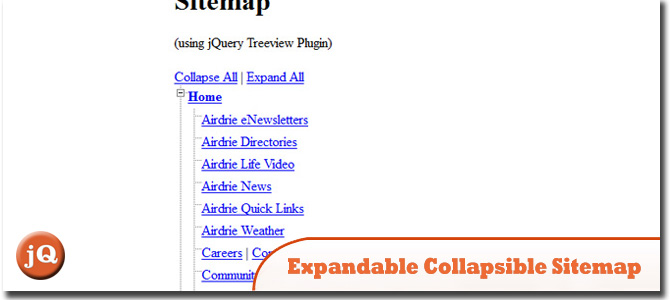
3. Expandable Collapsible Sitemap with jQuery Treeview Plugin
Sitemap demo created using the Treeview plugin.

SourceDemo
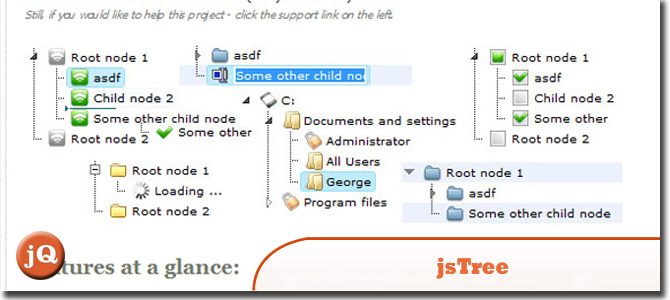
4. jsTree
A javascript based, cross browser tree component. It is packaged as a jQuery plugin. Absolutely free (licensed same as jQuery – under the terms of either the MIT License or the GNU General Public License (GPL) Version 2)

SourceDemo
5. SlickPlan: Web-based Sitemap and Flowchart Generator
A web-based sitemap/flowchart generator that allows for the creation of free sitemap and flowchart design.

SourceDemo
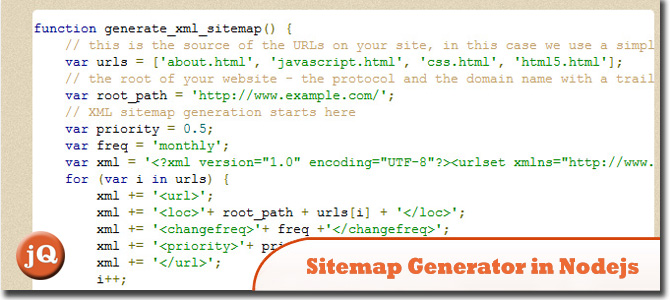
6. XML Sitemap Generator in Node.js – sitemap.xml.gz
Generating XML sitemaps for website can be done manually, through web apps, and by the website itself. If you are the technical kind, probably you wanna use the last option and personally take control over the generation of XML sitemap on your website.

Source + Demo
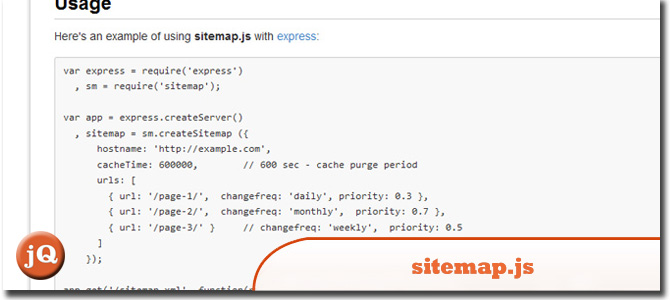
7. sitemap.js 0.6.0
This is a Node.js module for generating XML sitemaps.

Source + Demo
Frequently Asked Questions about Sitemap Generator Tools
What is the importance of using a sitemap generator tool for my website?
A sitemap generator tool is crucial for your website as it helps search engines understand your site’s structure and content. It creates a map of all the pages on your site, making it easier for search engines to crawl and index your pages. This can significantly improve your site’s visibility and ranking on search engine results pages (SERPs). Additionally, a sitemap can enhance user experience by providing a clear and organized layout of your site’s content.
How often should I update my sitemap?
The frequency of updating your sitemap depends on how often you add new content or make changes to your website. If you regularly update your site with new pages or posts, it’s recommended to update your sitemap as well. Some sitemap generator tools offer automatic updates, which can save you time and ensure your sitemap is always up-to-date.
Can I create a sitemap manually?
Yes, you can create a sitemap manually. However, this process can be time-consuming and prone to errors, especially for large websites with hundreds or thousands of pages. Using a sitemap generator tool can automate this process, ensuring accuracy and efficiency.
Are all sitemap generator tools the same?
No, not all sitemap generator tools are the same. They vary in features, ease of use, and pricing. Some tools offer advanced features like automatic updates, XML and HTML sitemap generation, and integration with Google Search Console. It’s important to choose a tool that fits your needs and budget.
Do I need technical skills to use a sitemap generator tool?
Most sitemap generator tools are designed to be user-friendly and do not require advanced technical skills. They provide step-by-step instructions and intuitive interfaces, making it easy for anyone to generate a sitemap.
Can a sitemap generator tool help with SEO?
Yes, a sitemap generator tool can significantly contribute to your SEO efforts. By creating a clear and comprehensive map of your site, it helps search engines crawl and index your pages more efficiently. This can improve your site’s visibility and ranking on SERPs.
What is the difference between XML and HTML sitemaps?
XML sitemaps are designed for search engines. They provide a roadmap of your site, helping search engines crawl and index your pages. On the other hand, HTML sitemaps are designed for users. They provide a clear and organized layout of your site’s content, enhancing user experience.
Can I use a sitemap generator tool for a large website?
Yes, most sitemap generator tools can handle large websites with thousands of pages. However, it’s important to check the tool’s capacity before using it to ensure it can accommodate your site’s size.
Is it necessary to submit my sitemap to search engines?
While it’s not mandatory to submit your sitemap to search engines, doing so can expedite the indexing process. Most search engines, including Google, provide tools for sitemap submission.
Are there free sitemap generator tools available?
Yes, there are free sitemap generator tools available. However, they may have limitations in terms of features and the number of pages they can handle. For advanced features and larger websites, you may need to consider paid options.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.





